html&css入门详解
本系列主要讲解html与css的知识点,因为是参考的英文版的《html&css design and build websites》,所以可能会有个人翻译理解上的差错,希望观者能够见谅。首先介绍一下上面提到的这本书,这本书跟其他书籍的最大的不同点就是:图多,图真的是多。这一点也是他最大的优势所在,他在将知识点用文字讲解后,再利用图片来展示实际的运行情况,能够帮助我们对知识点的理解。
本文主要讲解一些比较关键的知识点,基础的就简单介绍了。
h:标题(heading); p;段落(paragraph); b:加粗(bold); i:斜体(italic); sup:上标(superscript); sub:下标(subscript); br:换行(break); hr:换行线(horizontal rule); strong:强调(strong importce); em:强调(emphasize); q:引用(具体效果为“引号”quote); abbr:缩写(abbreviation,鼠标放在缩写字符上是未缩写字符将完整显示出来,需与title搭配使用); cite:引用(cite,在cite标签内的字符将会以斜体的显示显示); address:地址(address,改变显示出来的字符的格式) ins:插入(insert,字符下方会被添加一条下划线); del:删除(delete。字符会被一条线穿过,与“s”标签显示出来的效果相同); ol+li:列表(ordered list);ul+li:未排序列表(unordered list); 表格的嵌套再浏览器中会自动产生效果;
a:链接(需要跟href搭配使用,搭配 target=“_black”会在一个新的窗口打开链接),同一个窗口内部的链接可以实现快速到达指定位置:<h id="lf"> header</h> <a href="#lf">点击回到头部</a>(需要注意的是id不能是数字以及标点符号,只能是英文。当转向的链接是链接到另一个界面是需首先将该页面的html存储地址作为链接地址然后在加上对应的id如:<a href="http:/www.htmlandcssbookcom/#bottom"> ); mailto:邮件(点击后会自动弹出一个邮箱的程序);
img:插入图像(几个比较好的图片收集网站:www.gettyimages.com;www.veer.com;www.sxc.hu;www.fotolia.com;www.istockphoto.com ),图片的大小设置:height=“100px",利用align属性可以改变页面的其他部分对图片的环绕方式,如align="right"可以让图片分布在右边,利用align=“middle”可以让文本的第一行和图片的中间对齐;书中还提到了在不同的情况下应当使用的图片的格式:当图片的颜色较多是应当使用JPEG的图片格式;当图片的颜色较少,且同一颜色的覆盖区域较大是用GIF或PNG格式的图片。
table:表格,内部包含tr(table row,行)与td(table data,列),可以利用th(table heading)标签来作为每一行/列的头部,利用scope=“row/col”区分是列头还是行头;当需要改变一个元素占用的列数时使用colspan,如 <td colspan="2">Geography</td>可以让geography占两列。同理可以使用rowspan改变占用的行数,表格利用thead,tbody,tfoot区分表头,数据。表尾三个部分。
form:表单,表单的作用是让用户输入对应的数据,其中的action属性指定数据交互的数据库的地址,method属性用于确定数据传输的方式,method=“get”表明对URL指定的资源的查找(retrieve),但不作更改,method=“post”则是会对发出对服务器资源进行更改的请求。如<form action="http://www.example.com/subscribe.php"
method="get"> ,表单有几种不同的输入框,下面分别讲解下:
(1)input:
<form action="http://www.example.com/login.php">
<p>Username:
<input type="text" name="username"
maxlength="30" />
</p>
</form>
name用于区分不同表单的身份,maxlength用于限制输入数据的长度,type用于选择输入框的类型,常见的输入框还有textare(用于输入多行文本)
<textarea name="comments" cols="20" rows="4">Enter your comments...</textarea>
radio (单选框),单选框需要注意的是每个框的name必须一样,但是value必须不同,value用于区分用户的选择,checked默认页面加载后的选项
<form action="http://www.example.com/profile.php">
<p>Please select your favorite genre:
<br />
<input type="radio" name="genre" value="rock"
checked="checked" /> Rock
<input type="radio" name="genre" value="pop" />
Pop
<input type="radio" name="genre" value="jazz" />
Jazz
</p>
</form>
checkbox(复选框)
<input type="checkbox" name="service"
value="itunes" checked="checked" /> iTunes
<input type="checkbox" name="service"
value="lastfm" /> Last.fm
<input type="checkbox" name="service"
value="spotify" /> Spotify
;select(下拉框),其中的option标签为每个选项,利用selected可以默认首选项
<select name="devices">
<option value="ipod">iPod</option>
<option value="radio">Radio</option>
<option value="computer">Computer</option>
</select>
multiple:多选框
<select name="instruments" size="3"
multiple="multiple">
<option value="guitar" selected="selected">
Guitar</option>
<option value="drums">Drums</option>
<option value="keyboard"
selected="selected">Keyboard</option>
<option value="bass">Bass</option>
</select>
其中size用于改变每次直接显示给用户的选项的个数。
file(文件),会自动生成一个browse按钮用于选择文件,<input type="file" name="user-song" /> 。
submit(提交按钮):<input type="submit" value="Subscribe" />
,value为按钮上显示的字符。
img(图片):用户可以自定义一张图片来替代提交按钮<input type="image" src="data:images/subscribe.jpg" width="100" height="20" />
。
button(按钮):用于用户自定义按钮的外观,hidden:用于隐藏按钮,用户在界面上无法看到该按钮。
<button><img src="data:images/add.gif" alt="add"
width="10" height="10" /> Add</button>
<input type="hidden" name="bookmark" value="lyrics" />
label:可以使标签内的区域指向label标签for属性指代的对象(id)的事件,for用于绑定label。
<input id="female" type="radio" name="gender" value="f">
<label for="female">Female</label>
fieldset:将其内部的表单归为一块,legend确定这块表单的意义
<fieldset>
<legend>Contact details</legend>
<label>Email:<br />
<input type="text" name="email" /></label><br />
<label>Mobile:<br />
<input type="text" name="mobile" /></label><br />
<label>Telephone:<br />
<input type="text" name="telephone" /></label>
</fieldset>
在HTML中新增加了data,address,url,email,search等type类型,placeholder可以指示用户输入,即常见的起提示作用的那部分浅色字体:
<form action="http://www.example.org/search.php">
<p>Search:</p>
<input type="search" name="search"
placeholder="Enter keyword" />
<input type="submit" value="Search" />
</form>
div:常用来构造盒子模型,为块级元素( block element)。
<div id="header">
<img src="data:images/logo.gif" alt="Anish Kapoor" />
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="biography.html">Biography</a></li>
<li><a href="works.html">Works</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div><!-- end of header -->
sapn:功能与div相似,但是内部只能包含行内元素,其本身也为行内元素(in-line);
iframe:利用该标签可以在页面中插入一个小的新页面。
<iframe
width="450"
height="350"
src="http://maps.google.co.uk/maps?q=moma+new+york
&output=embed">
</iframe>
html主要内容是各个标签的用法,下面开始讲解css,css的功能是跟html搭配实现对页面布局的设计。
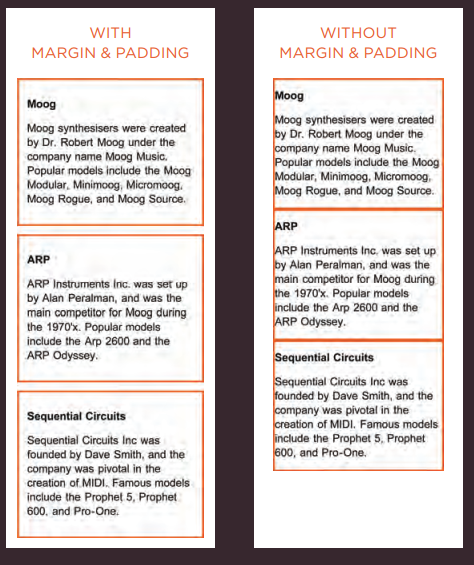
css的核心是将每个元素的周围都添加上看不见的线,这些线构成了一个盒子(The key to understanding how css works is to imagine that there is an invisible box around every HTML element),我们就可以利用盒子来实现对每个元素的布局设计,盒子与盒子之间互相不影响(定位时其实是有影响的)。

作者为了帮助读者理解添加了上面的黄色线与绿色线,这些线就组成了一个个单独的盒子。
使用css有两种调用方法:内部调用(internal css ),外部调用(external css)。
内部调用是我们直接将css代码写与style元素中,style元素位于head元素内部。
<head>
<title>Using Internal CSS</title>
<style type="text/css">
body {
font-family: arial;
background-color: rgb(185,179,175);}
h1 {
color: rgb(255,255,255);}
</style>
</head>
外部调用则是将css的“地址”在head内部声明:<link href="css/styles.css" type="text/css" rel="stylesheet" /> ;type与rel的值不需要更改。
css选择器( css selector),不同的情况可以使用不同的选择器。
通配选择器(universal selector):作用对象是所有元素,格式:* {} 。
元素选择器(type selector):作用对象是标签,格式:h1, h2, h3 {} 。
类选择器(class selector):作用对象由我们自己确定,格式:.note {} ;p.note {} (这种格式时只有当p标签的值是note时才有效)。
id选择器(id selector):作用对象也是由我们自己确定的,格式:#introduction {} 。
子选择器(child selector):只有对应的元素的子元素才能产生效果,格式:li>a {} 。
后代选择器(descendant selector):只要是后代就会产生效果,不一定是子元素,格式:p a {} 。
相邻兄弟选择器(adjacent sibling selector): 两个元素相邻时就会产生效果,格式:h1+p {} 。
通用兄弟选择器(general sibling selector):前面的元素会选择所有后面的元素,格式:h1~p {} 。
css的覆盖问题:遵守三个原则:新鲜性(last rule),如果有相同的元素名,则css会加载最后一个元素效果;具体性(specify),css会加载更加具体的元素,如h比“*“更加具体;重要性(important),在属性的后面加上“!important”可以增加属性的重要性。
css的继承性:继承性是指内部的标签具有外部标签的样式,但是有的元素不会继承父元素的样式,如a,h等具有默认值得标签不会继承父元素的属性。
颜色:字体颜色:color:字体颜色;h1 {color: DarkCyan;}
。背景颜色:background-color:背景颜色;body {background-color: rgb(200,200,200);}
。
字体:类型:font-family:字体可以用逗号将集中字体的样式隔开,防止浏览器出现字体没有安装的情况出现body {font-family: Georgia, Times, serif;}
。大小:font-size:字体大小;font-size: 12px/75%/;浏览器默认的字体大小是16px。粗细:font-weight:bold/normal。样式:font-style:normal/italic/oblique。大小写转换:text-transform:uppercase/lowercase/capitalize。划线:text-decoration:underline/none/overline/line-through/blink。行距(leading):line-height:1.4em。line-height=leading+font-size;对齐方式:text-align:center/right/left/justify(除了最后一行,段落的每一行会被设置成占满盒子)。垂直居中:vertical-align:baseline/top/bottom/middle/super/sub/text-top/text-bottom。缩进:text-indent:20px;
链接个性化:a:link/visited {color: deeppink; text-decoration: none;} .反馈个性化(response to users):hover,定义鼠标放在元素上时的效果;active:定义鼠标点击时的效果;focus:定义元素聚焦时的效果input.submit:hover {background-color: #665544;}
。
盒子:高度(height:300px),宽度(width),最小宽度(min-width:300px)。溢出(overflow:hidden/scroll):盒子内部的内容大于盒子的面积时,会出现溢出的问题,hidden会隐藏溢出部分,scroll会出现一个滚动条。
css的盒子有三部分组成:border,padding,margin(边缘,范围)。margin是指边缘与边缘之前的距离;padding是指内容与边缘之间的距离。盒子的width只是对于内容(content)来说的
盒子的居中:只有大小(高度或宽度之一)设定好了的盒子才能进行居中设置,然后将左右的margin设为auto就可以居中了
盒子边线的宽度:border-width:10px/(1px 2px 3px 4px)/thick/medium/thin;border-top/bottom/left/right-width.边线的样式:border-style:soild/dotted/dashed/double/groove/ridge/inset/outset.
盒子边线颜色:border-color:red; 可以单独对border的属性进行设置,也可以一次性的设置完毕:borde: 3px dotted red;
盒子属性设置:display:inline/block/inline-block/none。none可以将元素隐藏。
盒子可见性设置:visibility:hidden/visible.hidden可以将元素隐藏但是会留有其对应的空白(leave a space where the element would have been)。
盒子圆角设置:css3中新添加了可以对盒子边角设置的特性:border-top-radius: 10px;
下面讲解css对列表,表格,表单的修饰作用:
列表的标号:list-style-type:none/disc/circle/square/deciamal/deciamal-leading-zero/lower-alpha/upper-alpha/lower-roman/upper-roman。前面四个是对于无序列表而言的,


也可以自定义图片最为排序的标号:ul {list-style-image: url("images/star.png");}
标号位置:list-style-position:inside/outside,位于文本块的内部/外部。

同理也可以一次性的完成对标号的设置:
ul {
list-style: inside circle;
width: 300px;}
表格的单元格内容为空时可以通过设置来选择将单元格显示或隐藏:table.one { empty-cells: show/hide/inherit;}
表格的单元格与单元格之间的间隔设置(浏览器默认单元格之间是有一定的间距的):border-space:1px;border-collapse:collapse/separate;
一个比较好的表格代码如下,大家可以参考下:
body {
font-family: Arial, Verdana, sans-serif;
color: #111111;}
table {
width: 600px;}
th, td {
padding: 7px 10px 10px 10px;}
th {
text-transform: uppercase;
letter-spacing: 0.1em;
font-size: 90%;
border-bottom: 2px solid #111111;
border-top: 1px solid #999;
text-align: left;}
tr.even {
background-color: #efefef;}
tr:hover {
background-color: #c3e6e5;}
.money {
text-align: right;}

一个比较好的文本输入表单的代码:
input {
font-size: 120%;
color: #5a5854;
background-color: #f2f2f2;
border: 1px solid #bdbdbd;
border-radius: 5px;
padding: 5px 5px 5px 30px;
background-repeat: no-repeat;
background-position: 8px 9px;
display: block;
margin-bottom: 10px;}
input:focus {
background-color: #ffffff;
border: 1px solid #b1e1e4;}
input#email {
background-image: url("images/email.png");}
input#twitter {
background-image: url("images/twitter.png");}
input#web {
background-image: url("images/web.png");}
一个比较好的提交按钮个性化代码:
input#submit {
color: #444444;
text-shadow: 0px 1px 1px #ffffff;
border-bottom: 2px solid #b2b2b2;
background-color: #b9e4e3;
background: -webkit-gradient(linear, left top,
left bottom, from(#beeae9), to(#a8cfce));
background:
-moz-linear-gradient(top, #beeae9, #a8cfce);
background:
-o-linear-gradient(top, #beeae9, #a8cfce);
background:
-ms-linear-gradient(top, #beeae9, #a8cfce);}
input#submit:hover {
color: #333333;
border: 1px solid #a4a4a4;
border-top: 2px solid #b2b2b2;
background-color: #a0dbc4;
background: -webkit-gradient(linear, left top,
left bottom, from(#a8cfce), to(#beeae9));
background:
-moz-linear-gradient(top, #a8cfce, #beeae9);
background:
-o-linear-gradient(top, #a8cfce, #beeae9);
background:
-ms-linear-gradient(top, #a8cfce, #beeae9);}
接下里进入重头戏了:css盒子模型的布局
行内元素(inline-element):布局时从紧跟前方元素布局,不会从新的一行开始占用空间;块级元素(block-level element):布局时从新的一行开始占用空间。
相对定位(relative positioning):以其未相对定位前的坐标作为定位基准进行自定义定位,相对定位不会影响周围的元素,其他元素将还是会位于正常的元素流中。,即相对定位前的位置会被保留(留白),显示出来的是定位后的效果,用户可以考到元素已经移动了,但是后面的元素并不知道这个元素已经走自己的路去了,所以还是跟以前一样乖乖的呆在未相对定位前的位置。
<body>
<div style=" width:100px; height:100px;border: 1px solid #bdbdbd;" >lf</div>
<div style="width:100px;height:100px;border:1px solid #bdbdbd;position:relative;top:20px;left:20px;" >lf</div>
<div style ="width:100px;height:100px;border:1px solid #bdbdbd;">lf</div>
</body>

绝对定位(absolute positioning):绝对定位意味着定位的基准是包含这个元素的父元素的左上角,绝对定位时元素将会被从元素中拿出来,其他元素则认为被定位元素实际并不存在(直接不留白,从被绝对定位开始这个元素就不被其他元素知晓了),所以绝对定位常常会出现元素相互覆盖的问题,但是这个原理也可以被用来设计哟(原理跟photoshop相似)。
<body>
<div style=" width:100px; height:100px;border: 1px solid #bdbdbd;" >lf</div>
<div style="width:100px;height:100px;border:1px solid #bdbdbd;position:absolute;top:20px;left:20px;" >lf</div>
<div style ="width:100px;height:100px;border:1px solid #bdbdbd;">lf</div>
</body>

相同的代码,我只改动了position的属性。从中可以看出绝对定位与相对定位的是否留白问题了。
固定定位(fixed positioning):固定定位属于绝对定位的一种,他只是将认浏览器框框做了父元素,所以一直位于固定(fixed)的位置不动。
<body>
<div style=" width:100px; height:100px;border: 1px solid #bdbdbd;" >lf</div>
<div style="width:100px;height:100px;border:1px solid #bdbdbd;position:fixed;top:20px;left:20px;" >lf</div>
<div style ="width:100px;height:100px;border:1px solid #bdbdbd;">lf</div>
</body>

可以看到固定定位与绝对定位没啥区别,在浏览器有滚动轴出现时效果才会显现出来,所以固定定位常被用于制作页面的header等。
浮动定位(float):float的官方的描述:the flaot property allow you to take an element out of normal flow and place it ,anything else around it will flow aroud the flaoted elemen.即实现文字环绕图片的目的,但是很多人发现他的这个功能可以发扬光大。将元素想左或向右(float:left/right),直到被浮动元素遇到父元素的包含框或另一个浮动元素的边框,浮动元素跟绝对定位元素一样将会被从元素流中拿出来(take element out of the normal flow);
<body>
<div style="width:300px;border:1px double #bdbdbd;">
<div style=" width:100px; height:100px;border: 1px solid #bdbdbd; float:right" >lf 1</div>
<div style="width:100px;height:100px;border:1px solid #bdbdbd;position:fixed;top:20px;left:20px;" >lf 2</div>
<div style ="width:100px;height:100px;border:1px solid #bdbdbd;">lf 3</div>
</div>
</body>

因为1和2都被拿出元素流了,所以3的位置到了最前方。
<body>
<div style="width:300px;border:1px double #bdbdbd;">
<div style=" width:100px; height:100px;border: 1px solid #bdbdbd; float:right" >lf 1</div>
<div style="width:100px;height:100px;border:1px solid #bdbdbd;float:right" >lf 2</div>
<div style ="width:100px;height:100px;border:1px solid #bdbdbd;">lf 3</div>
</div>
</body> 2向右浮动,直到遇到父元素或浮动元素的边框。

flaot常被应用于盒子的并排排列,但是有的情况下会出现显示混乱的情况,第四段会跟在第三段的后面,但是此时第三段周围还有足够大的空间来放置第四段,所以第四段就直接位于了第四段的下面,这显然不是我们想要的结果,我们可以将每个盒子的大小都跟最大的盒子的大小统一,但是这不是最好的方法,此时我们就需要用到clear了。

clear的官方描述:the clear property indicates which sides of an element may not adjacent to earlier flaoting box:clear可以让元素的左/右边不和前面的浮动元素相邻。
clear:none(默认值):可以让前面的浮动元素接近;left:左边不能出现浮动元素;right:右边不能出现浮动元素。将上例的第四段添加clear:left后就完美的移动到了第二列了。

对于浮动地位的另一个问题是若一个容器中若全是浮动定位元素则会导致容器塌陷,因为浮动元素是离开了元素流的,利用overflw:auto可以解决这个问题(overflow:auto赋值给容器)。清除浮动的方法有较多方法,这里就不在赘述了。
html&css入门详解的更多相关文章
- webpack入门详解
webpack入门详解(基于webpack 3.5.4 2017-8-22) webpack常用命令: webpack --display-error-details //执行打包 webpa ...
- svg入门详解
一.svg是什么? SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 是使用 XML 来描述二维图形和绘图程序的语言. SVG 图像在放大或改变尺寸的情况下其图 ...
- Linq之旅:Linq入门详解(Linq to Objects)
示例代码下载:Linq之旅:Linq入门详解(Linq to Objects) 本博文详细介绍 .NET 3.5 中引入的重要功能:Language Integrated Query(LINQ,语言集 ...
- SQL注入攻防入门详解
=============安全性篇目录============== 本文转载 毕业开始从事winfrm到今年转到 web ,在码农届已经足足混了快接近3年了,但是对安全方面的知识依旧薄弱,事实上是没机 ...
- SQL注入攻防入门详解(2)
SQL注入攻防入门详解 =============安全性篇目录============== 毕业开始从事winfrm到今年转到 web ,在码农届已经足足混了快接近3年了,但是对安全方面的知识依旧薄弱 ...
- Quartz 入门详解
Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用.Quartz可以用来创建简单或为运行十个,百个, ...
- Redis快速入门详解
Redis入门详解 Redis简介 Redis安装 Redis配置 Redis数据类型 Redis功能 持久化 主从复制 事务支持 发布订阅 管道 虚拟内存 Redis性能 Redis部署 Redis ...
- [转]SQL注入攻防入门详解
原文地址:http://www.cnblogs.com/heyuquan/archive/2012/10/31/2748577.html =============安全性篇目录============ ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
随机推荐
- 一个可以直接使用的MsgBox基于form居中API
可直接复制DialogBox项目(文件夹)到需要的项目中然后直接引用和using CodeProject.Dialog 已修正原作者代码错误的地方,可直接使用,VS2010测试成功 具体可以参考案例T ...
- 调试javascript
Chrome 控制台 如何调试javascript 上面的文章已经大致介绍了一下console对象具体有哪些方面以及基本的应用,下面简单介绍一下如何利用好chrome控制台这个神器好好调试javasc ...
- Repository 仓储
Repository 仓储 写在前面 首先,本篇博文主要包含两个主题: 领域服务中使用仓储 SELECT 某某某(有点晕?请看下面.) 上一篇:Repository 仓储,你的归宿究竟在哪?(二)-这 ...
- [转]Android与电脑局域网共享之:Samba Client
在上一篇文章中我提到如何在Android手机上建立Windows共享服务器,现在来说说一个反向的问题,就是,如何在Android手机上访问Windows计算机中的共享资源,当然,前提也是需要软件,这里 ...
- avalon1.0正式发布
2013年最后的收成:avalon1.0正式发布 大半年前我就说过,MVVM是前端究极的解决方案,因此之后我大多数时间都在折腾avalon,成立了专门的QQ群与感兴趣的一起讨论.感谢第一批吃螃蟹的人, ...
- jquery水印插件:placeholder
jquery水印插件:placeholder 有的浏览器支持html5的水印placeholder(如Crome,firefox,ie10+),有的不支持html5的placeholder(ie9,i ...
- Jackson 格式化日期问题
Jackson 默认是转成timestamps形式的,如何使用自己需要的类型, 解决办法: 1.在实体字段上使用@JsonFormat注解格式化日期 @JsonFormat(locale=" ...
- mac osx 10.9安装配置macvim
如果你已经安装了macvim,升级后又不能用了,建议你可以看看http://kodira.de/2013/10/macvim-osx-10-9-mavericks/这篇文章,如果你还没有安装,下面由我 ...
- cocos2dx android resources.ap_ does not exist
当我们在eclipse中打开cocos2dx自动创建的工程时,经常会出现错误: cocos2dx android resources.ap_ does not exist 这是因为android工程的 ...
- 目标HttpController在ASP.NET Web API中是如何被激活的:目标HttpController的创建
目标HttpController在ASP.NET Web API中是如何被激活的:目标HttpController的创建 通过上面的介绍我们知道利用HttpControllerSelector可以根据 ...
