Angularjs-项目搭建
开发工具采用WebStorm,没破解,使用了过期策略:安装之后不着急打开程序,先设置系统日期为未来的某个日期,比如2020年。然后再打开程序,试用。然后再改回来系统日期。虽然每次打开WebStorm都会提示:

不过不影响使用,点击“OK”继续吧。
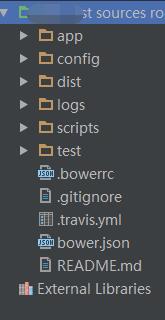
项目采用anguarjs seed项目作为基础框架,搭建完成之后如下:

.bowerrc的配置如下:
{
"directory": "app/lib"
}
3. app中的各view拆分成不同的目录存放,如下:

4. 接下来是依赖的第三方库导入,bower install --save 库名
用到的几个:
angular-local-storage : 本地存储,如果不支持localstore,自动切换为cookie
angular-summernote : 简易的富文本编辑,界面引用简单,记着在app.js中注册“summernote”
<summernote height="300" lang="zh-CN"></summernote>
angular-base64和angular-md5 加解密
bootstrap 样式必然是这个
bootstrap-fileinput 图片上传,支持上传即可预览
5. 配置打包的fis-config.js
// 包含所有文件
fis.config.set('project.include', '**');
// 排除目录
fis.config.set('project.exclude', /^\/lib\/.*\/src\//i); // 加载pack
fis.config.set('modules.postpackager', 'simple');
fis.config.set('pack', {
'js/application.js': [
'/lib/angular/angular.min.js',
'/lib/angular-route/angular-route.min.js',
'/lib/jquery/dist/jquery.min.js',
'/js/app.js',
'/js/controllers.js',
'/js/directives.js',
'/js/filters.js',
'/js/services.js'
],
'css/application.css': [
'/lib/bootstrap/dist/css/bootstrap.min.css',
'lib/font-awesome/css/font-awesome.min.css',
'/css/**.css'
]
}); fis.config.merge({
roadmap : {
domain : {
'**.css' : '/ocs',
'**.js' : '/ocs',
'**.eot' : '/ocs',
'**.ttf' : '/ocs',
'**.woff' : '/ocs',
'**.woff2' : '/ocs'
}
}
});
fis-config.js
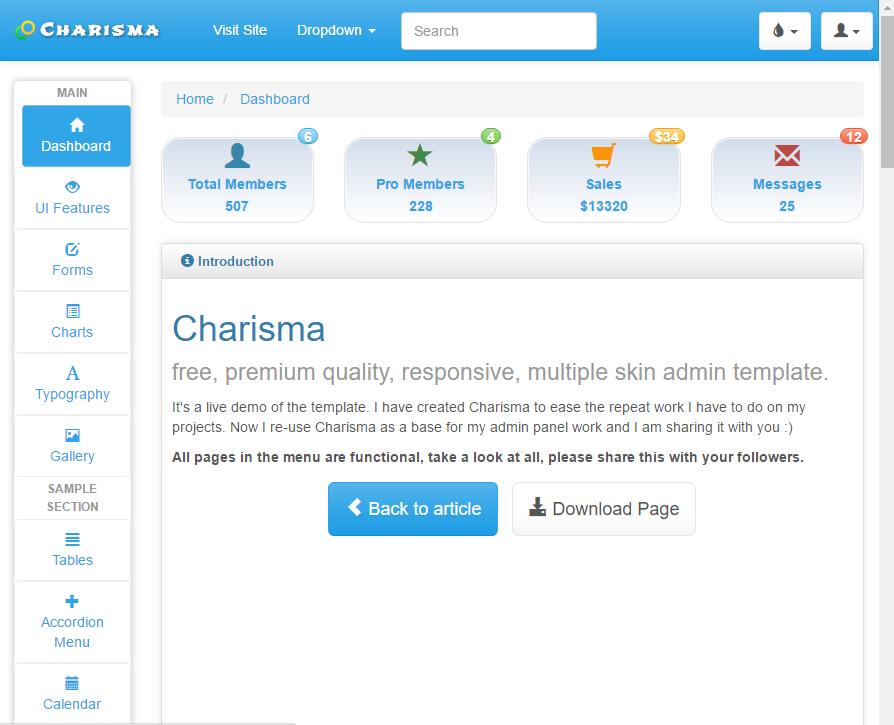
6.样式模板,选了几个基于angulajs+bootstrap的开源项目,感觉不错的两个个
AdminLTE:git://github.com/almasaeed2010/AdminLTE.git

charisma:https://github.com/usmanhalalit/charisma/archive/master.zip

Angularjs-项目搭建的更多相关文章
- Angularjs环境搭建
Angularjs架构搭建 1.搭建Angularjs项目 1)在package.json中配置如下,然后 npm install下载包 { "na ...
- 使用Yeoman快速启动AngularJS项目开发
本博客停止更新,请访问新个人博客:owenchen.net 前言 博客迁移到了BAE上,http://owenchen.net/,以后的文章会首发在自己的博客上,随后在博客园发布. 很久没有写文章了, ...
- 使用Spring Boot和Gradle创建AngularJS项目
Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的 ...
- Angularjs,WebAPI 搭建一个简易权限管理系统
Angularjs,WebAPI 搭建一个简易权限管理系统 Angularjs名词与概念(一) 1. 目录 前言 Angularjs名词与概念 权限系统原型 权限系统业务 数据库设计和实现 Web ...
- OnsenUI和AngularJS配合搭建混合应用的基本步骤
混合开发的热潮已经掀起,实现混合开发的方式很多.今天给大家介绍一个实现混合开发的基本方法-OnsenUI和AngularJS配合. OnsenUI是一个可以实现混合开发的前端框架,包含了很多前端设计中 ...
- vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- angularjs+requlirejs 搭建前端框架(1)
第一部分:发发牢骚吧 随着富前端时代的逐渐深入,越来越多的前端技术框架层出不穷,可以说是百花齐放.让我们这些爱好前端的人疲于奔命,今天学习这个框架,明天研究那个框架,哎,说不出的蛋疼...感觉好累.. ...
- Intellij IDEA Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- 项目搭建系列之一:使用Maven搭建SpringMVC项目
约定电脑都安装了eclipse,且已配置好Maven以及eclipse插件. 1.Eclipse 2.maven 3.Eclipse 需要安装maven插件.url:maven - http://do ...
- 【转】Yeoman自动构建 Angularjs 项目
Yeoman是什么? Yeoman按照官方说法,它不只是一个工具,还是一个工作流.它其实包括了三个部分yo.grunt.bower,分别用于项目的启动.文件操作.包管理. Yo: Yo是一个项目初始化 ...
随机推荐
- 让tomcat支持中文cookie
这的确是一个不正常的需求,按照规范,开发者需要将cookie进行编码,因为tomcat不支持中文cookie. 但有时候,你不得不面对这样的情况,比如请求是由他人开发的软件,比如,浏览器控件发出的. ...
- Spark 学习总结
摘要: 1.spark_core 2.spark_sql 3.spark_ml 内容: 1.spark_core 原理篇: Spark RDD 核心总结 RangePartitioner 实现简记 S ...
- PHP Excel 下载数据,并分页下载
直接上代码: 调用下载Excel: $total=$duoduo->count(MOD.' as a',$where); $objExcel= SelfExcelObject(); //导出 i ...
- 解析大型.NET ERP系统 单据编码功能实现
单据编码是ERP系统中必备的功能,用于生成各种单据的流水号,常常借助于日期时间等字符来生成一个唯一的单据号码.从软件的角度来说,就是为生成数据表的主键值(参考编号),从用户的角度来说,就是给业务单据制 ...
- PHP 高级编程(5/5) - SPL 数组重载
ArrayAccess接口 ArrayAccess接口是对象的行为看起来像个数组,定义了四个方法.接口概要如下: ArrayAccess { /* Methods */ abstract public ...
- setTimeout那些事儿
一.setTimeout那些事儿之单线程 一直以来,大家都在说Javascript是单线程,浏览器无论在什么时候,都且只有一个线程在运行JavaScript程序. 但是,不知道大家有疑问没——就是我们 ...
- [Keras] Develop Neural Network With Keras Step-By-Step
简单地训练一个四层全连接网络. Ref: http://machinelearningmastery.com/tutorial-first-neural-network-python-keras/ 1 ...
- Linux下的磁盘分割和文件系统
一.各硬件装置在Linux下的文件名 1.IDE硬盘机 在Linux内的文件名: /dev/hd[a-d] (a-d 刚好是四个这个是有原因的具体如下) 解释:以 IDE 接口来说,由于一个 IDE ...
- 【基于WPF+OneNote+Oracle的中文图片识别系统阶段总结】之篇三:批量处理后的txt文件入库处理
篇一:WPF常用知识以及本项目设计总结:http://www.cnblogs.com/baiboy/p/wpf.html 篇二:基于OneNote难点突破和批量识别:http://www.cnblog ...
- Events基本概念----Beginning Visual C#
span.kw { color: #007020; font-weight: bold; } code > span.dt { color: #902000; } code > span. ...
