使用vscode编辑markdown文件(可粘贴截图)
使用markdown粘贴截图时,操作步骤比较多:
1)截取图片;
2)将图片存在特定位置;
3)记住图片路径,在markdown文件中编写代码;
4)预览效果;
而word之类的文档编辑器,只需要截图后,执行粘贴操作即可,特别方便。
希望在编写markdown时也支持这个操作,查阅资料后发现,可以借助VS Code的Paste Image插件实现:
截图后,执行 Ctrl + Alt + V 操作,即可完成图片存盘、生成markdown嵌入图片的代码、效果预览三个步骤。
这里记录下,以便后续查阅。
一、vscode安装及配置
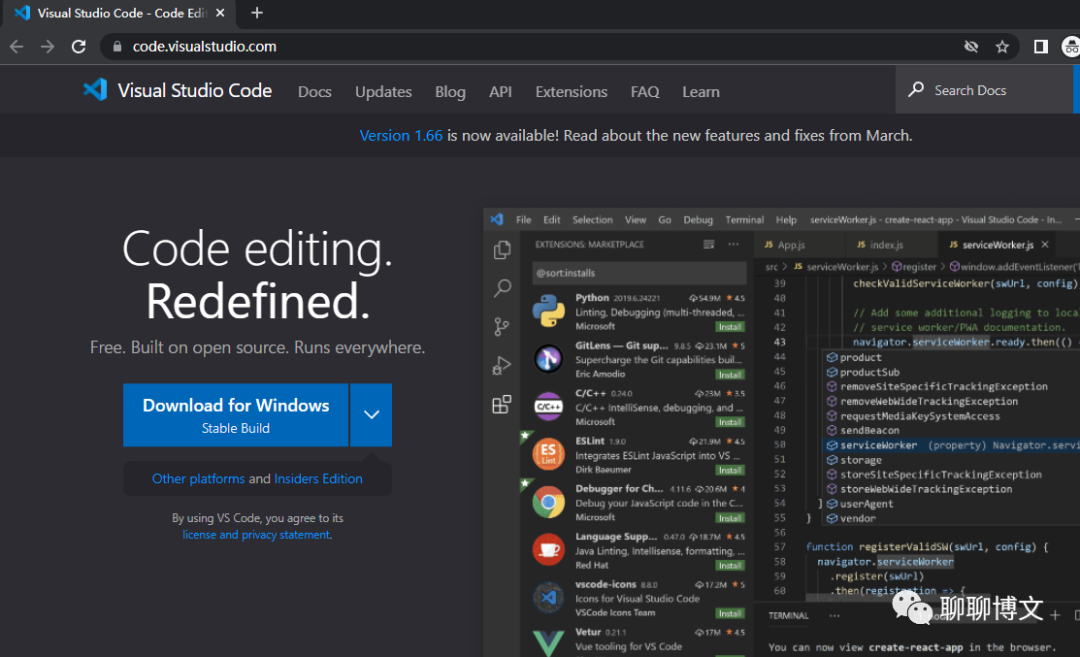
vscode官方网址:https://code.visualstudio.com/

支持主流的操作系统:

点击下载即可获取,如果下载过慢,也可从百度网盘获取,路径如下:
https://pan.baidu.com/s/1joCkmtTbUpSKDK4QLZRS0A
文件列表如下:

关注微信公众号(聊聊博文,文末可扫码)后回复 2022041701 获取提取码。
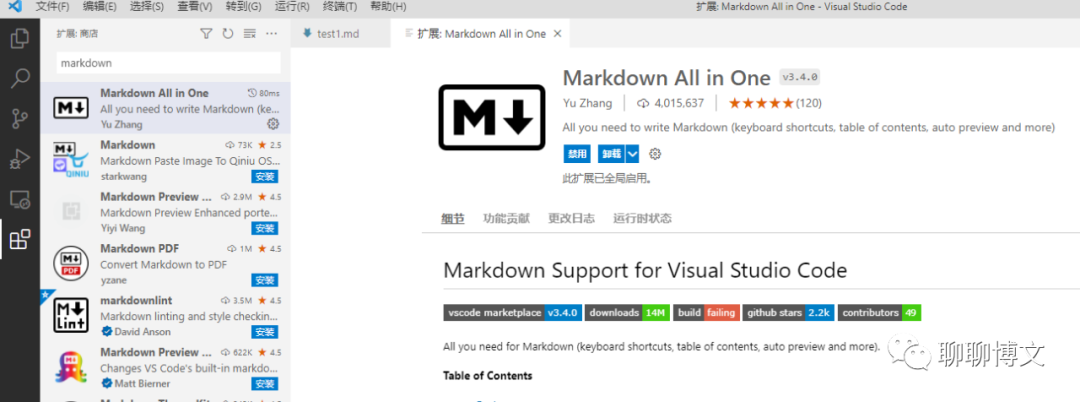
安装markdown扩展
可以使用Markdown All in One,当然也可以选择其它插件,看个人喜好了。

markdown语法及示例
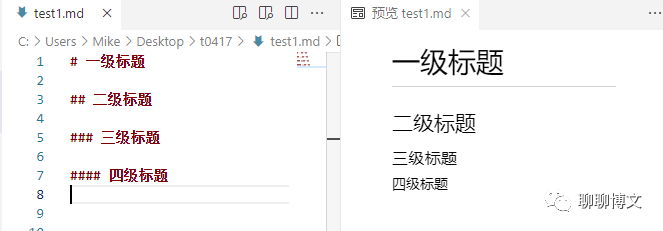
1、标题
使用 # 字符来标注标题,一级标题一个 # 字符,二级标题两个 # 字符,以此类推。
示例如下:

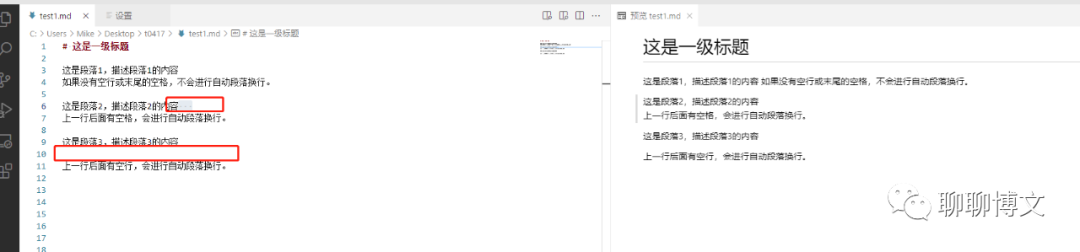
2、段落
创建段落,需要使用空格或空白行将文本进行分割。
示例如下:

3、列表
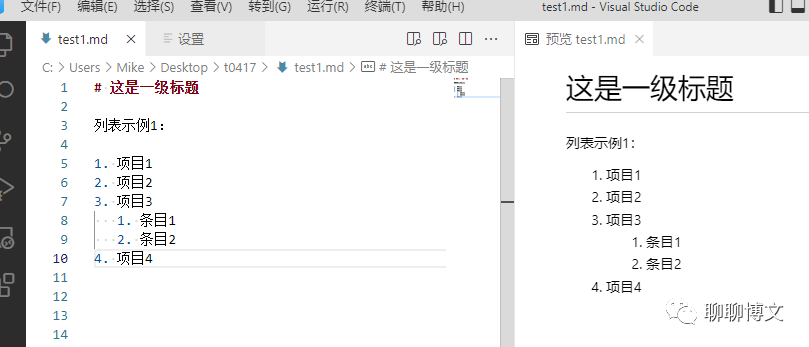
3.1 有序列表
创建有序列表,需要在每个列表项前添加数字,并紧跟一个英文句号,列表数字需要从1开始。

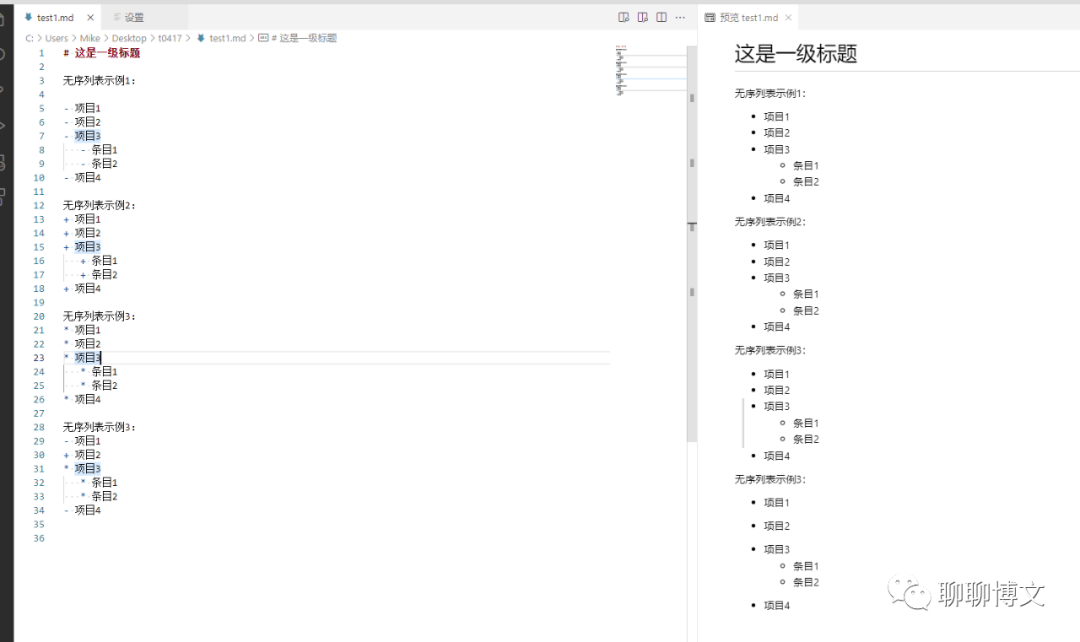
3.2 无序列表
创建无序列表,需要在列表项前面添加如下英文字符(三选一):
+
-
*
可单独使用,也可混合使用,示例如下:

4、粗体及斜体
加粗文本,可以使用两个星号()或下划线(_)包括,斜体字,可以使用一个星号()或下划线(_)包括。
示例如下:

5、代码及代码块
代码块可以使用反引号(`)进行包裹,单行代码用一个反引号,多行代码用三个反引号。
示例如下:

6、分隔线
分隔线,可以使用三个或多个星号(***)、破折号(---)或下划线(___)来实现:
1)需要在单独一行上使用;
2)不能包含其它内容;
示例如下:

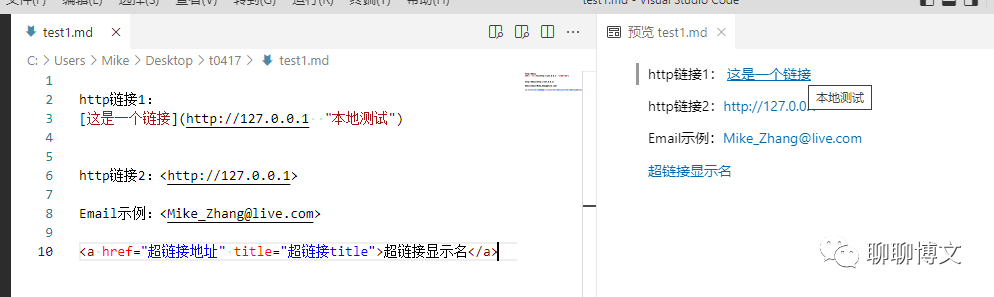
7、链接
格式:
[链接文字描述](链接地址 “链接说明”)
或
<链接地址>
或html语法
<a href=“超链接地址” title=“超链接title”>超链接显示名</a>
示例如下:

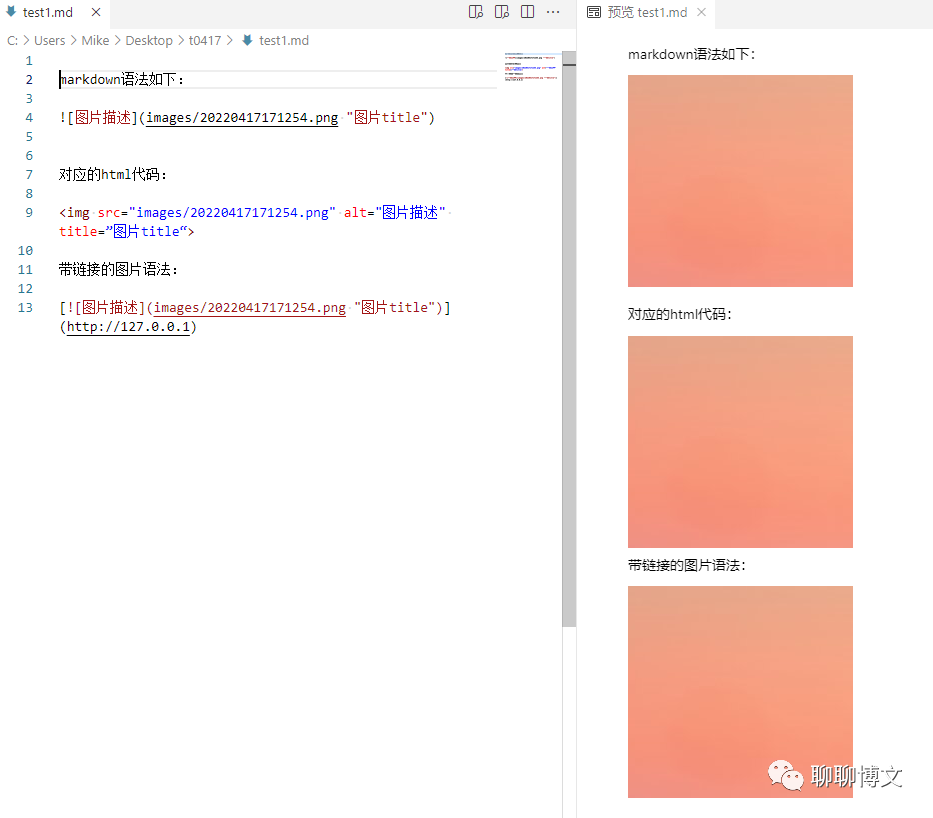
8、图片
markdown语法如下:

对应的html代码:
<img src="图片链接" alt="图片描述" title="图片title">
带链接的图片语法:
[](图片链接)
示例如下:

9、其它
9.1 转义字符
如果需要使用markdown语法里面的字符,可在字符前添加反斜杠(\)字符。
可做转义的字符如下:
| 字符 | 名称 |
| \ | 反斜杠 |
| ` | 反引号 |
| * | 星号 |
| _ | 下划线 |
| {} | 大括号 |
| [] | 中括号 |
| () | 括号 |
| # | #号 |
| + | 加号 |
| - | 减号 |
| . | 点 |
| ! | 叹号 |
| | | 竖线 |
9.2 内嵌html
markdown支持html语法,可直接在文件用。
二、使用Paste Image插件粘贴截图
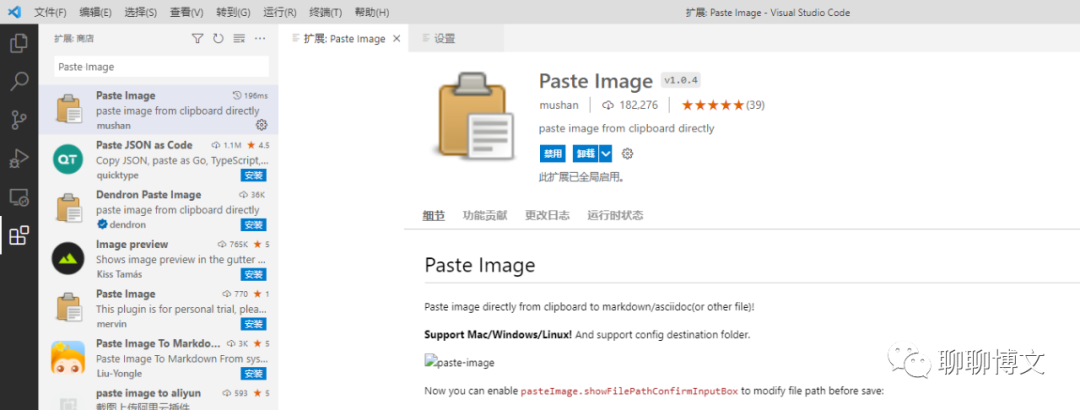
1、安装vscode插件

2、配置Paste Image插件
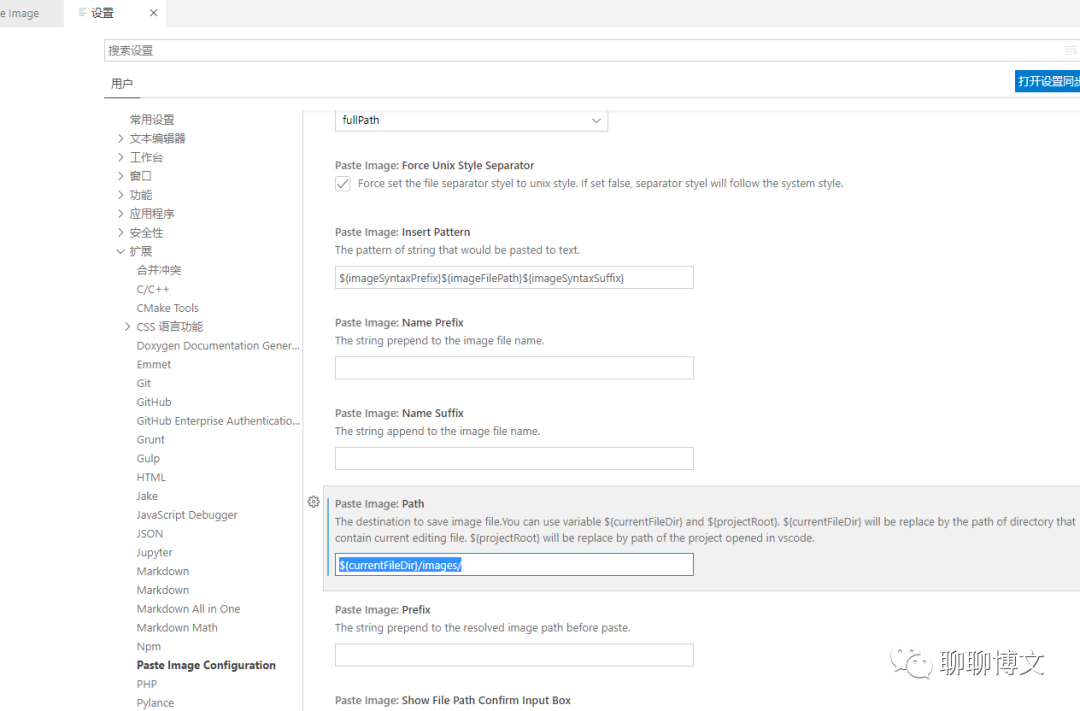
1)配置图片存储路径
默认是markdown文件所在的文件夹,可以设置自定义文件夹(会自动创建),比如:
${currentFileDir}/images/

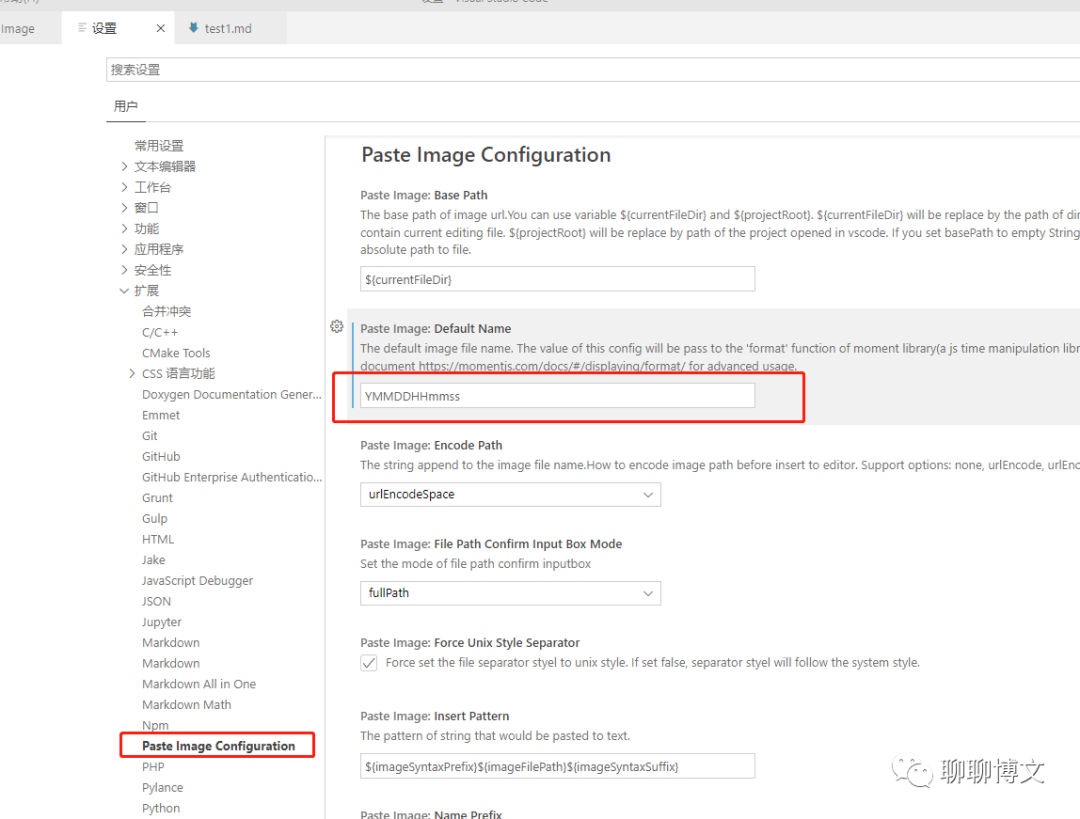
2)配置图片前缀格式:

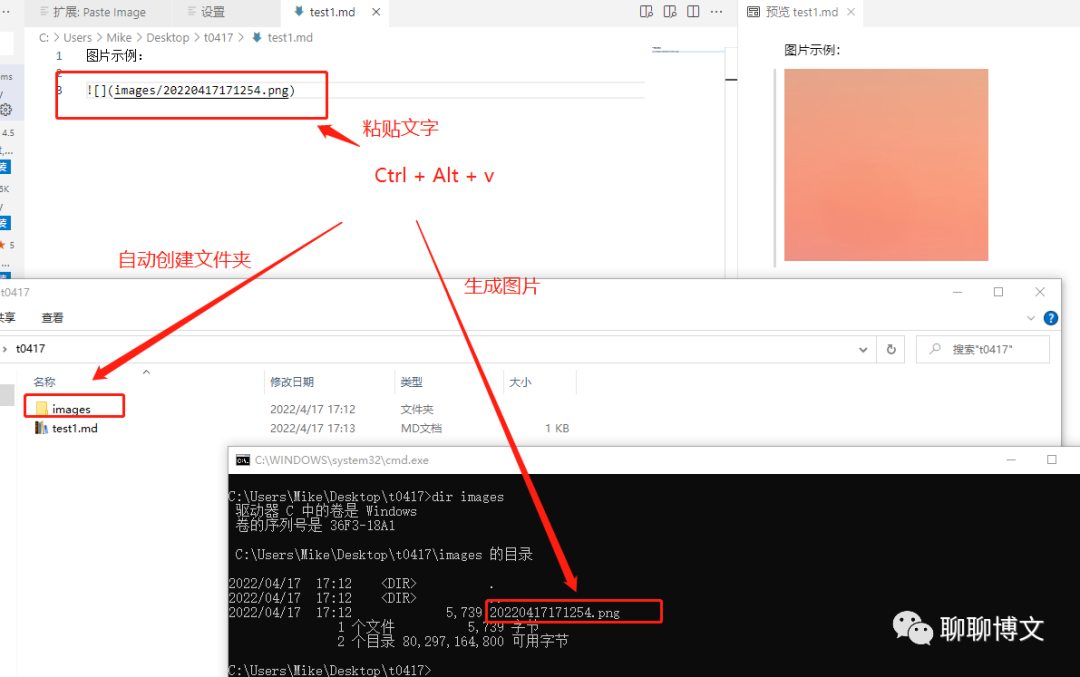
3)操作效果
示例:

参考文档:
https://markdown.com.cn/basic-syntax/lists.html
使用vscode编辑markdown文件(可粘贴截图)的更多相关文章
- vscode 编辑markdown文件
关于换行问题 在vscode中编写Markdown文件时,会遇到明明按回车换行了但是预览的时候却没有换行的情况,这时在需要换行的地方多按两次空格键,就会换行 预览markdown文件 编辑器右上角有个 ...
- vscode 编写Markdown文件
vscode使用Markdown文档编写 首先安装vscode工具,具体的使用可以参考之前的博文:<Visual Studio Code教程:基础使用和自定义设置> VScode已经默 ...
- Atom编辑Markdown文件保存后行尾的空格自动消失的问题解决
Markdown文件的行尾增加两个空格表示一行结束需要换行. 但保存文件后,行尾的空格自动消失,导致不换行. 解决方法: 1.[Edit]->[Preferences]->[Package ...
- vscode编辑Markdown时的贴图工具
参看 https://www.jianshu.com/p/74b960efb697 说明: 1. 文件-->首选项-->设置-->填入paste,设置Path值为 ${current ...
- android studio 编辑markdown文件
作为开发人员,对markdown应该比较熟悉,我们在Android开始中,可以使用studio引入Markdown Navigator插件,进行编辑. 搜索 Markdown Navigator 安装 ...
- 使用vscode 编写Markdown文件
markdown简单语法参考下面简单事例: # 一级标题 1. 有序列表1 >1. 有序列表1 >>- *test1* >>- **test2** >>- * ...
- 使用vscode书写markdown文件
插件推荐 markdown-preview-enhanced 打开 vscode 编辑器,在插件页搜索 markdown-preview-enhanced,接着点击 Install 按钮. 该插件的中 ...
- vscode 编辑python文件
1 安装python 自动姿势 Chinese # 换成中文 path Autocomplete 路径自动补全 Vetur vue文件补全 配置文件 首选项-设置 应用程序 在 seyying.jso ...
- VSCode中Markdown目录显示异常
更新最新的VSCode之后编辑Markdown文件发现TOC标签的目录格式异常,发现是因为行尾字符导致,必须设置行尾字符进行解决.
随机推荐
- vue学习过程总结(05) - vue的重要插件vue-router
vue-router的中文文档:https://router.vuejs.org/zh/installation.html(基于文档的摘抄) 1.vue中的组件与插件 转载:https://blog. ...
- json知识点总结(二)--JSONObject详解
JSONObject只是一种数据结构,可以理解为JSON格式的数据结构(key-value 结构),可以使用put方法给json对象添加元素.JSONObject可以很方便的转换成字符串,也可以很方便 ...
- RenderDoc图形调试器详细使用教程(基于DirectX11)
前言 由于最近Visual Studio的图形调试器老是抽风,不得不寻找一个替代品了. 对于图形程序开发者来说,学会使用RenderDoc图形调试器可以帮助你全面了解渲染管线绑定的资源和运行状态,从而 ...
- hashCode()方法的作用?
hashCode()方法与equals()方法相似,都是来自java.lang.Object类的方法,都允许用户定义的子类重写这两个方法. 一般来说,equals这个方法是给用户调用的,如果你想根据自 ...
- 使用Spring框架的好处是什么?
轻量:Spring 是轻量的,基本的版本大约2MB. 控制反转:Spring通过控制反转实现了松散耦合,对象们给出它们的依赖,而不是创建或查找依赖的对象们. 面向切面的编程(AOP):Spring支持 ...
- maven常用命令含义
今天在开发过程中,对一个mapper.xml文件的sql进行了改动,重启tomcat后发现没有生效,首先考虑是不是远程服务开启着,导致代码没有走本地,确认远程服务是关闭的,的确是本地修改没有生效,于是 ...
- 指出在 spring aop 中 concern 和 cross-cutting concern 的不同之处?
concern 是我们想要在应用程序的特定模块中定义的行为.它可以定义为我们想 要实现的功能. cross-cutting concern 是一个适用于整个应用的行为,这会影响整个应用程序. 例如,日 ...
- 一个 Spring 的应用看起来象什么?
一个定义了一些功能的接口.这实现包括属性,它的 Setter , getter 方法和函数等.Spring AOP.Spring 的 XML 配置文件.使用以上功能的客户端程序.
- c的free 为什么不需要知道大小
malloc malloc函数在运行时分配内存.它需要以字节为单位的大小并在内存中分配那么多空间.这意味着malloc(50)将在内存中分配50个字节.它返回一个void指针 calloc 与mall ...
- I2C总线完全版——I2C总线的结构、工作时序与模拟编程
I2C总线的结构.工作时序与模拟编程 I2C总线的结构.工作时序与模拟编程I2C总线(Inter Integrated Circuit)是飞利浦公司于上个世纪80年代开发的一种"电路板级&q ...
