Web浏览器兼容性测试工具如何选择
对于前端开发工程师来说,网页兼容性测试工程师而言,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,领测软件测试网向您推荐12款很棒的浏览器兼容性测试工具让我们一起看看这些很棒的工具吧。
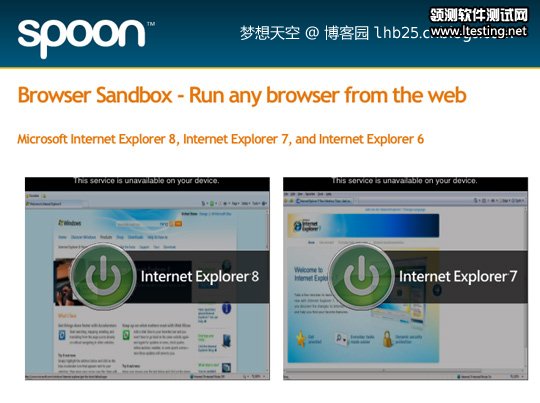
Spoon Browser Sandbox
点击你需要测试的浏览器环境,安装插件就可以进行测试了。帮助你测试网页在Safari、Chrome、Firefox和Opera浏览器中是否正常,IE以前也有的,网站上说应微软的要求去掉了。

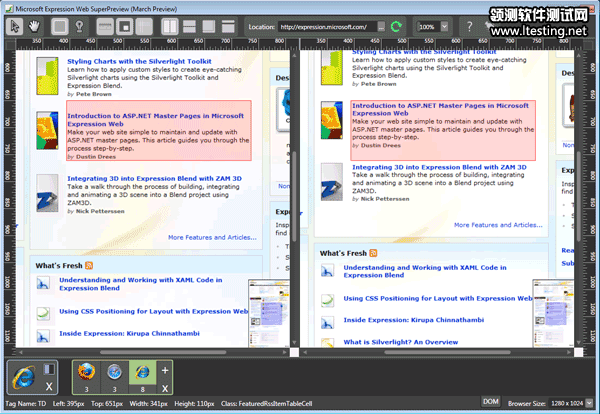
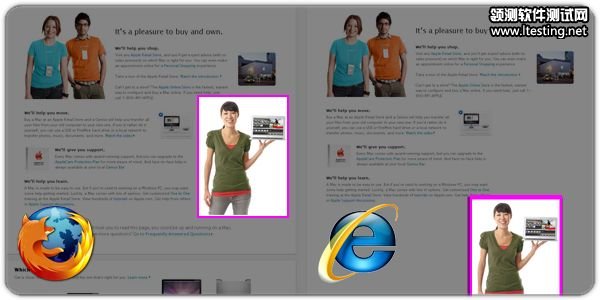
Superpreview
这是为微软自己发布的跨浏览器测试工具,您可以同时查看您的网页在多个浏览器的呈现情况,对页面排版进行直观的比较。

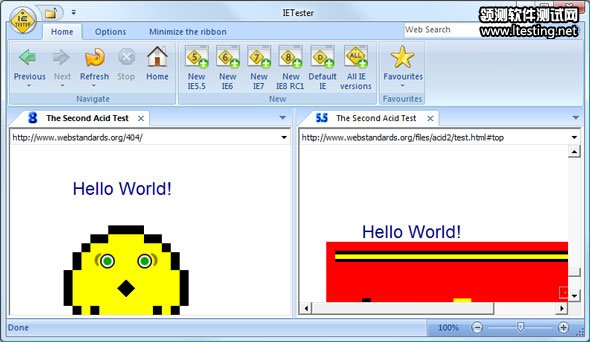
IETester
专门用于测试网页在IE浏览器各个版本中兼容性的工具,版本包含IE5.5至IE9的各个版本,很不错的一款工具,推荐。

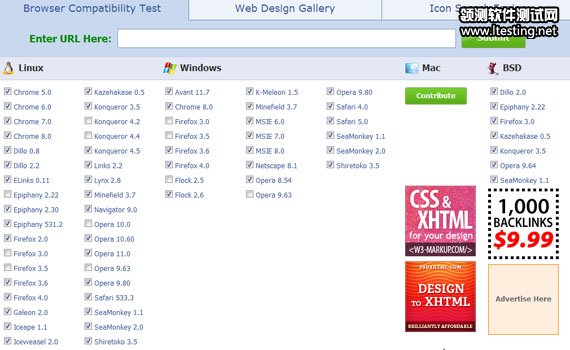
BrowserShots
BrowserShots 是一款免费的跨浏览器测试工具,捕捉网站在不同浏览器中的截图。这是最有名,也是最古老的浏览器兼容性测试工具。

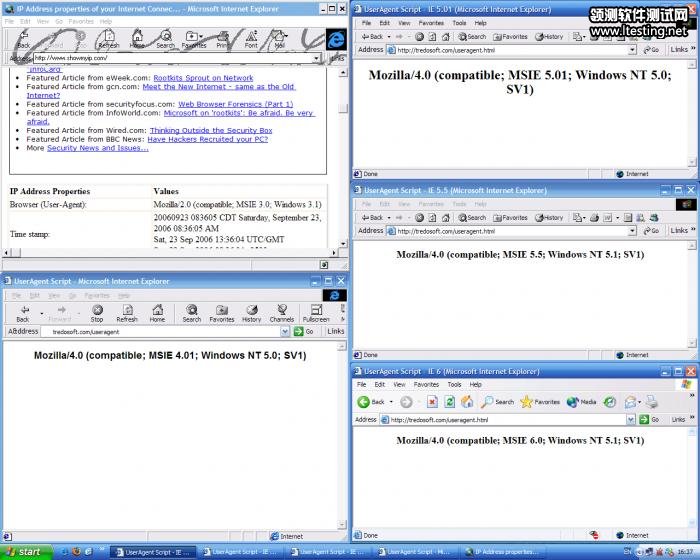
Multiple IEs
这款工具同样用于测试网页在IE浏览器各个版本的兼容性。

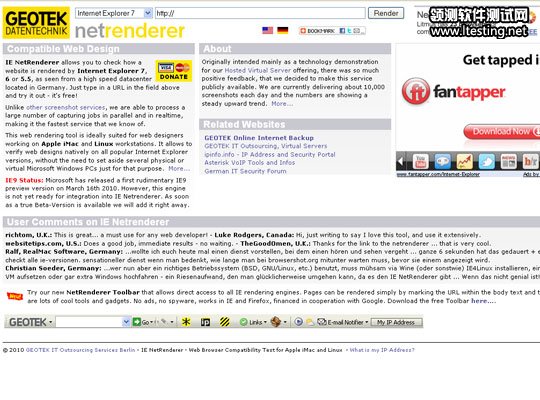
IE netrenderer
Netrenderer 也是用于检查你的网站在IE浏览器中的呈现情况,包括各个常用版本的检测。

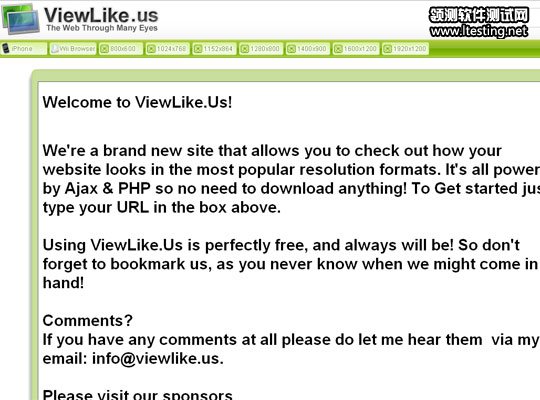
Viewlike.Us!
Viewlike 是一款新推出的工具,帮助你检查浏览器在不同分辨率下得呈现情况。

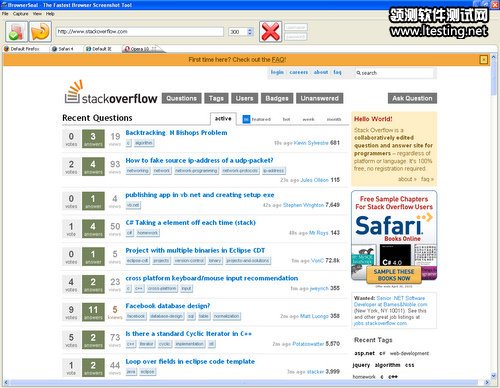
BrowserSeal
这款工具的两个主要特色是独立的浏览器支持和带有自动化脚本的命令行界面。

Browsera
Browsera 是一个可测试您的网站的跨浏览器布局的工具,您会看到您网站上存在的兼容性错误。

WebDevLab
这款工具专门用于测试你的网站在苹果Safari浏览器中是什么样子的。

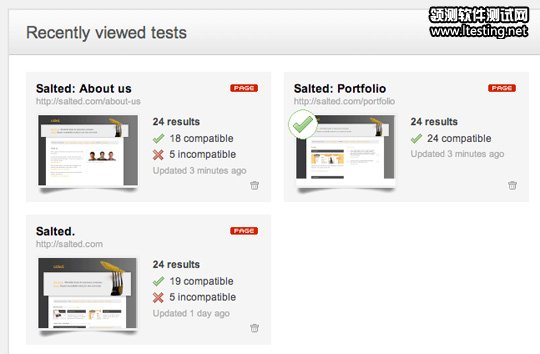
Litmus
这个工具可以帮助你检查你的网站在多个浏览器中的呈现情况,跟踪Bug并创建报告。

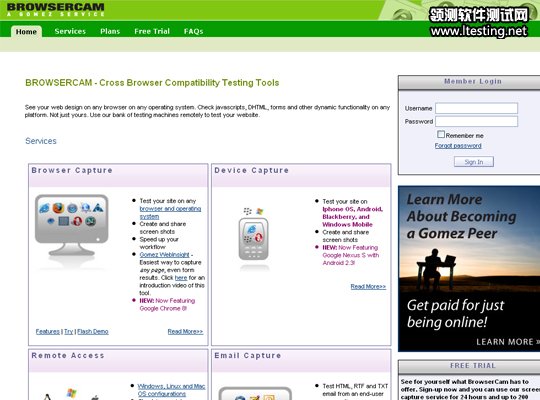
Browsercam
最后这款工具是要付费的,可以帮助你检查 Javascript 和 DHTML,提供不同的测试环境平台。

Web浏览器兼容性测试工具如何选择的更多相关文章
- Web前端页面的浏览器兼容性测试心得(二)搭建原汁原味的IE8测试环境
如果你做的页面被老板或PM要求兼容IE8,你就值得同情了.IE8不支持HTML5,在2017年的前端界,开发者不涉及HTML5标准简直寸步难行.然而,有一个可怕的事实客观存在,那就是IE8是Win7系 ...
- 06- web兼容性测试与web兼容性测试工具
web兼容性概述 定义:软件兼容性测试是指检查软件之间能否正确地进行交互和共享信息.随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重 ...
- Android WebDriver 浏览器自动测试工具介绍
Selenium WebDriver 是浏览器自动测试工具,提供轻量级和优雅的方式来测试web应用.Selenium WebDriver作为Android SDK extra,支持Android 2. ...
- 三种web性能压力测试工具
三种web性能压力测试工具http_load webbench ab小结 题记:压力和性能测试工具很多,下文讨论的是我觉得比较容易上手,用的比较多的三种 http_load 下载地址:http://w ...
- BrowserSync - 浏览器同步测试工具
背景: 之前在学gulp的时候,使用gulp-livereload来实时自动刷新页面省时开发,但一直比较难用,现在找到新的替代神器. 安装: // 使用淘宝镜像会快些 npm install -g ...
- 省时的浏览器同步测试工具 browsersync NodeJS
http://www.browsersync.cn/ 省时的浏览器同步测试工具 Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面 ...
- Web网站压力测试工具
使用Microsoft Web Application Stress Tool对web进行压力测试 不错关于压力测试博客: http://blog.sina.com.cn/s/blog_5155e8d ...
- Web应用扫描测试工具Vega
Web应用扫描测试工具Vega Vega是Kali Linux提供的图形化的Web应用扫描和测试平台工具.该工具提供代理和扫描两种模式.在代理模式中,安全人员可以分析Web应用的会话信息.通过工具 ...
- IE兼容性测试工具IETester
IE兼容性测试工具:IETester 1.这种做法,不能做到100%的覆盖: 2.实际的业务场景会比IEtester更符合.
随机推荐
- 深入浅出Ajax(三)
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- SUSE Linux Enterprise Server 11 SP1安装图解教程
一.说明:操作系统:SUSE Linux Enterprise Server 11 SP1下载地址:需要注册才能下载二.安装系统 用启动盘成功引导之后,出现下面的界面 系统运维 温馨提醒:qihang ...
- 伸展树 Splay 模板
学习Splay的时候参考了很多不同的资料,然而参考资料太杂的后果就是模板调出来一直都有问题,尤其是最后发现网上找的各种资料均有不同程度的错误. 好在啃了几天之后终于算是啃下来了. Splay也算是平衡 ...
- PAT (Advanced Level) 1028. List Sorting (25)
时间卡的比较死,用string会超时. #include<cstdio> #include<cstring> #include<cmath> #include< ...
- JQuery中的mouseover和mouseenter的区别
mouseover和mouseout是一对:mouseenter和mouseleave是一对. 相同点:都是鼠标经过就触发事件 不同点: 给外盒子一个经过触发事件,但是mouseover会在鼠标经过外 ...
- iOS之UIColloctionView
iOS--UICollectionView(滚动视图)入门 UICollectionView @interface UICollectionView : UIScrollView UICollecti ...
- iOS之UILabel自适应大小
//初始化一个label self.label=[[UILabel alloc] init]; //设置自动行数与字符换行 [self.label setNumberOfLines:0]; //给la ...
- R语言相关工具
R: 下载 R语言的基础工具,包括R编译器,R控制台等 RStudio:下载 R程序集成开发环境.特别好用,包括一系列的集成工具. Rtools:下载 Windows环境下,编译R包的工具库.也可以用 ...
- fedora安装各种应用软件
1 安装视频播放器 sudo yum install mplayer mplayer-gui 可以从命令行 和 gnome 中启动 2 音量调节 (1)使用 alsamixer alsamixer是一 ...
- php学习记录
放了寒假.期末考试折腾了一个月都不会写代码了. 一放寒假就找了套PHP培训的课程 在这做些笔记,系统的学习一下php 2017.1.14 介绍集成环境---wamp Apache服务器根目录 / -- ...
