ArkUI 页面路由
很多应用由多个页面组成,不同的页面承担着不一样的功能。比如,从音乐列表页面点击歌曲,跳转到该歌曲的播放界面。开发者需要通过页面路由将这些页面串联起来。
在 js -> default -> pages 下右键新建一个 JS Page,这个新的页面取名为 detail。
新建完成之后,config.json 文件就会多出一项内容:
{
"pages": [
"pages/index/index",
"pages/detail/detail"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
},
index 页面放置一个按钮,点击之后会跳转到 detail 页面。detail 页面也有一个按钮,用于返回上一个页面。
<!-- index.hml -->
<div class="container">
<text>This is index page.</text>
<button type="capsule" @click="router">route into detail</button>
</div>
<!-- detail.hml -->
<div class="container">
<text>This is detail page.</text>
<button type="capsule" @click="back">back into index page</button>
</div>
现在,最重要的是 js 部分,需要导入一个@system.router模块:
// index.js
import router from '@system.router'
export default {
router() {
router.push({
uri: 'pages/detail/detail'
})
}
}
router.push()接受一个对象,其属性 uri 是要跳转的页面路径。
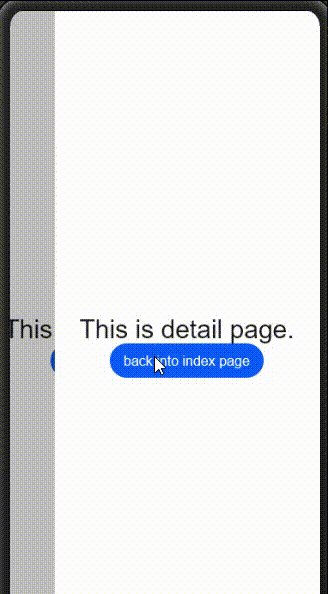
接着,为 detail 页面添加一个返回的路由:
// detail.js
import router from '@system.router'
export default {
back() {
router.back()
}
}
点击 View -> Tool Windows -> Previewer,预览最终效果:

ArkUI 页面路由的更多相关文章
- 微信小程序之页面路由(九)
[未经允许,请勿以任何形式转载] 什么是路由? 我们通常理解的路由指分组数据包从源到目的地时,决定端到端路径的网络范围的进程: 借用上面的定义,我们可以理解小程序页面路由,根据路由规则(路径)从一个页 ...
- 微信小程序之页面路由
路由方式 简介 对于路由的触发方式以及页面生命周期函数如下: 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onSHow 打开新页面 调用 API w ...
- AngularJS ui-router刷新子页面路由
网上有各种刷新子页面路由的方法,但是不知道为什么放到我的页面就不行了,尴尬! 网上的方法有: <a href="#" ui-sref="app.toMenu&quo ...
- BackBone结合ASP.NET MVC实现页面路由操作
1. 问题的背景 什么是页面路由操作,就是通过浏览器地址栏的标记来实现页面内部的一些操作,这些操作具有异步性和持久性.应用场景主要有页面操作过程中的添加收藏夹的操作.后退操作等过程中能完全恢复界面. ...
- 微信小程序开发——以简单易懂的浏览器页面栈理解小程序的页面路由
前言: 对于小程序的页面路由,如果没有一定开发经验的话,理解起来还是会有些困难的.哪怕是有一定小程序开发经验的开发者,能够完全理解掌握的恐怕也不多. 这里就以另外一种方式来详细的介绍小程序的页面栈及路 ...
- 054——VUE中vue-router之实例讲解定义一下单页面路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 微信小程序の页面路由
微信小程序的页面路由由平台已栈的形式管理. 微信小程序的页面为什么会如此特殊呢,因为可视区域始终只有一个页面. 一.小程序页面的路由方式 小程序页面有6种路由方式:初始化.打开新页面.页面重定向.页面 ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- Vue自定义页面路由
错误1:webpackEmptyContext (eval at ./src/store/modules sync recursive (0.js:10), <anonymous>:2:1 ...
随机推荐
- BI 如何让SaaS产品具有 “安全感”和“敏锐感”(上)
SaaS模式一经推出,凭借自身的高性价比.低维护成本,无需软硬件维护.无需运维等明晃晃的优点,得到了爆发式的增长,甚至全面改变了软件的开发模式.各位老总的问候语,不知从什么时候开始,都变成了:&quo ...
- MathType7安装使用及please restart word to load mathtype addin properly的问题
MathType7安装使用及please restart word to load mathtype addin properly的问题.最近在自己的电脑上安装Mathtype7,把遇到的问题和解决办 ...
- Docker-Compose实现Mysql主从
1. 简介 通过使用docker-compose 搭建一个主从数据库,本示例为了解耦 将两个server拆分到了两个compose文件中,当然也可以放到一个compose文件中 演示mysql版本:5 ...
- IE让我首次遭受了社会的毒打
2022年6月15日,微软终止对IE的支持,自此IE走入历史,可以说这是一个时代的终结. 自己在 2011 年刚从业时,IE 在国内的市场占有率可是遥遥领先的,下图来自于 StatCounter 网站 ...
- node开启 https线上服务你不会吗?
var https=require("https");//https服务var fs = require("fs")var express = require( ...
- SAP -熟练使用T-Code SHD0
SHD0 业务顾问和开发顾问都非常熟悉的一个T-Code, 如果能合理使用它,可以省去许多增强和程序修改工作. 当我需要时,我在这里找不到任何相关文档,这就是为什么我想借此机会向我们自己的SCN提供内 ...
- ABAP CDS - DEFINE VIEW, name_list
Syntax ... ( name1, name2, ... ) ... Effect Defines the element names of a CDS view in ABAP CDS in a ...
- STM32 移植 RT-Thread 标准版的 FinSH 组件
一.移植准备 开发版STM32F10xC8T6 准备好移植RT-Thread的移植工程 没动手移植过RT-Thread的小伙伴,可以看RT-Thread移植到stm32 我这里是将控制台信息打印到串口 ...
- .Net之延迟队列
介绍 具有队列的特性,再给它附加一个延迟消费队列消息的功能,也就是说可以指定队列中的消息在哪个时间点被消费. 使用场景 延时队列在项目中的应用还是比较多的,尤其像电商类平台: 订单成功后,在30分钟内 ...
- C++ 练气期之二维数组与矩阵运算
1. 前言 C++中的一维数组可以存储线性结构的数据,二维数组可以存储平面结构的数据.如班上所有学生的各科目成绩就有二个维度,学生姓名维度和科目成绩维度. 这样的表格数据可以使用二维数组进行存储. 当 ...
