vue基础之MV*和它们之间的不同
vue中的设计思想
vue中的设计思想主要是MV*模式,由最早的MVC(model-view-controller)框架,到后面的MVP(model-view-presenter),甚至到最后的MVVM(model-view-viewmodel)设计模式,都是vue的设计思想的模式,而今天主要来说一下MVVM的设计模式.
什么是MVC
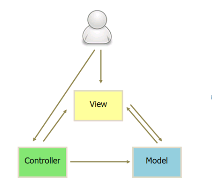
MVC
model 数据模型
view 视图
controller 控制器
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写
用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
View(视图)是应用程序中处理数据显示的部分。
Controller(控制器)是应用程序中处理用户交互的部分。
优点:耦合性低、重用性高、生命周期成本低、部署快、可维护性高、有利软件工程化管理
缺点:由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。

什么是MVP
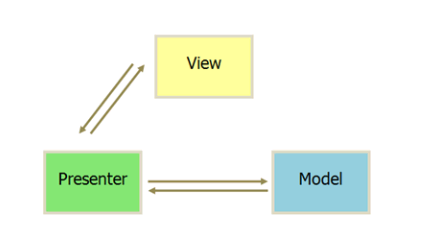
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层,它是MVC架构的一种演变。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。

什么是MVVM
MVVM是一种设计思想,Model层代表数据模型,可以在Model代表整个webAPP所需要的数据模型,它只是数据,不具备任何行为逻辑.View代表UI组件,主要是负责将数据模型转化成UI展示出来,而ViewModel通过双向数据绑定把View和Model层链接起来,进行统一管理.
在MVVM架构下,View和Model之间是没有直接联系的,是通过ViewModel进行交互,而Model和ViewModel之间的交互式双向的,所以View数据变化可以同步在Model中,而Model数据的变化也会反应在View上

vue基础之MV*和它们之间的不同的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- vue基础知识之vue-resource/axios
Vue基础知识之vue-resource和axios(三) vue-resource Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没 ...
- Vue基础知识之vue-resource和axios
Vue基础知识之vue-resource和axios 原文链接:http://www.cnblogs.com/Juphy/p/7073027.html vue-resource Vue.js是数据驱 ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- [前端] VUE基础 (6) (v-router插件、获取原生DOM)
一.v-router插件 1.v-router插件介绍 v-router是vue的一个核心插件,vue+vue-router主要用来做SPA(单页面应用)的. 什么是SPA:就是在一个页面中,有多个页 ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- vue - vue基础/vue核心内容
终于算是顺利进入vue了,确实也只有学了过后才知道,之前三过vue而不学,确实是对的,现在进来了一点都不后悔,ajax.node.js.promise.webpack.git等等确实是除了三大基础外还 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
随机推荐
- SSH远程登录:两台或多台服务器之间免密登录设置
有两台(或多台)同局域网的服务器A:192.168.2.21,B:192.168.2.25.让A,B这两台服务器之间能两两互相免密登录,并且每台服务器都可以自我免密登录(自我免密登录即:ssh loc ...
- 魔怔愉悦之 Vizing 定理
Vizing 定理 定义 \(\Delta(G)\) 表示图 \(G\) 的点的最大度数,即 \(\displaystyle\Delta G=\max_{i=1}^{|V|}\deg(i)\) . 边 ...
- EPLAN 中的符号、元件、部件与设备之间的区别
符号(Symbol):电气符号是电器设备(Electrical equipment)的一种图形表达,符号存放在符号库中,是广大电气工程师之间的交流语言,用来传递系统控制的设计思维的.将设计思维体现出来 ...
- Thinhole类声明和实现
Thinhole类说白了就是在眼睛处,放一个放大镜.就像我们平时用放大镜观察物体一样.这样实现的效果的是,周围会模糊.原理书上都说的很清楚了,我把算法截图下来了.这个应用我猜测是在竞技游戏比如csgo ...
- Star (欧拉函数)
题面 Fernando won a compass for his birthday, and now his favorite hobby is drawing stars: first, he ma ...
- 简易的AutoPlayCarousel 轮播控件
原理是使用StackPanel 的margin属性的偏移来实现轮播的效果 废话不多说直接上代码 AutoPlayCarousel核心代码 [ContentProperty(nameof(Childre ...
- ansible 003 常用模块
常用模块 file 模块 管理被控端文件 回显为绿色则,未变更,符合要求 黄色则改变 红色则报错 因为默认值为file,那么文件不存在,报错 改为touch则创建 将state改为directory变 ...
- rh358 005 dhcp dhcp6 打印机 ansible配置dhcp和打印机
部署dhcp服务器 主机发送Discover报文 目标为广播地址 同一网段的dhcp收到报文后,dhcp响应一个offer报文 offer报文:dhcp自己的ip地址.和客户端ip以及使用周期,和客户 ...
- Oracle 与 PostgreSQL 函数行为的差异引发性能差异
对于Oracle,对于数据修改的操作通过存储过程处理,而对于函数一般不进行数据修改操作.同时,函数可以通过 Select 进行调用,而存储过程则不行. 一.对于volatile 函数的行为 1.Ora ...
- spark 写入数据到Geomesa(Hbase)
package com.grady.geomesa import org.apache.spark.sql.jts.PointUDT import org.apache.spark.sql.types ...
