用Node处理文件上传
前言
在Web开发中,文件上传是一个非常常见、非常重要的功能。本文将介绍如何用Node处理上传的文件。
需求分析
由于现在前后端分离很流行,那么本文也直接采用前后端分离的做法。前端界面如下:
用户从浏览器中选择文件,点击上传,将发起http请求到服务器,服务器将接受到的文件存储在服务器硬盘中。
前端部分
ajax请求库采用axios,为了简化说明,前端限制上传的文件类型只能为图片,且一次只能上传一张,有兴趣的朋友可以自行补充,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<input type="file" name="file" accept="image/*" onchange="changeImg(event)"/>
<button onclick="submit()">上传</button>
<script>
let file = ''
let fileName = ''
function submit() {
let data = new FormData()
data.append('imgName', fileName)
data.append('img', file)
axios({
method: 'post',
timeout: 2000,
url: 'http://localhost:3000/postApi',
data: data
})
.then(response => {
console.log(response.data)
})
.catch(error => {
console.log(error)
})
}
function changeImg(e) {
file = e.target.files.item(0)
// 如果不选择图片
if (file === null) {
return
}
fileName = file.name
}
</script>
</body>
</html>后端部分
这是本文要介绍的重点,为了用高效流畅的方式来解析文件上传请求,我们先引入formidable库:
npm install formidable --saveformidable的流式解析器让它成为了处理文件上传的绝佳选择,也就是说它能随着数据块的上传接收它们,解析它们,并吐出特定的部分,相信熟悉流的朋友会很好理解。这种方式不仅快,还不会因为需要大量缓冲而导致内存膨胀,即便像视频这种大型文件,也不会把进程压垮。
首先,我们在根目录下创建myImage文件,用于存放上传的图片(注意:如果没有创建,会导致上传报错),接着,我们创建一个IncomingForm实例form,并且设置存放路径为myImage文件夹。代码如下:
var http = require('http')
var formidable = require('formidable')
var server = http.createServer(function(req, res){
// 1 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
// 2
switch (req.method) {
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'POST':
upload(req, res)
break
}
})
function upload(req, res) {
// 1 判断
if (!isFormData(req)) {
res.statusCode = 400
res.end('错误的请求, 请用multipart/form-data格式')
return
}
// 2 处理
var form = new formidable.IncomingForm()
form.uploadDir = './myImage'
form.keepExtensions = true
form.on('field', (field, value) => {
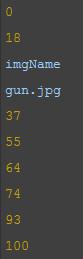
console.log(field)
console.log(value)
})
form.on('end', () => {
res.end('上传完成!')
})
form.parse(req)
}
function isFormData(req) {
let type = req.headers['content-type'] || ''
return type.includes('multipart/form-data')
}
server.listen(3000)
console.log('port is on 3000.')用node app开启http服务器后,在前端页面中上传一张kitty.jpg,我们看到控制台打印出了前端上传的imgName属性:kitty.jpg
并且,myImage文件夹目录下多了一张图片:
打开一看,正是从前端上传的那张kitty.jpg
文件改名
我们发现,这个默认的文件名称并不是我们想要的,我们想改成以当前时间戳命名的文件,添加的功能代码如下:
var fs = require('fs')
form.on('file', (name, file) => {
// 重命名文件
let types = file.name.split('.')
let suffix = types[types.length - 1]
fs.renameSync(file.path, './myImage/' + new Date().getTime() + '.' + suffix)
})再次上传,发现现在存的照片名称已经变成我们想要的格式了。
添加上传进度
Formidable的progress事件能给出收到的字节数,以及期望收到的字节数。我们可以借助这个做出一个进度条。
我们为上面的程序添加下面的代码,每次有progress事件激发,就会计算百分比并用console.log()输出:
form.on('progress', (bytesReceived, bytesExpected) => {
var percent = Math.floor(bytesReceived / bytesExpected * 100)
console.log(percent)
})再次上传一张图片,现在控制台已经会打印出进度显示了:
当然,一般情况下,我们是要把这个进度传回到用户的浏览器中去,这对于任何想要上传大型文件的程序来说是个很棒的特性,并且这是个很适合用Node完成的任务。比如说用WebSocket协议,或者像Socket.IO这样的实时模块,关于Node中使用websocket,后面我会单独出一篇文章来介绍。
错误处理
任何时候都不要忘了对程序添加错误处理,如果你的程序在重要的时候崩掉了,可能轻则被老板打屁股,重则拉出去祭天。想象一下,如果用户上传的图片很大,并且用户的网络还很慢,那么上传的时间会超出前端代码中设置的请求超时时间2s,服务器就会崩掉,不信?我们来试一下。
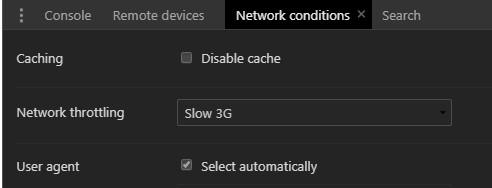
首先,我选择了一张很大的图片,5M,并且用chrome浏览器将浏览器网络环境设置为slow 3g,设置方法如下:
f12打开开发者工具,在more tools--network conditions
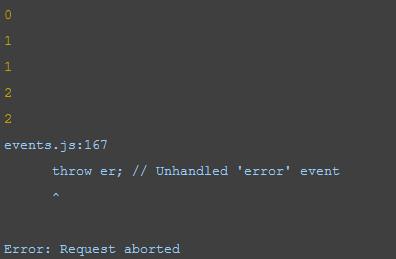
点击上传,我们看见服务端控制台的信息如下,服务器崩掉了:
所以,最后我们加上了错误处理,代码如下:
// 加上错误处理,防止用户网络慢,或者取消上传,导致服务器崩掉
form.on('error', err => {
console.log(err)
res.statusCode = 500
res.end('服务器内部错误!')
})小结
现在,相信你已经学会了如何用Node处理文件上传了,结合前面的那篇用Node提供静态文件服务的文章,你是不是能够自己摸索着去尝试做一些有趣的事情了呢?
参考阅读
本文转载于:猿2048https://www.mk2048.com/blog/blog.php?id=hbiij2jbh2j
用Node处理文件上传的更多相关文章
- Node.js 文件上传 cli tools
Node.js 文件上传 cli tools byte stream 断点续传 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- Node开发文件上传系统及向七牛云存储和亚马逊AWS S3的文件上传
背景起,有奏乐: 有伟人曰:学习技能的最好途径莫过于理论与实践相结合. 初学Node这货时,每每读教程必会Fall asleep. 当真要开发系统时,顿觉精神百倍,即便踩坑无数也不失斗志. 因为同团队 ...
- Node.js文件上传
Node.js express使用Multer实现文件上传html部分 <div> <h3>文件上传:</h3> 选择一个文件上传: <br/> < ...
- node+express实现文件上传功能
在进行node web开发时,我们可能经常遇到上传文件的问题,这一块如果我们没有经验,可能会遇到很多坑,下面我将跟大家分享一下,实现文件上传的一些方式. 一.node+express文件上传的常用方式 ...
- NodeJS+formidable实现文件上传加自动重命名
前述 本人node初学者,此前使用原生node实现文件上传时遇到了一些困难,只做到了.txt 和.png两中格式的文件可以正常上传,如果上传其他格式文件服务端保存的文件会无法正常打开,原因是对form ...
- node.js 在 Express4.0 框架使用 Connect-Busboy 实现文件上传
node.js下四种post提交数据的方式 今天说分享的是其中一种,就是上传文件. Express 4.0 以后,将功能原子化,高内聚,低耦合,独立出了很多中间件 今天主要分享文件上传 对于conne ...
- node应用通过multer模块实现文件上传
multer用于处理文件上传的nodejs中间件,主要跟express框架搭配使用,只支持表单MIME编码为multipart/form-data类型的数据请求. 如果要处理其他编码的表单数据可以通过 ...
- Node.js新手教程——怎样实现文件上传功能
作者:zhanhailiang 日期:2014-11-16 本文将介绍怎样使用Node.js实现文件上传功能. 1. 初始化项目信息:npm init [root@~/wade/nodejs/node ...
- node.js系列(实例):原生node.js+formidable模块实现简单的文件上传
/** * 原生node.js结合formidable模块实现图片上传改名 * @Author:Ghost * @Date:2016/07/15 * @description: * 1.引入模块htt ...
随机推荐
- 初识——HTTP3
目录 初识--HTTP3 HTTP HTTP1.0和HTTP1.1的主要区别 HTTP2 HTTP3 相关链接 初识--HTTP3 想了解HTTP3??那我们就得先知道为啥会出现HTTP3,因此我们需 ...
- Linux网卡ifcfg-eth0配置详解
DEVICE="eth1" 网卡名称 NM_CONTROLLED="yes" n ...
- 软件工程homework-002
博客信息 沈阳航空航天大学计算机学院2020软件工程作业 作业要求 https://edu.cnblogs.com/campus/sau/Computer1701-1705/homework/1058 ...
- LGP4463题解
这玩意儿怎么看上去就很经典啊( 哦互不相同啊,那没事了( 考虑一个 \(\rm DP\).由于限制了互不相同,那么我们考虑从值域开始想. 设 \(dp_{n,k}\) 为在 \([1,n]\) 中选了 ...
- 商品模型:SPU、商品、SKU概念模型设计
商品系统是电商SaaS.新零售SaaS最基础.最核心的系统之一.商品系统几乎需要支撑所有业务系统,商品详情.购物车.订单.履约.结算.售后.库存.供应链等,都需要依赖商品系统的能力.为了保障业务的稳定 ...
- Linux检查服务器是否被入侵
Linux检查服务器是否被入侵 检查root用户是否被纂改 awk -F: '$3==0{print $1}' /etc/passwd awk -F: '$3==0 {print}' /etc/pas ...
- SQL语句优化、mysql不走索引的原因、数据库索引的设计原则
SQL语句优化 1 企业SQL优化思路 1.把一个大的不使用索引的SQL语句按照功能进行拆分 2.长的SQL语句无法使用索引,能不能变成2条短的SQL语句让它分别使用上索引. 3.对SQL语句功能的拆 ...
- redis的事件处理机制
redis的事件处理机制 redis是单进程,单线程模型,与nginx的多进程不同,与golang的多协程也不同,"工作的工人"那么少,可那么为什么redis能这么快呢? epol ...
- weblogic重要漏洞记录
(PS:之前在freebuf发过,这里直接复制过来的,所以有些图片会有水印) 前言 T3协议存在多个反序列化漏洞CVE-2015-4852/CVE-2016-0638/CVE-2016-3510/CV ...
- markdown类型文件编辑大全
正文: 1.标题的几种写法: 第一种: 前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格 第二种: 这种方式好像只能 ...