vue3 使用clodop打印插件实现不预览直接打印
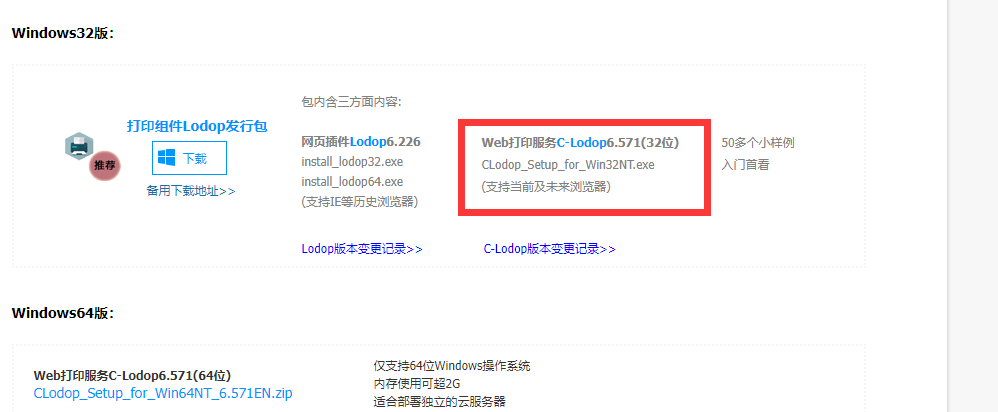
一、下载安装C-LODOP
https://www.lodop.net/download.html

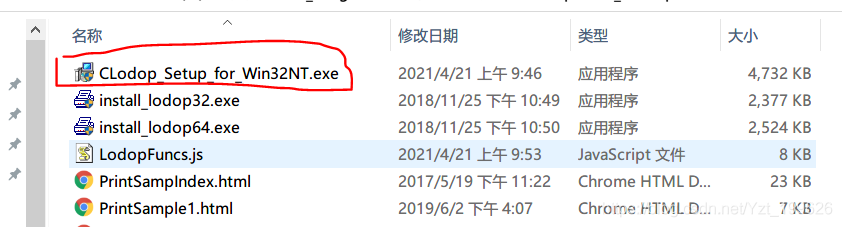
解压文件后点击exe程序,启用服务

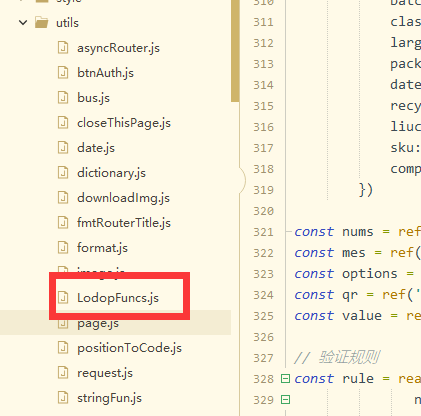
将上述的 LodopFuncs.js 文件放到工程某个文件下

二、修改LodopFuncs.js文件
并对该文件做一点点小的处理,以下是自己的处理。
该插件可直接放在前端工程文件下,当提示的时候,用户可以直接下载。
//==本JS是加载Lodop插件或Web打印服务CLodop/Lodop7的综合示例,可直接使用,建议理解后融入自己程序== //用双端口加载主JS文件Lodop.js(或CLodopfuncs.js兼容老版本)以防其中某端口被占:
var MainJS ="CLodopfuncs.js",
URL_WS1 = "ws://localhost:8000/"+MainJS, //ws用8000/18000
URL_WS2 = "ws://localhost:18000/"+MainJS,
URL_HTTP1 = "http://localhost:8000/"+MainJS, //http用8000/18000
URL_HTTP2 = "http://localhost:18000/"+MainJS,
URL_HTTP3 = "https://localhost.lodop.net:8443/"+MainJS; //https用8000/8443 var CreatedOKLodopObject, CLodopIsLocal, LoadJsState; /* eslint-disable */
import { ElMessageBox } from 'element-plus'
var CreatedOKLodop7766 = null //====判断是否需要安装CLodop云打印服务器:====
export function needCLodop() {
try {
var ua = navigator.userAgent
if (ua.match(/Windows\sPhone/i) != null) return true
if (ua.match(/iPhone|iPod/i) != null) return true
if (ua.match(/Android/i) != null) return true
if (ua.match(/Edge\D?\d+/i) != null) return true var verTrident = ua.match(/Trident\D?\d+/i)
var verIE = ua.match(/MSIE\D?\d+/i)
var verOPR = ua.match(/OPR\D?\d+/i)
var verFF = ua.match(/Firefox\D?\d+/i)
var x64 = ua.match(/x64/i)
if (verTrident == null && verIE == null && x64 !== null) return true
else if (verFF !== null) {
verFF = verFF[0].match(/\d+/)
if (verFF[0] >= 42 || x64 !== null) return true
} else if (verOPR !== null) {
verOPR = verOPR[0].match(/\d+/)
if (verOPR[0] >= 32) return true
} else if (verTrident == null && verIE == null) {
var verChrome = ua.match(/Chrome\D?\d+/i)
if (verChrome !== null) {
verChrome = verChrome[0].match(/\d+/)
if (verChrome[0] >= 42) return true
}
}
return false
} catch (err) {
return true
}
}
//==检查加载成功与否,如没成功则用http(s)再试==
//==低版本CLODOP6.561/Lodop7.043及前)用本方法==
function checkOrTryHttp() {
if (window.getCLodop) {
LoadJsState = "complete";
return true;
}
if (LoadJsState == "loadingB" || LoadJsState == "complete") return;
LoadJsState = "loadingB";
var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;
var JS1 = document.createElement("script")
,JS2 = document.createElement("script")
,JS3 = document.createElement("script");
JS1.src = URL_HTTP1;
JS2.src = URL_HTTP2;
JS3.src = URL_HTTP3;
JS1.onload = JS2.onload = JS3.onload = JS2.onerror = JS3.onerror=function(){LoadJsState = "complete";}
JS1.onerror = function(e) {
if (window.location.protocol !== 'https:')
head.insertBefore(JS2, head.firstChild); else
head.insertBefore(JS3, head.firstChild);
}
head.insertBefore(JS1,head.firstChild);
} //====页面引用CLodop云打印必须的JS文件:====
if (needCLodop()) {
var head =
document.head ||
document.getElementsByTagName('head')[0] ||
document.documentElement
var oscript = document.createElement('script')
oscript.src = 'http://localhost:8000/CLodopfuncs.js?priority=1'
head.insertBefore(oscript, head.firstChild) //引用双端口(8000和18000)避免其中某个被占用:
oscript = document.createElement('script')
oscript.src = 'http://localhost:18000/CLodopfuncs.js?priority=0'
head.insertBefore(oscript, head.firstChild)
} // 下载loadLodop
function loadLodop() {
const lodopurl = '../lodop/CLodop_Setup_for_Win32NT.exe'
window.location.href= lodopurl
} //====获取LODOP对象的主过程:====
export function getLodop(oOBJECT, oEMBED) {
var strHtmInstall =
"<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='install_lodop32.exe' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>"
var strHtmUpdate =
"<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='install_lodop32.exe' target='_self'>执行升级</a>,升级后请重新进入。</font>"
var strHtm64_Install =
"<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='install_lodop64.exe' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>"
var strHtm64_Update =
"<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='install_lodop64.exe' target='_self'>执行升级</a>,升级后请重新进入。</font>"
var strHtmFireFox =
"<br><br><font color='#FF00FF'>(注意:如曾安装过Lodop旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)</font>"
var strHtmChrome =
"<br><br><font color='#FF00FF'>(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)</font>"
var strCLodopInstall =
"<br><font color='#FF00FF'>CLodop云打印服务(localhost本地)未安装启动!点击这里<a href='http://www.c-lodop.com/download/CLodop_Setup_for_Win32NT_https_3.008Extend.zip' target='_self'>执行安装</a>,安装后请刷新页面。</font>"
var strCLodopUpdate =
"<br><font color='#FF00FF'>CLodop云打印服务需升级!点击这里<a href='CLodop_Setup_for_Win32NT.exe' target='_self'>执行升级</a>,升级后请刷新页面。</font>"
var LODOP
try {
var isIE =
navigator.userAgent.indexOf('MSIE') >= 0 ||
navigator.userAgent.indexOf('Trident') >= 0
if (needCLodop()) {
try {
LODOP = getCLodop()
} catch (err) {
ElMessageBox({
title: '温馨提示',
type: 'warning',
showCancelButton: true,
confirmButtonText: '下载',
cancelButtonText: '取消',
message: '检测到您还未安装C-LODOP套打控件,请确认启用后再打印。或您可点击下载该套打控件,安装成功后刷新页面再进行打印',
callback: res => {
if (res === 'confirm') {
loadLodop()
}
}
})
}
if (!LODOP && document.readyState !== 'complete') {
alert('C-Lodop没准备好,请稍后再试!')
return
}
if (!LODOP) {
// if (isIE) document.write(strCLodopInstall); else
// document.documentElement.innerHTML=strCLodopInstall+document.documentElement.innerHTML;
// return;
} else {
if (CLODOP.CVERSION < '3.0.0.2') {
if (isIE) document.write(strCLodopUpdate)
else
document.documentElement.innerHTML =
strCLodopUpdate + document.documentElement.innerHTML
}
if (oEMBED && oEMBED.parentNode) oEMBED.parentNode.removeChild(oEMBED)
if (oOBJECT && oOBJECT.parentNode)
oOBJECT.parentNode.removeChild(oOBJECT)
}
} else {
var is64IE = isIE && navigator.userAgent.indexOf('x64') >= 0
//=====如果页面有Lodop就直接使用,没有则新建:==========
if (oOBJECT != undefined || oEMBED != undefined) {
if (isIE) LODOP = oOBJECT
else LODOP = oEMBED
} else if (CreatedOKLodop7766 == null) {
LODOP = document.createElement('object')
LODOP.setAttribute('width', 0)
LODOP.setAttribute('height', 0)
LODOP.setAttribute(
'style',
'position:absolute;left:0px;top:-100px;width:0px;height:0px;'
)
if (isIE)
LODOP.setAttribute(
'classid',
'clsid:2105C259-1E0C-4534-8141-A753534CB4CA'
)
else LODOP.setAttribute('type', 'application/x-print-lodop')
document.documentElement.appendChild(LODOP)
CreatedOKLodop7766 = LODOP
} else LODOP = CreatedOKLodop7766
//=====Lodop插件未安装时提示下载地址:==========
if (LODOP == null || typeof LODOP.VERSION == 'undefined') {
if (navigator.userAgent.indexOf('Chrome') >= 0)
document.documentElement.innerHTML =
strHtmChrome + document.documentElement.innerHTML
if (navigator.userAgent.indexOf('Firefox') >= 0)
document.documentElement.innerHTML =
strHtmFireFox + document.documentElement.innerHTML
if (is64IE) document.write(strHtm64_Install)
else if (isIE) document.write(strHtmInstall)
else
document.documentElement.innerHTML =
strHtmInstall + document.documentElement.innerHTML
return LODOP
}
}
if (LODOP.VERSION < '6.0') {
if (!needCLodop()) {
if (is64IE) document.write(strHtm64_Update)
else if (isIE) document.write(strHtmUpdate)
else
document.documentElement.innerHTML =
strHtmUpdate + document.documentElement.innerHTML
}
return LODOP
}
//===如下空白位置适合调用统一功能(如注册语句、语言选择等):===
//LODOP.SET_LICENSES("北京XXXXX公司","8xxxxxxxxxxxxx5","",""); //===========================================================
return LODOP
} catch (err) {
// alert('getLodop出错:' + err)
console.error('getLodop出错:' + err)
}
}
三、引用LodopFuncs.js文件
import { getLodop } from "@/utils/LodopFuncs.js";
四、编写打印函数
const printPdf = () => {
let LODOP=getLodop();
LODOP.SET_LICENSES("","152A06E8F6CBD6AC1F213ABFCB0D8604","C94CEE276DB2187AE6B65D56B3FC2848","");
LODOP.PRINT_INIT("拼版标识卡");
LODOP.SET_PRINT_STYLE("FontSize",16);
LODOP.SET_PRINT_STYLE("Bold",1);
LODOP.SET_PRINT_PAGESIZE(1, 2100, 2970, 'A4') // 纸张方向大小
LODOP.SET_PREVIEW_WINDOW(0,0,0,800,800, '') // 演示设置各种样式的打印预览窗口:
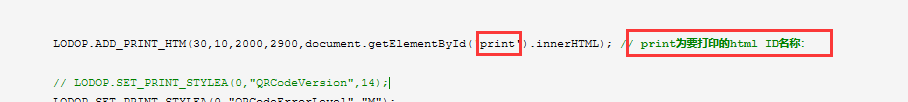
LODOP.ADD_PRINT_HTM(30,10,2000,2900,document.getElementById('print').innerHTML); // print为要打印的html ID名称:
// LODOP.SET_PRINT_STYLEA(0,"QRCodeVersion",14);
LODOP.SET_PRINT_STYLEA(0,"QRCodeErrorLevel","M");
LODOP.ADD_PRINT_BARCODE(52,668,'27mm','27mm',"QRCode",'123456');
// LODOP.PRINT() //直接打印
// LODOP.PRINT_DESIGN() // 设计模式
LODOP.PREVIEW() // 打印预览
}
print为需要打印的html id名称 如下图:

不预览直接打印将 LODOP.PRINT()放开
LODOP.PRECIEW注释即可

调用打印函数即可打印
Lodop、C-Lodop使用说明及样例
https://www.lodop.net/LodopDemo_iframe.html
原文网址:https://blog.csdn.net/Yzt_199626/article/details/118091950
vue3 使用clodop打印插件实现不预览直接打印的更多相关文章
- 使用EasyPrint实现不预览直接打印功能_非JS打印
插件地址 github 下载插件,安装后将在注册表中添加EasyPrint的协议 随后可以在开始->运行中输入EasyPrint://1&test 进行测试 参数分为两部分使用[&am ...
- JAVA打印类(带预览)
package tool; import java.awt.*; import java.awt.event.KeyEvent; import java.awt.event.KeyListener; ...
- Lodop打印设计矩形重合预览线条变粗
LODOP中的打印设计是辅助进行开发的,实际打印效果应以预览为准,很多效果都是在设计界面显示不出来,或设计和预览界面有差异.例如add_print_text文本的字间距.行间距,旋转,还有允许标点溢出 ...
- 如何强制关闭LODOP或c-lodop已经弹出的预览窗口
该文介绍一下LODOP和C-LODOP关于窗口的弹出,和如何强制关闭已经打开的预览窗口. 同一个页面,只能弹出一个窗口,lodop是禁止点击动作,而c-lodop会提示已有窗口开的,请关闭之类的默认提 ...
- 强大的图片展示插件,JQuery图片预览展示插件
只需要引入JQuery.js , viewer.css 和 viewer.js <!DOCTYPE html> <html lang="en"> <h ...
- .net mvc使用FlexPaper插件实现在线预览PDF,EXCEL,WORD的方法
FlexPaper插件可以实现在浏览器中在线预览pdf,word,excel等. 在网上看到很多关于这个插件实现预览的技术,但是很难做到word和excel在线预览. pdf很好实现. 首先下载相关的 ...
- sublime3下载安装及常用插件、浏览器预览设置
之前与学习前端有关的软件都安装在了实验室电脑上,最近由于要放寒假(也许我寒假回去会学习呢),于是得在笔记本电脑上重新安装一遍.几个软件各种出错,花了一下午才安装好,必须记录下来啊! 这篇文章主要介绍s ...
- vue常用插件之图片预览
v-viewer(1.4.2) 非常实用的图片预览插件,支持旋转.缩放.翻转等操作 一.npm安装 npm i v-viewer -S 二.全局引入(main.js中) import 'viewerj ...
- ABAP FORM打印转PDF/pdf 预览
function ZSTXBC_SSFCOMP_PDF_PREVIEW. *"-------------------------------------------------------- ...
- bootstrap+fileinput插件实现可预览上传照片功能
实际项目中运用: 功能:实现上传图片,更改上传图片,移除图片的功能 <!DOCTYPE html> <html> <head> <meta charset=& ...
随机推荐
- Kali-Linux-for-Docker
说明 基于kali官方开源的Docker镜像修改,如需使用官方固件可以前往https://hub.docker.com/r/kalilinux/kali-rolling Docker Hub http ...
- 对于goland相对较新一些版本新建项目时没用go mod模式选项的坑
前言 对于一些小白在网上看很早的一些go视频,使用goland2020.3.x版本或者其之前版本创建新项目,里面会有GO Modules(vgo)这个选项,也就是gomod模式创建新项目,然而对于现在 ...
- python之路38 SQL注入问题 索引触发器 事务 存储过程 函数 流程控制
SQL注入问题 怪像1:输对用户名就可以登录成功 怪像2:不需要对的用户名和密码也可以登录成功 SQL注入:利用特殊符号的组合产生特殊的含义 从而避开正常的业务逻辑 select * from use ...
- C#调用js库的方法
前言 用.net6开发一个Winform程序,处理Excel文件,并把结果导出Excel文件. 要用到两个算法,一是turf.js库的booleanPointInPolygon方法,判断经纬度坐标是否 ...
- antDesign 【NG-ZORRO、Angular】日期选择框时间段nz-range-picker设置默认选择日期及限制日期可选范围
下面的代码包含 1.只可以选择今天以后 2.只可以选择今天开始一周内 3.只能选择今天之前的 import { Component } from '@angular/core'; import dif ...
- 异常的产生过程解析-throw关键字
异常的产生过程解析 先运行下面的程序,程序会产生一个数组索引越界异常ArrayIndexOfBoundException.我们通过图解来解析下异常产生的过程. 工具类 throw关键字 在编写程序时, ...
- 静态static关键字概述-静态static关键字修饰成员变量
静态static关键字概述 概述 关于 static 关键字的使用,它可以用来修饰的成员变量和成员方法,被修饰的成员是属于类的,而不是单单是属 于某个对象的.也就是说,既然属于类,就可以不靠创建对象来 ...
- Spring配置类理解(Lite模式和Full模式)
Spring中的注解大家在开发中都常常用到,但是如果我说我们常常用的注解修饰了一个类,表示这个类就是一个配置类很多开发者都会有点迷糊了.具体配置类在开发中有什么样的用途我就不多说了,相信很多人都知道, ...
- .NET 支付宝SDK新版 AlipayEasySDK 配置文件详细说明
config代码: using Tea; namespace Alipay.EasySDK.Kernel { /// <summary> /// 客户端配置参数模型 /// </su ...
- VMware 虚拟机安装 OpenWrt 作旁路由 单臂路由 img 镜像转 vmdk 旁路由无法上网 没网络
重要注意事项 由于布线原因笔记本只能采用无线的方式连接路由器,在Windows10的环境下使用无线网卡桥接,结果软路由无法上网,翻阅了各种帖子最终发现跟系统底层的协议栈有关系,随即放弃使用有线网卡,不 ...
