Three.js 火焰效果实现艾尔登法环动态logo 🔥

声明:本文涉及图文和模型素材仅用于个人学习、研究和欣赏,请勿二次修改、非法传播、转载、出版、商用、及进行其他获利行为。
背景
《艾尔登法环》是最近比较火的一款游戏,观察可以发现它的 Logo 是由几个圆弧和线段构成。本文使用 React + Three.js 技术栈,实现具有火焰效果艾尔登法环 Logo,本文中涉及到的知识点包括:Fire.js 基本使用方法及 Three.js 的其他基础知识。
效果
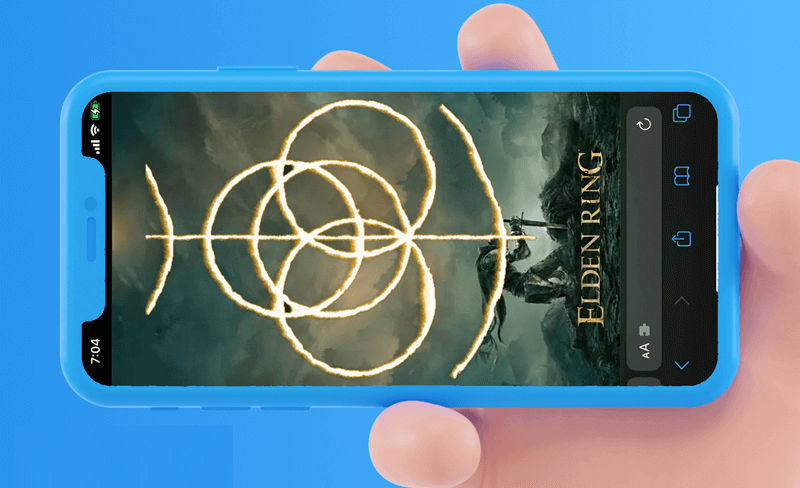
实现效果如 banner 图所示,页面主体由 Logo 图形构成,Logo 具有由远及近的加载效果,加载完毕后具有上下缓动动画效果。

在线预览:
已适配:
PC端移动端
实现
Logo 的火焰效果主要是通过 Fire.js 实现的, 开始实现之前先来了解一下它的基本用法。
Fire.js
Threejs 提供了一个可以实现火焰和烟雾效果的扩展包,通过引用并设置参数可以实现非常逼真的火焰和厌恶效果。【不过该扩展包已经从新版中移除】
火焰设置可选属性:
color1:内焰颜色color2:外焰颜色color3:烟雾颜色colorBias:颜色偏差burnRate:燃烧率diffuse:扩散viscosity:粘度expansion:膨胀swirl:旋转drag:拖拽airSpeed:空气速度windX:X轴风向windY:Y轴风向speed:火焰速度massConservation:质量守恒
常用方法:
- 添加资源:
addSource(u, v, radius, density, windX, windY) - 清除资源:
clearSources() - 设置贴图:
setSourceMap(texture)
基本用法:
通过简单几步:创建载体、使用Fire构造函数初始化、添加火焰、添加到场景等简单几步,就可实现火焰效果。可以创建多个火源,多种火焰效果也可以叠加到同一个载体上。
const geometry = new THREE.PlaneBufferGeometry(10, 10);
const fire = new THREE.Fire(geometry,{
textureWidth: 10,
textureHeight: 10,
debug:false
});
fire.addSource(0.5, 0.1, 0.1, 1.0, 0.0, 1.0);
scene.add(fire);
实现效果:

在线亲手尝试调整火焰各种参数效果:threejs/examples/webgl_fire.html
资源引入
引入开发所需的的模块资源,注意 Three.js 和 Fire.js 是从当前目录引入的旧版本,新版本已删除 Fire.js。TWEEN 用于实现简单的镜头补间动画、ringTexture 是需要显示火焰效果轮廓的贴图。
import React from 'react';
import * as THREE from './libs/three.module.js';
import { Fire } from './libs/Fire.js';
import { TWEEN } from "three/examples/jsm/libs/tween.module.min.js";
import ringTexture from './images/ring.png';
页面 DOM 结构非常简单,只包含一个渲染 WEBGL 的容器 #container。
<div className='ring_page' id="container"></div>
场景初始化
初始化渲染场景、相机和光源。(如若需要详细了解这部分知识可翻阅我往期的文章或阅读官网文档,本文不再赘述)
const container = document.getElementById('container');
const renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
renderer.setClearAlpha(0);
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
const ambientLight = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambientLight);
alpha:canvas是否开启透明度,默认为false。renderer.setClearAlpha(alpha : Float):设置alpha透明度值,合法参数是一个0.0到1.0之间的浮点数。
以上代码中,通过设置 new THREE.WebGLRenderer({ antialias: true, alpha: true }) 和 renderer.setClearAlpha(0) 可以将 canvas 背景设置为透明,这样就可以通过 CSS 设置背景样式。本例中的背景图片就是通过 CSS 设置的,而不是 Sence.background。
当开启alpha: true时,透明度默认为0,可以不用写renderer.setClearAlpha(0)。
添加Logo主体
创建一个 PlaneBufferGeometry 平面作为火焰 Logo 载体,Logo 形状通过调用 setSourceMap 使用贴图生成,然后添加 Fire.js 的各种参数,调整平面的位置,最后将它添加到场景中即可。
const ring = new Fire(new THREE.PlaneBufferGeometry(20, 25), {
textureWidth: 800,
textureHeight: 1000,
debug: false,
});
ring.setSourceMap(new THREE.TextureLoader().load(ringTexture));
ring.color1 = new THREE.Color(0xffffff);
ring.color2 = new THREE.Color(0xf59e00);
ring.color3 = new THREE.Color(0x08120a);
ring.colorBias = .6;
ring.burnRate = 10;
ring.diffuse = 1;
ring.viscosity = .5;
ring.expansion = -1.6;
ring.swirl = 10;
ring.drag = 0.4;
ring.airSpeed = 18;
ring.windX = 0.1;
ring.windY = 0.2;
ring.speed = 100;
ring.massConservation = false;
ring.position.y = 4;
ring.position.z = -6;
scene.add(ring)

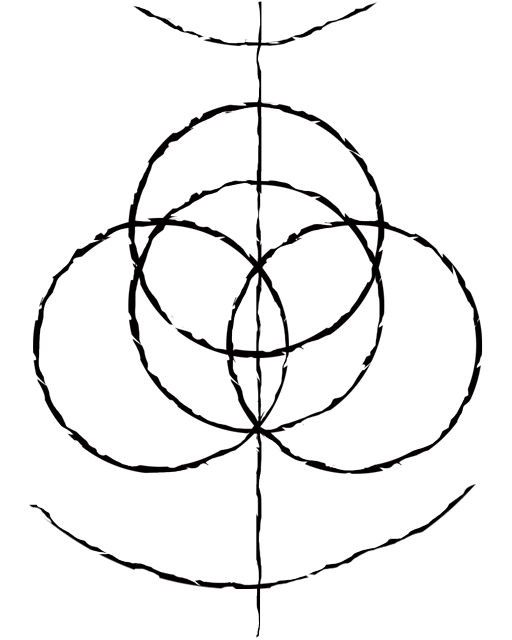
Logo形状也可直接使用圆环等几何体拼接生成,本文为了简单省时并且更加逼真,直接使用了自己在Photoshop中绘制的贴图。注意贴图主体部分实际应用中要使用白色,为了便于展示我改成了黑色。
页面缩放适配
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}, false);
镜头补间动画
页面刚开始加载完成时由远及近的镜头补间动画。
const controls = new OrbitControls(camera, renderer.domElement);
Animations.animateCamera(camera, controls, { x: 0, y: 0, z: 22 }, { x: 0, y: 0, z: 0 }, 2400, () => {
controls.enabled = false;
});
页面重绘动画
图案上线往复运动的缓动动画及渲染更新。
let step = 0;
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
stats && stats.update();
TWEEN && TWEEN.update();
step += .03;
ring && (ring.position.y = Math.abs(2.2 + Math.sin(step)));
}
到这里,一个低配版的艾尔登法环 Logo 所有效果都全部实现了 ,希望随着自己图形学方面知识的积累,后续可以通过 shader 实现更加炫酷的效果 。 完整代码可通过下方链接查看。

完整代码:https://github.com/dragonir/3d/tree/master/src/containers/Ring
总结
本文知识点主要包含的的新知识:
Fire.js基本使用- 设置渲染背景透明度
想了解场景初始化、光照、阴影、基础几何体、网格、材质及其他Three.js的相关知识,可阅读我往期文章。转载请注明原文地址和作者。如果觉得文章对你有帮助,不要忘了一键三连哦 。
附录
- [1]. Three.js 实现神奇的3D文字悬浮效果
- [2]. Three.js 实现让二维图片具有3D效果
- [3]. Three.js 实现2022冬奥主题3D趣味页面,冰墩墩
- [4]. Three.js 制作一个专属3D奖牌
- [5]. Three.js 实现虎年春节3D创意页面
- [6]. Three.js 实现脸书元宇宙3D动态Logo
- [7]. Three.js 实现3D全景侦探小游戏
- [8]. Three.js 实现炫酷的酸性风格3D页面
本文作者:dragonir 本文地址:https://www.cnblogs.com/dragonir/p/16037812.html
Three.js 火焰效果实现艾尔登法环动态logo 🔥的更多相关文章
- C# “贝格尔”编排法
采用“贝格尔”编排法,编排时如果参赛队为双数时,把参赛队数分一半(参赛队为单数时,最后以“0”表示形成双数),前一半由1号开始,自上而下写在左边:后一半的数自下而上写在右边,然后用横线把相对的号数连接 ...
- POJ:3292-Semi-prime H-numbers(艾氏筛选法拓展)
Semi-prime H-numbers Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10466 Accepted: 4665 ...
- Ext JS学习第十天 Ext基础之动态加载JS文件(补充)
此文用来记录学习笔记: •Ext4.x版本提供的一大亮点就是Ext.Loader这个类的动态加载机制!只要遵循路径规范,即可动态加载js文件,方便把自己扩展组件动态加载进来,并且减轻浏览器的压力. • ...
- Three.js实现脸书元宇宙3D动态Logo
背景 Facebook 近期将其母公司改名为 Meta,宣布正式开始进军 元宇宙 领域.本文主要讲述通过 Three.js + Blender 技术栈,实现 Meta 公司炫酷的 3D 动态 Logo ...
- JS产生徐特尔图表
徐特尔图表是一个小游戏,在5*5的格子上,无序的写着1~25这25个数子,然后再找出来.其实在JS中也就是将25个数进行随机产生然后放到一个表格中.主要分为两部分,一是随机数的产生,还有一部分就是表格 ...
- poj1151 Atlantis && cdoj 1600艾尔大停电 矩形面积并
题目: Atlantis Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 23758 Accepted: 8834 Des ...
- poj 3292 H-素数问题 扩展艾氏筛选法
题意:形似4n+1的被称作H-素数,两个H-素数相乘得到H-合成数.求h范围内的H-合成数个数 思路: h-素数 ...
- 利用autocomplete.js实现仿百度搜索效果(ajax动态获取后端[C#]数据)
实现功能描述: 1.实现搜索框的智能提示 2.第二次浏览器缓存结果 3.实现仿百度搜索 <!DOCTYPE html> <html xmlns="http://www.w3 ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
随机推荐
- iOS时间处理之时间对比 by Nicky.Tsui
通过项目需求, 服务器返回了一个 order_canceled_time 订单自动取消时间 如果我要跟当前时间做一个对比,然后生成出一个倒计时的时间 那么首先我们要知道 order_cancel ...
- Eclipse项目上的红叉解决方案
Eclipse项目上存在红叉,但是又不影响运行,同时展开项目未指明任何内容出错,可以按如下步骤进行处理: 0.查看Problems视图,定位错误,发现处理之: 1.检查Build Path中的各个依赖 ...
- html页面动效
找到了一个喜欢的黑客帝国动效"https://files.cnblogs.com/files/blogs/718959/codeMatrix-master.zip?t=1643081202& ...
- Hadoop启动错误——ERROR: Attempting to operate on hdfs namenode as root but there is no HDFS_NAMENODE_USER defined. Aborting operation.
错误如下所示; [root@localhost sbin]# start-all.sh Starting namenodes on [192.168.71.129] ERROR: Attempting ...
- 系统基础优化( 创建yum私有仓库最详细操作及解释 )
目录 系统基础优化 一.Linux中安装软件的方式 安装方式 三种安装方式的区别 二.RPM安装☆ 1.安装及其他命令 2.手动下载软件包,可将其拖入shell中自动传入 1).手动网页下载软件包 2 ...
- Solution -「GLR-R2」教材运送
\(\mathcal{Description}\) Link. 给定一棵包含 \(n\) 个点,有点权和边权的树.设当前位置 \(s\)(初始时 \(s=1\)),每次在 \(n\) 个结点内 ...
- Unreal ListView使用篇
应用 ListView,在Unreal UI界面开发中用途非常广泛,基本只要你使用列表,就得需要用ListView.比如排行榜100个列表,界面上只需要显示出10个,我们肯定不能生成100个ui实例, ...
- Zookeeper基础入门
Zookeeper简介 基本概念 Zookeeper是一个开源的分布式协调服务.其设计目标是将那些复杂的容易出错的分布式一致性服务封装起来,以简单的接口提供给用户使用.它是一个典型的分布式数据一致性的 ...
- 古典密码之凯撒密码and换位密码
凯撒密码: 密文:wuhdwb lpsrvvleoh 算法:Ci=E(pi)=(pi+3)mod 26 明文:TREATY IMPOSSIBLE 例如ABCD这四个字母要进行加密,如果我们设置它的偏移 ...
- ctf linux 基本命令
从网站上下载一个tar.gz的安装包,在linux下解压缩. 获得一个flag的二进制文件. 通过linux的grep命令搜索到key. grep命令参数中文说明
