redux:applyMiddleware源码解读
前言:
笔者之前也有一篇关于applyMiddleware的总结。是applyMiddleware的浅析。
现在阅读了一下redux的源码。下面说说我的理解。
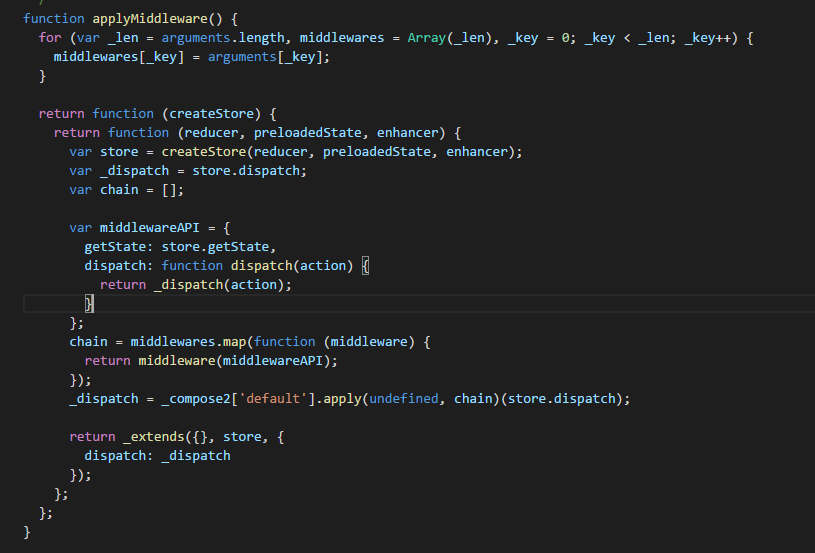
概要源码:

step 1:
applyMiddleware(thunkMiddleware, createLogger())
第一次执行applyMiddleware增加两个中间件;使用闭包保存中间件;然后返回一个函数(一开始我奇怪了为什么参数是createStore???)
step 2:
为什么参数是createStore? 我看了createStore的源码我就知道了。

我们使用redux的时候是这样调用的
createStore(
rootReducers, //reducer
preloadedState,
applyMiddleware( //enhancer
thunkMiddleware,
createLogger()
)
)
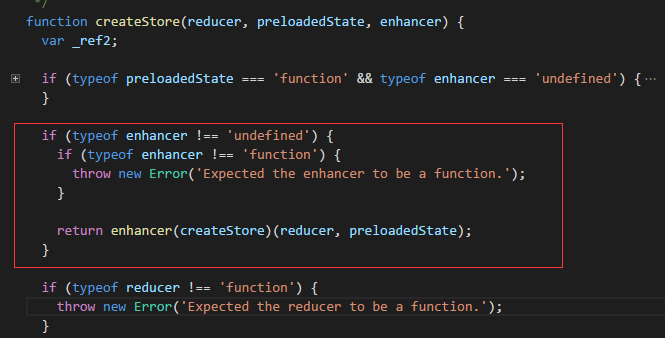
在第一次调用createStore的时候,
createStore先判断是否有middlewares(enhancer)的加入,如果有,就不执行createStore后面的操作,return出去执行enhancer()
注意:执行了 enhancer(createStore) 后,只传入了两个参数 (reducer, preloadState) ,第三个enhancer 为undefine
step 3:
执行 enhancer 就要回过头看applyMiddleware源码。
由于没有第三个参数enhancer,所以这才是真正执行 createStore(), 返回一个没有 middleware 的 store。
step 4:
首先为每一个middleware以{getState,dispatch}为参数执行一遍,其实是为了给middleware一个原生的{getState,dispatch}两个方法的指针。以便在middleware中调用。
请看一个简单的middleware
const logger = fucntion({getState, dispatch}) {
return function(next) {
return function(action){
console.log('dispatching', action)
let result = next(action)
console.log('next state', getState())
return result
}
}
}
调用后返回的 chain 是一个以next为参数的函数数组。
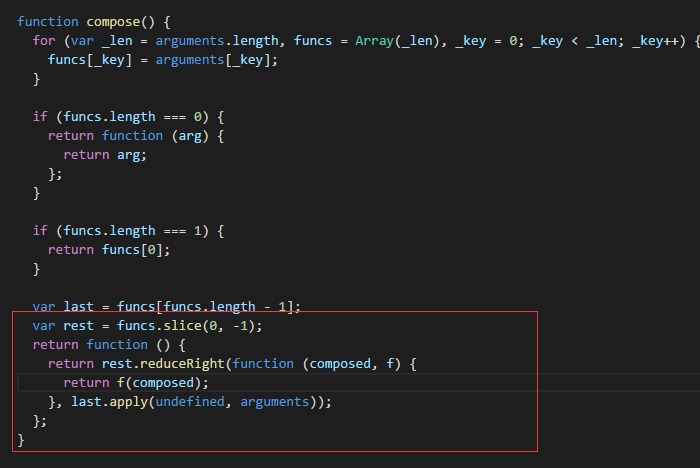
step 5:
_dispatch = _compose2['default'].apply(undefined, chain)(store.dispatch)
这个_compose2是redux的compose方法,

红框框内的 arguments === store.dispatch,
因此compose后返回的_dispatch是多个middleWares嵌套而成的函数,每一个next闭包变量都是里层的middleware,并且最终的next是store.dispatch
step last:
用新的middleware多层嵌套的_dispatch代替store.dispatch,就over了
结论:
middleware内部的dispatch是原生的没有middleware时的dispatch,
每一个middleware都带有原生的getState,dispatch和next(下一个middleware),所以我可以在middleware中不调用next,而直接调用dispatch,就跳过了后面的middleware了。
redux:applyMiddleware源码解读的更多相关文章
- 通过ES6写法去对Redux部分源码解读
在Redux源码中主要有四个文件createStore,applyMiddleware,bindActionCreators,combineRedures createStore.js export ...
- redux源码解读(一)
redux 的源码虽然代码量并不多(除去注释大概300行吧).但是,因为函数式编程的思想在里面体现得淋漓尽致,理解起来并不太容易,所以准备使用三篇文章来分析. 第一篇,主要研究 redux 的核心思想 ...
- Redux 源码解读 —— 从源码开始学 Redux
已经快一年没有碰过 React 全家桶了,最近换了个项目组要用到 React 技术栈,所以最近又复习了一下:捡起旧知识的同时又有了一些新的收获,在这里作文以记之. 在阅读文章之前,最好已经知道如何使用 ...
- redux源码解读
react在做大型项目的时候,前端的数据一般会越来越复杂,状态的变化难以跟踪.无法预测,而redux可以很好的结合react使用,保证数据的单向流动,可以很好的管理整个项目的状态,但是具体来说,下面是 ...
- redux源码解读(二)
之前,已经写过一篇redux源码解读(一),主要分析了 redux 的核心思想,并用100多行代码实现一个简单的 redux .但是,那个实现还不具备合并 reducer 和添加 middleware ...
- redux middleware 源码分析
原文链接 middleware 的由来 在业务中需要打印每一个 action 信息来调试,又或者希望 dispatch 或 reducer 拥有异步请求的功能.面对这些场景时,一个个修改 dispat ...
- redux的源码解析
一. redux出现的动机 1. Javascript 需要管理比任何时候都要多的state2. state 在什么时候,由于什么原因,如何变化已然不受控制.3. 来自前端开发领域的新需求4. 我们总 ...
- applyMiddleware源码中的闭包
闭包都是个老掉牙的话题了,这次又提起,是因为重看Redux源码时发现了applyMiddleware里的用法很巧妙.我们先看一个简单的例子. var a = (num) => num + 1 v ...
- SDWebImage源码解读之SDWebImageDownloaderOperation
第七篇 前言 本篇文章主要讲解下载操作的相关知识,SDWebImageDownloaderOperation的主要任务是把一张图片从服务器下载到内存中.下载数据并不难,如何对下载这一系列的任务进行设计 ...
随机推荐
- PHP的一些 有用但不常用的函数记录
1. microtime() 当前 Unix 时间戳以及微秒数. <?php $mem = new Memcache; $mem->connect("127.0.0.1" ...
- 微信小程序t填坑之旅一(接入)
一.小程序简介 小程序是什么? 首先"程序"这两个字我们不陌生.看看你手机上的各个软件,那就是程序.平时的程序是直接跑在我们原生的操作系统上面的.小程序是间接跑在原生系统上的.因为 ...
- mysql表名忽略大小写
安装完数据库,建表查询发现表不存在,原来是表名大小写写错了,原来Linux下的MySQL默认是区分表名大小写的,这样的话对变成灰带来很大的不变,如何才能使mysql表名不区分大小写呢? 通过如下设置, ...
- QEMU ELF_LOAER分析[基于MIPS]
本文用于记录对QEMU对ELF文件加载函数进行分析.根据“函数使用->函数定义->函数实现->函数实现的分析”的顺序进行分析,最终提取出ELF文件加载的代码. 1. load_elf ...
- 用php进行md5解密的源码,亲测可用
<?php $md5 = "c1c95b382230eb9e27a60c4baceb5f2e"; $uid = "hhp-ImZRY"; $token = ...
- C++编程练习(9)----“图的存储结构以及图的遍历“(邻接矩阵、深度优先遍历、广度优先遍历)
图的存储结构 1)邻接矩阵 用两个数组来表示图,一个一维数组存储图中顶点信息,一个二维数组(邻接矩阵)存储图中边或弧的信息. 2)邻接表 3)十字链表 4)邻接多重表 5)边集数组 本文只用代码实现用 ...
- Eclipse 报java.lang.UnsupportedClassVersionError: ("yourclass") bad major version at offset=6
报这个错误是指你的jar包或者class 的被编译的jdk版本比当前runtime的jdk版本高. 解决问题 1)如果是jar包,重新用jdk 1.6编译你的jar 包 2)如果是java文件或者项目 ...
- 【4Large-Style】前端框架设计——Button 的设计思路
Button 的设计 Button 作为基本的 Web 元素,看似简单,却需要非常用心的设计,因为 Button 作为按钮,是具有多个不同的状态,每种状态都基本上需要进行一些特殊的优化设计,以让组件更 ...
- ArcGIS Pro 简明教程(4)工具和模型构建器
ArcGIS Pro 简明教程(4)工具和模型构建器 by 李远祥 工具箱中的工具 ArcGIS Pro 在1.3版本基本上已经继承了ArcMap的所有工具,而且会不断加入一些它自身才有的工具,例如适 ...
- cookie,sessionstorage,localstorage区别
都是保存在浏览器端,且同源的,区别如下: 1.携带 cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递. 而sessionStorage和local ...
