教你五步制作精美的HTML时钟
学了一段时间的HTML、CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:
涉及到的知识点有: CSS3动画、DOM操作、定时器、圆点坐标的计算(好多人是不是已经还给自己的老师了~)
接下来,我们用5步来制作它
step1、准备HTML
首先,我们需要准备HTML结构,背景、表盘、指针(时针、分针、秒针)、数字。
<div id="clock">
<div class="bg">
<div class="point">
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
<div class="circle"></div>
</div>
</div>
< /div>
step2、准备CSS
定义好指针的颜色和大小,需要说明的是transform: rotate(-90deg); 用来旋转指针,transform-origin:0 6px; 用来设置旋转中心点。
<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
width: 120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
width: 160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
width: 28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>
step3、计算时针位置
JS通过Date对象获取当前时间,getHours获取小时、getMinutes获取分钟、getSeconds获取秒。时针转动一周是12格,每格角度就是360°/12,分钟和秒都是60格,每格角度360°/60。
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
step4、时钟转动
通过setInterval设置定时器,每秒刷新一次。注意,需要初始化执行一次,否则会在1s后才能看到效果。
//初始化执行一次
clock();
setInterval(clock,1000);
step5、绘制数字时间
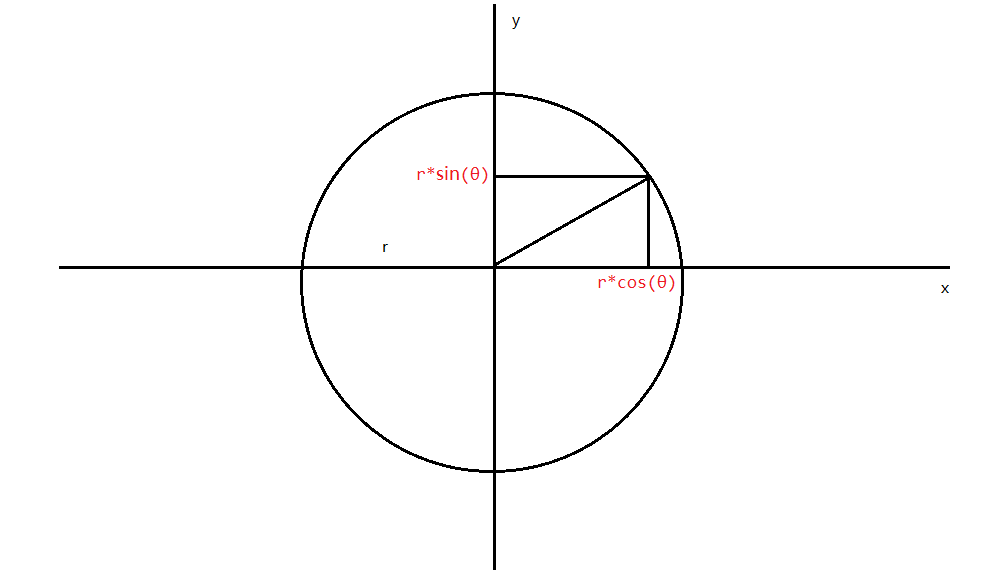
数字时间也是在一个圆周上,我们只用确定好半径,然后得到半径上的坐标。通过左边来定位每个数字就好了。看一下圆坐标系的计算规则:
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
但是注意,我们计算的坐标是圆弧上点的坐标,当定位每个数字时,都是以元素的左上角点进行定位,这样我们的数字就会存在偏移。也就是说数字的中心点不在圆弧上,解决办法就是把坐标点(x,y)平移自身的一半(x-w/2, y-h/2)
,这样数字的中心点就在圆弧上了。
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建div,写入数字
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让div的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
完整JS代码:
<script>
/***
* 时钟:
* 1> 旋转: rotate(90deg)
* 2> 旋转中心点: transform-origin
* */
//TODO step1: 获取时钟的指针
var hour = document.getElementById('hour');//时针
var minute = document.getElementById('minute');//分针
var second = document.getElementById('second');//秒针
var myClock = document.getElementById('clock');//时钟
//TODO step2: 获取当前时间,把指针放在正确的位置
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化执行一次
clock();
//TODO step3: 设置定时器
setInterval(clock,1000);
/***
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 画时钟数字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建div,写入数字
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让div的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
drawNumber();
< /script>
怎么样,会了吗?
教你五步制作精美的HTML时钟的更多相关文章
- 教你用Camtasia制作精美片头
大家都知道在视频播放中,如果有一个令人印象深刻的精彩开头,整个视频的内容都能因此得到不少升华.所以有一个好的片头对于视频的制作来说十分重要.今天我们就来讲一下用Camtasia制作片头的方法. 首先, ...
- 五步教你实现使用Nginx+uWSGI+Django方法部署Django程序
Django的部署可以有很多方式,采用nginx+uwsgi的方式是其中比较常见的一种方式. 在这种方式中,我们的通常做法是,将nginx作为服务器最前端,它将接收WEB的所有请求,统一管理请求.ng ...
- 教你一步一步用 Node.js 制作慕课网视频爬虫
转自:http://www.jianshu.com/p/d7631fc695af 开始 这个教程十分适合初学 Node.js 的初学者看(因为我也是一只初学的菜鸟~) 在这里,我就默认大家都已经在自己 ...
- C语言程序设计入门学习五步曲(转发)
笔者在从事教学的过程中,听到同学抱怨最多的一句话是:老师,上课我也能听懂,书上的例题也能看明白,可是到自己动手做编程时,却不知道如何下手.发生这种现象的原因有三个: 一.所谓的看懂听明白,只是很肤浅的 ...
- 零元学Expression Blend 4 - Chapter 3 熟悉操作第一步(制作一个猴子脸)
原文:零元学Expression Blend 4 - Chapter 3 熟悉操作第一步(制作一个猴子脸) 本篇内容会教你如何使用笔刷.钢笔.渐层以及透明度的调整,还有如何转化图层和路径,最重要的是要 ...
- ASP.NET五步打包下载Zip文件
本文版权归博客园和作者吴双共同所有,转载和爬虫请注明原文地址:www.cnblogs.com/tdws 首先分享几个振奋人心的新闻: 1.谷歌已经宣布加入.NET基金会 2.微软加入Linux基金会, ...
- 软件工程 Coding.net代码托管平台 Git初学者的使用总结 五步完成 程序,文件,文件夹的Git
一.前言 第一次用git相关的命令行,我使用的是Coding.net代码托管平台.Coding.net 自主打造的基于 Git 的代码托管平台,提供高性能的远端仓库,还有保护分支,历史版本分屏对比. ...
- HTML5离线Web应用实战:五步创建成功
[IT168 技术]HTML5近十年来发展得如火如荼,在HTML 5平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化.HTML功能越来越丰富,支持图片上传拖拽.支持localstorage. ...
- 五步搞定Android开发环境部署
引言 在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想在自己Windows上建立Android开发环境投入 Android浪潮的朋友们,为了确保大家能顺利完成开发 ...
随机推荐
- ASP.Net MVC 布局页 模板页 使用方法详细说明
一.Views文件夹 -> Shared文件夹下的 _Layout.cshtml 母版页 @RenderBody 当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合 ...
- 802.1Q VLAN技术原理
文章出处:http://hi.baidu.com/x278384/item/d56b0edfd4f56a4eddf9be79 在数据通信和宽带接入设备里,只要涉及到二层技术的,就会遇到VLAN.而且, ...
- jdbc-大数据存储
jdbc-大数据存储 1 什么是大数据 所谓大数据,就是大的字节数据,或大的字符数据.标准SQL中提供了如下类型来保存大数据类型: 类型 长度 tinyblob 28--1B(256B) blob 2 ...
- EditPlus行首行尾批量添加字符 以及其它常用正则
打开EditPlus,输入多行数据,快捷键ctrl+h 打开替换窗口,选择"正则表达式"替换 行首批量添加 查找"^" 替换为"我是行首aaa&q ...
- PPLB条码打印
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Scala基础之注解(annotation
在学习Scala的过程中,总会碰到一些注解: // Predef.scala @inline def implicitly[T](implicit e: T) = e @deprecated(&quo ...
- 谈谈我对php通信的理解及人生小感
故事背景: 小王和小甜是亲密无间的好朋友. 小王到自己QQ群里看到一个免单活动, 自己支付宝余额不足, 遂用小甜的手机淘宝先花150元购买了活动产品. 到货后商家告诉小王, 确认收货后提供旺旺账号.支 ...
- 读Zepto源码之Data模块
Zepto 的 Data 模块用来获取 DOM 节点中的 data-* 属性的数据,和储存跟 DOM 相关的数据. 读 Zepto 源码系列文章已经放到了github上,欢迎star: reading ...
- C#学习笔记-观察者模式
题目1:几个同事为了在上班期间偷偷看休息,做点其他的事情,就和小秘偷偷联系了一下,如果老板回来了,就麻烦小秘偷偷通知一声,这样方便大家及时变更自己的工作状态. 分析: 根据题目分析,首先明确,肯定会有 ...
- Call From master/192.168.128.135 to master:8485 failed on connection exception: java.net.ConnectException: Connection refused
hadoop集群搭建了ha,初次启动正常,最近几天启动时偶尔发现,namenode1节点启动后一段时间(大约10几秒-半分钟左右),namenode1上namenode进程停掉,查看日志: -- :: ...
