18个基于 HTML5 Canvas 开发的图表库
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐。很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用。HTML 5 规范引进了很多新特性,其中之一就是 Canvas 元素。HTML 5 Canvas 提供了通过 JavaScript 绘制图形的方法,非常强大。今天,本文收集了一些非常好的基于 HTML 5 Canvas 的图表方案推荐给大家。
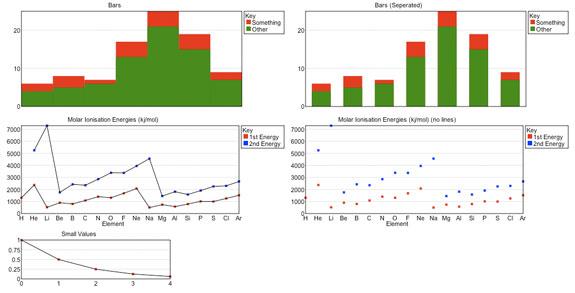
1. Visualize
Visualize通过Javascript从结构化的HTML表格获取数据并借助HTML5 Canvas把数据转换为可视化的图表。
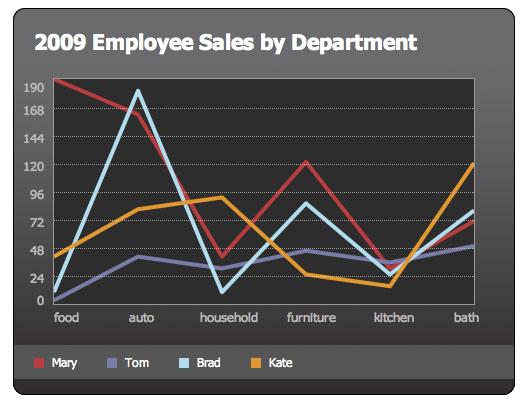
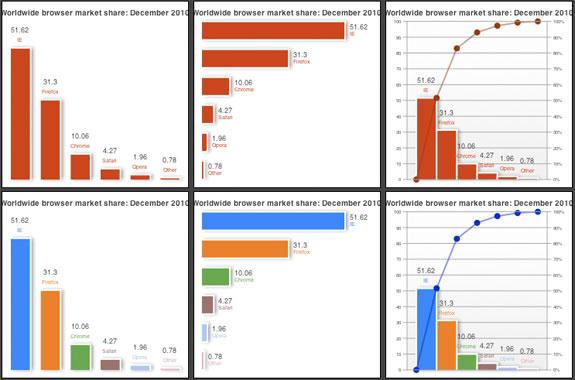
2. rGraph
[
rGraph是一个基于HTML5 canvas的图表库。借助HTML5的特性可以生成各种类型的图表,例如饼图、条形图、圆环图、甘特图、雷达图等。
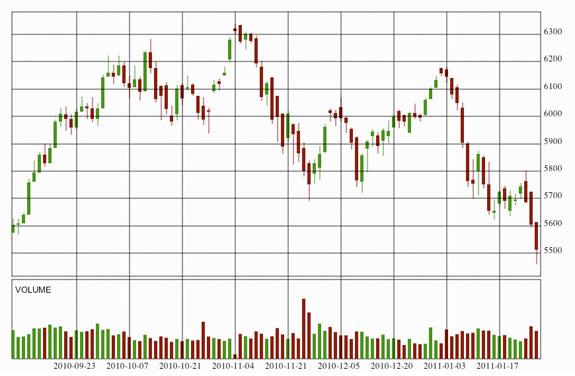
3. iGrapher
iGrapher是一个免费的基于Web的,分析和预测股票、货币和商品的市场走势的可视化工具。
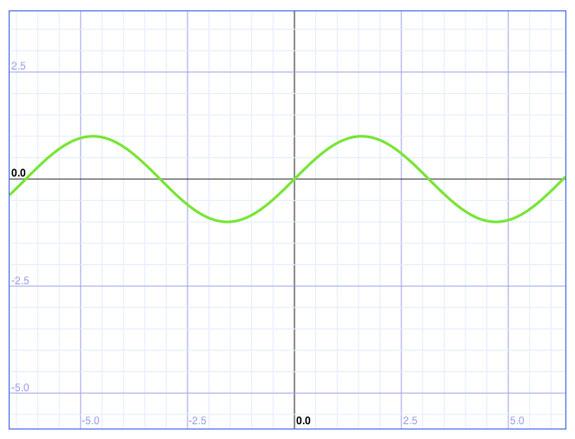
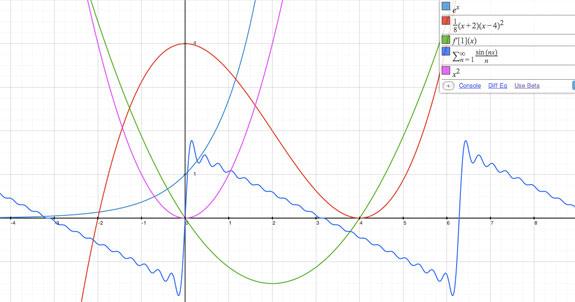
4. Function Plotter
由Ed Mackey开发的函数图形绘制工具,使用Canvas绘制二维数学函数图形。
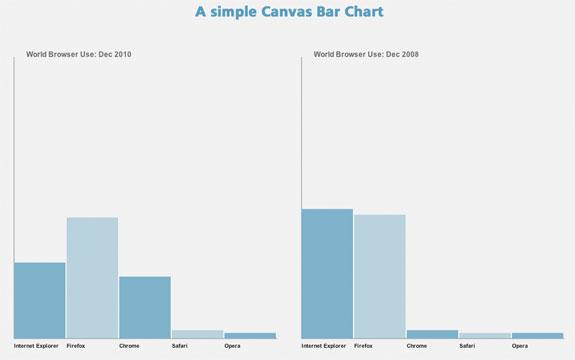
5. Building HTML5 Canvas Bar Graph
使用HTML5 Canvas元素和Javascript绘制条形图。
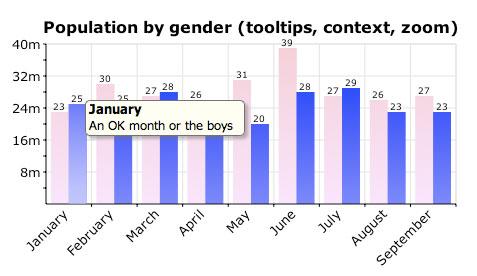
6. HTML5 Graph Slider
一个动态图形查看器,可通过JavaScript接收数据并即时更新到图表中。
7. Graph.tk
Graph.tk是一个开源的图形工具,可以以不同的风格呈现函数曲线。
8. Ticker Plot
Ticker plot也是一个开源项目,使用股票符号绘制走势图。
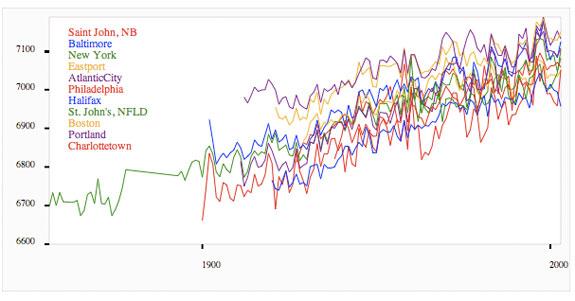
9. HumbleFinance
类似于Google的Flash财经图表工具,HumbleFinance是一个基于HTML5 canvas的图表项目。
10. Charting HTML5
一个HTML5 canvas实验项目,看看它用于呈现图表的特性。
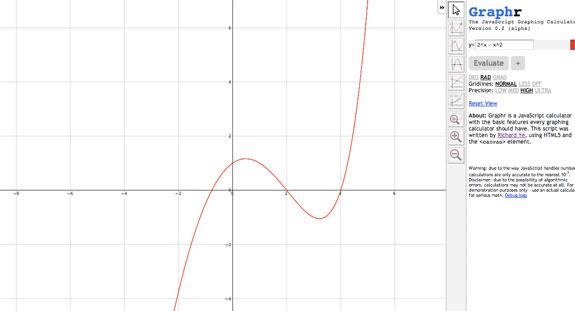
11. Graphr
Graphr是一个使用JavaScript编写的计算器,由Richard Ye开发。
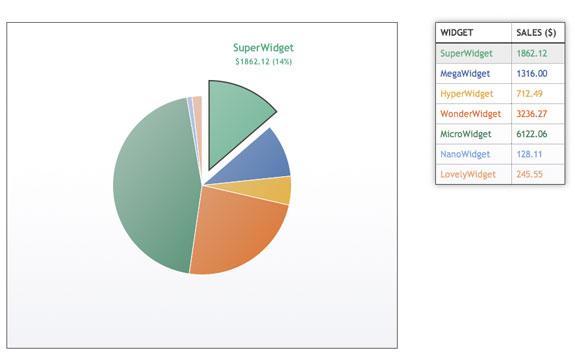
12. Snazzy Animated Pie Chart with HTML5 and jQuery
基于HTML5特性开发的饼图工具,拥有漂亮的动画效果。
13. AwesomeJS
AwesomeChartJS是一个简单的Javascript库,可用于创建基于HTML 5 Canvas元素的图表。
14. jsGraph
jsGraph是一个轻量的javascript库,用于结合HTML5呈现图表。
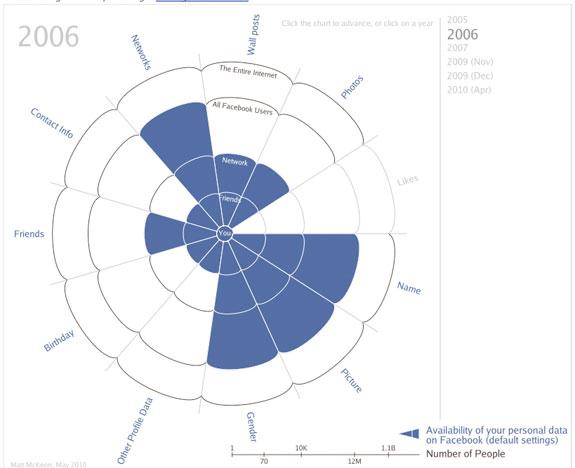
15. Facebook Privacy
基于Prototype开发的可视化数据图表。
16. ASK KEN
ASK KEN是一个序列的节点连接图,可以让你通过可视化导航链接到Freebase服务提供的主题。
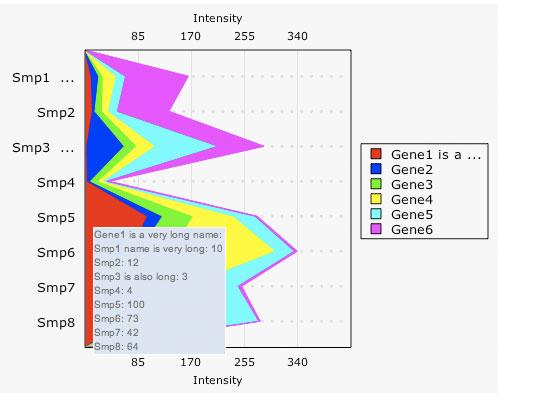
17. CanvasXpress
CanvasXpress是另外一个结合HTML5特性开发的跨浏览器图表库,兼容主流浏览器。
18. ZingChart
如果前面那些开源和免费的图表方案都满足不了你的项目,可以试试ZingChart,这是首个可以以Flash和HTML5
Canvas两种方案呈现图表的图表库。
参考资料
1. Canvas Cheat Sheet
PDF 和 PNG 格式的 HTML5 Canvas 速查手册。
2. How to draw with HTML5 Canvas
如何使用 HTML5 Canvas 元素进行绘图。
3. Mozilla Canvas Tutorial
Mozilla提供的 HTML5 Canvas 元素教程。
4. HTML5 Canvas: The Basics
一步一步学习如何使用 HTML5 Canvas 元素。
5. W3Schools HTML5 Canvas
W3Schools 详细介绍了HTML5 Canvas,附带了基本的例子。
6. HTML5, Flex and Silverlight Charts: A Test of Performance
这篇文章对比了几种图表实现方案的性能:HTML5 charts vs. Flex charts vs.
Silverlight charts
7. HTML5 Canvas Element Guide
非常好的 HTML5 canvas 元素教程。
8. 5 Clever Uses of the Canvas Tag
5个基于 HTML5 canvas 元素实现的非常棒的应用。
9. Canvas Demos
使用 HTML5 canvas 元素实现的游戏、工具和其它应用程序的示例及教程。
原文 HTML5 Canvas Graphing Solutions Every Web Developers Must Know
编译 梦想天空
18个基于 HTML5 Canvas 开发的图表库的更多相关文章
- 基于html5 canvas 的强大图表插件【Chart.js】
名词解释 Chart.js:是基于html5和canvas的强大图表插件,支持多样的图表形式,柱状线性饼环极地雷达等等: canvas:只兼容到IE9 excanvas.js:强大的第三方兼容插件,可 ...
- 初识 visJs (基于html5 canvas开发的可视化框架)
本文参考 https://github.com/almende/vis 编写并且自己总结各种快捷方式,意在帮助开发可视化图表的前端朋友快速了解visJs. vis.js Vis.js是一个基于浏览器的 ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
- 基于HTML5 Canvas和jQuery 的绘图工具的实现
简单介绍 HTML5 提供了强大的Canvas元素.使用Canvas并结合Javascript 能够实现一些很强大的功能.本文就介绍一下基于HTML5 Canvas 的绘图工具的实现.废话少说,先看成 ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于HTML5 Canvas实现用户交互
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用到HT for Web(http://www.hightopo.com/guide/guide/core/b ...
随机推荐
- POJ2749 题解
题目大意:有若干牛圈和两个连接起来的的中转点S1,S2.每个牛圈需要选择其中一个中转点与之连接,从而使任意两个牛圈能够连通.有若干对牛圈里的牛互相hate或是互相like.若两个牛圈里的牛互相hate ...
- Python 爬取 "王者荣耀.英雄壁纸" 过程中的矛和盾
1. 前言 学习爬虫,最好的方式就是自己编写爬虫程序. 爬取目标网站上的数据,理论上讲是简单的,无非就是分析页面中的资源链接.然后下载.最后保存. 但是在实施过程却会遇到一些阻碍. 很多网站为了阻止爬 ...
- Matplotlib:Python三维绘图
1.创建三维坐标轴对象Axes3D 创建Axes3D主要有两种方式,一种是利用关键字projection='3d'来实现,另一种是通过从mpl_toolkits.mplot3d导入对象Axes3D来实 ...
- 洛谷 简单字符串 'P1055ISBN号码' 问题
题目描述如下: 知识点①:char数组与int型数字进行运算时,需要将 char[i]-'0' .比如 char c[5]; int i; for(i=0;i<5;i++) scanf(&quo ...
- 爬虫之Scrapy框架介绍及基础用法
今日内容概要 爬虫框架之Scrapy 利用该框架爬取博客园 并发编程 今日内容详细 爬虫框架Scrapy 1.什么是框架? 框架类似于房子的结构,框架会提前帮你创建好所有的文件和内部环境 你只需要往对 ...
- java内存区域模型和详解
一,概述 java虚拟机运行时数据区模型图: 主要包括:程序计数器,java虚拟机栈,本地方法栈,java 堆,方法区(元空间). 其中堆和方法区由所有线程共享的数据区:程序计数器,java虚拟机栈, ...
- java中的异常(Exception)
基本概念 将程序执行中发生的不正常的情况称为"异常".开发中的语法错误和逻辑错误不是异常 执行过程中的异常事件可分为两大类 错误(Error):Java虚拟机无法解决的严重问题.例 ...
- 微信小程序实现图表展示
开发可参考以下链接 点击有道云链接 小程序柱状图展示 [单元目标] 掌握小程序柱状图展示 [教学内容] 1.1 掌握组件导入 在miniprogram下的utils文件夹(若没有就新建一个)下,新建w ...
- 表格的td行利用css显示...
默认超过指定长度以...显示, 鼠标放到文本上显示全 代码如下 .fh{ max-width:220px; word-wrap:break-word; text-overflow:ellipsis ...
- php 23种设计模式 - 命令模式
命令模式 将一个请求封装为一个对象,从而使用户可用不同的请求对客户进行参数化.对请求排队或记录请求日志,以及支持撤销的操作. 命令模式以松散耦合主题为基础,发送消息.命令和请求,或通过一组处理程序发送 ...