python70 前端框架之vue js的集中循环方式、key值的解释、input事件、v-model双向数据绑定、过滤案例、事件修饰符、按键修饰符、表单控制
js的几种循环方式
v-for可以循环的变量
可以循环的:
数组、数组带索引
对象、对象带key、value
字符串
字符串带索引
数字、数字带索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
</head>
<body>
<div class="app">
<h1>v-for循环数组</h1>
<span v-for="item in l">{{item}}</span>
<h2>循环数组带索引</h2>
<div v-for="(item,index) in l">第{{index + 1}}个,值是:{{item}}</div> <!--index索引可以加数字-->
<h1>循环对象,默认是value</h1>
<span v-for="item in info">{{item}}<br></span> <!--加br是为了换行-->
<h2>循环对象,带key和value</h2>
<div v-for="(item,key) in info">key值是:{{key}}-----{{item}}</div>
<h1>循环字符</h1>
<div v-for="item in s">
<p v-if="item!=' '">{{item}}</p>
<br v-else>
</div>
<h2>循环字符串---带索引</h2>
<div v-for="(item,index) in s">
<p v-if="item!=' '">{{item}}----索引是:{{index}}</p>
<br v-else>
</div>
<h2>循环数字</h2>
<div v-for="item in 8">{{item}}</div>
<h2>循环数字 带索引</h2>
<div v-for="(item,index) in 8">{{item}} ---索引是:{{index}}</div>
</div>
</body>
<script>
var l1 = [2, 3, 4, 4, 5, 6]
new Vue({
el: '.app',
data: {
l: [1, 2, 3, 4, 5],
info: {name: 'lqz', age: 19},
s: 'hello world'
},
methods: {},
})
</script>
</html>
js的循环方式
<script>
// js 的循环 基于索引的循环 python 没有基于索引的循环 python都是基于迭代的循环
// var a = [4,5,6,7,8]
//for(i=0;i<10;i++){
//for (i=0; i<a.length;i++){
// console.log(i)
// console.log(a[i])
// }
//}
// 2 js 的in循环 拿到的是索引 跟vue的v-for区分
// var a =[1,5,6,7]
// for (i in a){
// // console.log(i)
// console.log(a[i])
// }
//3 es 6的语法 of循环
// var a = [4,5,6,7,8,9]
// for (item of a){
// console.log(item)
// }
// 4 数组的方法,forEach可以循环
// var a = [4,5,6,7,8,9]
// a.forEach(function(item){
// console.log('-----',item)
// })
//
// 5 jq的循环 循环数组,对象 需要导juqery
var a = [4,5,6,7,8]
$.each(a,function(index,item){
console.log(index)
console.log(item)
})
</script>
key值的解释
vue的v-for写在标签上,在标签上加一个key,用属性指令绑定一个变量,key的值每次都不一样,这样可以加速虚拟dom的替换,从而提高循环效率,key值必须唯一
<div v-for="item in 8" :key="item">{{item}}</div>
尽量写上
数组,对象的检测与更新
对象,新增一个key-value,发现页面没有变化,以后用Vue.set(this.info,'hobby','篮球')设置一下即可
三种情况,前两种一起用和第三种效果一样 但是必须是改变数据和添加数据同时,如果只是添加数据用第三种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
</head>
<body>
<div id="app">
<h1>循环对象</h1>
<div v-for="(value,key) in info">
<h3>key值是:{{key}}</h3>
<h2>value值是:{{value}}</h2>
<hr>
</div>
<button @click="handleAdd">点我加数据</button>
</div>
</body>
<script>
var vm =new Vue({
el:'#app',
data:{
info: {name:'lqz',age:19},
},
methods:{
handleAdd(){
// 页面会变化
// this.info['name']='彭于晏'
// 页面不会变 但是值有了
// this.info['hobby']= '篮球'
// 遇到数据变了,页面没变的情况,都是用
Vue.set(this.info,'hobby','篮球')
}
},
})
</script>
</html>
input事件
| 事件 | 解释 |
|---|---|
| input | 当输入框进行输入的时候,触发的事件 |
| change | 当元素的值发生改变时,触发的事件 |
| blur | 当输入框失去焦点的时候 触发的事件 |
| focus | 当获得焦点,触发的事件 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
</head>
<body>
<div class="app">
<h1>点击事件click</h1>
<input type="text" @click="handleClick">
<h1>失去焦点</h1>
<input type="text" @blur="handleBlur">
<h1>input事件,只要输入,就会触发</h1>
<input type="text" @input="handleInput">
<h1>change事件</h1>
<input type="text" @change="handleChange">
<h1>focus事件</h1>
<input type="text" @focus="handleFocus">
</div>
</body>
<script>
new Vue({
el: '.app',
data: {},
methods: {
handleClick() {
alert('点了')
},
handleBlur() {
alert('失去焦点')
},
handleInput() {
alert('输入触发')
},
handleChange() {
alert('你变了')
},
handleFocus() {
alert('获得了')
},
},
})
</script>
</html>
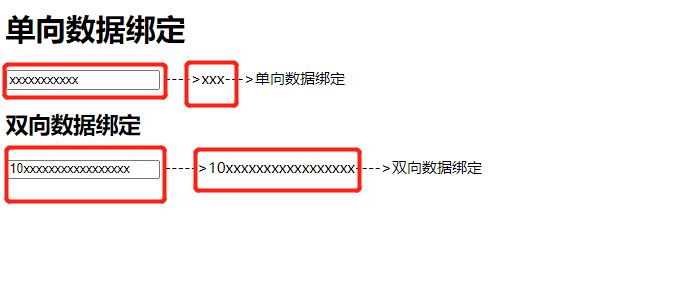
v-model双向数据绑定
input 可以输入值,输入后,就被js变量拿到,如果使用 :value='变量' 这种形式,页面中输入框变化,变量不会变,使用v-model做双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
</head>
<body>
<div class="app">
<h1>单向数据绑定</h1>
<input type="text" :value="name"> ---->{{name}}--->单向数据绑定
<h2>双向数据绑定</h2>
<input type="text" v-model="age"> ----->{{age}}---->双向数据绑定
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
name: 'lqz',
age: 19
},
})
</script>
</html>

过滤案例
箭头函数推导 加过滤案例应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
</head>
<body>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容: <input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText:'',
dataList:['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newDataList:['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
// handleInput(){
// var _this = this
// this.newDataList = this.dataList.filter((item)=> {
// // 判断item在不在myText中
//
// // this 指向问题
// // if (item.indexOf(_this.myText) >=0){ //判断输入的值 myText是否在item中
// // return true
// // }else{
// // return false
// // }
//
// // 上面简写成
// return item.indexOf(_this.myText) >=0
//
//
// })
// }
// },
//
// })
handleInput(){
this.newDataList = this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
},
})
// 补充 1数组的过滤方法
// var dataList =['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
// var newDataList = dataList.filter(function (item) {
// return false // return true 表示这个值保留, false 表示这个值不要
// })
// console.log(newDataList)
// 补充2 字符串的indexOf方法 判断子字符串是否在当前字符串中 如果在返回索引 不在返回-1
// var s = 'lqz is handsome'
// var s1 = 'is'
// var i = s.indexOf(s1)
// console.log(i)
// 补充3 es6 的箭头函数写法 --》函数中套函数 this指向问题,有了箭头函数 箭头函数没有自己的this
// 1 无参数 没有返回值的 箭头函数
// var f = () => {
// console.log('函数')
// }
//2 有一个值 没有返回值的 箭头函数 括号可以去掉
// var f = item => {
// console.log(item)
// }
// 3. 有多个参数 没有返回值的 箭头函数 括号不能去掉
// var f = (item,key) => {
// console.log(item)
// }
// 4.有一个参数,一个返回值
// var f = (item)=> {
// return item + 'lqz'
// }
// var f = item=> {
// return item + 'lqz'
// }
var f = item => item + 'lqz'
var res= f('lqz')
console.log(res)
// f('lqz')
</script>
</html>
事件修饰符
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,子控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>事件修饰符stop,子控件不再冒泡给父控件</h1>
<ul @click='handleUl'>
<li @click.stop="handleLi">第一</li>
<li>第二</li>
</ul>
<h1>事件修饰符self:只处理自己的事件,子控件的冒泡,不处理</h1>
<ul @click.self='handleUl'>
<li @click="handleLi">第一</li>
<li>第二</li>
</ul>
<h1>prevent阻止a的跳转</h1>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h1>once 只响应一次</h1>
<button @click.once="handleClick">点我抽奖</button>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {},
methods: {
handleLi() {
console.log('li被点击了')
},
handleUl() {
console.log('ul被点击了')
},
handleA() {
console.log('a标签被点了')
// 阻止a的跳转,自己决定要不要跳
// 手动指定跳
location.href = 'http://www.cnblogs.com'
},
handleClick() {
console.log('我被点了')
}
}
})
</script>
</html>
按键修饰符
按键事件:按了键盘某个键,就会触发函数的执行
@keyup = "handleKeyUP"
按键修饰符:只有某个按键被按下才触发
@keyup.enter
@keyup.13
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
</head>
<body>
<div class="app">
<!-- <input type="text" v-model="text" @keyup="handleKeyUp">--–>{{text}}-->
<!-- <input type="text" v-model="text" @key.13="handleKeyUp2">--–>{{text}}-->
<input type="text" v-model="text" @keyup.enter="handleKeyUp2(1,$event)">---->{{text}}
</div>
</body>
<script>
new Vue({
el: '.app',
data: {
text: '',
},
methods: {
handleKeyUp(event) {
// console.log('按键被按下了')
// keyCode 对照表 https://blog.csdn.net/zqian1994/article/details/109486445
// console.log('按钮被按下了:', event.key, event.keyCode)
if (event.keyCode == 13){
console.log('开始跟后端交换搜索了')
}
},
handleKeyUp2(a,event) {
console.log(event)
console.log('enter被按了')
}
},
})
</script>
</html>
python70 前端框架之vue js的集中循环方式、key值的解释、input事件、v-model双向数据绑定、过滤案例、事件修饰符、按键修饰符、表单控制的更多相关文章
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
- 后端视角下的前端框架之Vue.js初探
背景 作为常年搞后端的自己来说,除了多年前学习的一点关于HTML的皮毛,对现在的前端技术栈可谓是一窍不通.但是因为最近在做的内部业务全链路监控系统,负责前端的同事做到一半去搞别的项目了,为了把项目落地 ...
- 前端框架之Vue.js
前言: 前端主流框架有Vue.react.angular,目前比较火因为Vue比较容易学习,运营起来比较快速: Vue是什么呢? 是一个基于MVVM架构的,前端框架: 如果你之前已经习惯了用jQuer ...
- Python-S9-Day99——Web前端框架之Vue.js
01课程安排 02let和const: 03 箭头函数 04 对象的单体模式 05 Node.js介绍和npm操作 06 Webpack,babel介绍和Vue的第一个案例 01课程安排 1.1 ht ...
- 前端框架之vue初步学习
Vue.js介绍: Vue.js是一个构建数据驱动的web界面的渐进式框架.Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件.它不仅易于上手,还便于与第三方库或既有项目整合 ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- 前端开发工具vue.js开发实践总结
最近有很长时间没有更新博客了,换了公司,全部的心思都放在项目上了.通过这次项目的上线,让我感受最深的是前后端分离后,前端页面的模块化管理,以及前端页面的数据邦定.在接触vue.js之前,我之前端要用到 ...
- vue.js学习笔记(一):什么是mvvm框架,vue.js的核心思想
一:MVVM框架 MVVM框架的应用场景: 1.针对具有复杂交互逻辑的前端应用 2.提供基础的架构抽象 3.提供ajax数据持久化,保证前端用户体验 二:vue.js的核心思想 (一):数据驱动 ( ...
随机推荐
- Atlassian Confluence 远程代码执行漏洞(CVE-2022-26134)漏洞复现
目录 免责声明: Atlassian Confluence 远程代码执行漏洞(CVE-2022-26134)漏洞复现 漏洞概述: 影响版本: 漏洞复现: 利用POC: 利用过程: 修复建议: 参考 免 ...
- Go语言核心36讲11
至今为止,我们讲过的集合类的高级数据类型都属于针对单一元素的容器. 它们或用连续存储,或用互存指针的方式收纳元素,这里的每个元素都代表了一个从属某一类型的独立值. 我们今天要讲的字典(map)却不同, ...
- Easy-Classification-分类框架设计
1. 框架介绍 Easy-Classification是一个应用于分类任务的深度学习框架,它集成了众多成熟的分类神经网络模型,可帮助使用者简单快速的构建分类训练任务. 框架源代码:https://gi ...
- 06#Web 实战:实现可滑动的标签页
实现效果图 本随笔只是记录一下大概的实现思路,如果感兴趣的小伙伴可以通过代码和本随笔的说明去理解实现过程.我的 Gitee 和 GitHub 地址.注意哦:这个只是 PC 上的标签页,手机端的没用,因 ...
- C# DataTable 虚拟Sql临时表,可以做一些处理
/// <summary> /// 获取临时表-和数据库表一样的的表结构的才可以 /// </summary> /// <param name="SourceT ...
- linux 挂载 vdi 文件(virtual box虚拟机镜像文件)
1. 下载 vdfuse 下载地址 2.解压deb文件 解压deb安装包文件,这里不使用安装命令是因为你的virtualbox 可能和vdfuse的版本不一致,导致安装失败,而我们只需要用到 vdfu ...
- springBoot 过滤器去除请求参数前后空格(附源码)
背景 : 用户在前端页面中不小心输入的前后空格,为了防止因为前后空格原因引起业务异常,所以我们需要去除参数的前后空格! 如果我们手动去除参数前后空格,我们可以这样做 @GetMapping(value ...
- vue3响应式原理以及ref和reactive区别还有vue2/3生命周期的对比,第二天
前言: 前天我们学了 ref 和 reactive ,提到了响应式数据和 Proxy ,那我们今天就来了解一下,vue3 的响应式 在了解之前,先复习一下之前 vue2 的响应式原理 vue2 的响应 ...
- Django基础笔记3(form组件)
From组件 from django.forms import Form, fields class loginForm(Form): # 设置规则 username = fields.CharFie ...
- 【Scala复习】基础知识、函数式编程、面向对象、集合、隐式转换、模式匹配、泛型
重点版 详细版 基础知识常量和变量尽量使用常量val别使用变量var变量的命名数字字母下划线_特殊的用法数据类型java基本数据类型引用数据类型scalaAny-对象的根类AnyVal-数值类型Lon ...
