简说chart2.4的应用,以及Uncaught ReferenceError : require is not defined的解决
51呢最近在学习chart.js,然后呢就照着中文的帮助文档来然后就一直出Uncaught ReferenceError : require is not defined的问题查了挺多才知道是帮助文档跟chat.js不匹配的问题。
chart.js是分1.x和2.x版本的最新的版本是2.7.0,大家github下包的时候别下master分支包,下tags里的。然后引入的时候别引入src下的chart.js ,会报Uncaught ReferenceError : require is not defined 的错误。。,dist目录才是发布目录。。搞了半天,浪费时间。而且1.x和2.x的用法和options不一样,这里我主要调的2.x的版本。后面应用的主要是2.x版本的chart。
中文帮主文档呢,是1.11版本的下面是链接
http://www.bootcss.com/p/chart.js/docs/
对应的1.11的chart
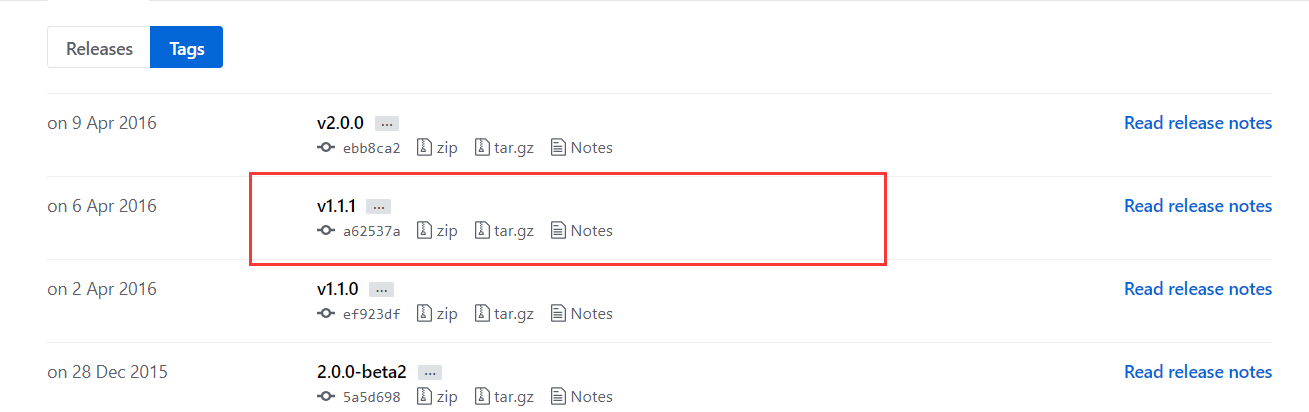
https://github.com/chartjs/Chart.js/tags?after=v2.0.1

然后是2.x的帮助文档
http://www.chartjs.org/docs/latest/general/interactions/events.html
然后是chart的链接
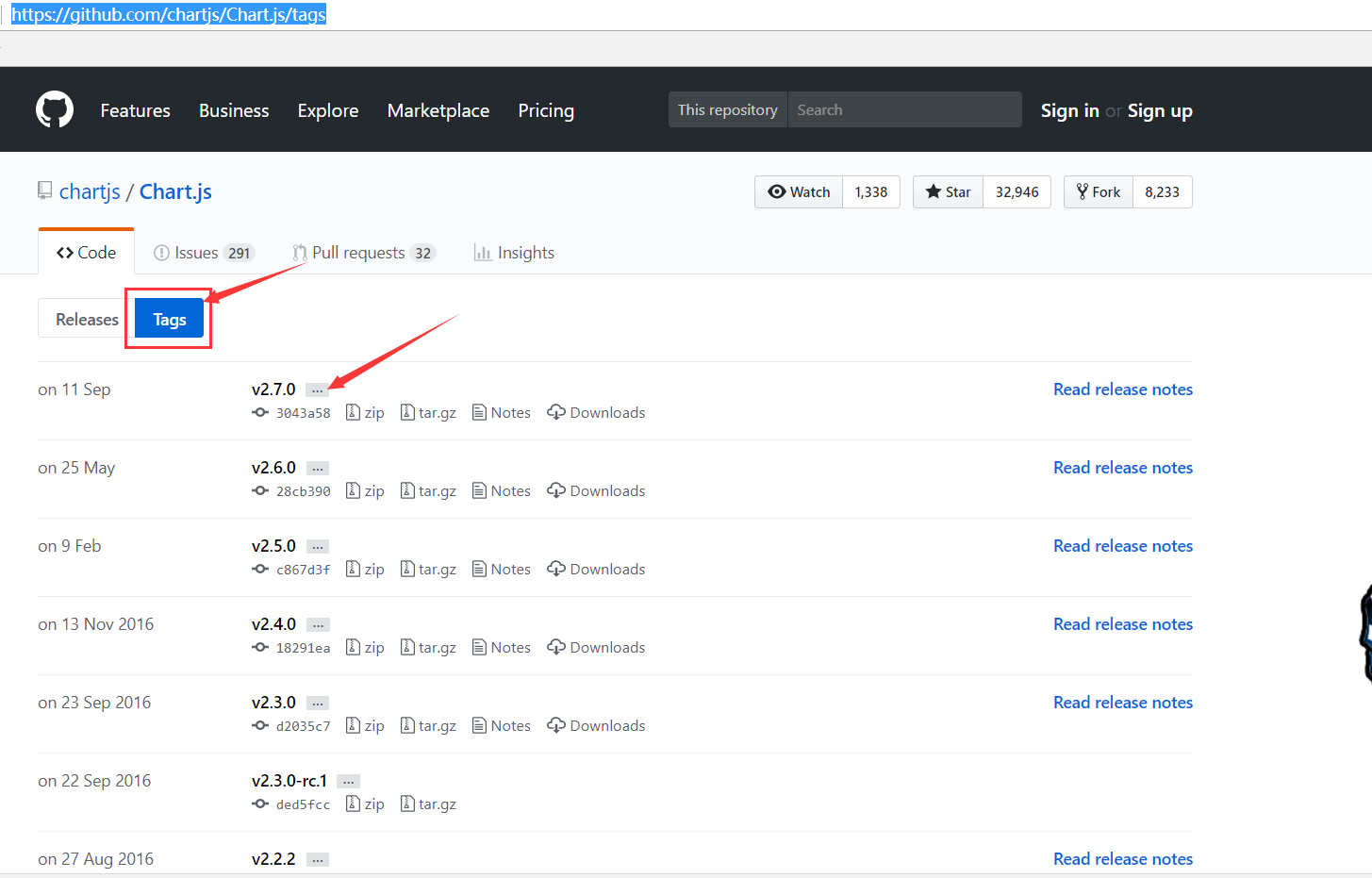
https://github.com/chartjs/Chart.js/tags

2.x的链接打开后就是上面的样子箭头指的就是最新版本的chart,注意一定要是红框圈起来的,然后后面翻页能找到1.11版本的chart
又碰到两个问题,一个是图表适用retina屏的设置如下
var myChart = echarts.init(document.getElementById('radar'),{
devicePixelRatio: 5 //devicePixelRatio是指设备的像素比,简单来说就是设备物理像素和独立像素的比例,应该是比例越高图像越清晰
});
不过这个设置用在PDF里还是不能高清显示,换了一种方式将图表转换成高分辨率的图片放到PDF里,问题解决了
var img = new Image();
img.src = myChart.getDataURL({
pixelRatio: 5,//图片像素比
backgroundColor: '#fff'
});
$("#radar").html("").prepend(img);
$("#radar img").css({"width":"414px","height":"300px"});
具体用法如下
先是chart1.11的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>chart.js 1.x</title>
<style> </style> </head>
<script src="js/chart.1.11.js"></script>
<body> <!-- 展示canvas -->
<div style="width:500px;height:500px;">
<canvas id="myChart"></canvas>
</div>
<script type="text/javascript">
var radarChartData = {
labels: ["PHP", "Java", "HTML", "JS", "JQuery","AngelaJS","voe"],
datasets: [
{
label: "",
fillColor: "rgba(0,55,0,0)",
strokeColor: "rgba(66,0,0,0)",
pointColor: "rgba(255,0,0,0)",
pointStrokeColor: "rgba(0,0,0,0)",
pointHighlightFill: "rgba(0,0,0,0)",
pointHighlightStroke: "rgba(0,0,0,0)",
data: [15,75,35,45,55,65,75]
}
]
};
var options = { //Boolean - If we show the scale above the chart data
scaleOverlay : true, //Boolean - If we want to override with a hard coded scale
scaleOverride : true, //** Required if scaleOverride is true **
//Number - The number of steps in a hard coded scale
scaleSteps : 5, //Number - The value jump in the hard coded scale
scaleStepWidth : 20, // Y 轴的起始值
scaleStartValue : null, // Y/X轴的颜色
scaleLineColor : "rgba(0,0,0,.1)", // X,Y轴的宽度
scaleLineWidth : 1, // 刻度是否显示标签, 即Y轴上是否显示文字
scaleShowLabels : true, // Y轴上的刻度,即文字
scaleLabel : "<%=value%>", // 字体
scaleFontFamily : "'Arial'", // 文字大小
scaleFontSize : 12, // 文字样式
scaleFontStyle : "normal", // 文字颜色
scaleFontColor : "#666", // 是否显示网格
scaleShowGridLines : false, // 网格颜色
scaleGridLineColor : "rgba(0,0,0,.05)", // 网格宽度
scaleGridLineWidth : 2, // 是否使用贝塞尔曲线? 即:线条是否弯曲
bezierCurve : false, // 是否显示点数
pointDot : true, // 圆点的大小
pointDotRadius : 8, // 圆点的笔触宽度, 即:圆点外层白色大小
pointDotStrokeWidth : 2, // 数据集行程
datasetStroke : true, // 线条的宽度, 即:数据集
datasetStrokeWidth : 2, // 是否填充数据集
datasetFill : false, // 是否执行动画
animation : true, // 动画的时间
animationSteps : 60, // 动画的特效
animationEasing : "easeOutQuart"
}
var myLine = new Chart(document.getElementById("myChart").getContext("2d")).Radar(radarChartData, options);
</script>
</body>
</html>

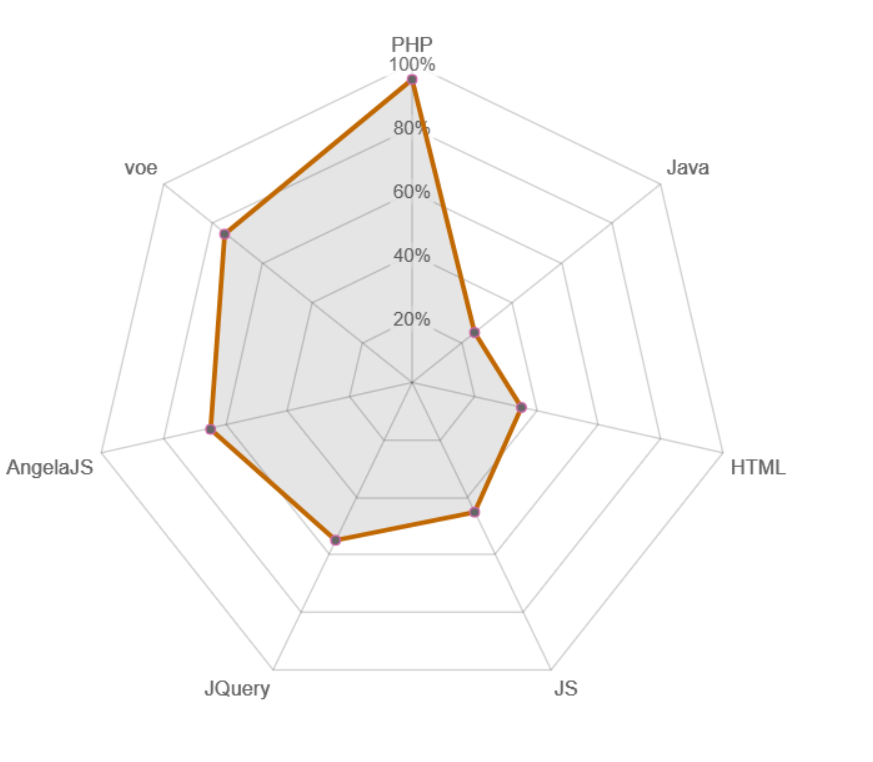
然后是chart2.x的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>chart.js 2.x</title>
</head>
<body>
<!-- 展示canvas -->
<div style="width:500px;height:500px;" id="radar">
<canvas id="myChart"></canvas>
</div>
<!--引入 chartjs-->
<script src="js/chart.js" type="text/javascript" charset="utf-8"></script>
<script src="js/Chart.bundle.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 设置数据和参数
var radarChartData = {
labels: ["PHP", "Java", "HTML", "JS", "JQuery","AngelaJS","voe"],
datasets: [
{
pointBorderColor:"#CF64A7",//描点颜色
pointBackgroundColor:"#ff",//描点背景颜色
borderColor:"#C06700",//画线颜色
data: [95,25,35,45,55,65,75]
}
] };
//设置选项
var options = {
legend:false,//数据项
scale: {
ticks: {
beginAtZero: true,
stepSize:20,//Y轴间隔
max:100,//Y轴最大值
min:0,
callback:function(value) { return value + '%'; }//Y轴格式化
},
angleLines:{
display:true//雷达辐射轴
},
pointLabels:{
fontSize:13//x轴文字
}, },
animation:{
onComplete:function(){
document.getElementById("radar").innerHTML = "<img src='" + myBarChart.toBase64Image() + "' />";
}
}
}
var ctx = document.getElementById("myChart").getContext("2d");
var myBarChart = new Chart(ctx, {type: 'radar',data: radarChartData,options:options});
</script>
</body>
</html>

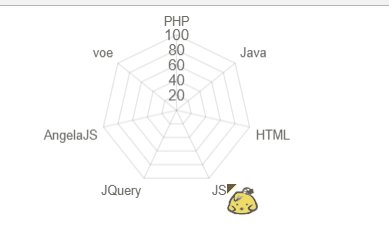
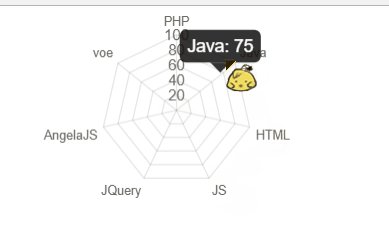
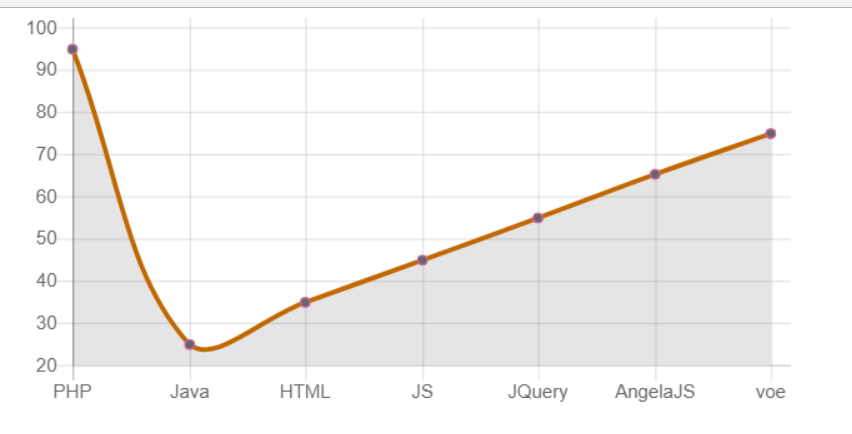
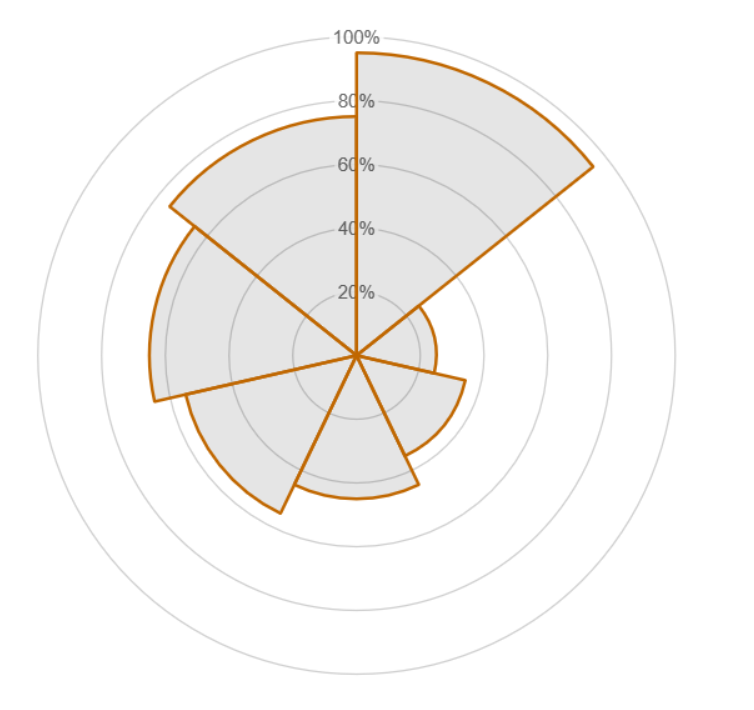
上面的是雷达的图表,下面的是线型的

然后是圆形的

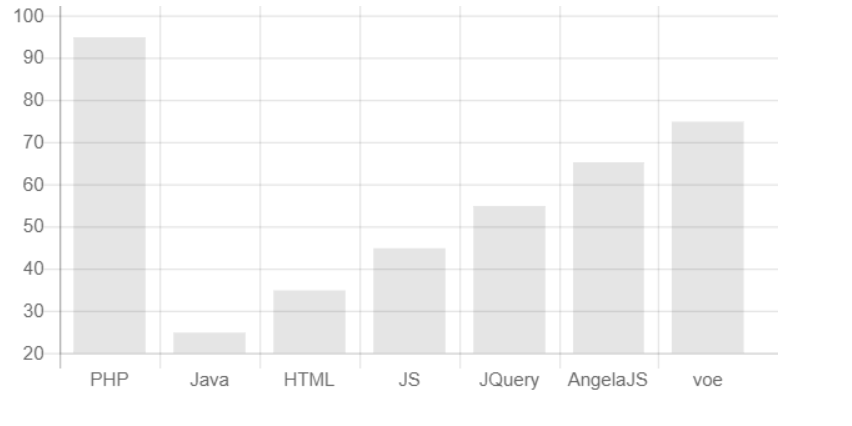
然后是柱状图

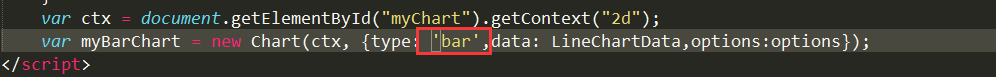
有前面的雷达作为例子后面的就好说了,把下面的类型改一改就可以

只要把圈起来的改为line或者polarArea或者scatter就能够出对应的图表。其实chart.js还是挺简单的。
主要还是要注意到chart.js是否与帮助文档匹配的问题。
简说chart2.4的应用,以及Uncaught ReferenceError : require is not defined的解决的更多相关文章
- Uncaught ReferenceError: XXX is not defined
Uncaught ReferenceError: XXX is not defined 这个问题困扰我很久,虽然找到了解决方法,但是还不是很明白. 如下所示:是报错的代码. 如果把它改成下面的形式就可 ...
- Uncaught ReferenceError: WebForm_DoPostBackWithOptions is not defined
环境:Asp.Net网站,Framework版本4.0,IIS版本7.0问题:按钮失效,下面是按钮代码: <a id="dnn_ctr1161_Login_Login_DNN_cmdL ...
- clipboard复制剪贴板功能,以及用requirejs时报错---Uncaught ReferenceError: Clipboard is not defined
zeroclipboard是走的flash插件,手机浏览器是不支持的,所以不得不舍弃之,用clipboard,clipboard不需要flash就可以完成复制剪切等功能,而且可以兼容pc,移动端,下面 ...
- JS问题Uncaught ReferenceError:XXXX is not defined
背景: html中一个table,table中进行分页.每行后面有一系列操作,如删除,修改.现在以删除为例说明问题. 实现方式: 使用button,在onclick中调用js函数,js函数中传递参数如 ...
- stickUp.js:98 Uncaught ReferenceError: vartop is not defined at HTMLDocument.<anonymous> (stickUp.js:98)
附加var vartop = 0;在var topMargin = 0;这之后,这里是我附加的代码:$(document).ready(function(){ var contentButton = ...
- ext.net在使用水晶报表时页面无数据显示,并报错误Uncaught ReferenceError: bobj is not defined.
一.错误描述 在公司做项目的时候,有时会需要用到水晶报表显示数据,水晶报表在ASP.NET中使用时没有问题,winform项目开发也没有问题,但是在ext.net开发使用时却报错了,错误:Uncaug ...
- Android JS桥交互("Uncaught ReferenceError: xxx is not defined or xxx has no method")
网上android和js交互的代码有不少,也很容易搜到.最近在做的项目需要用到js桥,遇到了一些问题,记录下来,希望以后遇到能马上解决掉. 一开始我找的demo是从这个:http://blog.csd ...
- Uncaught ReferenceError: jQuery is not defined
页面调试时,明明引入了JQ文件,却一直提示Uncaught ReferenceError: jQuery is not defined错误. 转自:http://blog.csdn.net/baicp ...
- Uncaught ReferenceError: layer is not defined
错误详细信息,如下: Uncaught ReferenceError: layer is not defined' 关键词就是not defined 未定义,那么解决方案就是给它定义. 原来的问题代码 ...
随机推荐
- 团队作业8——第二次项目冲刺(Beta阶段)--第二天
团队作业8--第二次项目冲刺(Beta阶段)--第二天 会议照片: 燃尽图: 项目进展: 今天完成了记录用户的姓名,其他的任务还在跟进. 团队贡献比: 队员 角色 团队贡献比 陈麟凤 PM 16% 张 ...
- 201521123101 《Java程序设计》第6周学习总结
1. 本周学习总结 1.面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 2. 书面作业 1.clone方法 1.1 Object对象中 ...
- 201521123068《Java程序设计》第6周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 点击->面向对象学习 2. 书面作业 1.clone ...
- 201521123051《Java程序设计》第十三周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu ...
- Caused by: java.sql.BatchUpdateException: You have an error in your SQL syntax; check the manual tha
使用了数据库的关键字index,如果有类似的错误,看看自己有没有使用关键字!
- SQLite中Cursor类的说明
在Android 查询数据是通过Cursor 类来实现的.当我们使用 SQLiteDatabase.query()方法时,就会得到Cursor对象, Cursor所指向的就是每一条数据. Cursor ...
- mybatis-mapper文件介绍
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-/ ...
- 《Java从入门到放弃》JavaSE入门篇:网络编程(入门版)
要进行网络编程,首先要搞清楚目的是什么. 网络编程说简单点就是在网络上的计算机进行数据的交互. 既然要进行数据交互,那就需要有一个发送方和一个接受方. 按网络上的说法,就是一个攻一个受· 当然,现阶段 ...
- 【Python学习笔记之二】浅谈Python的yield用法
在上篇[Python学习笔记之一]Python关键字及其总结中我提到了yield,本篇文章我将会重点说明yield的用法 在介绍yield前有必要先说明下Python中的迭代器(iterator)和生 ...
- myeclipse一些快捷键 错了或者没说到补充下
Ctrl + 1 快速修复Ctrl + D 删除当前行 Ctrl + Alt + ↓ 复制当前行到下一行(复制增加)Ctrl + Alt + ↑ 复制当前行到上一行(复制增加)Alt + ↓ 当前行 ...
