【转】视差滚动(Parallax Scrolling)效果的原理和实现
原文:http://www.cnblogs.com/JoannaQ/archive/2013/02/08/2909111.html
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。
可以先看看效果:http://www.ok-studios.de/home/
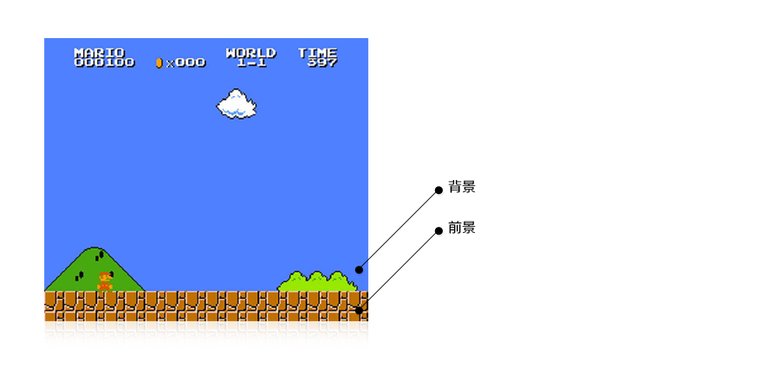
就是固定背景不让它随着滚动轴移动,但包含背景的容器是跟着滚动的,所造成的视觉差异看起来就像跟转换场景一样。
二、视差滚动效果的主要特点:
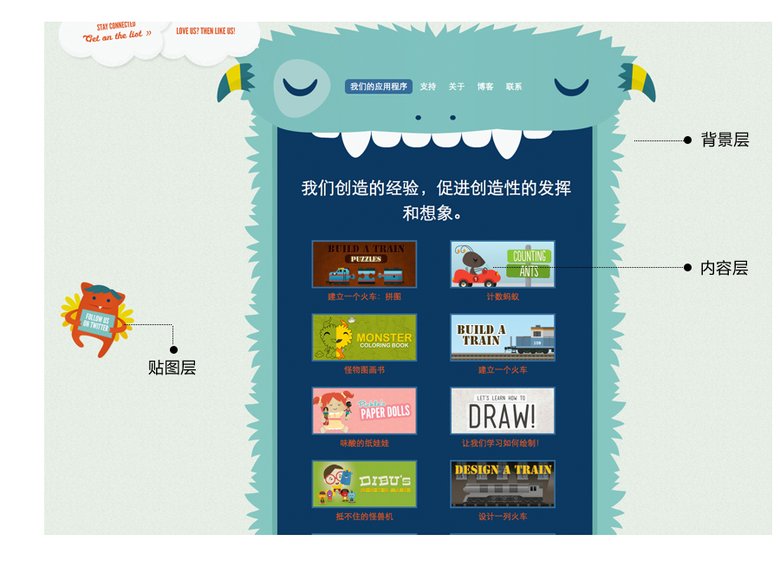
页面上很多的元素在相互独立地滚动着,如果我们来对其它分层的话,可以有两到三层 :背景层,内容层,贴图层。
页面上很多的元素在相互独立地滚动着,如果我们来对其它分层的话,可以有两到三层 :背景层,内容层,贴图层
差异滚动的实现规则:
- 背景层的滚动(最慢)
- 贴图层(内容层和背景层之间的元素)的滚动(次慢)
- 内容层的滚动(可以和页面的滚动速度一致)
我们让三个图层的滚动速度不一致,就做出了漂亮的差异滚动效果




1、运用大背景
这些背景图像一般是高分辨率,大图,覆盖整个网站。高清照片是一个迅速抓住观众的好方式,可以产生极具冲击力的视觉效果,用户的视线会不自觉地落在宽大的背景上
注意:
1. 1、背景图的色彩、内容在选择时要十分讲究,前提是不要破坏用户的体验,不然再漂亮的照片也是枉然。
图片类型最好选取趋向于一些比较柔和、略带透明的一类,不要影响到网站主体内容的阅读,识别,讲究协调。
1.2、以大量图片为特色的页面应该考虑图像的预加载问题,以便为用户提供更好更流畅的视觉体验.
2、你也可以用简单的配色方案
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式,一个视差区间内颜色最好保持使用2到3种,我们可以调整颜色的透明度,来达到各种视觉效果
3、定位好背景层,贴图层和内容层之间的关系
根据页面自身的功能来定义是否需要贴图层,贴图层的存在是为了更有效的传达视觉效果,但如果它成为了干扰,就会违背了我们使用的初衷
内容层的展现是最主要的,无论背景层和贴图层有多少花哨,在设计师设计过程中,内容层对用户的展示是最优先的
4、讲故事
有力的表现、简约的风格和设计的美感共同构成了一个出色地交互式叙事体验。我们经常听到这样的话:内容是王道,技术只是实现内容的一种工具。当你能够成功地把有力的信息和漂亮的执行力结合起来,你就能创造出人们喜欢并且享受其中的体验。 ————Wieden+Kennedy
TWO 数据可视化——信息图形设计 故事1 传统水银体温计和大字母水银体温计

四、实现方法和工具
1、在CSS中定义背景滚动方式的属性是backgroud-attacthment
background-attachment -- 定义背景图片随滚动轴的移动方式
- 取值: scroll | fixed | inherit
- scroll: 默认值。背景图像会随着页面其余部分的滚动而移动。
- fixed: 当页面的其余部分滚动时,背景图像不会移动。
- inherit: 规定应该从父元素继承 background-attachment 属性的设置。
- 初始值: scroll
- 继承性: 否
- 适用于: 所有元素
附带w3c的链接:http://www.w3school.com.cn/css/pr_background-attachment.asp
浏览器的支持性:
测试了chrome,opera,safari,firefox,ie7-8都是可以的,所以就是说IE6下不行~
在IE6下使用这个属性,需要把background-attachment:fixed放置于body或html当中,就是说你说在其它标签里面是没用。上面的w3c里可以看得到效果就是因为它是放在body里的。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>滚动视觉差示例</title>
<style>
*{
padding:0;
margin:0
}
body{
text-align:center;
background-attachment:fixed;
}
#main{
width: 1280px;
margin:auto
}
.header{
background:#fff;
padding: 10px 0
}
.bg-attachment{
background:url(6.jpg) center center no-repeat;
box-shadow:0 7px 18px #000000 inset,0 -7px 18px #000000 inset;
-webkit-box-shadow:0 7px 18px #000000 inset,0 -7px 18px #000000 inset;
-moz-box-shadow: 0 7px 18px #000000 inset,0 -7px 18px #000000 inset;
-o-box-shadow: 0 7px 18px #000000 inset,0 -7px 18px #000000 inset;
-ms-box-shadow: 0 7px 18px #000000 inset,0 -7px 18px #000000 inset;
background-attachment:fixed;
}
.bg-attachment .shadow{
width:80%;
height:700px;
overflow:hidden;
margin:auto;
}
.div2{
background:url(qingz.jpg) center center no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div id="main">
<div class="header">
<img src="5.jpg">
</div>
<div class="bg-attachment">
<div class="shadow"></div>
</div>
<div class="header">
<img src="qi.jpg">
</div>
<div class="bg-attachment div2">
<div class="shadow"></div>
</div>
</div>
</body>
</html>

2、插件

curtain.js 类似于幕布升起的效果

jQuery-Parallax

stellar.js

jparallax

Skrollr

Parallax.js

A Simple Parallax Scrolling Technique via Nettuts+

3、教程
- Javascript视差效果
- Nike Better World场景的背后 一份为那些急切想重现NIKE网站滚动效果的设计师准备的教程。
- 用jQuery和CSS构建一个具有视差滚动效果的网站界面 一份为那些想在此领域了解的更深的设计师准备的例子和教程。
- 用JQuery创建一个时尚的具有视差背景的效果 一份教程,在背景上帮你添加一些滚动的云彩。
- 动画背景式的网页头部 用一个动画式的网页头部来让你的访问者为你欢呼吧!
- 视差滚动教程 一份视差效果和内容同时出现的有趣的教程。
四、超炫的视差滚动效果网站设计欣赏

New ebay


Q Music Titanic

Putzengel

OK Studios

Nike Better World

Ben the Bodyguard

Egopop Creative Studio

Smokey Bones

Cultural Solutions

The Beatles Rock Band

XHTML Slicing

Farmhouse Fare

Sullivan NYC

I to Sie Ceni

Grab and Go

Micro-Site for Mario Kart Wii

Air Jordan 2012

Micro-site for Mario Kart Wii

Unfold

Dentsu Network

ResIm

Jan Ploch

Kry-Ptis

Anna Safroncik

Unfinished Business

Volkswagen-Beetle

Appmiral

Atlantis World’s Fair

Johan Reinhold

Iutopi

Beautiful Explorer

Bagigia

Activate Drinks

Tokyu Agency Recruit 2013

Von Dutch

Playtend

Phase 2 Design Studio

Friendly Gents

TokioLab

Krystalrae

No leath

Dangers of Fracking

Mo’s & Bows

Tinke

Whiteboard

New Zealand

Marcus Thomas

Fishy

Soleil Noir

kinvara3

Smokey Bones

Laurentius : Jaarverslag 2010

ala

Bomb Girls

Head2Heart

Michelberger Booze<

Ascensión Latorre

Biamar

inTacto 10 Years

【转】视差滚动(Parallax Scrolling)效果的原理和实现的更多相关文章
- 视差滚动(Parallax Scrolling)效果的原理和实现
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验.作为今年网页设计的热点趋势,越来越多的网站应用了这项技术. 一.什么是视差滚 ...
- 视差滚动(Parallax Scrolling)插件补充
13. Windows Windows (github) 是一个让你用占据整个屏幕的section来构建单面网站的插件.该插件提供给你一些回调函数,当新的section出现在可视区并且并且处理快照时被 ...
- jQuery视差滚动插件,(附原理分析,调用方法)
演示地址:http://www.jq22.com/jquery-info1799 jquery插件,使用验证过可用. 分析源代码后总结原理:设置background样式为fixed,判断浏览器滚动距离 ...
- 视差滚动(Parallax Scrolling)效果的原理与实现
视差滚动(Parallax Scrolling)效果的原理与实现1.视差滚动效果的主要特点: 1)直观的设计,快速的响应速度,更合适运用于单页面 2)差异滚动 分层视差 页面上很多的 ...
- 30个让人兴奋的视差滚动(Parallax Scrolling)效果网站--转
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验.作为今年网页设计的热点趋势,越来越多的网站应用了这项技术.今天这篇文章就与大 ...
- 视差滚动(Parallax Scrolling)的一点小心得
下面内容来源于我知乎的这个答案:http://www.zhihu.com/question/20990029/answer/21436067 假期有空,整理到博客园这边,并做了一些语境的调整. ——— ...
- 那些H5用到的技术(5)——视差滚动效果
前言原理使用方式结合swiper.js 前言 视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验. 目前最火热的视差开源库为pa ...
- CSS完成视差滚动效果
一.是什么 视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验 我们可以把网页解刨成:背景层.内容层.悬浮层 当滚动鼠标滑轮的时候 ...
- 利用background-attachment做视差滚动效果
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验.作为今年网页设计的热点趋势,越来越多的网站应用了这项技术. 不明白的可以先看 ...
随机推荐
- 软测试综述——PV操作
在操作系统中,进程之间常常会存在相互排斥(都须要共享独占性资源时)和同步(完毕异步的两个进程的协作)两种关系.而信号量和PV操作完美有效的处理了这两种情况. 相互排斥:就好比过独木桥,一 ...
- linux 文件系统解析及相关命令(转)
简介 文件系统就是分区或磁盘上的所有文件的逻辑集合. 文件系统不仅包含着文件中的数据而且还有文件系统的结构,所有Linux 用户和程序看到的文件.目录.软连接及文件保护信息等都存储在其中. 不同Lin ...
- Android - 建设项目的版本号
建设项目的版本号 本文地址: http://blog.csdn.net/caroline_wendy 依据SVN中的项目, 构建本地版本号, 进行开发, 构建方式是: 1. "svn co& ...
- hdu 4915 Parenthese sequence 多校第五场
推断一个序列是否是有效是简单的. 可是推断序列是不是有多个解会出问题. 那么从i=0 ~l 假设读到问号,推断该问号成为(能否有效,该问号为)是否有效. 假设都有效,则必有多个解. 假设都无效,则无解 ...
- Javascript 继承 call与prototype
function Parent(hello){ this.hello = hello; this.sayHello = function(){ alert(this.hello); } } Paren ...
- 【Linux】Vim编辑器-批量注释与反注释
[-] vim编辑器---批量注释与反注释 方法一 块选择模式 插入注释 取消注释 方法二 替换命令 批量注释 取消注释 实例演示 vim编辑器---批量注释与反注释 在使用vim编写代码的时候, ...
- 基于Qt语音识别功能
基于在最近的研究Qt语音识别平台下.在此记录12 首先,语音识别做三件事 1.记录用户的语音文件到本地 2.将用户语音编码 使用flac或者speex进行编码 3.使用第三方语音识别API或者SDK进 ...
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- eclipse打不开data目录解决的方法
1.首先手机必须详细root权限.没有的话,先去root. 2.root过后若还是不能打开,下载一个R.E管理器,然后将须要打开的目录设置为可读.可写.可运行. 附图:
- 【百度地图API】发布静态图API啦!只需一个网址,即可展示定制百度地图!
原文:[百度地图API]发布静态图API啦!只需一个网址,即可展示定制百度地图! 摘要: 百度地图静态图API!您无须执行任何“特殊”操作便可在网页上显示此图片. 不需要 JavaScript.我们只 ...