Angular ngx-translate 国际化实践(中文转英文)
1.安装包
npm install @ngx-translate/core --save
npm install @ngx-translate/http-loader --save
2.根模块app.module.ts 引入
import { HttpClientModule, HttpClient } from '@angular/common/http';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
imports: [
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient]
}
})
],
3.在有需要的模块引入 TranslateModule
import { TranslateModule } from '@ngx-translate/core';
imports: [
TranslateModule,
]
4.新建语言转换文件
在assets新建文件夹 i18n,新建语言文件(名字自定义即可):

正常用en-Us.json 代表英文,内容如下
{
"用户登录":"User Login",
"账号":"Account",
"密码":"Pwd",
"验证":"Verify",
"登录":"Login",
"取消":"Cancel",
"请滑动到":"Swipe to"
}
我们是中文转英文,所以
zh-CN.json 如下即可:
{
}
5.在component 注册服务和使用
import { TranslateService } from '@ngx-translate/core';
constructor(
private translate: TranslateService
) {
this.translate.use('en-US');
}
1)无参:
三个方法
--管道翻译
<a>{{'用户登录'| translate}}</a> --命令翻译
<a [translate]="'用户登录'"></a> --服务翻译
cancel='取消'
ts:
this.translate.get(this.cancel).subscribe((res: string) => {
this.cancel = res;
});
html:
<button mat-raised-button>{{cancel}}</button> 在属性上面使用,也是可以的,如下:
<input matInput type="text" [placeholder]="'账号'|translate" [(ngModel)]="acc">
<input matInput type="password" placeholder="{{'密码'| translate}}" [(ngModel)]="pwd">
2)有参:
修改 en-Us.json
{
"用户登录":"User Login {{user}}",
"取消":"Cancel {{ee}}",
}
同样是三个方法
--管道翻译
<a>{{'用户登录'| translate:{user:'kxy'} }}</a> --命令翻译
<a [translate]="'用户登录'" [translateParams]="{user:'kxy'}"></a> --服务翻译
cancel='取消'
ts:
this.translate.get(this.cancel, { 'ee': '?' }).subscribe((res: string) => {
console.log(res); // welcome to this app
this.cancel = res;
});
html:
<button mat-raised-button>{{cancel}}</button>
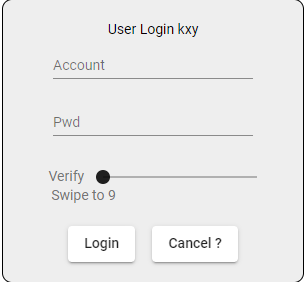
效果图展示:

6.扩展:
可以将服务封装起来
import { Injectable } from '@angular/core';
import { Router } from '@angular/router';
import { TranslateService } from '@ngx-translate/core';
import { Subscription } from 'rxjs';
import { DialogService } from 'src/app/dialog/dialog.service';
@Injectable({
providedIn: 'root'
})
export class LanguageService {
private _sub: Subscription = new Subscription();
constructor(
public router: Router,
public translate: TranslateService,
public ds: DialogService,
) {
}
ngOnDestroy() {
console.log('ngOnDestroy')
if (this._sub) { this._sub.unsubscribe(); }
}
iniLanguage(): string {
let lang = window.localStorage.getItem('_language');
if (lang == 'en-US') {
this.translate.use('en-US');
return 'English'
}
else {
this.translate.use('zh-CN');
return '中文'
}
}
changeLanguage(nowLanguage: string, url: string) {
if (nowLanguage == '中文') {
this._sub.add(
this.ds.openConfirm('是否切换到[English],切换后会刷新界面').subscribe(res => {
if (res == 'yes') {
window.localStorage.setItem('_language', 'en-US');
this.router.navigateByUrl('/', { skipLocationChange: true }).then(
() => {
this.router.navigate([url]);
}
)
}
})
)
}
if (nowLanguage == 'English') {
this._sub.add(
this.ds.openConfirm('Whether to switch to [中文], the interface will refresh after switching').subscribe(res => {
if (res == 'yes') {
window.localStorage.removeItem('_language');
this.router.navigateByUrl('/', { skipLocationChange: true }).then(
() => {
this.router.navigate([url]);
}
)
}
})
)
}
}
}
页面组件中仅需
iniLanguage() {
this.language = this.langService.iniLanguage();
if (this.language == 'English') {
for (let i = 0; i < this.menu.length; i++) {
this.langService.translate.get(this.menu[i].desc as string).subscribe((res: string) => {
this.menu[i].desc = res;
});
}
}
}
changeLanguage(nowLanguage: string) {
this.langService.changeLanguage(nowLanguage, '/plm');
}
iniLanguage() 最外层组件调用一次即可,无需所有组件都调用。
对应的子组件子页面模块,如果无需用服务翻译,那仅需在模块中引入 TranslateModule即可使用pipe
Angular ngx-translate 国际化实践(中文转英文)的更多相关文章
- 利用angular结合translate为项目实现国际化
前言 利用H5项目第一版本已经上线,话说有了第一期就有了第二期,这不要为第二期做准备了,老大发话第一件事就要利用Angular JS实现项目的国际化以及后续要借助这个框架来实现其他功能,好吧我表示没怎 ...
- js控制文本框只能输入中文、英文、数字与指定特殊符号.
先在'' 里输入 onkeyup="value=value.replace(/[^\X]/g,'')" 然后在(/[\X]/g,'')里的 X换成你想输入的代码就可以了, 中文u4 ...
- JAVAWEB项目实现验证码中文、英文、数字组合
验证码基础 一.什么是验证码及它的作用 :验证码为全自动区分计算机和人类的图灵测试的缩写,是一种区分用户是计算机的公共全自动程序,这个问题可以由计算机生成并评判,但是必须只有人类才能解答.可以防止恶意 ...
- (js) 输入框只能输入中文、英文、数字、@符号和.符号
只能输入中文.英文.数字.@符号和.符号<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z0 ...
- JS 控制文本框只能输入中文、英文、数字与指定特殊符号
想做姓名输入的js判断是否是中文,但是网上找的很多是源于一篇文章的,判断中文的正则式不对,后来找到一个可以准确判断了,但是是监测里面有中文的就行,跟我想要的只能输入中文的意思相左,所以又找了下面的 J ...
- Matlab界面语言切换,自由显示中文或英文语言
Matlab界面语言切换,自由显示中文或英文语言分享给大家,Matlab是一款商业数学软件,广泛使用于算法的开发.数据发现和数值计算等.不同用户对Matlab显示的语言需求也不一样,一用户习惯使用中文 ...
- Java判断字符串是中文还是英文
在做开发的时候我们经常需要用到根据某个字符或者字符串来判断其是中文还是英文,从而做相应的处理,其实不难,大多数人们都是用到正则来判断的,下面小贝就给大家分享一下Java判断字符串是中文还是英文 推荐文 ...
- JS 数字 、中文、 英文、判断
<pre name="code" class="html">单独的验证: 利用正则表达式限制网页表单里的文本框输入内容: 用正则表达式限制只能输入中 ...
- JAVA 统计字符串中中文,英文,数字,空格的个数
面试题:输入一行字符,分别统计出其中英文字母.中文字符.空格.数字和其它字符的个数 可以根据各种字符在Unicode字符编码表中的区间来进行判断,如数字为'0'~'9'之间,英文字母为'a'~'z'或 ...
- js控制文本框仅仅能输入中文、英文、数字与指定特殊符号
JS 控制文本框仅仅能输入数字 <input onkeyup="value=value.replace(/[^0-9]/g,'')"onpaste="value=v ...
随机推荐
- 数据结构学习——BST删除特定节点
BST删除特定节点 前言 一个平常的星期三晚上,一节通选课中,在老师放的视频和极寒空调的折磨之下,想着做点别的什么的我,打开了博客园.想起来做题下午数据结构课中老师最后在讲BST删除节点的操作,并且以 ...
- 重学c#系列——linq(1) [二十七]
前言 简单介绍一下linq,linq很多人其实用的很熟练了,但是有些人不知道自己用的是linq. 正文 在介绍linq 之前,先介绍一下集合. public interface ICollection ...
- JavaScript:如何知道一个变量的数据类型?:typeof
使用typeof去查看一个变量的数据类型,如下图所示,展示了JS的七大基础数据类型和对象: 这里有必要提一下: 函数也是一个对象,但是函数的特殊性,使得在使用typeof去判断其类型的时候,会输出fu ...
- 一个sql和C#代码结合的分组求和的查询
业务描述: 业务主表(tab_main 主键 id), 供应商名称(supplier), 金额(amount 需要统计求和),还有分类( 有单独的表categoryid),集中采购标记字段(tend ...
- 将git仓库从submodule转换为subtree
三个脚本 Alexander Mikhailian cat .gitmodules |while read i do if [[ $i == \[submodule* ]]; then mpath=$ ...
- 【转载】SQL SERVER 中各种存储过程创建及执行方式
一. 什么是存储过程系统存储过程是系统创建的存储过程,目的在于能够方便的从系统表中查询信息或完成与更新数据库表相关的管理任务或其他的系统管理任务.系统存储过程主要存储在master数据库中,以&quo ...
- Web初级——JavaScript
JavaScript JavaScript是一种基于对象的脚本语言,用于开发基于客户端和基于服务器的Internet应用程序 1.了解JS 1.1JavaScript的组成 JavaScript 的核 ...
- 使用Logstash工具导入sqlserver数据到elasticSearch及elk分布式日志中心
首先记下这个笔记,Logstash工具导入sqlserver数据到elasticSearch. 因为logstash使用java写的,我本地开发是win11,所以javade jdk必须要安装.具体安 ...
- Codeforces Round #844 (Div.1 + Div.2) CF 1782 A~F 题解
点我看题 A. Parallel Projection 我们其实是要在这个矩形的边界上找一个点(x,y),使得(a,b)到(x,y)的曼哈顿距离和(f,g)到(x,y)的曼哈顿距离之和最小,求出最小值 ...
- 前端向后端发送请求(FormData),你们不要吐槽我,有的时候我也不想写注释
JSON对象转成formData对象,formData对象转成JSON 在向后端请求时,如果上传的数据里存在file文件对象,需要用到表单提交,这时候我们需要将JSON对象,转成formData对象, ...
