浅谈 IE下innerHTML导致的问题
 先来看个demo吧:
先来看个demo吧:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>蚂蚁部落</title>
<script type="text/javascript">
window.onload = function() {
var obox = document.getElementById("box");
var lis = obox.getElementsByTagName("li");
var obt = document.getElementById("bt"); var theArray = [];
for (var index = 0; index < lis.length; index++) {
theArray.push(lis[index]);
} function randomSort(a, b) {
return Math.random() > 0.5 ? -1 : 1;
}
obt.onclick = function() {
obox.innerHTML = "";
var newArray = theArray.sort(randomSort);
for (var i = 0; i < newArray.length; i++) {
obox.appendChild(newArray[i]);
}
}
}
</script>
</head> <body>
<ul id="box">
<li>蚂蚁部落一</li>
<li>蚂蚁部落二</li>
<li>蚂蚁部落三</li>
<li>蚂蚁部落四</li>
<li>蚂蚁部落五</li>
</ul>
<input type="button" id="bt" value="查看效果" />
</body>
</html>
可以在IE下测试效果,推荐IE10,IE11浏览本页。
- 蚂蚁部落一
- 蚂蚁部落二
- 蚂蚁部落三
- 蚂蚁部落四
- 蚂蚁部落五
chrome,firefox,safari 下没问题,可是IE所有版本下运行都不行。
这个是一哥们 落叶 在写demo的时候发现的,他说这个在IE下有问题,我测试了下,确实就IE这个老变态不行。
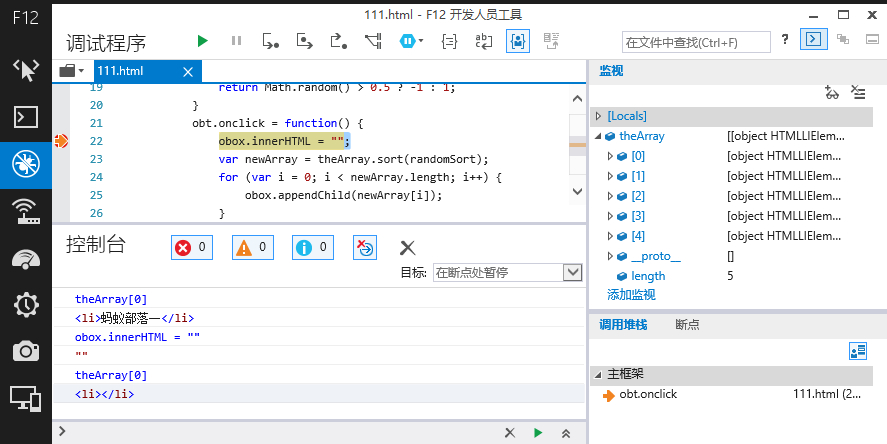
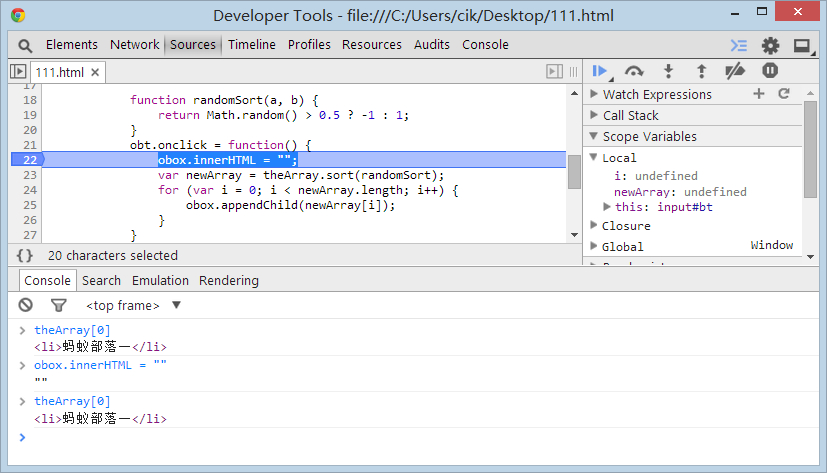
于是我监视了下 theArray 这个数组,发现当 obox.innerHTML = ""; 执行后,
IE 下 theArray 数组的 li 的内容被清空了,但是 li 节点还在。
在chrome下不受影响。
这个问题就纠结了,我也不知道为什么,谷歌找了半个小时也没找到,或者我找的关键词不对。
我只能给个简单的解决方法,就是克隆一份 li,并且在 appendChild 的时候,也克隆一份副本进去,这样才能确保正确。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>蚂蚁部落</title>
<script type="text/javascript">
window.onload = function() {
var obox = document.getElementById("box");
var lis = obox.cloneNode(true).getElementsByTagName("li");
var obt = document.getElementById("bt"); var theArray = [];
for (var index = 0; index < lis.length; index++) {
theArray.push(lis[index]);
}
function rnd(a, b) {
return Math.random() > 0.5 ? -1 : 1;
} obt.onclick = function() {
obox.innerHTML = "";
var newArray = theArray.sort(rnd);
for (var i=0,l=newArray.length; i<l; i++) {
obox.appendChild(newArray[i].cloneNode(true));
}
}
}
</script>
</head> <body>
<ul id="box">
<li>蚂蚁部落一</li>
<li>蚂蚁部落二</li>
<li>蚂蚁部落三</li>
<li>蚂蚁部落四</li>
<li>蚂蚁部落五</li>
</ul>
<input type="button" id="bt" value="查看效果" />
</body>
</html>
- 蚂蚁部落一
- 蚂蚁部落二
- 蚂蚁部落三
- 蚂蚁部落四
- 蚂蚁部落五
好了,今天算是水了一篇,如果有大神知道怎么回事的,还望指点一二,小生在此先谢过了。

浅谈 IE下innerHTML导致的问题的更多相关文章
- [原创]浅谈NT下Ring3无驱进入Ring0的方法
原文链接:浅谈NT下Ring3无驱进入Ring0的方法 (测试环境:Windows 2000 SP4,Windows XP SP2.Windows 2003 未测试) 在NT下无驱进入Ring0是一个 ...
- []转帖] 浅谈Linux下的五种I/O模型
浅谈Linux下的五种I/O模型 https://www.cnblogs.com/chy2055/p/5220793.html 一.关于I/O模型的引出 我们都知道,为了OS的安全性等的考虑,进程是 ...
- 浅谈Vue下的components模板
浅谈Vue下的components模板在我们越来越深入Vue时,我们会发现我们对HTML代码的工程量会越来越少,今天我们来谈谈Vue下的 components模板的 初步使用方法与 应用 我们先来简单 ...
- 浅谈Linux下/etc/passwd文件
浅谈Linux 下/etc/passwd文件 看过了很多渗透测试的文章,发现在很多文章中都会有/etc/passwd这个文件,那么,这个文件中到底有些什么内容呢?下面我们来详细的介绍一下. 在Linu ...
- 浅谈Linux下如何修改IP
linux 下命令之浅谈//cd .. //返回上一级//创建文件夹touch test.txt//Linux不区分大小写//往一个文件中追加内容echo "****" > ...
- 浅谈Android下的Bitmap之大Bitmap加载
引言 我们常常提到的“Android程序优化”,通常指的是性能和内存的优化,即:更快的响应速度,更低的内存占用.Android程序的性能和内存问题,大部分都和图片紧密相关,而图片的加载在很多情况下很用 ...
- 转:浅谈UNIX下Apache的MPM及httpd.conf配置文件中相关参数配置
为什么要并发处理 以Apache为代表的web服务器中,如果不支持并发,则在一个客户端连接的时候,如果该客户端的任务没有处理完,其他连接的客户端将会一直处于等待状态,这事不可想象的,好像没有为什么要不 ...
- 浅谈Linux下的五种I/O模型 两篇别人的博客
http://blog.csdn.net/sinat_34990639/article/details/52778562 http://www.cnblogs.com/chy2055/p/5220 ...
- 浅谈linux 下,利用Nginx服务器代理实现ajax跨域请求。
ajax跨域请求对于前端开发者几乎在任何一个项目中都会用到,众所周知,跨域请求有三种方式: jsonp; XHR2 代理: jsonp: 这种应该是开发中是使用的最多的,最常见的跨域请求方法,其实aj ...
随机推荐
- Android新建项目后src下没有自动生成文件
最近开始学Android了,按照教材新建了一个项目,发现src下没有自动生成文件,怎么回事呢? 出现这种可能的原因很可能是ADT与SDK版本不同,造成不兼容. 在ADT(或者eclipse)中的hel ...
- 1.网络工具:ifconfig,ping,netstate,Redhat命令和图形化设置ip,finger,nslookup
1 ip ad查看网卡编号 2.ifconfig查看网卡信息 3.关闭网卡 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdG90b3R1enVvcX ...
- tcpdump参数及使用介绍(转)
原文地址:http://dogdogcom.blog.51cto.com/2402458/490398 tcpdump -a 将网络地址和广播地址转变成名字: -d 将匹配信息包的代码以人们可以理解的 ...
- 证明 poj 1014 模优化修剪,部分递归 有错误
这个问题是存在做.我发现即使是可行的一个问题,但不一定正确. 大部分数据疲软,因为主题. id=1014">poj 1014 Dividing 题目大意:有6堆石头,权重分别为1 2 ...
- hdu 1575 Tr A(矩阵高速电源输入)
Tr A Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submi ...
- Html5 拖放上传图片
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- android 联系数据库
联系人数据库学习 2011-10-31(这是android2.3在接触db) 简单介绍 Android中联系人的信息都是存储在一个叫contacts2.db的数据库中.该数据库的路径是:/data/d ...
- 第四章——SQLServer2008-2012资源及性能监控(2) .
原文:第四章--SQLServer2008-2012资源及性能监控(2) . 本文接着上文继续,讲述如何监控CPU的使用情况 前言: CPU是服务器中最重要的资源.在数据库服务器中,CPU的使用情况应 ...
- 一张漫画说尽IT开发过程
- Git协作流程(转)
Git 作为一个源码管理系统,不可避免涉及到多人协作. 协作必须有一个规范的流程,让大家有效地合作,使得项目井井有条地发展下去."协作流程"在英语里,叫做"workflo ...
