vue框架4
购物车案例
v-model进阶
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>lazy:等待input框的数据绑定时区焦点之后再变化</h1>
<input type="text" v-model.lazy="myText"> {{ myText }}
<h1>number:数字开头,只保留数字,字母不保留,字母开头都会保留</h1>
<input type="text" v-model.number="myNumber"> {{ myNumber }}
<h1>trim:去除首位的空格</h1>
<input type="text" v-model.trim="myTrim"> {{ myTrim }}
</div>
<script>
var vm = new Vue({
el:'.app',
data:{
myText:'',
myNumber:'',
myTrim:'',
},
})
</script>
</body>
</html>
vue与后端交互
# 1.跨域问题
- 只要向不是地址栏中的域名[地址和端口]发送请求,拿的数据,浏览器就会拦截下来,所以无法实现交互 # 2.处理跨域问题
- 通过后端的代码处理,在响应头中加入允许即可
使用jquery跟后端交互
<!--前端代码--> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<div class="app">
<h1>点击加载用户信息</h1>
<button @click = "handleClick">点击我</button>
<div v-if="age!=0">
<p>用户名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>性别:{{gender}}</p>
</div>
<div v-else>
没有用户信息
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'.app',
data:{
name:'',
age:0,
gender:'未知'
},
methods:{
handleClick(){
$.ajax({
url:'http://127.0.0.1:8000/',
type:'get',
success:data => {
this.name = data.name
this.age = data.age
this.gender = data.gender
}
})
}
}
})
</script>
</html>
# 1.使用django框架后端代码 # urls.py
from app01 import views urlpatterns = [
path('',views.index)
] # views.py
from django.http import JsonResponse,HttpResponse def index(request):
print('执行了')
res = JsonResponse({'name':'彭于晏','age':'19','gender':'male'})
res.headers['Access-Control-Allow-Origin'] ='*'
# 把这个key和value加入到响应头,就没有跨域问题了
return res # 2.使用flask框架后端代码
from flask import Flask, jsonify, make_response app = Flask(__name__) @app.route('/')
def index():
print('执行了')
res = make_response(jsonify({'name': '彭于晏', 'age': 19, 'gender': 'male'}))
res.headers['Access-Control-Allow-Origin'] = '*' # 把这个key和value加入到响应头,就没有跨域问题了
return res if __name__ == '__main__':
app.run()
fetch发送ajax
# 1.fetch提供了一个JavaScript接口:用于访问和操做HTTP的一些东西,例如请求与响应。
- fetch是一个新的发送ajax的接口
- 用起来很方便
- 支持promise写法【最新的异步写法】
- 解决了原生XMLHttpRequest兼容性的问题
- fetch不是所有浏览器都支持
- 现在主流是使用axios[第三方]发送请求,不是f使用etch。 # 2.XMLHttpRequest: 原生js提供的
- 比较老,不同浏览器需要做一些兼容性的处理,写起来比较麻烦
- jQuery就是基于XMLHttpRequest做了封装 # 3.发送ajax请求代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>点击加载用户信息</h1>
<button @click = "handleClick">点击我</button>
<div v-if="age!=0">
<p>用户名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>性别:{{gender}}</p>
</div>
<div v-else>
没有用户信息
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'.app',
data:{
name:'',
age:0,
gender:'未知'
},
methods:{
handleClick(){
fetch('http://127.0.0.1:8000/').then(response =>response.json()).then(res => {
console.log(res)
this.name = res.name
this.age = res.age
this.gender = res.gender
})
}
}
})
</script>
</html>
# 1.使用django框架后端代码 # urls.py
from app01 import views urlpatterns = [
path('',views.index)
] # views.py
from django.http import JsonResponse,HttpResponse def index(request):
print('执行了')
res = HttpResponse(JsonResponse({'name':'彭于晏','age':'19','gender':'male'}))
res.headers['Access-Control-Allow-Origin'] ='*'
# 把这个key和value加入到响应头,就没有跨域问题了
return res # 2.使用flask框架后端代码
from flask import Flask, jsonify, make_response app = Flask(__name__) @app.route('/')
def index():
print('执行了')
res = make_response(jsonify({'name': '彭于晏', 'age': 19, 'gender': 'male'}))
res.headers['Access-Control-Allow-Origin'] = '*' # 把这个key和value加入到响应头,就没有跨域问题了
return res if __name__ == '__main__':
app.run()
axios发送ajax
# 1.以后都用它,是vue上的一个第三方模块
# 2.Axios是一个基于promise的HTTP库,还是基于XMLHttpRequest封装的 # 3.代码示例 : 后端代码与fatch相同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.js"></script>
</head>
<body>
<div class="app">
<h1>点击加载用户信息</h1>
<button @click="handleClick">点我</button>
<div v-if="age!=0">
<p>用户名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>性别:{{gender}}</p>
</div>
<div v-else>
无用户信息
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
name: '',
age: 0,
gender: '未知'
},
methods: {
handleClick() {
//1 axios
axios.get('http://127.0.0.1:5000/').then(res => {
// res是对象,有点特殊,真正的数据(想要body体内容),在res.data中
console.log(res)
this.name = res.data.data.name
this.age = res.data.data.age
this.gender = res.data.data.gender
})
}
}
})
</script>
</html>
电影实例操作
# 前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.js"></script>
</head>
<body>
<div class="app">
<h1>热映电影</h1>
<button @click="handleClick">点我</button>
<ul>
<li v-for="item in dataList">
<h2>名字:{{ item.name }}</h2>
<h3>导演:{{ item.director }}</h3>
<img src=" item.poster" alt="" height="300px" width="200px">
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'.app',
data:{
dataList:[],
},
methods:{
handleClick(){
axios.get('http://127.0.0.1:8000/film/').then(res=>{
this.dataList=res.data.data.films
})
}
}
})
</script>
</html>
# 后端代码
# 路由
path('film/',views.film) # views.py
import json
from django.http import JsonResponse
def film(request):
with open('./js/film.json','r',encoding='utf-8') as f:
res_dict = json.load(f)
res = JsonResponse(res_dict)
res.headers['Access-Control-Allow-Origin'] = '*'
# 把这个key和value加入到响应头,就没有跨域问题了
return res
前后端交互数据格式
# 1. 一般前后端交互都是以json格式传输的
# 2. 有些会在传输时对敏感数据加密,传到后端再去解密
# 3. 最开始使用的是XML格式,然后主要使用json格式 # 目前出现了比json,更安全,高效,节约空间的编码格式,可能会在未来大放异彩
vue生命周期
# 1. vue实例创建开始,到实例被销毁,一共经历了8个生命周期钩子函数
- 钩子:反序列化校验 ---> 钩子函数
- 学名:OOP ---> 面向对象编程 # 2. 8个生命周期钩子函数
beforeCreate 创建Vue实例之前调用
created 创建Vue实例成功之后调用(可以在此发送异步请求后端数据)
beforeMount 渲染DOM之前调用
mounted 渲染DOM之后调用
beforeUpdate 重新渲染之前调用(执行数据更新操作时,控制DOM重新渲染)
Updated 重新渲染完成之后调用
beforeDestory 销毁之前调用
destroyed 销毁之后调用 # 3.重点钩子
- 1. 用的最多的,created 发送ajax请求(有的人会将ajax放到mounted中加载)
- 2. beforeDestroy
- 组件一创建,created中启动一个定时器
- 组件被销毁,beforeDestroy销毁定时器 # 3.实时聊天
- 轮询: 定时器+ajax http
---> http版本的区别
- 长轮询: 定时器+ajax http
- wedsocket协议: 服务端主动推送消息
---> 网址:https://zhuanlan.zhihu.com/p/371500343
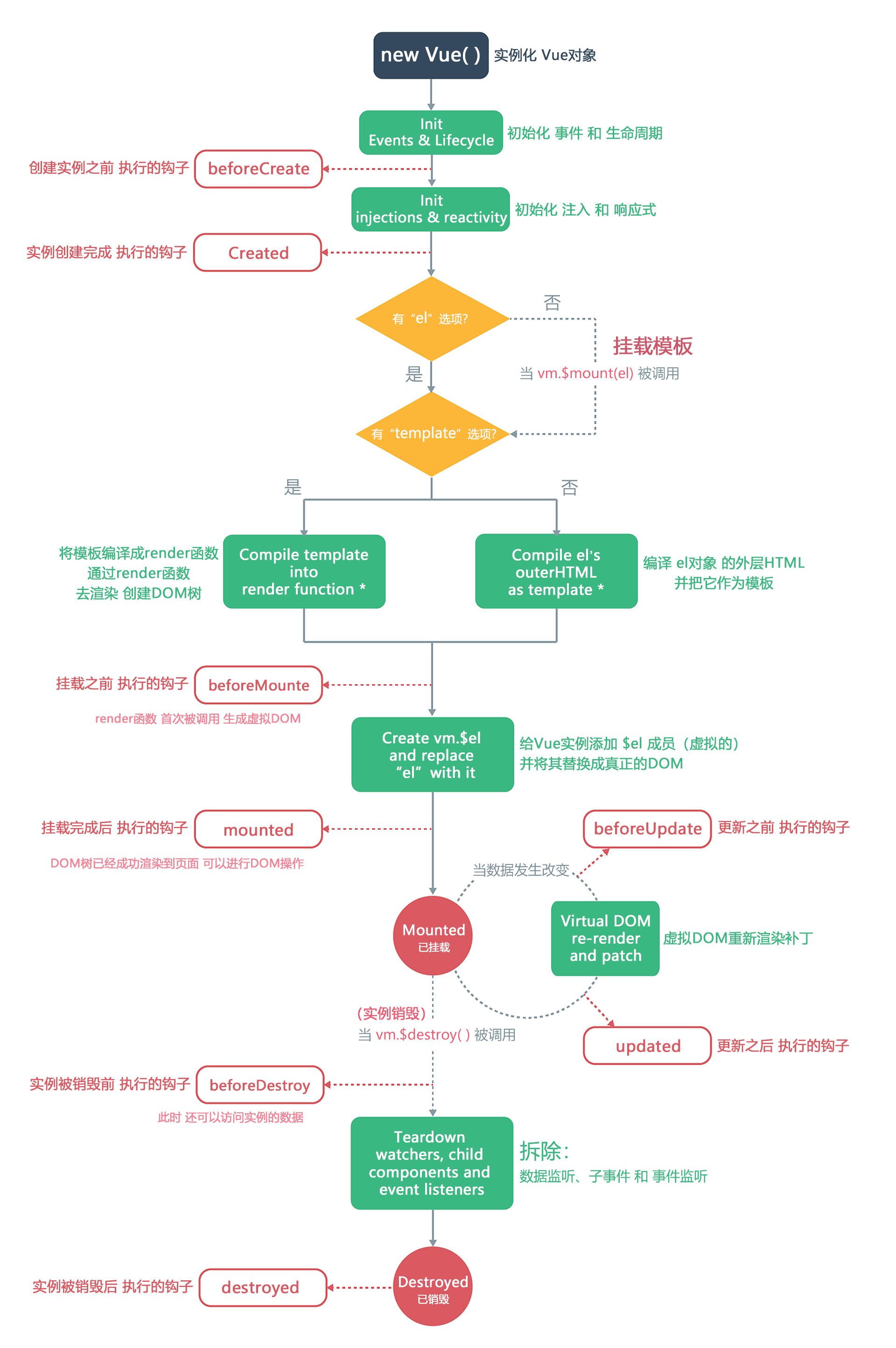
vue生命周期流程图

vue钩子函数使用代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.js"></script>
</head>
<body>
<div id="app">
<child v-if="isShow"></child>
<br>
<button @click="terminate">删除子组件</button>
<button @click="reborn">显示子组件</button>
</div>
</body>
<script>
Vue.component('child', {
template: `
<div>
{{name}}
<button @click="name='Darker1'">更新数据1</button>
<button @click="name='Darker2'">更新数据2</button>
</div>`,
data() {
return {
name: 'Darker1',
}
},
beforeCreate() {
console.group('当前状态:beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.group('当前状态:created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeMount() {
console.group('当前状态:beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.group('当前状态:mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.group('当前状态:beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.group('当前状态:updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeDestroy() {
console.group('当前状态:beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
destroyed() {
console.group('当前状态:destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
}, })
let vm = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
terminate() {
this.isShow = false
},
reborn() {
this.isShow = true
}
}
})
</script>
</html>
vue组件
# 组件化开发的好处:重用代码
# 组件分类
- 全局组件:在任意组件中都可以使用
- 局部组件:只能在当前组件中使用
定义全局组件
Vue.component('child', {
template: `
<div>
<button>后退</button>
<span style="font-size: 40px">首页--{{ name }}</span>
<button @click="handleFor">前进</button>
<lqz1></lqz1>
</div>`,// 里面写html内容,必须包在一个标签中
data() { // data必须是方法,返回对象
return {
name: '彭于晏',
t: null
}
},
methods: {
handleFor() {
this.name = 'lqz'
}
},
components: {
'lqz1': {
template: `
<div>
<h1>局部组件---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
},
}
})
定义局部组件
var foo={
template: `
<div>
<h1>局部组件---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
}
var vm = new Vue({
...
components: {
foo
}
})
内容补充
# python
- 不可变类型:数字,字符串,元组
- 可变类型:列表,字典,集合
"""
python中没有值类型和引用类型的叫法----【因为python一切皆对象,对象都是地址都是引用】
"""
- 可变类型当参数传到函数中,在函数中修改会影响原来的
- 不可变类型当参数传到函数中,在函数中修改不会影响原来的
# python 函数参数传递是值传递还是引用传递? 这个问题不应该有
# js 传入了item 对象,在函数中修改,影响了原来的
- js 的对象是引用类型
# 跨域问题
- 浏览器的原因,只要向不是地址栏中的【域:地址和端口】发送请求,拿的数据,浏览器就给拦截了
# 处理跨域问题
- 后端代码处理------》只需要在响应头中加入允许即可
vue框架4的更多相关文章
- Vue框架Element的事件传递broadcast和dispatch方法分析
前言 最近在学习饿了么的Vue前端框架Element,发现其源码中大量使用了$broadcast和$dispatch方法,而Element使用的是Vue2.0版本,众所周知在Vue 1.0升级到2.0 ...
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- Vue框架axios请求(类似于ajax请求)
Vue框架axios get请求(类似于ajax请求) 首先介绍下,这个axios请求最明显的地方,通过这个请求进行提交的时候页面不会刷新 <!DOCTYPE html> <html ...
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- Vue框架
Vue框架 环境: windows python3.6.2 Vue的cdn: <script src="https://cdn.jsdelivr.net/npm/vue"&g ...
- vue框架入门和ES6介绍
vue框架入门和ES6介绍 vue-mvvm模式,vue是一种轻量级的前端框架,主要为模板渲染,数据同步,组件化,模块化,路由等. https://cn.vuejs.org/ 源码:https://g ...
- 基于VUE框架 与 其他框架间的基本对比
基于VUE框架的基本描述 与 其他框架间的基本对比 2018-11-03 11:01:14 A B React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM 提供 ...
- VUE框架的初识
VUE框架的初识 初步了解Vue.js框架(渐进式前端框架) Vue.js是一种轻量级的前端MVVM框架.同时吸收了React(组件化)和Angular(灵活指令页面操作)的优点.是一套构建用户界面的 ...
- vue框架中的日期组件转换为yyy-mm-dd格式
最近在用vue框架写一个app,这个是用到的日期格式转换,把下面的标准格式转换为字符串连接格式
随机推荐
- elasticsearch之单请求多查询
一.需要解决的问题 有的时候我们需要同时执行多个查询,并且需要得到每个单独查询的搜索结果,elasticsearch提供了multi search此需求的支持: 二.elasticsearch mul ...
- 《Effective C++》设计与声明章节
Item18:让接口容易被正确使用,不易被误用 总结: 1.好的接口很容易被正确使用,不容易被误用.你应该在你的所有接口中努力达到这些性质. 2."促进正确使用"的办法包括接口的一 ...
- Codeforces Round #569 (Div. 2)
题解 Codeforces Round #569 (Div. 2) rank:1306/11165 rate: +43 1424 → 1467 Codeforces Round #569 (Div. ...
- py教学 之字符串处理·····
访问字符串中的值 Python 不支持单字符类型,单字符在 Python 中也是作为一个字符串使用. Python 访问子字符串,可以使用方括号 [] 来截取字符串,字符串的截取的语法格式如下: 变量 ...
- 手把手教你图文并茂windows10安装VMware创建CentOS-7-x86_64运行linux系统
VMware是什么 VMWare (Virtual Machine ware)可以使你的计算机上同时运行几个系统.例如windows.DOS.LINUX等同时存在,可以将这些系统像程序似的随时切换,并 ...
- Nodejs后端自动化测试
偶然看到收藏一下 const puppeteer = require('puppeteer'); const fs = require('fs'); (async () => { const b ...
- 路由分发、名称空间、视图层之必会的三板斧、JsonResponse对象、request获取文件、FBV与CBV、模板层语法传值
路由分发.名称空间.视图层之必会的三板斧.JsonResponse对象.request获取文件.FBV与CBV.模板层语法传值 一.昨日内容回顾 二.路由分发 1.djiango的每个应用都有主见的t ...
- 常见非指纹built-in函数
unescape unescape() _函数_可对通过 escape() 编码的字符串进行解码. unescape("abcdefg") 'abcdefg' unescape(& ...
- Hash table集合-练习_计算一个字符串中每个字符出现次数
Hash table集合 java.util.Hashtable<K,V>集合implements Map<K,V>接口Hashtable:底层也是一个哈希表,是一个线程安全的 ...
- GitHubDesktop推送报错“SSL/TLS connection failed”如何解决
哈喽大家好,今儿提交Git的时候遇到个问题,查看了一会儿,算是解决了.这里记录一下,方便日后查看.和帮助到大家. 这篇博客后续会陆陆续续的更新内容,只要我遇到问题了,就会发上来. 报错内容: fata ...
