小程序 AI/AR 能力
一、关于 VisionKit
1、定义
2、版本
- V1平面接口,适用于用户在平面场景下,例如桌面,地面,泛平面场景,放置虚拟物体,不提供真实世界距离。用户放置物体时,手机相机倾斜向下对着目标平面点击即可,具有广泛的机型支持。
- V2平面接口,提供真实物理距离的 AR 定位功能,提供平面识别功能,用户在平面范围点击放置虚拟物体的功能,具有有限的支持机型。
3、能力
-
2D Marker,仅适用于平面类物体,用户上传一张平面物体的俯视图像作为目标物体,算法运行时识别该平面物品,并渲染出相关虚拟物体。2D Marker可以理解为特殊的3D Marker。3D Marker,相比于2D Marker,能够识别3D物体,不局限于平面物体,具有更广的使用范围,算法运行前,需要手动制作3D Marker的识别目标文件(.map文件),然后算法运行时载入该文件用于识别。
-
-
只使用一张待检测类别的图片,就能检测到输入图像中该类别的物体。适合标志性建筑、商品包装等具有平面图案的3D物体。不适用于检测人脸、动物、汽车等3D对象。允许识别图片与3D物体有视角差异或一定程度的外形差异。
-
-
提供了两种方式,静态图片检测和通过摄像头实时检测。可以输出人脸位置坐标、106个关键点坐标以及人脸在三维坐标系中的旋转角度。
-
二、使用 VisionKit
1、VKSession(VisionKit 会话对象)
- 创建 VKSession 的实例:
wx.createVKSession
- 创建 VKSession 的实例:
const session = wx.createVKSession({track: {plane: {mode: 3},},version: 'v2',})
- 启动 VKSession 实例:
start方法
- 启动 VKSession 实例:
session.start(err => {if (err) return console.error('VK error: ', err)// do something})
2、渲染
getVKFrame 方法可以获取到帧对象,帧对象包含了需要上屏的画面,然后将其用 WebGL 渲染出来。3、WebGL & three.js
4、放置 3D 模型
- 将 2D 坐标转成 3D 世界坐标,即 (x, y) 转成 (x, y, z),原点是相机打开瞬间其所在的点
- 参数:相对于画布视窗的坐标,取值范围为 [0, 1],0 为左/上边缘,1 为右/下边缘
- 返回:一个矩阵,包含 3D 世界坐标的位置、旋转和放缩信息
camera 属性拿到了帧相机,把帧相机拿到的视图矩阵、投影矩阵,都传给 three.js 的相机对象,以确保 three.js 的相机位置、角度正确。5、平面检测
三、官方demo解析

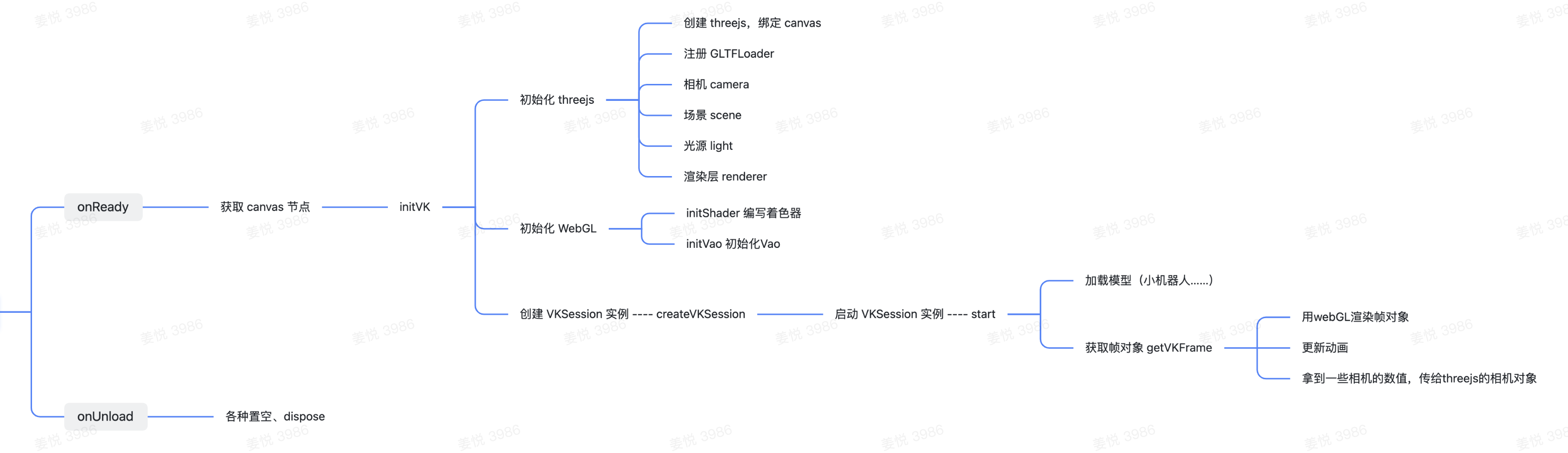
1、代码结构
2、实现逻辑
behaviors实现代码共享,其中 yuvBehavior.js 主要包含 webGL 相关方法。主要代码逻辑如下(以水平面 AR 为例):
四、相关链接
小程序 AI/AR 能力的更多相关文章
- 当微信小程序遇到AR(一)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 当微信小程序遇到AR(四)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 当微信小程序遇到AR(三)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 当微信小程序遇到AR(二)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 微信小程序 LBS 能力全面解析
分享之前我们先来看看地图能力在小程序架构体现中所处的位置. 小程序架构图解 如图标黄处为地图能力所处的一个位置,举个例子,比如调用定位能力获取用户当前位置的一个流程: 首先调用 JS API wx.g ...
- 小程序webview涉及的支付能力、选用绑定多商户支付
小程序webview涉及的支付能力.选用绑定多商户支付 webview承接页面涉及的支付能力: 仅支持小程序本身支付能力,不支持承接页面内的原支付功能(譬如,webview中嵌入了h5官方商城,经过配 ...
- 实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序
1.前言 2017 年 12 月,微信小程序向开发者开放了实时音视频能力,给业内带来广阔的想象空间.连麦互动视频直播技术在 2016 年直播风口中成为视频直播的标配,然而只有在原生的 APP 上才能保 ...
- 【名额有限】云开发AI拓展能力等你来体验!
这次来了个超厉害的新能力! 人脸智能打马赛克.人脸智能裁剪--各种操作,都能一步到位! 迫不及待想体验,戳链接:https://wj.qq.com/s2/3986990/e0ef/ 还没有搞懂,继续往 ...
- 基于git的博客(含站点与小程序)
1 效果 静态站点: blog.makergyt.com 备用链接: github.blog.makergyt.com 小程序: 语雀:<MakerGYT blog> 2 需求分析 2.1 ...
随机推荐
- windows 安全
Windows基础篇html { overflow-x: initial !important } :root { --bg-color: #ffffff; --text-color: #333333 ...
- Linux从root切换某个用户时可能出现:-bash-4.1$
Linux从root切换某个用户时可能出现:-bash-4.1$ 如下所示:[root@server ~]# su - postgres-bash-4.1$ id postgresuid=26(pos ...
- 强化学习-学习笔记14 | 策略梯度中的 Baseline
本篇笔记记录学习在 策略学习 中使用 Baseline,这样可以降低方差,让收敛更快. 14. 策略学习中的 Baseline 14.1 Baseline 推导 在策略学习中,我们使用策略网络 \(\ ...
- 使用 Azure 静态 Web 应用服务免费部署 Hexo 博客
一.前言 最近在折腾 Hexo 博客,试了一下 Azure 的静态 Web 应用服务,发现特别适合静态文档类型的网站,而且具有免费额度,支持绑定域名.本文只是以 Hexo 作为示例,其他类型的框架也是 ...
- 业务可视化-让你的流程图"Run"起来(3.分支选择&跨语言分布式运行节点)
前言 首先,感谢大家对上一篇文章[业务可视化-让你的流程图"Run"起来(2.问题与改进)]的支持. 分享一下近期我对这个项目的一些改进. 1. 增加了分支选择工程,可以根据节点的 ...
- .netcore 定制化项目开发的思考和实现
今年年初进了一家新公司,进入之后一边维护老项目一边了解项目流程,为了接下来的项目重做积累点经验. 先说下老项目吧,.net fx 3.5+oracle...... 在实际维护中逐渐发现,老项目有标准版 ...
- PHP进阶玩法
1. 删除不必要的模块. PHP随带内置的PHP模块.它们对许多任务来说很有用,但是不是每个项目都需要它们.只要输入下面这个命令,就可以查看可用的PHP模块: # php - m 一旦你查看了列表, ...
- Apache DolphinScheduler 2.0.1 来了,备受期待的一键升级、插件化终于实现
✎ 编 者 按:好消息!Apache DolphinScheduler 2.0.1 版本正式发布! 本版本中,DolphinScheduler 经历了一场微内核+插件化的架构改进,70% 的代码被重构 ...
- Luogu1038 神经网络 (拓扑排序)
拓扑排序,裸的,水的. 第一发:题读错,输出错,输入错,到处错 \(\longrightarrow\) 40pts (excuse me ?) 第二发:漏了输入层特判 \(\longrightarro ...
- Luogu3398 仓鼠找sugar (LCA)
第一发lg[]没开够RE了,下了数据本地一直停止运行,还以为是dfs死了,绝望一交,A了... 判断\(x\)是否在路径\(s-t\)上,只需满足 \(dep_{x} >= dep_{LCA(s ...
