如何使用visual studio code的插件remote ssh远程操作virtual box虚拟机
0 Remote-SSH是什么?为什么要用它?
The Remote-SSH extension lets you use any remote machine with a SSH server as your development environment. This can greatly simplify development and troubleshooting in a wide variety of stations. You can:
Develop on the same operating system you deploy to or use larger, faster or more specialized hardware than your local machine.
Quickly swap between different, remote development environments and safely make updates without worrying about impacting your local machine.
Access an existing development environment from multiple machines or locations.
Debug an application running somewhere else such as a customer site or in the cloud.
No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine. You can open any folder on the remote machine and work with it just as you would if the folder were on your own machine.
(摘自Remote-SSH官方介绍)
(注:本博客是我上编译原理实验课时的虚拟机配置方法)
由于我们的虚拟机镜像没有图形化界面,写代码不方便,宿主机又没有实验环境,可以用vscode的这个插件,直接在虚拟机中写代码并编译。(我不会vim......)
1 安装虚拟机镜像
下载虚拟机安装文件和VirtualBox软件,并在VirtualBox里成功安装虚拟机。
2 配置虚拟机网络设置
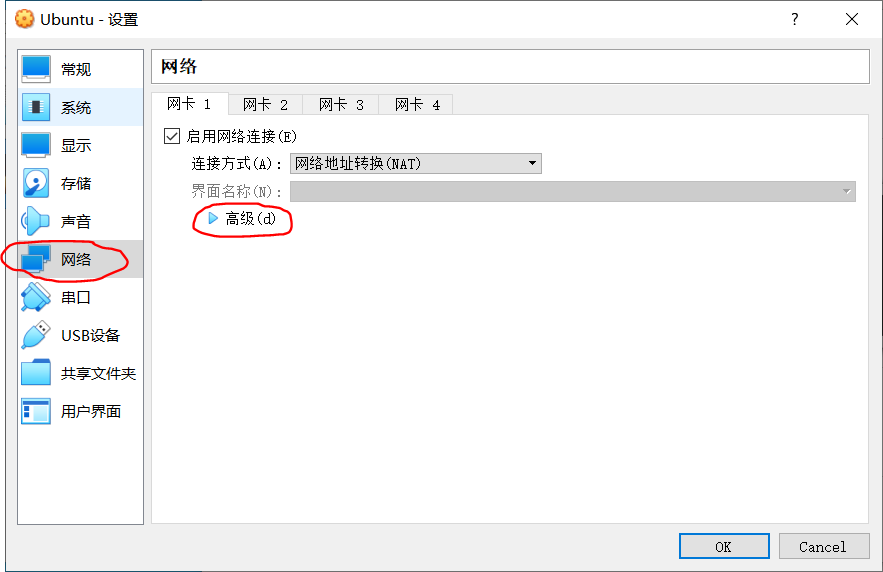
打开VirtualBox,选中刚才安装的Ubuntu虚拟机,单击设置。
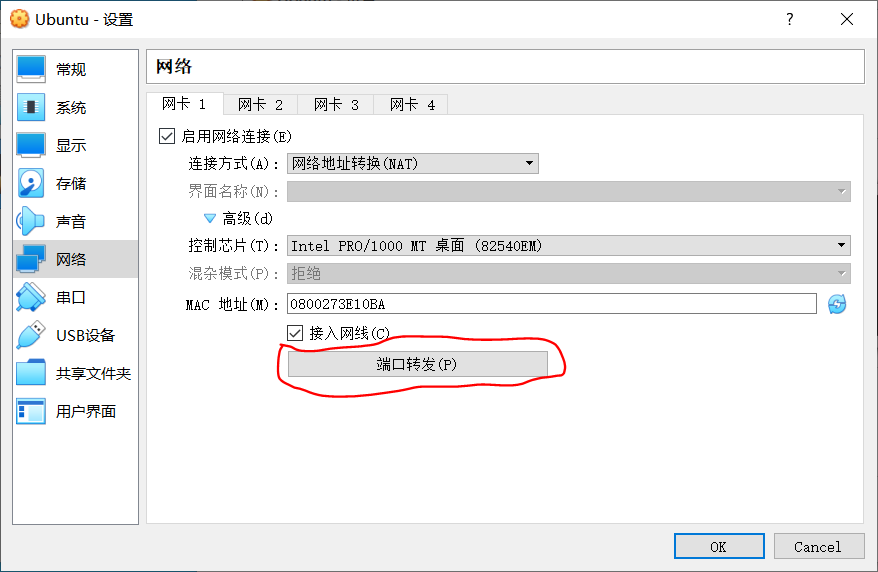
在设置界面左侧选网络,确认网卡1已启用,且连接方式为网络地址转换(NAT),然后单击高级。

选择端口转发。

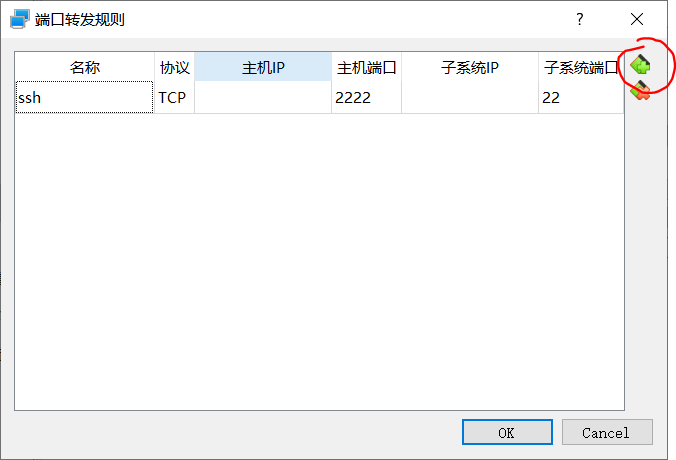
在端口转发设置窗口中,先单击右侧绿色加号添加转发规则,然后名称随便起,主机端口可以用一个2222(应该随便写个数都可以,只要不造成主机端口冲突就行),子系统端口填22,IP地址可以不写(一定要写的话,主机IP可填127.0.0.1,子系统IP可以在虚拟机运行ifconfig查看虚拟机IP并填写),单击OK完成设置。

3 虚拟机安装ssh
在VirtualBox中登录虚拟机,先输入以下命令安装ssh:
sudo apt install openssh-server
如果这一步报错 “Unable to locate package open-ssh service"则输入以下命令更新软件列表和软件:
sudo apt update
sudo apt upgrade
然后再输入上面第一个命令安装,安装完成后输入以下命令启动服务:
sudo /etc/init.d/ssh start
输入以下命令检查是否成功安装并启动:
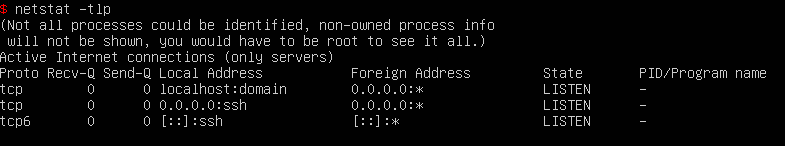
netstat -tlp
如果显示三行类似下图的输出则说明成功(我也不懂这输出啥意思,但有ssh。。,就假装成功了,大家不要学我一知半解):

4 安装visual studio code
去官网下载安装即可
5 下载插件
打开vscode,在扩展商店安装remote SSH插件(或remote development插件)。
6 用Gitbash测试能不能连上虚拟机(这步不做也没关系)
首先打开虚拟机并登录。
然后在宿主机打开gitbash,输入下面命令(注意不是在虚拟机中直接输入):
ssh -p 2222 cp@127.0.0.1
其中2222是我第2步转发规则里面填的主机端口(各位一定要和自己第2步填的一样),cp是虚拟机用户名,127.0.0.1不用改。
如果成功登录说明虚拟机一侧配置好了。
7 配置vscode
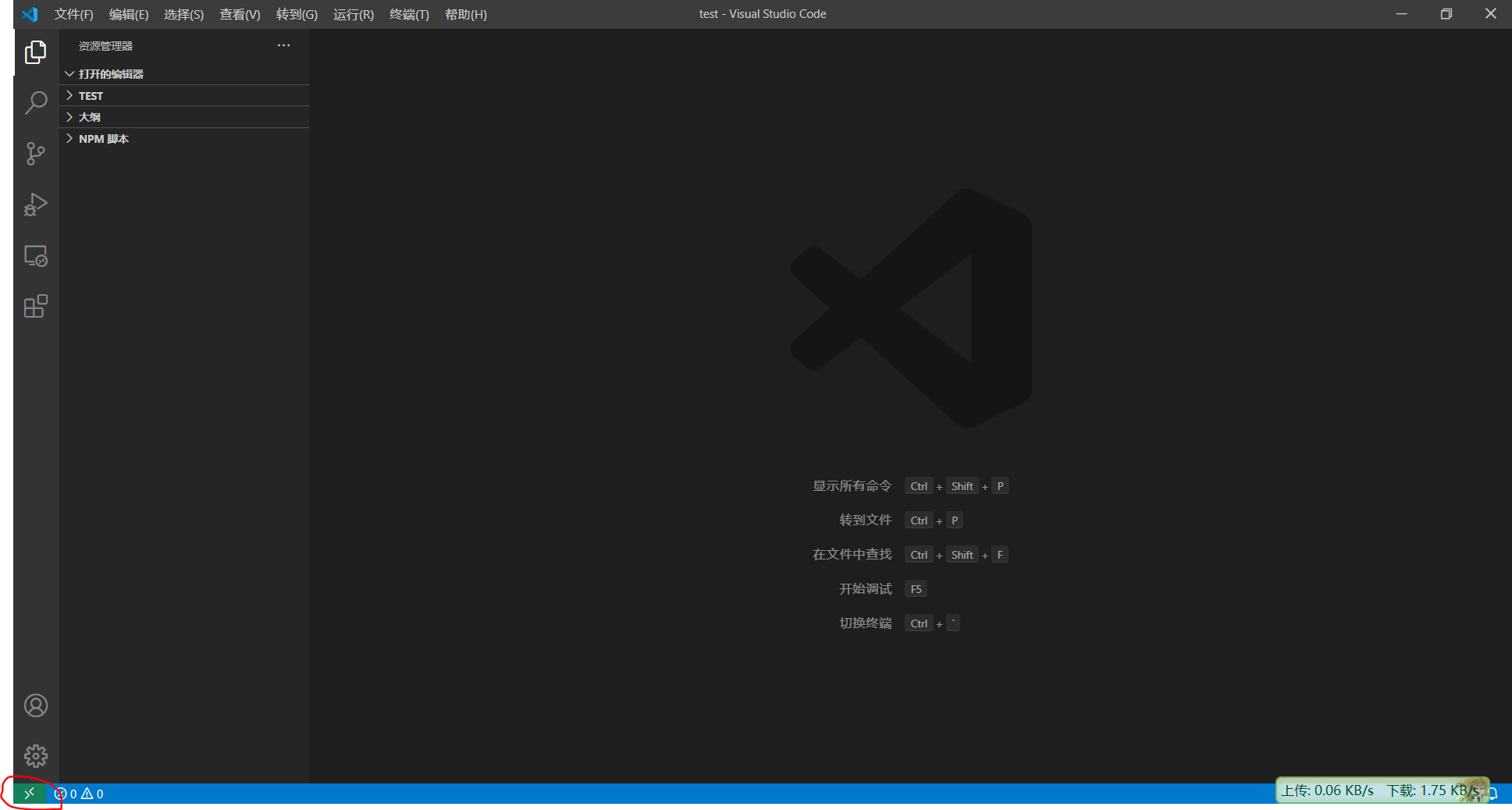
安装完插件后,左下角会出现一个绿色按钮,如下图,单击它

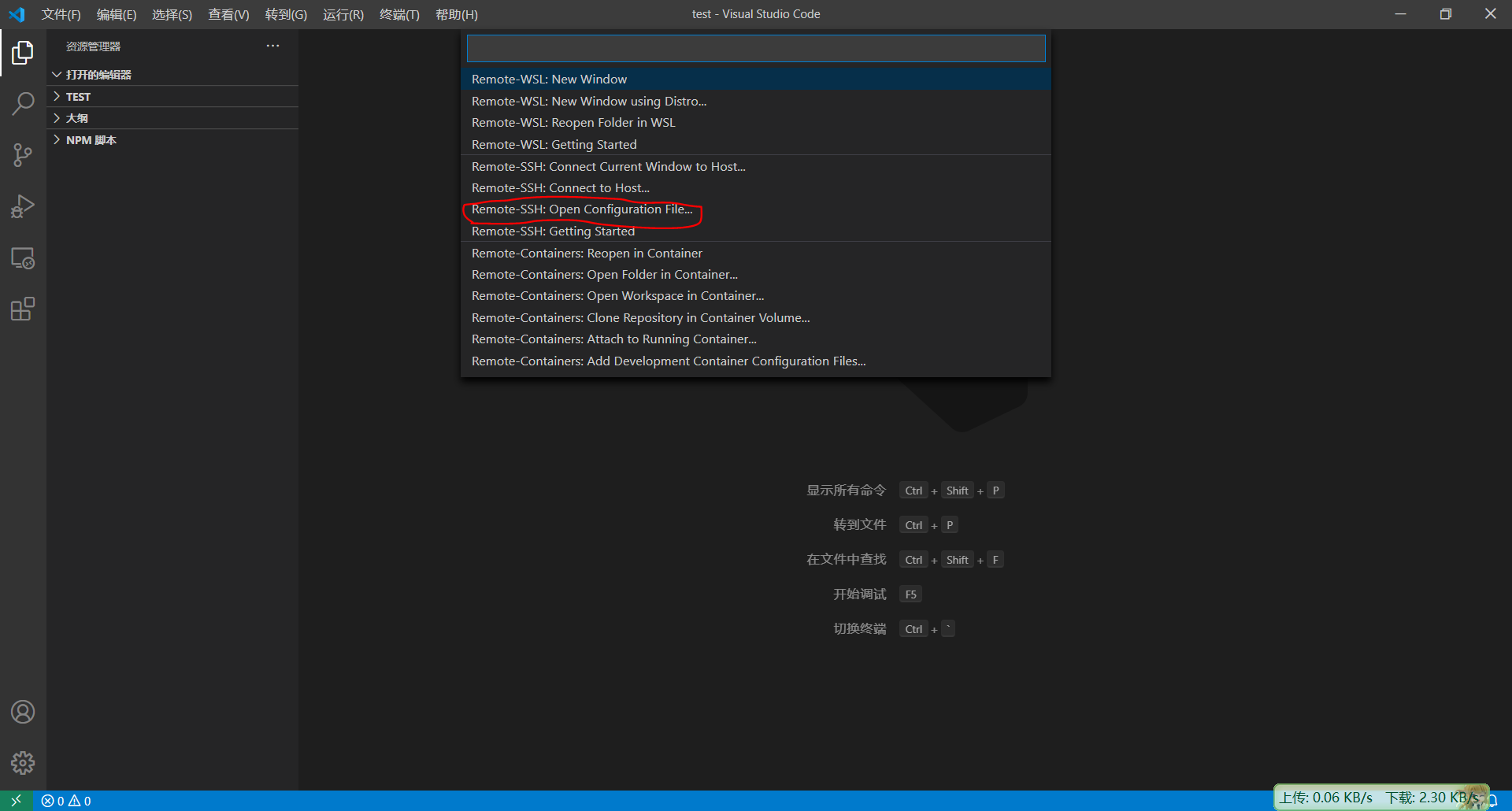
选择Remote-SSH: Open Configuration File...

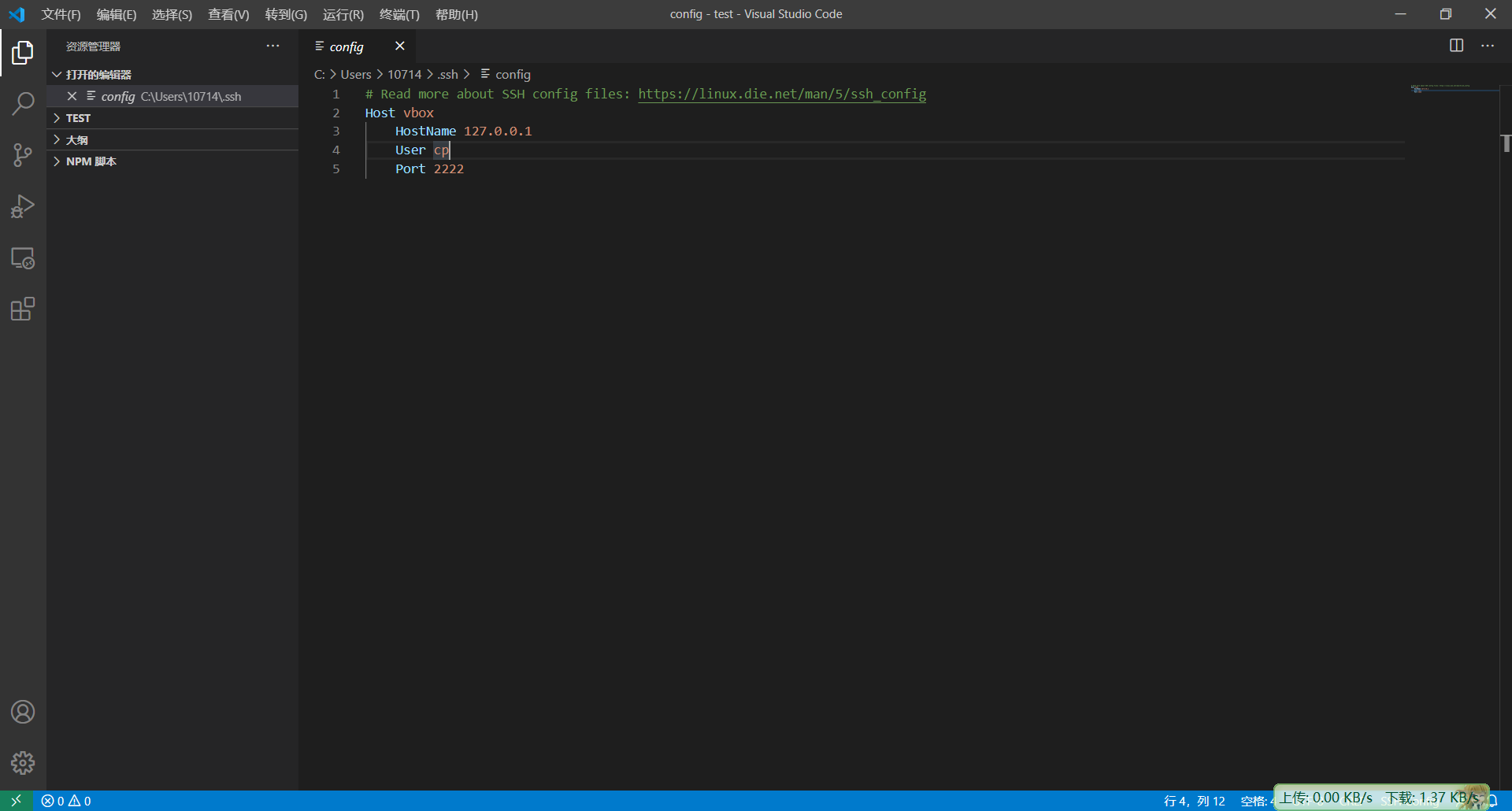
下一步选择C盘Users目录下的那个config文件进入。
按下图格式填写设置,Host是你vscode中显示你虚拟机的名字(我填了vbox),可以自己起名,HostName填写127.0.0.1,User填写cp(虚拟机用户名),Port填第2步设置端口转发规则里的主机端口(我是2222,各位与自己填的一样即可),完成后保存即可。

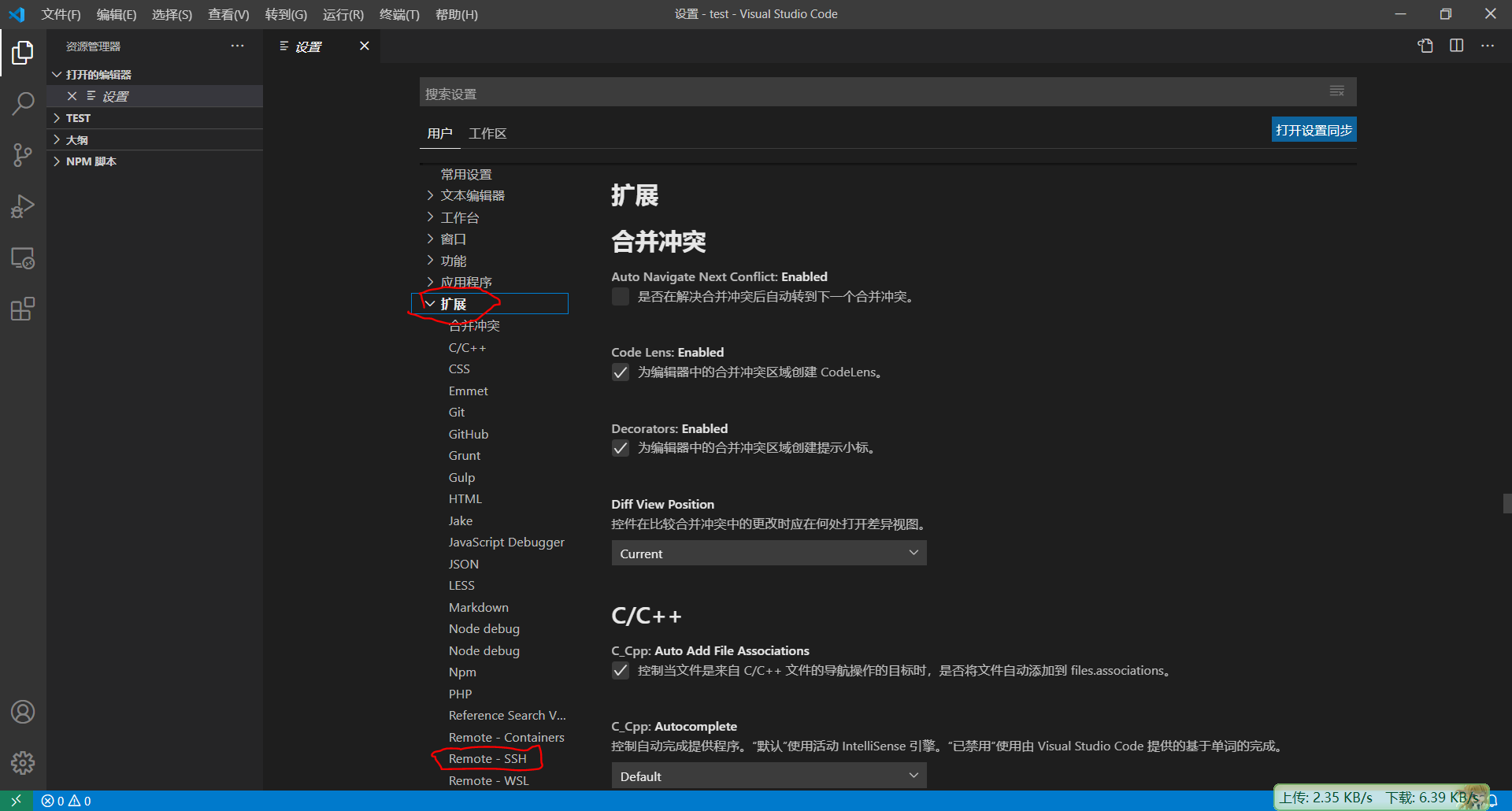
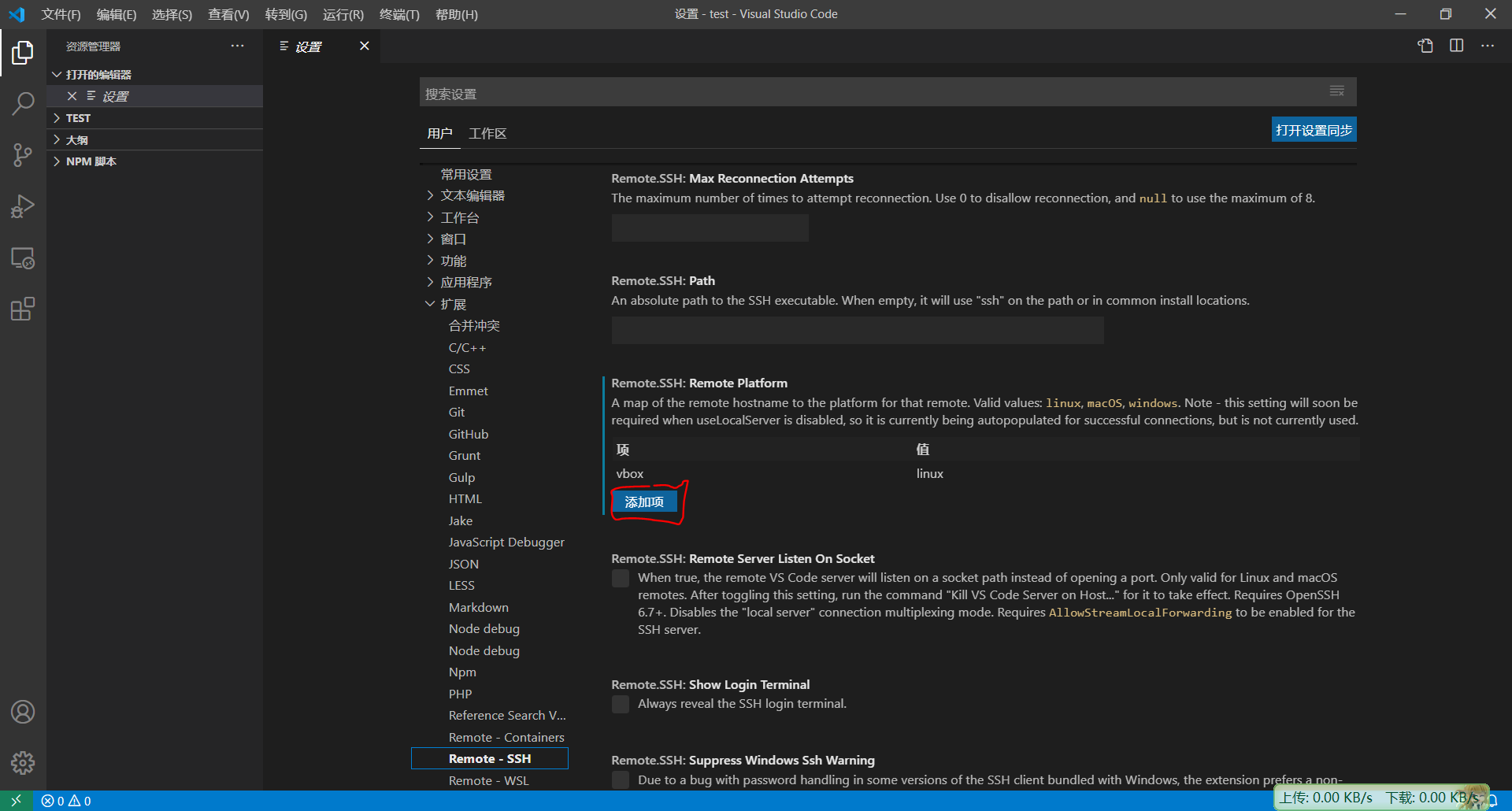
然后按ctrl+,进入设置界面,选扩展------Remote-SSH

找到Remote Platform选项,单击添加项,在项这一栏填入你虚拟机的名字(我填的是vbox),值这一栏填linux(因为要连接的虚拟机是linux)。

8 登录虚拟机
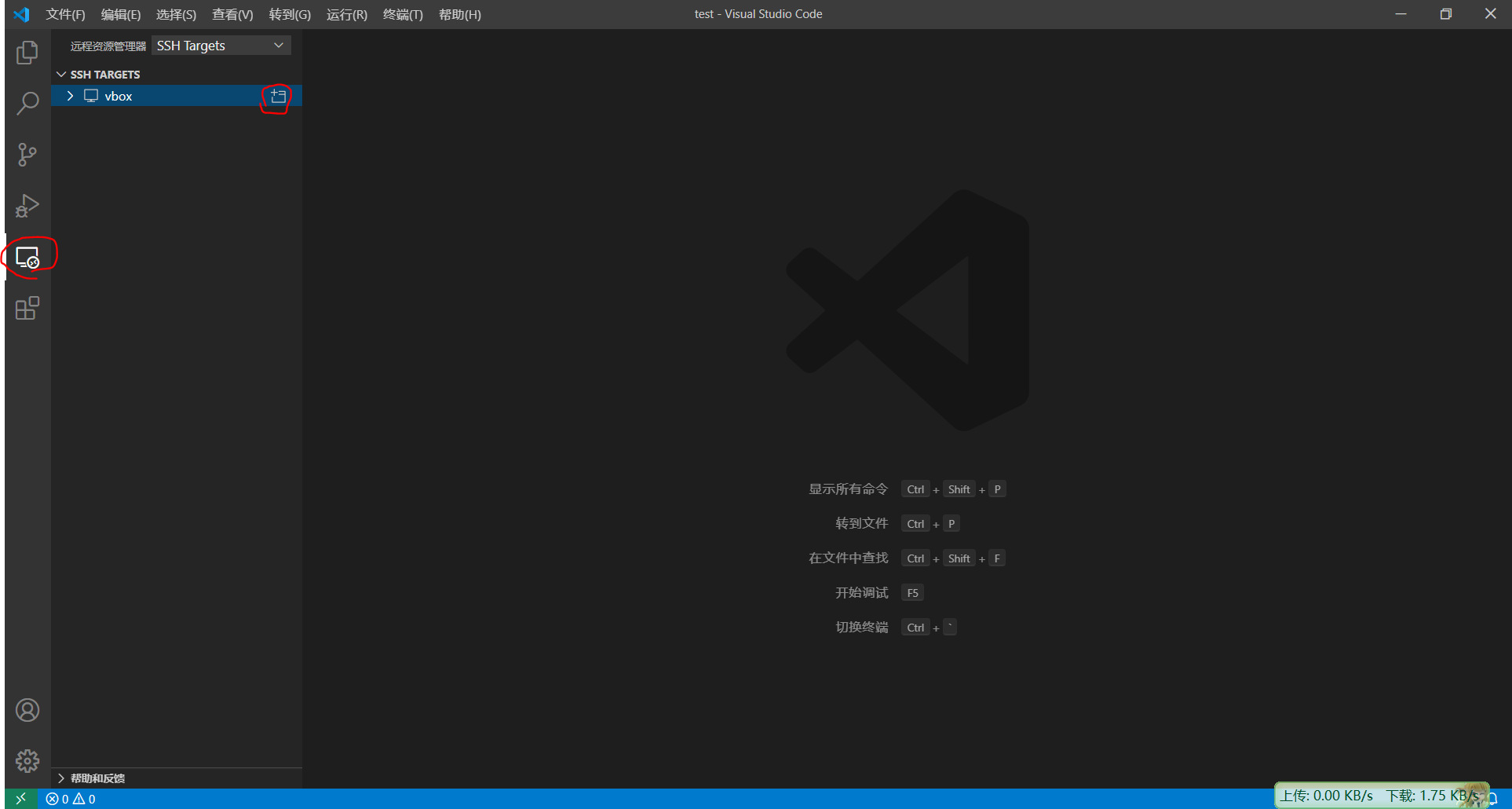
点击vscode右侧的远程资源管理器图标(下图左红圈),点击SSH TARGETS中的虚拟机右侧的图标登录。

在新窗口中输入密码,当左下角的绿色按钮显示SSH:vbox(vbox是我的主机名,你的电脑上显示的应该是你的主机名),就说明连接成功,得到下图界面。
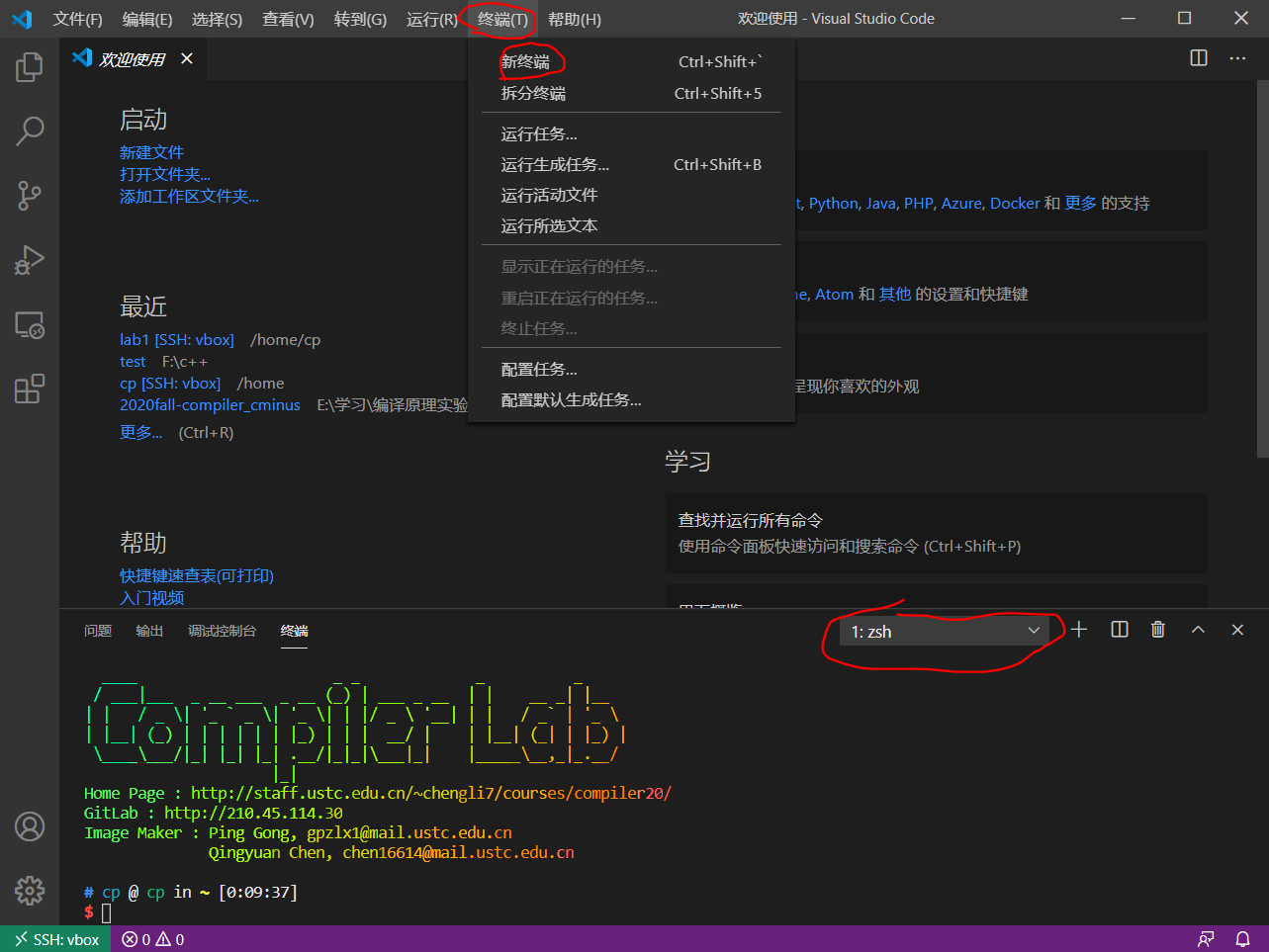
单击终端,选择新终端,就能看到终端的welcome欢迎界面。

如果没有看到彩色welcome欢迎界面,则单击上图右侧红圈圈出的下拉菜单,并点击”选择默认shell“选项,选中zsh即可。
以上内容不保证对,如有错误或疑问,欢迎大家提出。
9 参考链接
https://www.jianshu.com/p/d59ed9f226d1
https://blog.csdn.net/qq_38004174/article/details/87896135
https://www.jianshu.com/p/0f2fb935a9a1
https://www.itranslater.com/qa/details/2104614987065984000
如何使用visual studio code的插件remote ssh远程操作virtual box虚拟机的更多相关文章
- 【Visual Studio Code】插件
[Visual Studio Code]插件 转载:https://www.cnblogs.com/yangchongxing/p/10625628.html 目录 ================= ...
- ionic2——开发利器之Visual Studio Code 常用插件整理
1.VsCode官方插件地址: http://code.visualstudio.com/docs 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件 添加方法使 ...
- Visual Studio Code 常用插件
这里记录在Visual Studio Code中,我经常用到的插件. C#这个就不必说了,想用VIsual Studio Code调试和编辑C#代码,必须要装这个插件.东西还好,就是每次安装和更新插件 ...
- visual studio code emmet 插件不提示?解决方案
使用visual studio code编辑.vue文件时,emmet插件无法使用, 可以通过以下方试解决: code →首选项 →设置 ,在右侧窗口“用户配置”.“工作区设置”添加以下代码: // ...
- visual studio code常用插件
1.auto close tag2.chinese language pack for visual studio code3.debugger for chrome4.docker5.html cs ...
- MySql连接Visual studio Code First插件
到mySql官网Downloads==> MySQL on Windows==>MySQL for Visual Studio 下载插件安装即可
- visual studio code前端插件及常用快捷键【转】
通用插件 HTML Snippets 超级实用且初级的 H5代码片段以及提示 HTML CSS Support 让 html 标签上写class 智能提示当前项目所支持的样式新版已经支持scss文件检 ...
- Visual Studio Code必备插件
HTML Snippets: 超级实用且初级的 H5代码片段以及提示 HTMLHint: html代码检测 HTML CSS Support : 让 html 标签上写class 智能提示当前项目所支 ...
- Visual Studio Code 常用插件整理
常用插件说明: 一.HTML Snippets 超级使用且初级的H5代码片段以及提示 二.HTML CSS Support 让HTML标签上写class智能提示当前项目所支持的样式 三.Debugg ...
- 【转】Visual Studio Code必备插件
先ctrl+shift+p,弹出命令面板-选中Extensions:Install Extensions 或者直接点击左侧栏这个扩展按钮(Ctrl+Shift+X) 然后左侧栏就会显示出很多插件,如图 ...
随机推荐
- Java学习记录:2022年1月13日(其二)
Java学习记录:2022年1月13日(其二) 摘要:本篇笔记主要记录了在设计类时的一些注意事项,类加载时类中各个部分的加载顺序以及继承和多态的知识. 目录 Java学习记录:2022年1月13日 ...
- flutter flutter_screenutil Looking up a deactivated widget's ancestor is unsafe.
先强调一下,很多问题可以使用reStart更新试一下下!!!!! 使用flutter_screenutil 报错 Looking up a deactivated widget's ancestor ...
- angular11报错Can't bind to 'ngForOf' since it isn't a known property of 'tr'. 三种排查办法以及解决方案
当你遇到Can't bind to 'ngForOf' since it isn't a known property of 'tr'. (" //无法绑定到"ngforof&qu ...
- 华为云发布冷启动加速解决方案:助力Serverless计算速度提升90%+
摘要:本文介绍了华为云对冷启动优化这一业界难题的探索之路,创新提出了基于进程级快照的优化方案. 作者信息-- 子游:华为元戎高级工程师 平山:华为云中间件 Serverless 负责人 琪君:华为元戎 ...
- Redis - 介绍与使用场景
简介 Redis 的全称是 Remote Dictionary Server,是一个使用 C 语言编写的.开源的(BSD 许可)高性能非关系型(NoSQL)的键值对数据库. Redis 的数据是存储在 ...
- Linux安装KingbaseES数据库 Unsupported major.minor version错误处理
Linux系统安装V008R006C007B0012版本KingbaseES数据库报错:Unsupported major.minor version 52.0 系统版本: [root@vm-10-3 ...
- 面向对象程序设计(三):new&deleet什么是动态内存
<C++ primer>中提到:在C++中,动态内存的管理是通过一对运算符来完成的: new 在内存池中为对象分配一块空间,并指向这个对象的指针,我们可以在这里对对象进行初始化: dele ...
- SpringBoot 2.x 在Tomcat8上无法运行,报无法访问错误
非法访问:此Web应用程序实例已停止.无法加载[].为了调试以及终止导致非法访问的 这仅是我的一个Filter重写的时候没有重写他的其他两个方法,导致我在Tomcat8上不能运行,但在Tomcat9上 ...
- Mat数据结构
1.MAT类: OpenCV从2001年开始发展,在最初使用的是c语言,使用的是IplImage数据结构来存储图像,但是最大的问题需要手动申请释放内从( manual memory managemen ...
- AIFF和AIFF-C音频交换文件格式的简单介绍
正文 AIFF,全称 Audio Interchange File Format,可简写为 Audio IFF 或 AIFF,是苹果公司推出的一种音频文件格式. AIFF-C,是 AIFF 的扩充,C ...

