关于根据数据反选checkbox
前两天完成了一个连接hbase数据库的mis系统,mis系统中经常需要修改功能,复选框、多选框等等的自动勾选,感觉很麻烦,在此记录一下修改功能checkbox自动选中。
例子:
<div class="col-sm-12">
<ul class="row-fluid clearfix listpage-tab" role="tablist"
id="wtfy-tab" style="margin-bottom: 20px;">
<li role="presentation" class="col-sm-3 col-xs-4" ><a
class="btn btn-md btn-primary btn-block btn-alpha" type="radio" checked="checked" name="cxdmd" href="void(0)" onclick="displayLxcx('0');"
role="tab" data-toggle="tab" >立项查新</a></li>
<li role="presentation" class="col-sm-3 col-xs-4" ><a
class="btn btn-md btn-primary btn-block btn-alpha" type="radio" name="cxdmd" href="void(0)" onclick="displayLxcx('1');"
role="tab" data-toggle="tab" >成果查新</a></li>
<li role="presentation" class="col-sm-3 col-xs-4" ><a
class="btn btn-md btn-primary btn-block btn-alpha" type="radio" name="cxdmd" href="void(0)" onclick="displayLxcx('2');"
role="tab" data-toggle="tab" >其他查新</a></li>
</ul>
<div id="ds">
<div id="lxcx0" name="xuanze" class="checkbox" type="radio" checked="checked">
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="1"/><1>项目申报(国家级、省部级、学协会、其他)
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="2"/><2>中小企业创新基金(研发阶段、小试-中试、市场推广)
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="3"/><3>新产品
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="4"/><4>技术引进
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="5"/><5>技术吸收与创新
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="6"/><6>其他
</label>
</div>
</div>
<div id="lxcx1" name="xuanze" class="checkbox" type="radio" style="display:none">
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="7"/><7>成果鉴定
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="8"/><8>高新技术成果转化
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="9"/><9>申报奖励(国家级、省部级、学协会、其他奖励)
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="10"/><10>高新技术企业认定
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="11"/><11>其他
</label>
</div>
</div>
<div id="lxcx2" name="xuanze" class="checkbox" type="radio" style="display:none">
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="12"/><12>博士论文开题
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="<13>申报专利"
/><13>申报专利
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="position" value="<14>其他"
/><14>其他
</label>
</div>
</div>
</div>
</div>
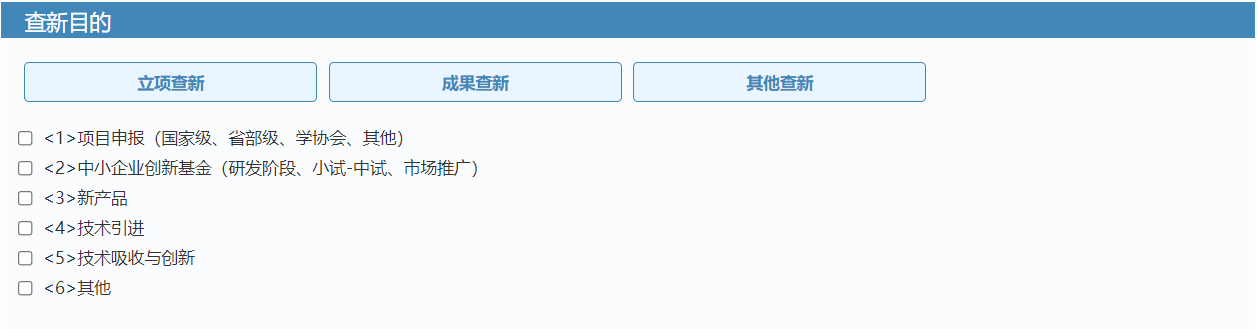
这是一个有三个按钮组成的checkbox集合,效果:点击不同的按钮显示不同的checkbox



在修改页面,我们需要根据数据点击按钮并且勾选相应多选框。
由上面的代码可知,我们设置的value为数字,在之前,我习惯于数据是什么,我的value就是什么,但是这种情况,建议使用数字,或者其他的,我们可以根据数字在js中判断。
插入的数据我是用逗号分隔开的,所以获取第一个数字,根据数字让js判断click哪一个按钮,根据split拿到的集合遍历并勾选多选框。
var data="<%=user.getPosition()%>".split(",");
var num=data[0];
if(num<=6) {
document.getElementById("quick").click();
}
else if(num<=11&&num>=7){
document.getElementById("get").click();
}
else if(num>11){
document.getElementById("other").click();
}
//获取页面所有checkbox(checkbox的name设置一致)
for(var i=0;i<items.length;i++){
//当前checkbox实现勾选
for(var j=0;j<data.length;j++) {
if (data[j] === items[i].value)
items[i].checked = true;
}
}
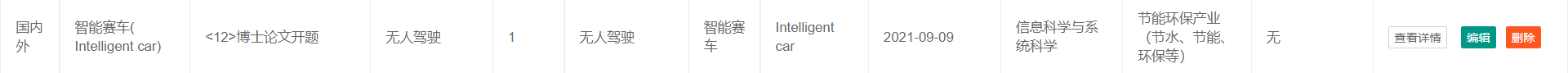
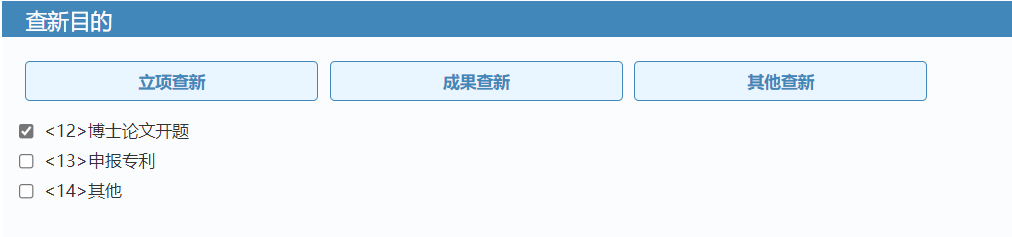
效果:

点击编辑:

页面来源:中国科学院文献情报中心-科技查新平台
如有侵权,请评论留言
关于根据数据反选checkbox的更多相关文章
- Jquery全选与反选checkbox(代码示例)
今天在公司要实现操作权限的功能,需要根据左边的树,选择一项,判断右边的操作权限,例如,增加,修改,删除,查看等按钮的显示与隐藏: 这个功能实现思路如下: 1.操作权限:增加.修改等按钮的ID和Text ...
- jQuery全选/反选checkbox
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery、js全选反选checkbox
操作checkbox,全选反选 //全选 function checkAll() { $('input[name="TheID"]').attr("checked&quo ...
- 依赖layui form模块 复选框tree插件(拓展可根据属性单选还是多选,数据反选)
近些天接的项目用的是layui.以前没用过,踩了很多坑,坑就不多说了,直接说layui的tree.因为自带的tree不满足需求,所以在论坛.博客上找了很久终于找到了可以复选的的插件,原文地址:http ...
- 转发!HTML 复选框 checkbox 的 JavaScript 的全选和全反选
checkbox 或者按钮实现 form 内的 checkbox 全选或者反选,代码很简单,全部代码如下: <html> <head> <meta http-equiv= ...
- checkbox全选,反选,取消选择 jquery
checkbox全选,反选,取消选择 jquery. //checkbox全部选择 $(":checkbox[name='osfipin']").each(function(){ ...
- checkbox 全选,反选 ,全不选
在表格或者列表中经常会遇到要全选或者反选等交互,今天总结了一下代码,保留着以后直接拿来用 原理: 1. 全选:当全选checkbox被点击(不管点击之前是什么状态)后,获取其checked状态.然后对 ...
- jQuery EasyUI DataGrid Checkbox 数据设定与取值
纯粹做个记录,以免日后忘记该怎么设定. 这一篇将会说明两种使用 jQuery EasyUI DataGrid 的 Checkbox 设定方式,以及在既有数据下将 checked 为 true 的该笔数 ...
- EasyUI datagrid checkbox数据设定与取值(转自http://blog.csdn.net/baronyang/article/dnetails/9323463,感谢分享,谢谢)
这一篇将会说明两种使用 jQuery EasyUI DataGrid 的 Checkbox 设定方式,以及在既有数据下将 checked 为 true 的该笔数据列的 Checkbox 设定为 Che ...
随机推荐
- C#10新特性-全局和隐式usings
.NET 6发布后支持C#10,C# 10 向 C# 语言添加了很多功能,今天我们分享一下全局和隐式usings的使用: using 指令简化了使用命名空间的方式. C# 10 包括一个新的全局 us ...
- Linux CentOS7.X-文件操作命令
一.文件新增,touch 1.touch fileName,其中fileName表示文件名称,代表创建一个空文件: 2.touch fn1 fn2 fn3....fnn,其中fn1至fnn表示n个不同 ...
- 记一次NAS故障分析(ZFS NFS)
问题: 使用vdbench进行单层100w目录,每个目录30个文件,共3000w文件读写时,在创建文件得时候IO会出现断断续续得情况. 分析过程: 1. nfs抓包分析 使用vdbench创建一个文 ...
- dvwa-暴力破解(low-high)
靶场环境 phpstudy8.1.1.3 Apache2.4.39 FTP0.9.60 MySQL5.7.26 Burpsuite v2.1 LOW 首先看一下源码: 这里没有任何限制,可以使用万能破 ...
- insert一个表的数据到另外一个表
insert into a(real_name,is_main,mobile,password,property_id,create_time) select linkman as real_name ...
- win server 2012下安装IIS 8后配置ASP网站的注意事项
1,安装IIS时,如果你用不到asp.net 在web下的应用程序开发只需要勾选ASP这一项就可以. 2,IIS测试成功后,需要在你设定的主目录添加权限,找到你的主目录-属性-安全-编辑,添加Ever ...
- 华为交换机ACL如何使用及原则
华为交换机ACL如何使用及原则 转载自:辣条①号 源链接:https://boke.wsfnk.com/archives/480.html ACL(访问控制列表)的应用原则:标准ACL,尽量用在 ...
- xxl-job踩坑记录——执行器,执行10分钟自动失败
问题描述 上一篇Docker 部署xxl-job 报错:xxl-rpc remoting error(connect timed out), for url : xxxxxx - 这行代码没Bug - ...
- test 分支强制替换master 分支的办法
test分支改动太多,并且master 分支好久没有改动.直接合并到master 分支的话,会产生很多冲突,几十个文件,修复冲突会花很多时间,并且是没有意义的.因此只能使用test 分支强制替换. 代 ...
- 在Ubuntu 内安装spin
相关课程:协议分析与设计 虽然一些镜像仓库内提供了spin,并且可以直接使用apt 或者yum 安装,但其版本总不是最新的,而且无法使用ispin 图形界面.因此本文介绍了手动下载编译spin 的步骤 ...
