html+javascript实现可拖动可提交的弹出层对话框效果
本文为大家介绍下使用html+javascript实现可拖动弹出层、对话框、可提交,具体代码如下,感兴趣的朋友可以参考下,希望对大家有所帮助
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JAVASCRIPT弹出层</title>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
} #popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
} #popForm {
padding: 2px;
} .title_left {
font-weight: bold;
padding-left: 5px;
float: left;
} .title_right {
float: right;
} #popTitle .title_right a {
color: #000;
text-decoration: none;
} #popTitle .title_right a:hover {
text-decoration: underline;
color: #FF0000;
}
</style>
<script>
function showPopup() {//弹出层
var objDiv = document.getElementById("popDiv");
objDiv.style.top = "50px";//设置弹出层距离上边界的距离
objDiv.style.left = "200px";//设置弹出层距离左边界的距离
objDiv.style.width = "300px";//设置弹出层的宽度
objDiv.style.height = "200px";//设置弹出层的高度
//objDiv.style.display = "block";
objDiv.style.visibility = "visible";
}
function hidePopup() {//关闭层
var objDiv = document.getElementById("popDiv");
objDiv.style.visibility = "hidden";
}
</script>
</head>
<body>
<div id="popDiv">
<div id="popTitle"> <!-- 标题div -->
<span class="title_left">修改操作</span> <span class="title_right"><a
href="#" onclick="hidePopup();">关闭</a> </span>
</div>
<div id="popForm"> <!-- 表单div -->
<form action="insert_map.jsp" method="post">
<p>
ID :<input type="text" name="id" value="0" /> </br>
名 称 :<input type="text" name="name" value="aaa" /> </br>
电压等级 :<input type="text" name="voltage_level" value="110kv" /> </br>
经 度 :<input type="text" name="lon" value="121." /> </br>
纬 度 :<input type="text" name="lat" value="28." /> </br>
</p>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="reset" value="取消" onclick="hidePopup()" />
</form>
</div>
</div>
<p>
<input name="" type="button" onclick="showPopup()" value="操作" />
</p> <script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv");
var isIE = document.all ? true : false;//判断浏览器类型
document.onmousedown = function(evnt) {//当鼠标左键按下后执行此函数
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mouseD = true;//mouseD为鼠标左键状态标志,为true时表示左键被按下
}
} objDiv.onmousedown = function(evnt) {
objDrag = this;//objDrag为拖动的对象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50;//当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE);//捕获鼠标拖动事件
//objDiv.style.opacity = 0.5;//当鼠标按下后透明度改变
}
}
}
document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100;//当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE);//释放鼠标拖动事件
//objDiv.style.opacity = 1;//当鼠标左键松开后透明度改变
}
} document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script> </body>
</html>
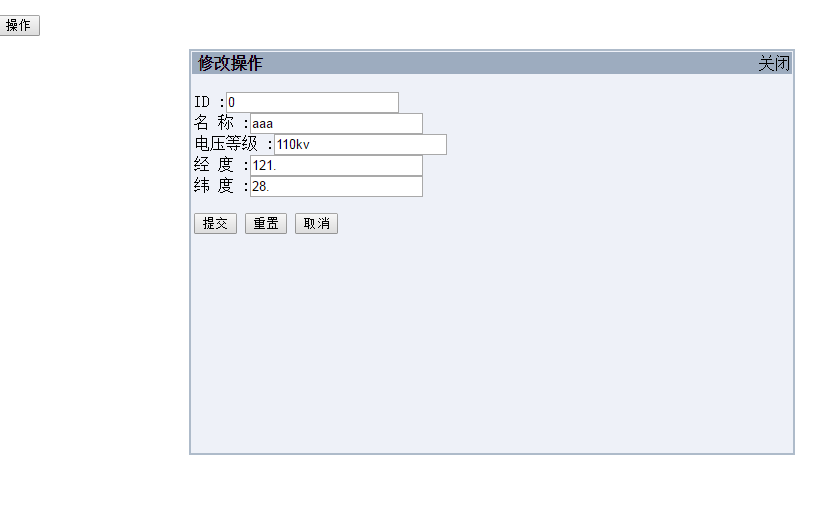
效果如下图:

html+javascript实现可拖动可提交的弹出层对话框效果的更多相关文章
- Jquery和Javascript 实际项目中写法基础-弹出窗和弹出层 (4)
一.实际项目中有很多如下界面效果. 二.该效果可以归结为弹出窗或者弹出层来实现的,为什么这么说?看如下代码: <!DOCTYPE html> <html> & ...
- javascript弹出层-DEMO001
首先上一张图 看下弹出层的效果 从图中可以看到二部分 一是弹出层 二是遮照层 弹出层:即弹出你要操作的内容 遮照层:遮照住不要操作的内空 实际技术原理主要是 CSS +JS (z-index是核心) ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- JavaScript学习总结(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- JavaScript学习总结(二)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- JavaScript实现弹出层(以layer.open为例)
首先,引用layer,自行下载. 添加如下两行 <script src=" ../layer/jquery.min.js"></script> <sc ...
- JavaScript学习总结(6)——js弹出框、对话框、提示框、弹窗总结
一.JS的三种最常见的对话框 [javascript] view plaincopy //====================== JS最常用三种弹出对话框 =================== ...
- javascript的alert()的消息框不弹出或者弹出信息有误
有时不知道什么,有时javascript的alert()的消息框不弹出或者弹出信息有误,代码是这么写的: //提示信息 public static void alert(TemplateControl ...
- 使用JavaScript实现弹出层效果
声明 阅读本文需要有一定的HTML.CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 < ...
随机推荐
- jquery正则常用的
jQuery.validator.addMethod("mobilePhone",function(value,element){ return this.optional(ele ...
- UI_APPEARANCE_SELECTOR 延伸
iOS后属性带UI_APPEARANCE_SELECTOR 可以统一设置全局作用 例如: 1>开关控件 @property(nullable, nonatomic, strong) UIColo ...
- Design Pattern——单一职责原理
在类的职责分离上多考虑,做到单一职责,这样的代码才能做到易于维护,易扩展,灵活多样.
- Android app作为系统应用实现功能笔记
1.禁用StatusBar相关功能需要添加权限 <uses-permission android:name="android.permission.STATUS_BAR"&g ...
- phpMyAdmin 尝试连接到 MySQL 服务器,但服务器拒绝连接。
phpMyAdmin 尝试连接到 MySQL 服务器,但服务器拒绝连接.您应该检查配置文件中的主机.用户名和密码,并确认这些信息与 MySQL 服务器管理员所给出的信息一致. 错误产生原因: 修改了 ...
- 第九十一节,html5+css3pc端固定布局,完成首页
html5+css3pc端固定布局,完成首页 此时我们的首页就完成了 首页效果 其他页面我就不做了,原理相同,做其他页面时将头尾css分离调用即可 大纲算法 我们看看大纲算法比较清晰,说明符合规则 h ...
- EasyuiAPI:布局
一.Panel(面板) 1.通过标签创建: <div id="p" class="easyui-panel" title="My Panel&q ...
- javascript动画:velocity.js学习
第二章:基础知识 一.velocity和jQuery: Velocity函数是独立于jQuery的,但两者可以结合使用.通常这么做的好处是可以利用jQuery的链式操作:当你先用jQuery选择了一个 ...
- 【转】别人家的孩子之《说说我的web前端之路,分享些前端的好书》
链接http://www.cnblogs.com/Darren_code/archive/2011/02/09/JavaScript.html 2011-10-31 22:56 by 聂微东 PS ...
- Java 反射 Class类
Java 反射 Class类 @author ixenos 摘要:Class类在反射中的地位.构造Class对象的三种方式.Class对象构造对应类型对象的三种方式 Class类在反射中的地位 位于j ...
