this问题
this问题
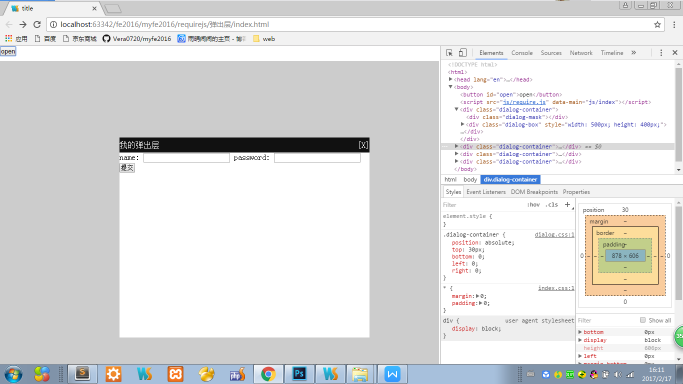
弹出层是一种很常见的页面显示部件,利用require js的模块化可以使部分功能组件重用性更高.以弹出层为例,探讨关于this的问题
首先来看这样一段代码
Html部分代码
<body>
<button id="open">open</button>
<div class="dialog-container">
<div class="dialog-mask"></div>
<div class="dialog-box">
<div class="dialog-title">
<div class="dialog-title-item">弹出层</div>
<div class="dialog-title-close">[X]</div>
</div>
<div class="dialog-content">content</div>
</div>
</div>
<script src="js/require.js" data-main="js/index"></script>
</body>

点击open按钮会显示弹出层,并且点一下open会有一个弹出层,点击[X]会关闭当前弹窗,简单的css和js代码我不贴出来看了

可以看到每当我点击一次open按钮,都会创建一个class=”dialog-container”的div
Js代码示例一:
$(".dialog-title-close").on("click", function(){
$(".dialog-container").remove();
});
当我点击关闭按钮时,可以看到是所有class为dialog-container的都被清除,所以和需求不符,要求为当前的对话框关闭.此时我们可以想到this.
Js代码示例二:
利用类及类创建的对象,每一个对象的关闭即可实现需求
封装一个类,步骤省略,关闭部分代码如下所示
var that = this;
this.close.on("click", function(){
that.closeDialog();
});
};
Dialog.prototype.closeDialog = function(){
this.container.remove();
};
随机推荐
- ab使用命令
ab使用-A auth-username:password 向服务器提供基本认证信息.用户名和密码之间":"分割,以base64编码形式发送.无论服务器是否需要(即是否发送了 ...
- 圆形border渐变加载
自己遇到的一个需求,圆形的border加载.初听大家一定认为很简单,确实很简单,但是突然又加了一个需求,就是border的颜色要进行渐变,用了很多方法,可以实现渐变,直接的一个css属性是border ...
- GPIO复位功能说明
根据STM32L0x3参考手册RM0367,每个General-Purpose IO口,有以下寄存器: 1.4个32位的控制寄存器,分别为GPIOx_MODER,GPIOx_OTYPER,GPIOx_ ...
- SpringBoot之简单日志配置
我的目的指定一个文件夹输出:(不采用指定文件的原因是一个文件的大小时间长了会很大,不利于处理) logging: level: root: INFO org.sselab: controller: I ...
- 使用Python操作excel文件
使用的类库 pip install openpyxl 操作实现 工作簿操作 # coding: utf-8 from openpyxl import Workbook # 创建一个excel工作簿 w ...
- C# 排序技术研究与对比
一. 排序场景 一维数组排序 多维数组排序 集合排序,例如Dictionary ,List<T>, 自定义类集合排序等 DataTable排序 二. 排序实现和测试 1. 一维数组排序 1 ...
- 洛谷 P3391 【模板】文艺平衡树
题目背景 这是一道经典的Splay模板题--文艺平衡树. 题目描述 您需要写一种数据结构,来维护一个有序数列,其中需要提供以下操作:翻转一个区间,例如原有序序列是5 4 3 2 1,翻转区间是[2,4 ...
- 项目实战4—haproxy 负载均衡和ACL控制
haproxy实现高级负载均衡实战 环境:随着公司业务的发展,公司负载均衡服务已经实现四层负载均衡,但业务的复杂程度提升,公司要求把mobile手机站点作为单独的服务提供,不在和pc站点一起提供服务 ...
- ASP.NET Core教程【二】从保存数据看特有属性与服务端验证
前文索引: 在layout.cshtml文件中,我们可以看到如下代码: <a asp-page="/Index" class="navbar-brand" ...
- nginx启动脚本,手动编辑
nginx启动脚本,手动编辑 #! /bin/bash # chkconfig: - # description: nginx service XDIR=/www/server/nginx DESC= ...
