vue3+quasar+capacitor开发多平台项目,使用quasar改变主题背景
quasar的样式和其他的框架修改不太一样,需要我们使用动态的方式来进行变更,一般来说有两种方案进行主题修改
方案一:
- 修改样式所需文档:
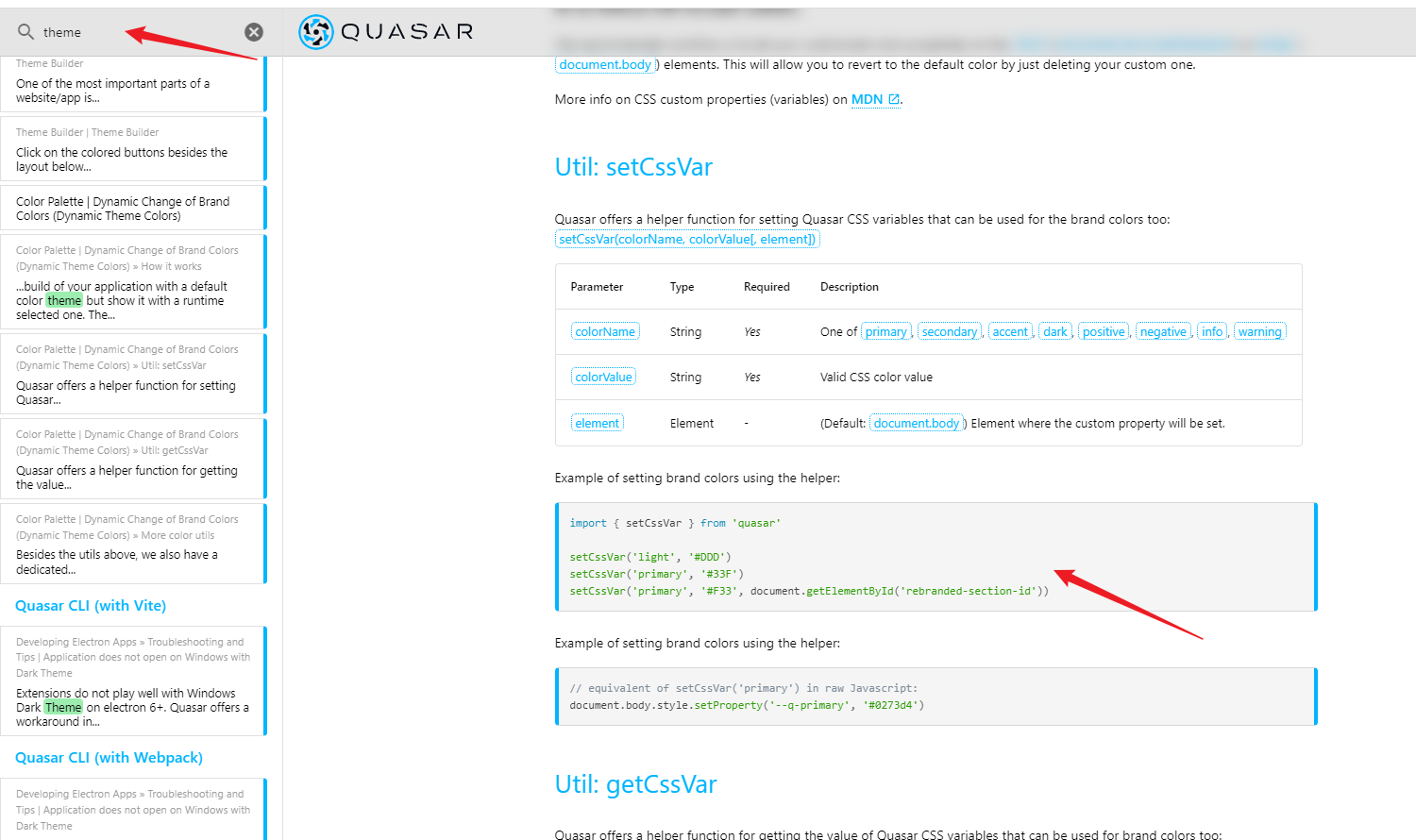
- 这里是样式修改的说明:https://quasar.dev/style/color-palette#how-it-works
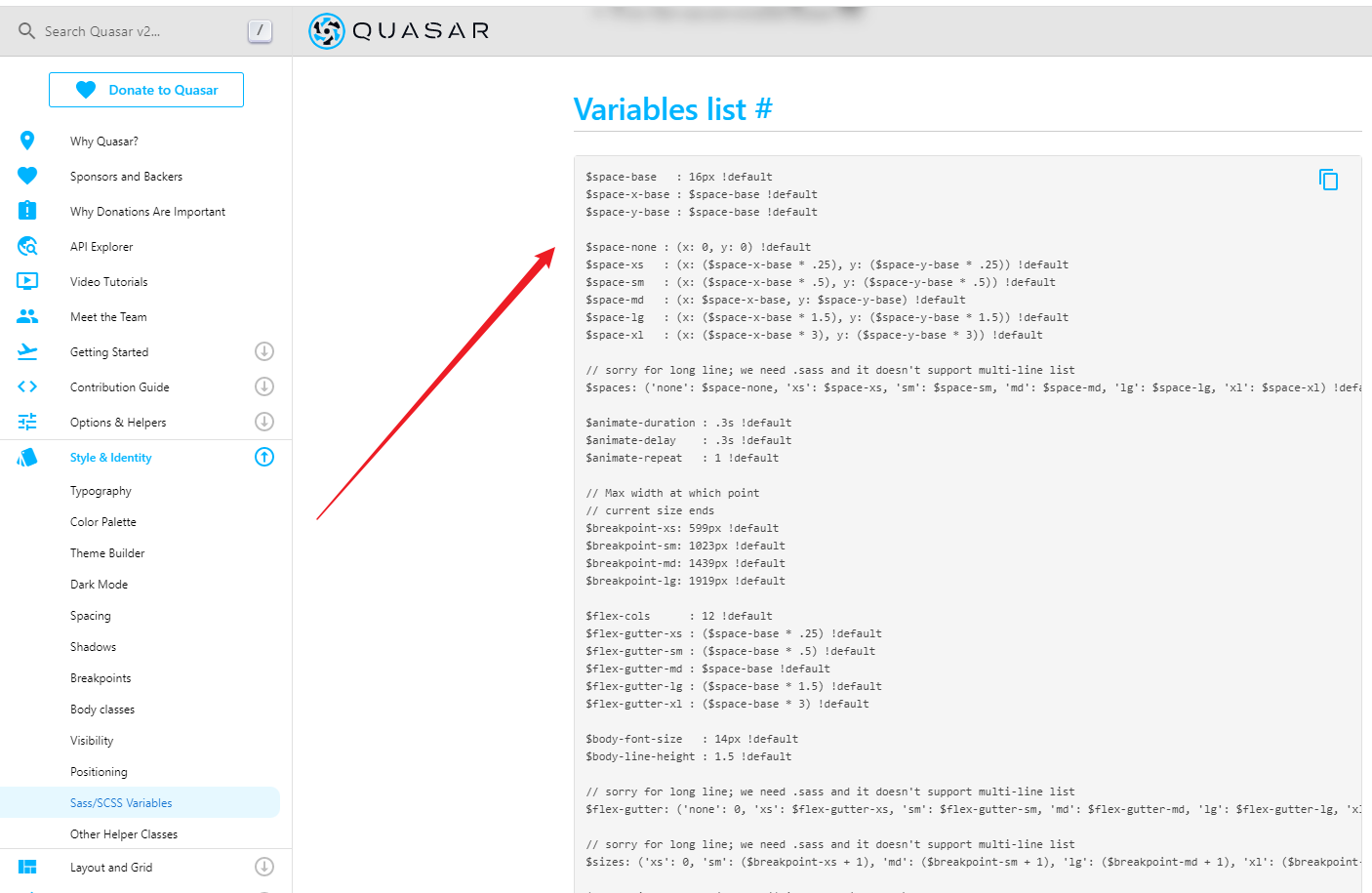
- 这里有大量的默认样式声明:https://quasar.dev/style/sass-scss-variables


废话不多说,直接上代码:
<template>
<router-view />
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { setCssVar } from 'quasar';
const colorStyles = [
{
name: 'primary',
color: '#e0301e',
},
{
name: 'secondary',
color: '#d54800',
},
{
name: 'positive',
color: '#000',
},
{
name: 'accent',
color: '#000',
},
{
name: 'info',
color: '#111',
},
];
export default defineComponent({
name: 'App',
mounted() {
colorStyles.forEach((element) => {
setCssVar(element.name, element.color);
});
},
});
</script>
方案二:
- 新建文件:src\css\quasar.variables.scss
- 写入下面代码:
$primary : #1976D2;
$secondary : #26A69A;
$accent : #9C27B0;
$dark : #1D1D1D;
$positive : #21BA45;
$negative : #C10015;
$info : #31CCEC;
$warning : #F2C037;
以上两种方式混用的话,方案一代码会替代掉方案二代码的重复颜色得哦~~~
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
vue3+quasar+capacitor开发多平台项目,使用quasar改变主题背景的更多相关文章
- 基于.NetCore开发博客项目 StarBlog - (14) 实现主题切换功能
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (17) 自动下载文章里的外部图片
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (15) 生成随机尺寸图片
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (16) 一些新功能 (监控/统计/配置/初始化)
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (18) 实现本地Typora文章打包上传
前言 九月太忙,只更新了三篇文章,本来这个功能是从九月初就开始做的,结果一直拖到现在国庆假期才有时间完善并且写文章~ 之前我更新了几篇关于 Python 的文章,有朋友留言问是不是不更新 .Net 了 ...
- 基于.NetCore开发博客项目 StarBlog - (19) Markdown渲染方案探索
前言 笔者认为,一个博客网站,最核心的是阅读体验. 在开发StarBlog的过程中,最耗时的恰恰也是文章的展示部分功能. 最开始还没研究出来如何很好的使用后端渲染,所以只能先用Editor.md组件做 ...
- 基于低代码平台(Low Code Platform)开发中小企业信息化项目
前言:中小企业信息化需求强烈,对于开发中小企业信息化项目的软件工作和程序员来说,如何根据中小企业的特点,快速理解其信息化项目的需求并及时交付项目,是一个值得关注和研讨的话题. 最近几年来,随着全球经济 ...
- SNF快速开发平台项目实践介绍
SNF快速开发平台分如下子平台: 1.CS快速开发平台 2.BS快速开发平台 3.H5移动端快速开发平台 4.软件开发机器人平台(目前是CS版本,后续有规划BS版本) SNF快速开发平台是一个比较成熟 ...
- JavaWeb开发校园二手平台项目 源码
开发环境: Windows操作系统开发工具:MyEclipse/Eclipse + JDK+ Tomcat + MySQL 数据库 项目简介: JAVAWEB校园二手平台项目,基本功能包括:个人信息. ...
- 【建议收藏】缺少 Vue3 和 Spring Boot 的实战项目经验?我这儿有啊!
缺少 Vue3 和 Spring Boot 的实战项目经验?缺少学习项目和练手项目?我这儿有啊! 从 2019 年到 2021 年,空闲时间里陆陆续续做了一些开源项目,推荐给大家啊!记得点赞和收藏噢! ...
随机推荐
- 复杂场景数据处理的 OLTP 与 OLAP 融合实践
本文首发于 NebulaGraph 公众号 Dag Controller 介绍 Dag Controller 是 NebulaGraph 企业版的系统,经过反复测试无误后进行了发布,它主要解决的是 O ...
- 教你用canvas打造一个炫酷的碎片切图效果
前言 今天分享一个炫酷的碎片式切图效果,这个其实在自己的之前的博客上有实现过,本人觉得这个效果还是挺炫酷的,这次还是用我们的canvas来实现,代码量不多,但有些地方还是需要花点时间去理解的,需要点数 ...
- CJK备注
pip清华镜像库 :pip install XXX -i https://pypi.tuna.tsinghua.edu.cn/simple pip阿里巴巴镜像库:pip install XXX -i ...
- Linux系统命令基础
Linux系统命令基础 前面咱们已经成功安装了Linux系统--centos7,那么现在奔向Linux命令行的世界. Linux命令格式 1.一般情况下,[参数]是可选的,一些情况下[文件或路径]也是 ...
- JavaScript实现带省略号的分页
1.实现功能 可以跳转上一页.下一页.数据过多省略号显示,点击省略号可以实现快速跳转. 纯js+html+css实现,引入js文件后再使用方法即可快速生成. 2.实现过程 2.1 html页面(ind ...
- tools2
[对身份证的校验] //身份证的校验 import java.util.stream.IntStream; /** * 身份证号码验证 * 1.号码的结构 * 公民身份号码是特征组合码,由十七位数字本 ...
- lvm+xfs的扩缩容
ext4文件系统可以经行扩缩容操作,但xfs的文件系统只能扩容,无法缩容 所以如果需要进行xfs的缩容,可以先使用xfsdump备份文件系统,然后对逻辑卷(/分区)进行缩容操作(此时原xfs文件系统会 ...
- (C++) C++ 中 shared_ptr weak_ptr
shared_ptr std::shared_ptr<int> sp1 = new int(); // shared count = 1, weak count = 0 std::shar ...
- 【深入浅出 Yarn 架构与实现】4-1 ResourceManager 功能概述
前面几篇文章对 Yarn 基本架构.程序基础库.应用设计方法等进行了介绍.之后几篇将开始对 Yarn 核心组件进行剖析. ResourceManager(RM)是 Yarn 的核心管理服务,负责集群管 ...
- 10 STL-list
重新系统学习c++语言,并将学习过程中的知识在这里抄录.总结.沉淀.同时希望对刷到的朋友有所帮助,一起加油哦! 生命就像一朵花,要拼尽全力绽放!死磕自个儿,身心愉悦! 写在前面,本篇章主要介绍S ...
