第七十九篇:数组方法(forEach,some,every,reduce)
好家伙,来复习几个数组方法,
1.forEach循环与some循环
代码如下:
<script>
const arr =['奔驰','宝马','GTR','奥迪'] //forEach循环一旦开始,无法在中间被停止
arr.forEach((item,index)=>{
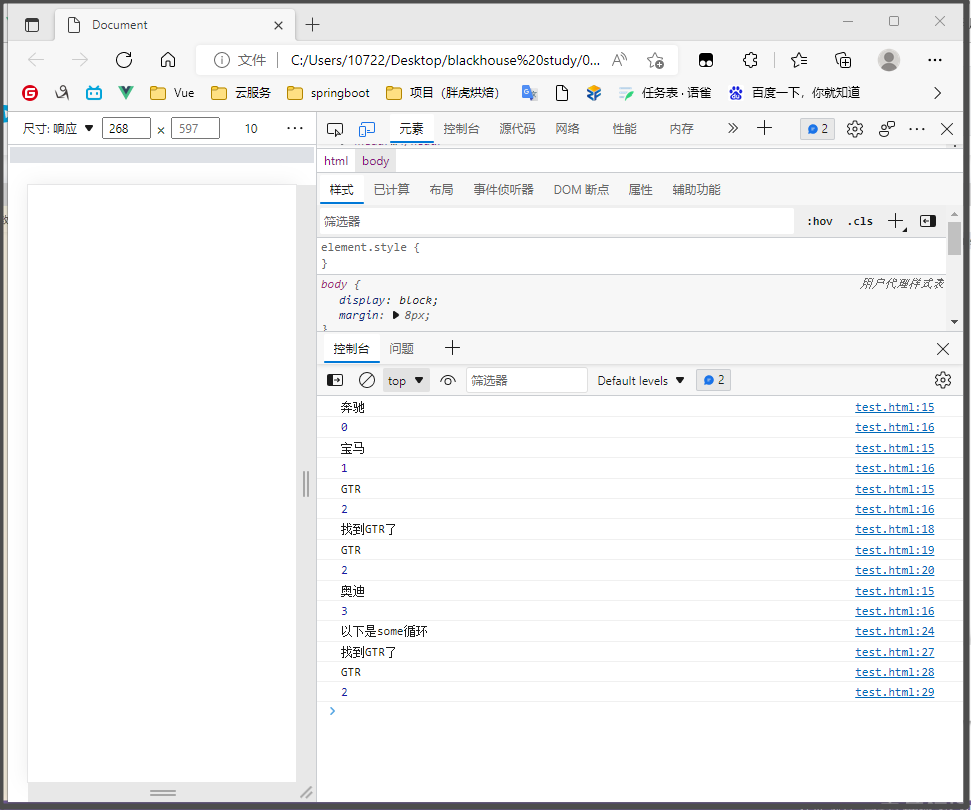
console.log(item)
console.log(index)
if(item ==='GTR'){
console.log('找到GTR了')
console.log(item)
console.log(index)
return
}
})
console.log('以下是some循环')
arr.some((item,index)=>{
if(item==='GTR'){
console.log('找到GTR了')
console.log(item)
console.log(index)
//在找到对应项之后,可以通过return true固定语法,来终止some循环
return true
}
})
</script>

两者区别:
forEach循环一旦开始,无法在中间被停止,而
some循环在找到对应项之后,可以通过return true固定语法,来终止some循环
2.every循环
假设现在要做一个类似于淘宝购物车的物品全选按钮,
要判断是否全选.
那么我们就需要用到every循环了,
上代码:
<script>
const arr = [
{id:1,name:'奔驰',state:true},
{id:2,name:'宝马',state:true},
{id:3,name:'GTR',state:true}
]
//来判断数组中的各项是否被全选了
const result = arr.every(item=>item.state==true)
console.log(result)
</script>
state全true,则result为true,
state只要有一个flase,则result为flase
3.reduce方法
现在又来假设需求了,
我们要把我们在购物车中勾选的商品的总价计算一下
来吧,
上代码;
<script>
const arr = [
{id:1,name:'奔驰',state:true,price:10,count:1},
{id:2,name:'宝马',state:false,price:100,count:2},
{id:3,name:'GTR',state:true,price:1000,count:3}
]
//需求:计算已勾选商品的总价
let sum = 0;
arr.filter(item=>item.state).forEach(item=>{
sum += item.price + item.count
}) console.log(sum) </script>
在这里我们也可以使用reduce方法
<script>
const arr = [
{id:1,name:'奔驰',state:true,price:10,count:1},
{id:2,name:'宝马',state:false,price:100,count:2},
{id:3,name:'GTR',state:true,price:1000,count:3}
]
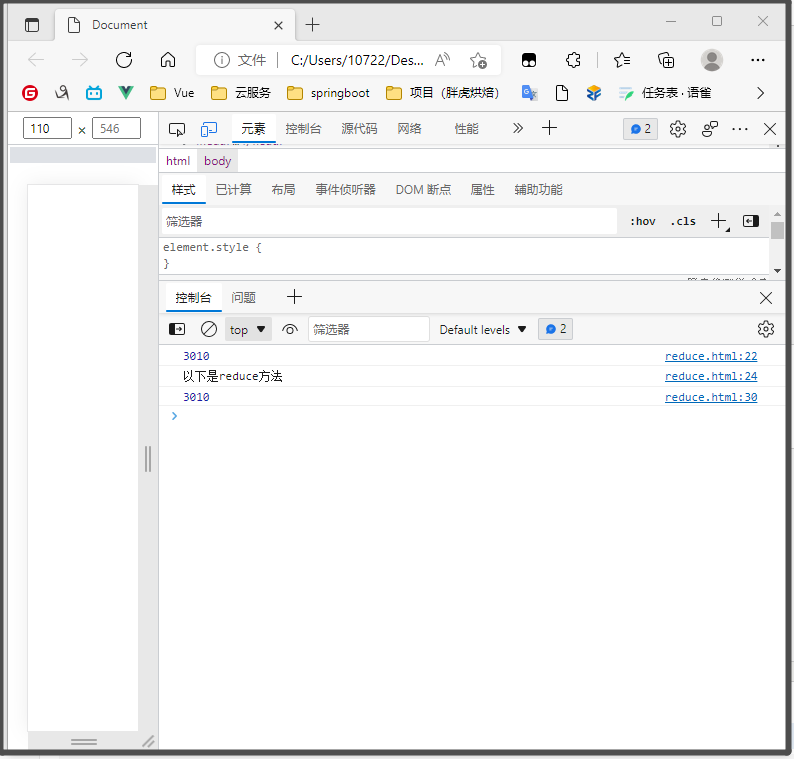
//需求:计算已勾选商品的总价 console.log('以下是reduce方法')
//arr.filter(item=>item.state).reduce((累加的结果,当前循环项)=>{},初始值)
const result =arr.filter(item=>item.state).reduce((amt,item)=>{ return amt += item.price*item.count },0) console.log(result)
</script>
解释一下:
reduce第一次循环中,将0作为自己的初始值
随后将价格与数量的乘积返回amt中,
再将最后的总值赋值给result
来看看效果:

4.补充reduce的简写
const result =arr.filter(item=>item.state).reduce((amt,item)=>{
return amt += item.price*item.count },0)
简写为一行
const result =arr.filter(item=>item.state).reduce((amt,item)=>amt += item.price*item.count ,0)
reduce会循环前面的arr,将0作为累加器amt的初始值
随后每次循环的结果都加到amt中,reduce跑完以后将amt的值返回
That's all
第七十九篇:数组方法(forEach,some,every,reduce)的更多相关文章
- Python之路【第十九篇】:爬虫
Python之路[第十九篇]:爬虫 网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本.另外一些不常使用 ...
- 第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装
第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装 xadmin介绍 xadmin是基于Django的admin开发的更完善的后台管理系统,页面基于Bootstr ...
- Egret入门学习日记 --- 第十九篇(书中 8.8~8.10 节 内容)
第十九篇(书中 8.8~8.10 节 内容) 开始 8.8节. 重点: 1.类型推断. 2.类型强制转换,使其拥有代码提示功能. 3.除了TS自带的类型判断,Egret官方也提供了类型判断的方法. 操 ...
- “全栈2019”Java第七十九章:类中可以嵌套接口吗?
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- ES6新增的常用数组方法(forEach,map,filter,every,some)
ES6新增的常用数组方法 let arr = [1, 2, 3, 2, 1]; 一 forEach => 遍历数组 arr.forEach((v, i) => { console.log( ...
- Android UI开发第三十九篇——Tab界面实现汇总及比较
Tab布局是iOS的经典布局,Android应用中也有大量应用,前面也写过Android中TAb的实现,<Android UI开发第十八篇——ActivityGroup实现tab功能>.这 ...
- (七十九)c#Winform自定义控件-导航菜单
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- java提高篇(十九)-----数组之二
前面一节主要介绍了数组的基本概念,对什么是数组稍微深入了一点点,在这篇博文中主要介绍数组的其他方面. 三.性能?请优先考虑数组 在java中有很多方式来存储一系列数据,而且在操作上面比数组方便的多?但 ...
- salesforce零基础学习(七十九)简单排序浅谈 篇一
我们在程序中经常需要对数据列表进行排序,有时候使用SOQL的order by 不一定能完全符合需求,需要对数据进行排序,排序可以有多种方式,不同的方式针对不同的场景.篇一只是简单的描述一下选择排序,插 ...
随机推荐
- 3.shell脚本循环试题
shell脚本循环试题 1.计算从1到100所有整数的和 #!/bin/bash a=0 for i in {1..100} #1到100 #每次循环变量i的值也为循环次数 do a=$[ $a + ...
- 1.1 操作系统的第一个功能——虚拟化硬件资源 -《zobolの操作系统学习札记》
1.1 操作系统的第一个功能--虚拟化硬件资源 目录 1.1 操作系统的第一个功能--虚拟化硬件资源 问1:操作系统一般处于计算机系统的哪一个位置? 问2:管理硬件资源为什么要单独交给操作系统? 问3 ...
- node线上项目连接mysql出现 504 Gateway Time-Out
var connection = mysql.createConnection({host : 'localhost',user : 'root',password : '123456',port: ...
- ssh-配置及使用
ssh配置文件 SSH的配置文件在/etc/ssh/目录下 openssh-client安装后,生成的配置文件为ssh_config,主要用于连接其他linux主机时,加载此文件 op ...
- 12.1 Android Studio如何手动下载Gradle文件
实际操作过程中,可能由于各方面原因,导致Gradle无法下载,或者下载比较慢,这个时候,其实我们可以手动下载,或者找一个最近的版本,替换他. 确认要下载的版本 不论是用命令编译Android项目,还是 ...
- LM431精密+3.3V产生电路
精密+3.3V电压通过三段可调并联稳压器LM431电路产生.LM431稳压电路如下图所示. 输出电压 UO仅与电阻 R35.R38 有关,计算公式如下: 式中常数2.5为内部基准电压,其保持恒定不变. ...
- Lambda表达式有参数有返回值的练习(自定义接口)和Lambda省略格式&Lambda使用前提
给定一个计算器Calculator接口,内含抽象方法calc可以将两个int数字相加得到和值 使用L ambdo的标准格式调用invokeCalc方法,完成120和130的相加计算 public in ...
- for增强
package study5ran2yl.study; public class ForDemo02 { public static void main(String[] args) { int[] ...
- from Crypto.Cipher import AES报错
python 在 Windows下使用AES时要安装的是pycryptodome 模块 pip install pycryptodome python 在 Linux下使用AES时要安装的是pyc ...
- 算法竞赛进阶指南 0x52 背包
背包问题是线性背包中的一类重要问题. 0/1背包 模型: 给定N个物品,每一个物品具有两种属性,一个是体积 \(v_i\) ,另一个是容积 \(w_i\) . 有一个容积为M的背包,求一种方案,使得选 ...
