abp(net core)+easyui+efcore实现仓储管理系统——供应商管理升级之上(六十三)
abp(net core)+easyui+efcore实现仓储管理系统目录
1.在Visual Studio 2022的解决方案资源管理器中,选中“ABP.TPLMS.Web.Mvc”项目,然后单击鼠标右键,在弹出菜单中选中“设为启动项目”。按F5运行应用程序。
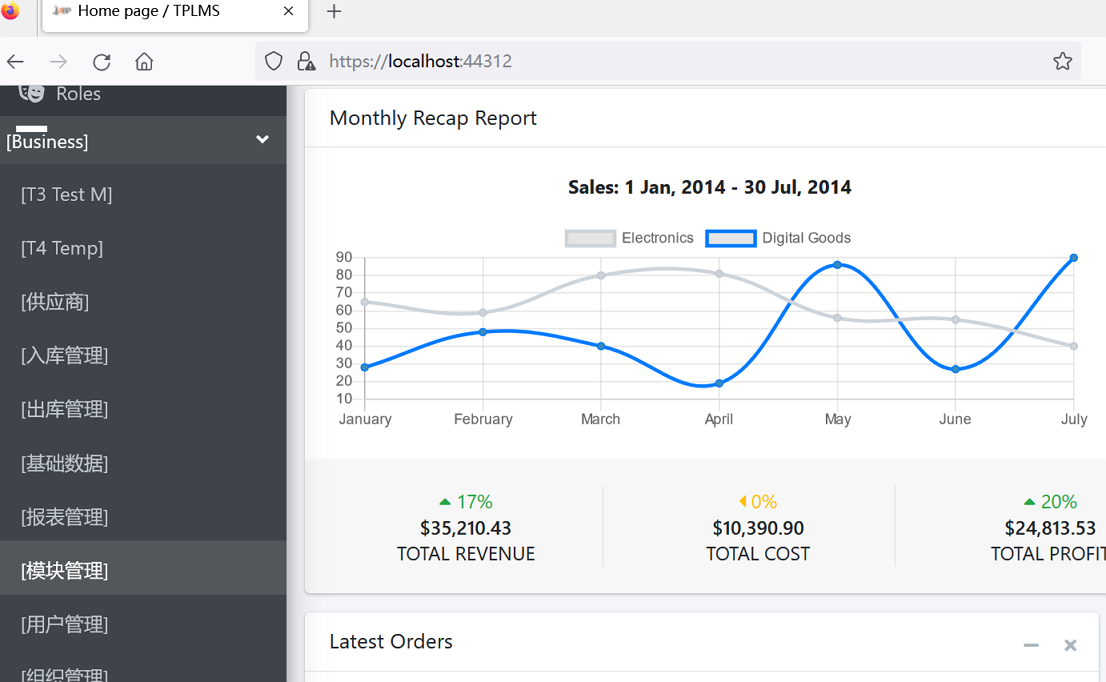
2.在浏览器将呈现登录页面,然后输入管理员用户名进行登录。浏览器跳转到首页面。如下图。

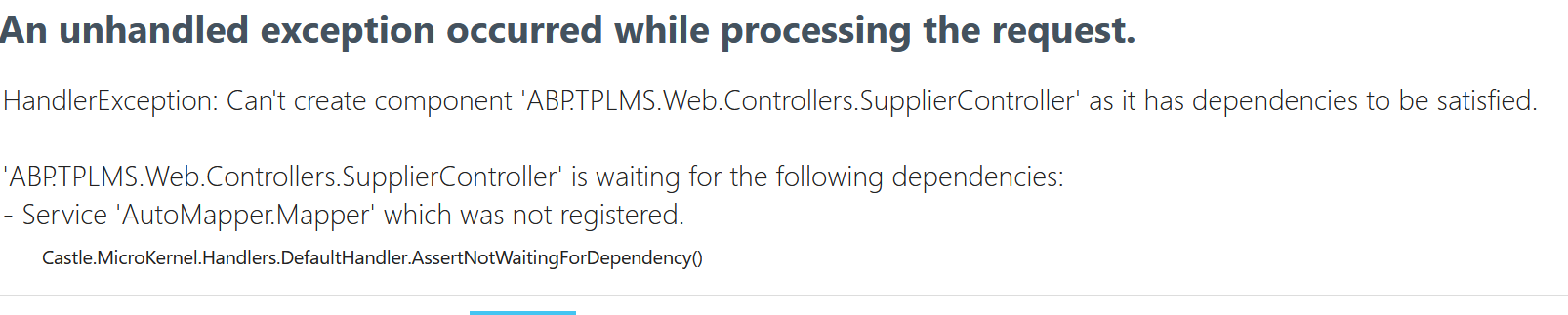
3.在主界面的菜单中,选择“Business->供应商管理”菜单项,浏览器立即报了一个错误。如下图。

4.这是AutoMapper.Mapper方法造成的。这是由于在升级的时候,AutoMapper也升级了。由于NET模型映射器AutoMapper 9.0之后,官方宣称不再支持静态方法调用,之前直接升级编译报错无法使用。我简单的在代码的构造函数中使用注入方式,注入Mapper。现在实际运行时,发现这种方式,如果没有在startup.cs代码中预先注册,是无法使用的。原先的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks; using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Auditing;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Suppliers;
using ABP.TPLMS.Suppliers.Dto;
using ABP.TPLMS.Web.Models.Supplier;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore; // For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 namespace ABP.TPLMS.Web.Controllers
{
[AbpMvcAuthorize]
[Audited]
public class SupplierController : TPLMSControllerBase
{
const int MaxNum= 10;
// GET: /<controller>/
[DisableAuditing]
public async Task<IActionResult> Index()
{ SupplierDto cuModule=null; var module = (await _supplierAppService.GetAllAsync(new PagedSupplierResultRequestDto { MaxResultCount = MaxNum })).Items; // Paging not implemented yet
if (module.Count>0)
{
cuModule = module.First();
} var model = new SupplierListViewModel
{
Supplier = cuModule,
Suppliers=module
}; return View(model);
} private readonly ISupplierAppService _supplierAppService;
AutoMapper.Mapper m_map; public SupplierController(ISupplierAppService supplierAppService,AutoMapper.Mapper map)
{
_supplierAppService = supplierAppService; m_map = map;
} public async Task<ActionResult> EditSupplierModal(int supplierId)
{ var module = await _supplierAppService.GetAsync(new EntityDto<int>(supplierId));
CreateUpdateSupplierDto cuSupplier = m_map.Map<CreateUpdateSupplierDto>(module); var model = new EditSupplierModalViewModel
{
Supplier = cuSupplier
};
return View("_EditSupplierModal", model);
}
}
}
5.幸好发现有一个ABP.ObjectMapper.Map方法可以使用,我们将代码修改为:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Auditing;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Suppliers;
using ABP.TPLMS.Suppliers.Dto;
using ABP.TPLMS.Web.Models.Supplier;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore; // For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 namespace ABP.TPLMS.Web.Controllers
{
[AbpMvcAuthorize]
[Audited]
public class SupplierController : TPLMSControllerBase
{
const int MaxNum= 10;
// GET: /<controller>/
[DisableAuditing]
public async Task<IActionResult> Index()
{ SupplierDto cuModule=null; var module = (await _supplierAppService.GetAllAsync(new PagedSupplierResultRequestDto { MaxResultCount = MaxNum })).Items; // Paging not implemented yet
if (module.Count>0)
{
cuModule = module.First();
} var model = new SupplierListViewModel
{
Supplier = cuModule,
Suppliers=module
}; return View(model);
} private readonly ISupplierAppService _supplierAppService; public SupplierController(ISupplierAppService supplierAppService)
{
_supplierAppService = supplierAppService; } public async Task<ActionResult> EditSupplierModal(int supplierId)
{ var module = await _supplierAppService.GetAsync(new EntityDto<int>(supplierId)); CreateUpdateSupplierDto cuSupplier = ObjectMapper.Map<CreateUpdateSupplierDto>(module);
var model = new EditSupplierModalViewModel
{
Supplier = cuSupplier };
return View("_EditSupplierModal", model); }
}
}
6.在Visual Studio 2022的解决方案资源管理器,按F5运行应用程序。
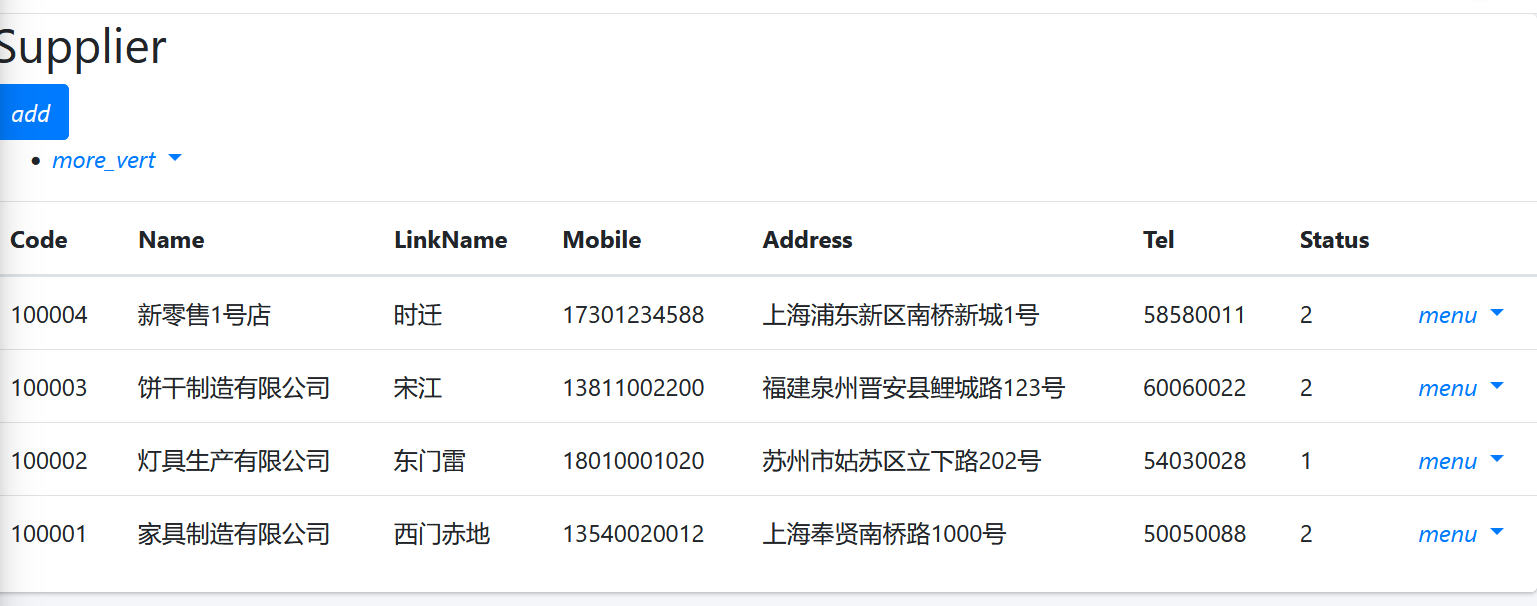
7.在浏览器将呈现登录页面,然后输入管理员用户名进行登录。浏览器跳转到首页面,在主界面的菜单中,选择“Business->供应商管理”菜单项,浏览器中呈现一个供应商信息列表页面,我们发现此页面的顶部与右边的菜单部分缺失css,样式不好看。如下图。

8. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views\Supplier目录。 找到Index.cshmtl文件,修改顶部的代码与按钮的代码。具体代码如下:
@using ABP.TPLMS.Web.Startup
@model ABP.TPLMS.Web.Models.Supplier.SupplierListViewModel @{
ViewData["Title"] = PageNames.Supplier;
} @section scripts
{
<script src="~/view-resources/Views/Supplier/Index.js" asp-append-version="true"></script> }
<section class="content-header">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<h1>@L("Supplier")</h1>
</div>
<div class="col-sm-4 text-sm-right">
<a id="RefreshButton" href="javascript:void(0);"><i class="fas fa-redo-alt"></i></a>
</div>
<div class="col-sm-2">
<button type="button" class="btn btn-primary btn-circle waves-effect waves-circle waves-float pull-right"
data-toggle="modal" data-target="#SupplierCreateModal">
<i class="fa fa-plus-square">Add</i>
</button> </div>
</div>
</div>
</section>
<div class="row clearfix">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="card">
<div class="body table-responsive">
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Supplier.Code)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.LinkName)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Mobile)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Tel)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Suppliers)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Code)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.LinkName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Mobile)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Tel)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
<td > <a href="#" class="btn btn-sm bg-secondary edit-supplier" data-supplier-id="@item.Id"
data-toggle="modal" data-target="#SupplierEditModal"><i class="fas fa-pencil-alt"></i>@L("Edit")</a>
<a href="#" class="btn btn-sm bg-danger delete-supplier" data-supplier-id="@item.Id"
data-supplier-name="@item.Name"><i class="fas fa-trash"></i>@L("Delete")</a> </td>
</tr>
}
</tbody>
</table> </div>
</div>
</div>
</div> <div class="modal fade" id="SupplierCreateModal" tabindex="-1" role="dialog" aria-labelledby="SupplierCreateModalLabel"
data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">
<span>@L("CreateNewSupplier")</span>
</h4>
</div>
<div class="modal-body">
<form name="SupplierCreateForm" role="form" class="form-validation">
<div> <div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Code" class="form-label"></label>
<input type="text" name="Code" class="form-control" required maxlength="50" /> </div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Name" class="form-label"></label>
<input type="text" name="Name" class="form-control" required maxlength="50" /> </div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-12">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Address" class="form-label"></label>
<input type="text" name="Address" class="form-control" required maxlength="255" /> </div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.LinkName" class="form-label"></label>
<input type="text" name="LinkName" class="form-control" /> </div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Mobile" class="form-label"></label>
<input type="text" name="Mobile" class="form-control" /> </div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Tel" class="form-label"></label>
<input type="text" name="Tel" class="form-control" required maxlength="255" /> </div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Status" class="form-label"></label>
<input type="text" name="Status" class="form-control" /> </div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-line">
<label asp-for="@Model.Supplier.Sex"></label> <input name="Sex" type="text" class="form-control" /> </div>
</div>
<div class="col-sm-6">
<div class="form-line">
<label asp-for="@Model.Supplier.Email"></label>
<input name="Email" type="text" class="form-control" /> </div>
</div>
</div> </div>
<div class="modal-footer">
<button type="button" class="btn btn-default waves-effect" data-dismiss="modal">@L("Cancel")</button>
<button type="submit" class="btn btn-primary waves-effect">@L("Save")</button>
</div>
</form>
</div>
</div>
</div>
</div> <div class="modal fade" id="SupplierEditModal" tabindex="-1" role="dialog" aria-labelledby="SupplierEditModalLabel"
data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
</div>
</div>
</div>
abp(net core)+easyui+efcore实现仓储管理系统——供应商管理升级之上(六十三)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之七(四十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之四(五十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十五)
core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+e ...
- abp(net core)+easyui+efcore实现仓储管理系统——菜单 (十六)
系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二) ...
- abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案 ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二) ab ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- mysql8.0以后的版本开启远程连接:
mysql8.0以后的版本开启远程连接: 1 CREATE USER 'root'@'%' IDENTIFIED BY '你的密码'; 2 GRANT ALL ON *.* TO 'root'@'%' ...
- python之pyqt5-第一个pyqt5程序-图像压缩工具(2.0版本)-小记
(如想转载,请联系博主或贴上本博地址) 此篇为上一篇pyqt5图像压缩小工具改良版.因为比较简单,下面直接贴上代码. 效果图: # -*- coding: utf-8 -*- # Form imple ...
- Conda 创建、激活、克隆、删除虚拟环境 - 搬运
Conda 创建.激活.克隆.删除虚拟环境 转自 :https://zhuanlan.zhihu.com/p/547724114 风影忍着 通常来说,对于每一个新的项目,我们都需要创建一个新的环境 ...
- WSL/Ubutun安装GCC
1.更新升级软件包 $ sudo apt-get update && sudo apt-get upgrade -y 2.清理关联软件包 $ sudo apt autoremove - ...
- leetcode-1072 Flip Columns For Maximum Number of Equal Rows
Given a matrix consisting of 0s and 1s, we may choose any number of columns in the matrix and flip e ...
- ansible用authorized_key模块批量推送密钥到受控主机实现免密登录
一,ansible的authorized_key模块的用途 用来配置密钥实现免密登录: ansible所在的主控机生成密钥后,如何把公钥上传到受控端? 当然可以用ssh-copy-id命令逐台手动处理 ...
- Shell脚本之while read line的用法
Shell脚本之while read line的用法 while read line do - done < file read通过输入重定向,把file的第一行所有的内容赋值给变量line,循 ...
- Hive中的高级函数
高级函数 1.炸裂函数 UDTF 通常是将数组或者集合中或者结构体(涉及到数据类型-------复杂数据类型)中的元素单个输出 特点:接收一行数据,输出一行或多行数据 2.窗口函数/开窗函数 概念:能 ...
- SpringBoot——入门及原理
SpringBoot 用来简化 Spring应用开发,约定大于配置,去繁从简,是由 Pivotal团队提供的全新框架.其设计目的是用来简化新 Spring应用的初始搭建以及开发过程.该框架使用了特定的 ...
- 【译】使用 ChatGPT 和 Azure Cosmos DB 构建智能应用程序
原文 | Mark Brown 翻译 | 郑子铭 随着对智能应用程序的需求不断增长,开发人员越来越多地转向人工智能(AI)和机器学习(ML),以增强其应用程序的功能.聊天机器人已经成为提供对话式人工智 ...
