texstudio设置外部浏览器及右侧预览不能使用问题
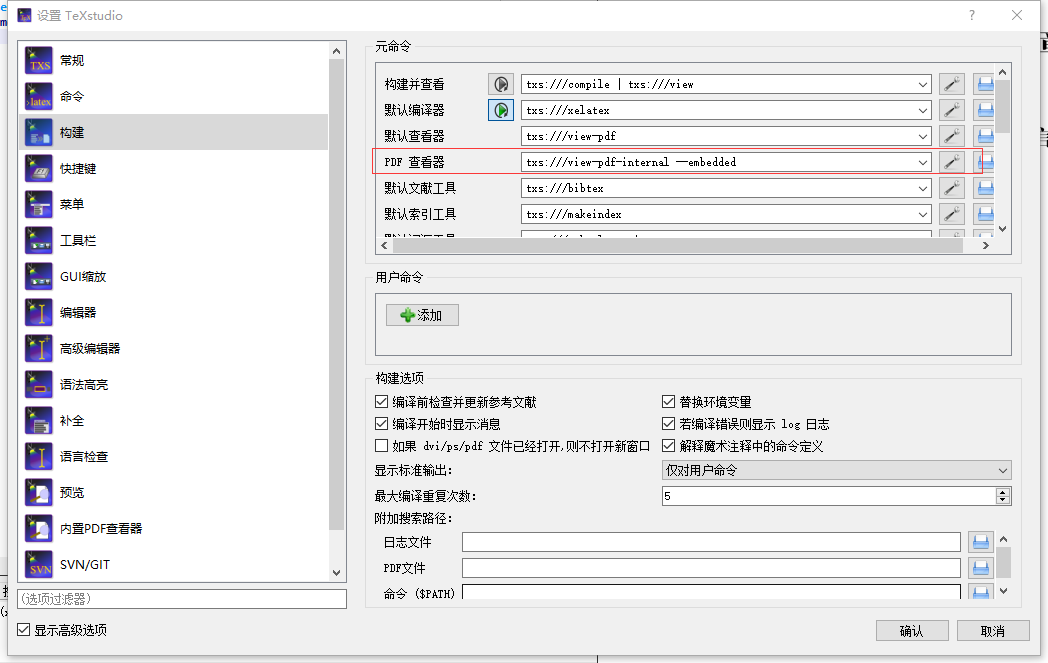
刚装的texstudio,今天不知什么原因右侧显示的pdf文件一直是以前的,百度了下没找到,自己摸索了下,只需要把构建里面pdf查看器更改下即可
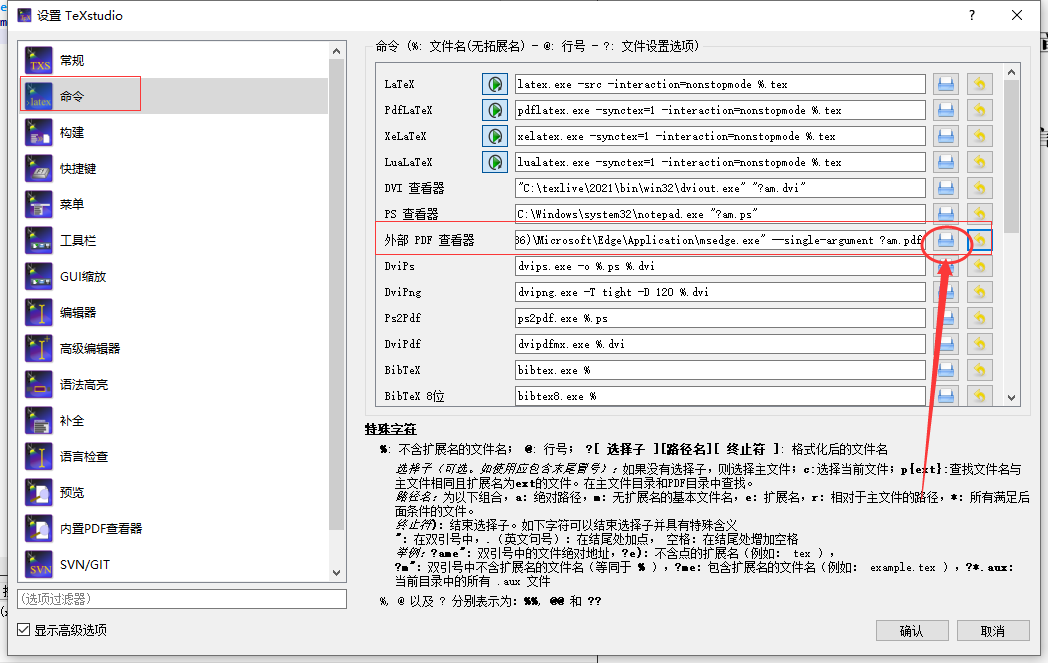
如果想更改外部pdf查看器,只需要设置下命令里面外部pdf查看器即可

点此按钮,找到要设置软件exe文件即可
texstudio设置外部浏览器及右侧预览不能使用问题的更多相关文章
- BrowserSync:跨浏览器实时同步预览
BrowserSync:跨浏览器实时同步预览 2016.09.11 官方网站:https://www.browsersync.io/ 项目仓库:https://github.com/Browsersy ...
- 浏览器实现PDF预览
1.使用jquery.media.js预览PDF <!DOCTYPE html> <html> <head> <meta charset="utf- ...
- Appscan standard怎么设置外部浏览器为IE
Appscan standard怎么设置外部浏览器为IE 方法/步骤 首先,打开一个的Appscan 的界面中,点击菜单中的 工具 的选项 点击了工具的选项之后,弹出了下拉菜单选中为 ...
- 设置sublime text2/3中预览浏览器快捷键的方法
我们为什么要设置默认的预览浏览器呢?因为搞前端的都知道,你在预览的时候不可能只预览一个浏览器,可能需要多个,当然今天我们举例中会说道谷歌浏览器Chrome,IE浏览器Internet Explorer ...
- 适用于各浏览器支持图片预览,无刷新异步上传js插件
文件上传无疑是web应用中一个非常常用的功能,不管是PHP.jsp还是aspx.mvc等都会需要文件上传,但是众所周知当使用自带的文件上传功能时总会出现页面刷新的情况.当然现在有了html5这个好东西 ...
- chrome浏览器使用HTML5预览图片
chrome浏览器对HTML5支持的较好,使用HTML5的File相关的api,可以实现前台页面在选定图片后,不上传即可预览.代码如下: 1.前台代码,使用<input type="f ...
- HTML5浏览器端图片预览&生成Base64
本文主要介绍如何通过拖拽方式在浏览器端实现图片预览,并生成图片的Base64编码. 工具链接:图片转Base64. 首先介绍一下FileReader, FileReader对象允许浏览器使用File或 ...
- 记一次IE浏览器做图片预览的坑
随便写写吧,被坑死了 IE 10 及 IE10以上,可以使用FileReader的方式,来做图片预览,加载本地图片显示 IE 9 8 7 没有FileReader这个对象,所以只能使用微软自己的东西来 ...
- 纯javascript代码实现浏览器图片选择预览、旋转、批量上传
工作中遇到的业务场景,和同事一起研究了下,主要是为了兼容IE版本 其实就是一些琐碎的知识点在网上搜集下解决方式,然后集成了下,主要有以下点: 1. IE input type=file的图片预览要用I ...
- sublime text 3 配置在浏览器中快速预览
1.打开Sublime,在菜单栏找到 preferences->package control->输入install package,回车 2.在弹出的输入框里输入SideBarEnhan ...
随机推荐
- scrapy框架学习(五)定义数据结构和多页爬取
定义数据结构和多页爬取 定义数据结构 在items.py文件中定义你要提取的内容(定义数据结构),比如我提取的内容为用户名name.用户头像链接face_src.好笑数funny.评论数comment ...
- jenkins 连接Windows
1.Windows机器需要安装powershell Server 下载路径:https://www.nsoftware.com/powershell/server/ 点击startk开启该服务 2.配 ...
- linux的打开文件标志O_CLOEXEC
当没有这个标志,打开文件时,得到的fd, 将会被子进程继承,并且子进程会获得这个fd的读写能力. 往往父进程打开的文件,不希望子进程读写,所以,子进程启动之后,可以手动关闭fd. 但是关闭fd的操作不 ...
- layui 关闭/打开新标签
setTimeout(function () { //关闭当前页面并跳转到课程列表 var topLayui = parent === self ? layui : top.layui; parent ...
- B站小白STM32项目 第9课卡在OneNet_DevLink() 解决办法
笔者在看这一集的时候,自己在emq官方上购买了服务器,于是就换成了自己的服务器和相应的mqtts端口, 买了两个服务器,但最后都卡在OneNet_DevLink() :要么连接不成功,要么显示连接申请 ...
- 397. 整数替换 (Medium
问题描述 397. 整数替换 (Medium) 给定一个正整数 n ,你可以做如下操作: 如果 n 是偶数,则用 n / 2 替换 n. 如果 n 是奇数,则可以用 n + 1 或 n - 1 替换 ...
- 肖sir__面试笔试题__阿里笔试题
第一题: #给定一个无序数组nums和一个目标值target,返回数组中两个元素的和为target的算法,时间复杂度为O(1);def func1(nums,target): dict1 = { ...
- cmd 备份 oracle 数据 dmp文件
语法 : exp 用户名/密码@数据库地址/数据库名 file=文件导出地址/文件名.dmp 实例:exp develop/123@localhost/orcl file=e:/2019-02 ...
- 065_VFPage中CallBack回调函数的解释
关于JS 的回调函数解释: https://blog.csdn.net/baidu_32262373/article/details/54969696 https://www.cnblogs.com/ ...
- JS篇(008)-require 与 import 的区别
答案:两者的加载方式不同.规范不同 第一.两者的加载方式不同,require 是在运行时加载,而 import 是在编译时加载 require('./a')(); // a 模块是一个函数,立即执行 ...
