vue-cli 更新遇到的问题,卸载不掉旧版本2.9.6(可行)
今天更新vue-cli时,遇到问题:卸载不掉旧版本2.9
官网给的信息是:
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
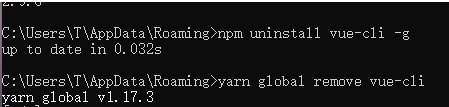
运行了npm uninstall vue-cli -g,之后,居然是up to date in

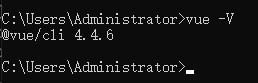
然后vue -V,版本号一直都在,说明没有卸载掉,查了好多资料,也没有用,各种方法都试了个遍,终于有一个可行的:
- 执行卸载命令: 全局卸载:npm uninstall vue-cli -g
- 删文件:
.npmrc文件删除掉:
npm config ls -l可以查看文件位置:userconfig = "C:\\Users\\Administrator\\.npmrc"删vue原始文件:
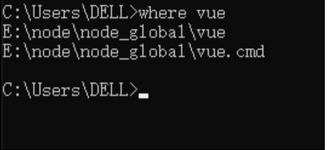
- 窗口运行命令:where vue,找到当前安装位置,找到文件,删掉

- 保险起见可以再执行一次
npm uninstall vue-cli -g,vue -V,已经没有版本号了 安装新版:
npm install -g @vue/cliORyarn global add @vue/cli

vue-cli 更新遇到的问题,卸载不掉旧版本2.9.6(可行)的更多相关文章
- C#winform程序安装时自动卸载新版本覆盖旧版本
vs2005为winform程序做的安装包.在以有程序旧版本的机子上用新版本的安装包安装软件时提示 “以经安装该产品的另一个版本.无法继续安装此版本........” 在安装部署项目中设“Remov ...
- vue cli更新
关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli. 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vu ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- 更新到@vue/cli 4.1.1版本的前端开发前的准备
一.概念简述 1.node.js目的是提供一个JS的运行环境. 2.npm(node package manager)是一个JS包管理器. 二.检查自己的电脑是否已安装相关配置 1.查看node.js ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
随机推荐
- 【每日一题】【动态规划,递推式与公共子串的区别】2022年1月31日-NC92 最长公共子序列(二)
描述 给定两个字符串str1和str2,输出两个字符串的最长公共子序列.如果最长公共子序列为空,则返回"-1".目前给出的数据,仅仅会存在一个最长的公共子序列 方法1: impor ...
- Kubernetes(k8s)存储管理之数据卷volumes(一):volumes的引入和emptyDir数据卷
目录 一.系统环境 二.前言 三.Docker数据卷volumes 四.Kubernetes 数据卷volumes 4.1 有状态容器和无状态容器 4.2 Kubernetes 数据卷volumes解 ...
- 01.Typora基本使用
1.标题 方法一: 在文字前面加上"#",将其变成标题. "#"的数量决定字体的大小."#"数量越多字体越小. 如下,其中一级标题是字体最大 ...
- 《HTTP权威指南》– 3.HTTP方法和状态码
常见HTTP方法: 常用HTTP方法 描述 是否包含主体 GET 从服务器获取一份文档 否 HEAD 只从服务器获取文档的首部 否 POST 向服务器发送需要处理的数据 是 PUT 将请求的主体部分存 ...
- windows上用vs2017静态编译onnxruntime-gpu CUDA cuDNN TensorRT的坎坷之路
因为工作业务需求的关系,需编译onnxruntime引入项目中使用,主项目exe是使用的vs2017+qt5.12. onnxruntime就不用介绍是啥了撒,在优化和加速AI机器学习推理和训练这块赫 ...
- 一次TiDB GC阻塞引发的性能问题分析
背景 前不久从项目一线同学得到某集群的告警信息,某个时间段 TiDB duration 突然异常升高,持续时间6小时左右,需要定位到具体原因. 分析过程 第一招,初步判断 由于项目条件苛刻,历经苦难才 ...
- 微服务项目Git仓库自动化脚本
说明 基于微服务项目,产生的的多项目仓库管理脚本. 目录结构 xxxx Xxx1Api/ Xxx2Api/ git_clone_api.sh git_branch_dev.sh git_pull_al ...
- css处理渲染的图片变形问题:object-fit: cover
object-fit: cover完美解决!~
- 红袖添香,绝代妖娆,Ruby语言基础入门教程之Ruby3基础数据类型(data types)EP02
Ruby是强类型动态语言,即Ruby中一旦某一个对象被定义类型,如果不通过强制转换操作,那么它永远就是该数据类型,并且只有在Ruby解释器运行时才会检测对象数据类型,它的一切皆为对象(包括 nil 值 ...
- [深度学习] 经典深度学习模型及其微调(Caffe)总结
目录 经典模型 Caffe预训练模型 经典模型 LeNet https://blog.csdn.net/kaido0/article/details/53161684 AlexNet https:// ...
