JavaScript之数组高阶API—reduce()
一文搞懂JavaScript数组中最难的数组API——reduce()
前面我们讲了数组的一些基本方法,今天给大家讲一下数组的reduce(),它是数组里面非常重要也是比较难的函数,那么这篇文章就好好给大家介绍下reduce函数。
还是老样子,我们直接在应用中学习,直接上例子。让我们先定义一个包含几个对象的数组,注意观察下这个数组,可以看到里面有两个对象的age都是30。(下面会用到)
// 一个包含几个人物对象的数组。
const people = [
{ name: "John", age: 20 },
{ name: "Jane", age: 22 },
{ name: "Joe", age: 23 },
{ name: "Jack", age: 24 },
{ name: "Jackson", age: 30 },
{ name: "Jeff", age: 30 },
]
1.求数组中所有对象的年龄和
通过数组的reduce方法可以很方便的实现求和。reduce方法有两个参数,第一个参数是一个回调函数,第二个参数是初始值。下面就讲下这两个参数,回调函数,有四个参数,函数体处理自己的逻辑。第二个参数,它的值决定回调函数第一个参数的初始值。重点就是这个初始值。(文末会详细介绍这几个参数)
// 注意init 什么类型 res就是什么类型的
// res的初始值为0 ,求和所以得从0开始
const sum = people.reduce((res, cur) => res+cur.age, 0)
console.log(`结果:${sum}`); // 结果:149
// 如果我们把初始值设为100 那么结果应该是149+100了
const sum = people.reduce((res, cur) => res+cur.age, 100)
console.log(`结果:${sum}`); // 结果:249
2.按照年龄分组(比如上面有两个人都是30岁,那么他们应该分在一起)
const sum = people.reduce((res, cur) => {
// console.log(res,cur);
const age = cur.age
if (res[age] == null) {
// 这里需要使用[]动态获取age值 , 用.age会有不一样的效果
res[age] = []
}
// 通过push插入值
res[age].push(cur.name)
return res
}, {})
code1.png
3.将数组对象转化为对象,name为key ,age为value
// 写法1
const sum = people.reduce((res, cur) => {
const name = cur.name
res[name]=cur.age
return res
}, {})
// 写法2 解构返回值 化简
const sum = people.reduce((res, cur) => ({
...res,
[cur.name] : cur.age
}), {})
// 写法3 回调方法的第二个参数也可以解构
const sum = people.reduce((res, { name, age }) => ({
...res,
[name] : age
}), {})
// 结果都是一样的
console.log(sum)
image.png
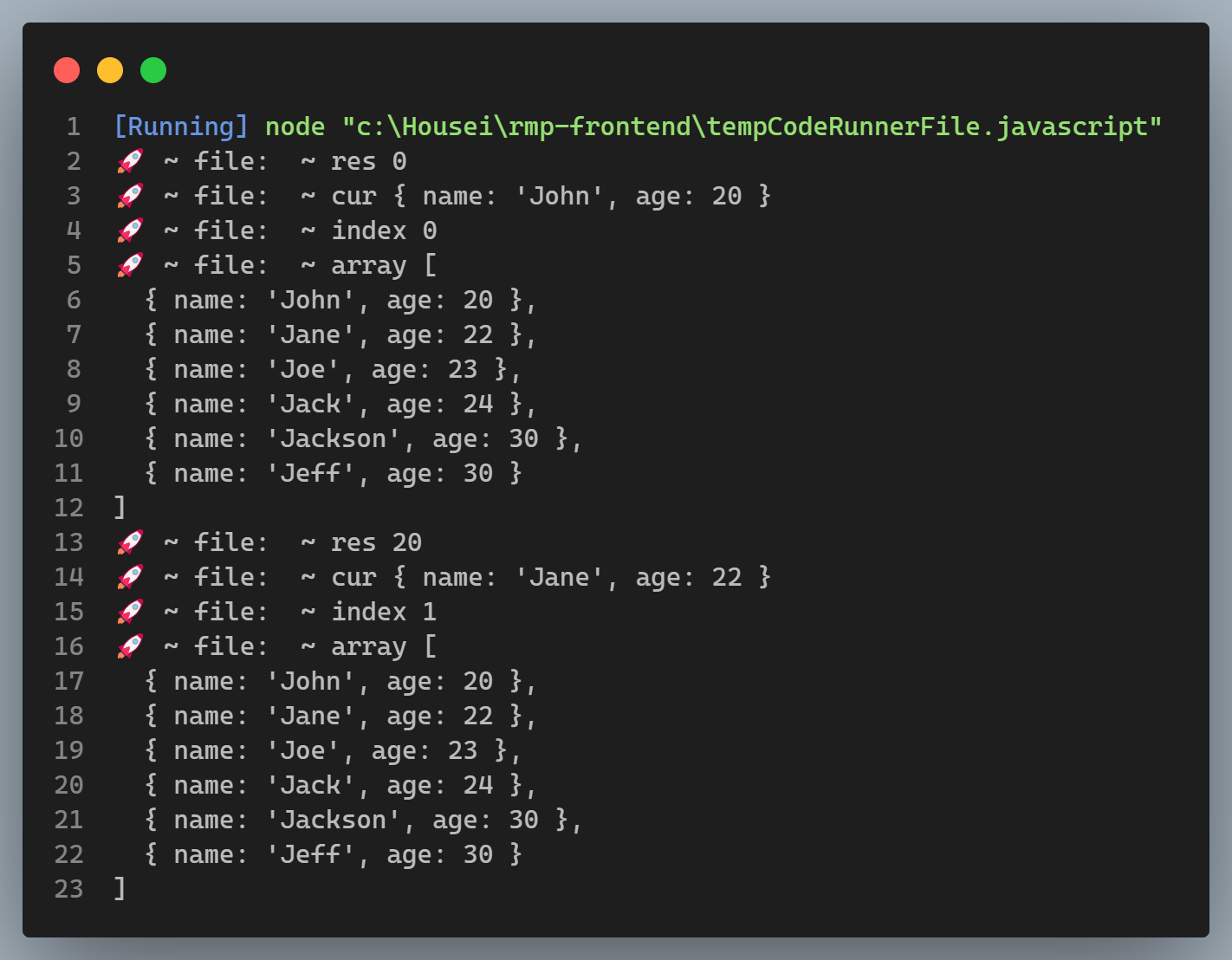
4.最后看下各个参数打印的结果,以及不写定义初始值的情况
// 1.定义初始值
const sum = people.reduce((res, cur, index, array) => {
console.log(' ~ file: ~ res', res)
console.log(' ~ file: ~ cur', cur)
console.log(' ~ file: ~ index', index)
console.log(' ~ file: ~ array', array)
return res + cur.age
}, 0)

可以看到输出结果,第一个参数res等于初始值0
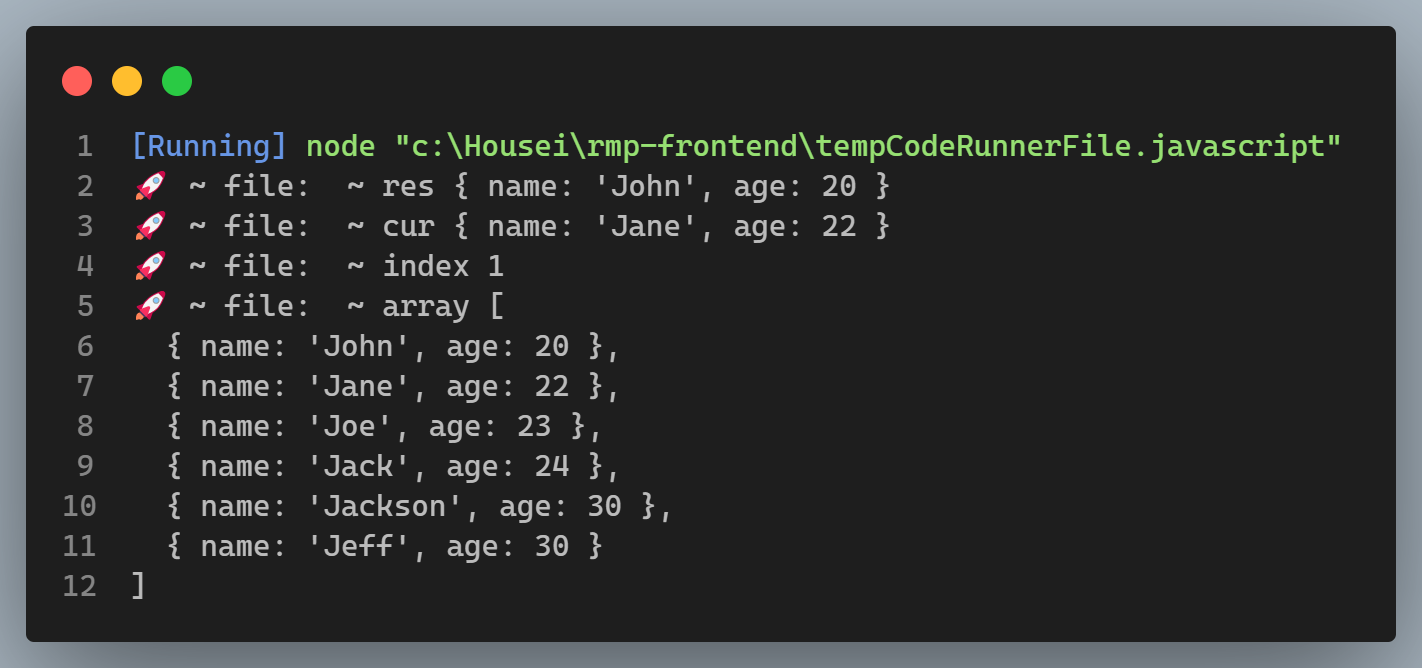
const sum = people.reduce((res, cur, index, array) => {
console.log(' ~ file: ~ res', res)
console.log(' ~ file: ~ cur', cur)
console.log(' ~ file: ~ index', index)
console.log(' ~ file: ~ array', array)
return res + cur.age
})

5.总结下回调函数中的四个参数
第一个参数:
1.第一次迭代:当给了初始值时,它的初始值就为该值。然后通过该值去执行相关逻辑操作,第二次迭代它的值就为上次迭代的结果。后面依次类推。
2.第一次迭代:当没有给初始值时,它的初始值就是数组本身的第一个迭代对象。后续(同上)
建议:最好给一个初始值,因为它决定你最终需要什么类型的结果(它决定回调函数的第一个参数)。
第二个参数是当前迭代的对象;(1.当没有给初始值时,它的初始值就是数组本身的第一个迭代对象;2.当给了初始值时,它的初始值就是数组本身的第二个迭代对象)
第三个参数是第二个参数的索引
第四个参数是将要迭代的所有对象的数组(简单说就是数组本身)
对于reduce()我们只需要弄清楚其参数与返回值,那么基本就掌握该函数了。
JavaScript之数组高阶API—reduce()的更多相关文章
- JavaScript系列--JavaScript数组高阶函数reduce()方法详解及奇淫技巧
一.前言 reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值. reduce() 可以作为一个高阶函数,用于函数的 compose. reduce()方 ...
- js数组高阶方法reduce经典用法代码分享
以下是个人在工作中收藏总结的一些关于javascript数组方法reduce的相关代码片段,后续遇到其他使用这个函数的场景,将会陆续添加,这里作为备忘. javascript数组那么多方法,为什么我要 ...
- JavaScript进阶之高阶函数篇
JavaScript进阶之高阶函数篇 简介:欢迎大家来到woo爷说前端:今天给你们带来的是JavaScript进阶的知识,接下来的系列都是围绕着JavaScript进阶进行阐述:首先我们第一篇讲的是高 ...
- 如何在JavaScript中使用高阶函数
将另一个函数作为参数的函数,或者定义一个函数作为返回值的函数,被称为高阶函数. JavaScript可以接受高阶函数.这种处理高阶函数的能力以及其他特点,使JavaScript成为非常适合函数式编程的 ...
- Javascript 闭包与高阶函数 ( 二 )
在上一篇 Javascript 闭包与高阶函数 ( 一 )中介绍了两个闭包的作用. 两位大佬留言指点,下来我会再研究闭包的实现原理和Javascript 函数式编程 . 今天接到头条 HR 的邮件,真 ...
- filter,map,reduce三个数组高阶函数的使用
filter ,map ,reduce三个高阶函数的使用 普通方法解决数据问题 const nums1= [10,20,111,222,444,40,50] // 需求1.取出小于100的数字 // ...
- Javascript 闭包与高阶函数 ( 一 )
上个月,淡丶无欲 让我写一期关于 闭包 的随笔,其实惭愧,我对闭包也是略知一二 ,不能给出一个很好的解释,担心自己讲不出个所以然来. 所以带着学习的目的来写一写,如有错误,忘不吝赐教 . 为什么要有闭 ...
- JavaScript中的高阶函数
之前写的<JavaScript学习手册>,客户跟我说有些内容不适合初学者,让我删了,感觉挺可惜的,拿到这里和大家分享. JavaScript中的一切都是对象,这句话同样适用于函数.函数对象 ...
- Javascript 常见的高阶函数
高阶函数,英文叫 Higher Order function.一个函数可以接收另外一个函数作为参数,这种函数就叫做高阶函数. 示例: function add(x, y, f) { return f( ...
随机推荐
- ORA-01950: no privileges on tablespace 'USERS'-- 解决办法
ORA-01950: no privileges on tablespace 'USERS' 原因: 在表空间 "USERS" 无权限 解决办法: 用户登录,查看当前用户所 ...
- C++一些新的特性的理解(二)
1 C++11多线程thread 重点: join和detach的使用场景 thread构造函数参数 绑定c函数 绑定类函数 线程封装基础类 互斥锁mutex condition notify.wai ...
- 简单的java代码审计
描述 很简单的代码审计 java安全--Fastjson反序列化 java安全--SQL注入 Fastjson 反序列化 首先看一下配置文件,对于Maven项目,我们首先从pom.xml文件开始审计引 ...
- 第三十九篇:Vue3 watch(ref和reactive的监视)
好家伙, 1.vue2中的watch是调用配置项,(只能写一个) vue3中的watch是一个函数(可以写很多个) 2.watch一些用法: 这里是定义的数据 set up(){ let sum =r ...
- 图解Kubernetes的Pod核心资源-来白嫖啊
目录 一.Pod定义 二.Pod入门yaml描述文件 三.共享NetworkNamespace 四.共享PID 五.容器生命周期 六.初始化容器 6.1.简介 6.2.与普通容器的区别 6.3.实验 ...
- KingbaseES R6 集群修改物理IP和VIP案例
在用户的实际环境里,可能有时需要修改主机的IP,这就涉及到集群的配置修改.以下以例子的方式,介绍下KingbaseES R6集群如何修改IP. 一.案例测试环境 操作系统: [KINGBASE@nod ...
- 【面试题】JS使用parseInt()、正则截取字符串中数字
JS使用parseInt()和正则截取字符串中数字 点击打开视频讲解更加详细 parseInt() 函数 定义和用法 parseInt() 函数可解析一个字符串,并返回一个整数. 当参数 radix ...
- 在Windows Server 2019中配置多元密码策略
长久以来,微软活动目录中的账户只能配置同一个密码策略.上到管理员账户,下到普通用户的密码策略都是一样的.而且密码策略只能在域级别配置生效.OU级别的密码策略只会对该OU中计算机的本地账户生效.通常认为 ...
- Linux宝塔后台管理地址使用SSL,并部署非443端口的https
上传你的key和pem,然后点设置 点击配置文件 插入代码 1 ssl on; 2 ssl_certificate /xxx/yyy/zzz.pem; 3 ssl_certificate_key /x ...
- Elasticsearch中text与keyword的区别
text类型 1:支持分词,全文检索,支持模糊.精确查询,不支持聚合,排序操作; 2:test类型的最大支持的字符长度无限制,适合大字段存储: 使用场景: 存储全文搜索数据, 例如: 邮箱内容.地址. ...
