laravel 框架 ajax无页面刷新删除
、、、、、、、、、、、、、、、、、、、、HTML页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cj 数据展示</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
</head>
<body>
<table class="table">
<tr>
<td><button value="全选" class="allcheckbox">全选</button></td>
<td>序号</td>
<td>采集标题</td>
<td>采集图片</td>
<td>
详情
</td>
</tr>
@foreach($data as $k=>$v)
<tr id="del_{{$v['id']}}">
<td>
<input type="checkbox" class="whole">
</td>
<td>{{$k+1}}</td>
<td>{{$v['title']}}</td>
<td><img src="{{$v['img']}}" alt=""></td>
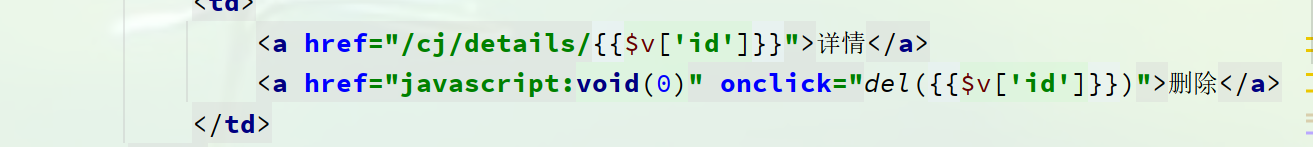
<td>
<a href="/cj/details/{{$v['id']}}">详情</a>
<a href="javascript:void(0)" onclick="del({{$v['id']}})">删除</a>
</td>
</tr>
@endforeach
</table>
<select name="" id="pagesum" onchange="change()">
<option value="">请选择要跳转的页面</option>
@for($i=1;$i<=$data->lastPage();$i++)
<option value="{{$i}}">{{$i}}</option>
@endfor
</select>
{{$data->links()}}
</body>
</html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
//下拉分页
function change(){
var select=$("#pagesum").val();
location.href="/cj/list?page="+select;
}
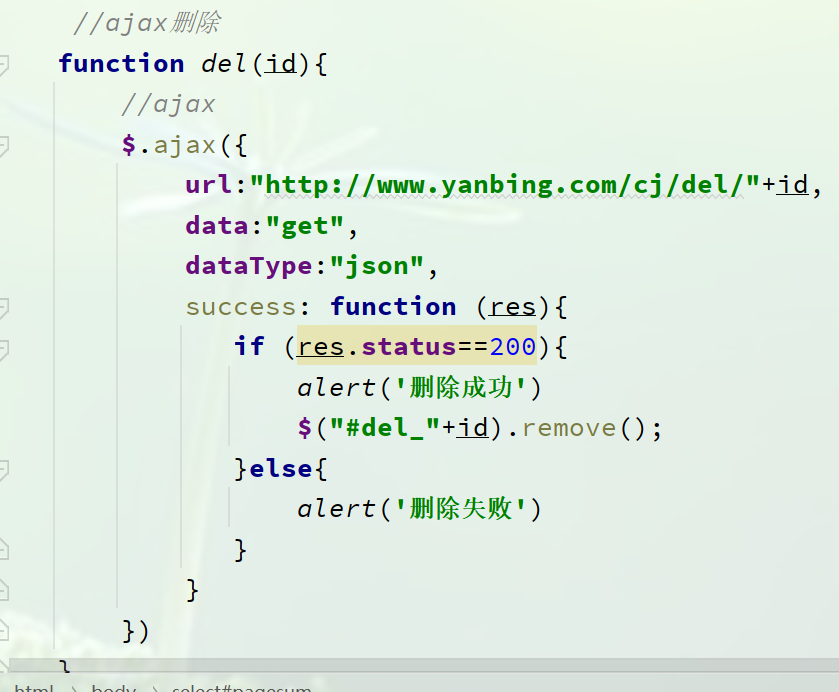
//ajax删除
function del(id){
//ajax
$.ajax({
url:"http://www.yanbing.com/cj/del/"+id,
data:"get",
dataType:"json",
success: function (res){
if (res.status==200){
alert('删除成功')
$("#del_"+id).remove();
}else{
alert('删除失败')
}
}
})
}
</script>



////////////////////路由
//ajax删除路由
Route::get('/cj/del/{id}','cjController@del');

、、、、、、删除控制器
public function del($id){
$res=cjModel::del($id);
if ($res){
$arr['status']=200;
$arr['info']='删除成功';
$arr['data']=$res;
echo json_encode($arr);
}else{
$arr['status']=500;
$arr['info']='删除失败';
$arr['data']='';
echo json_encode($arr);
}
}

、、、、、、、、、、、、、删除模型
//删除
public static function del($id){
return self::find($id)->delete();
}

laravel 框架 ajax无页面刷新删除的更多相关文章
- DWZ框架Ajax无刷新表单提交处理流程
DWZ框架Ajax无刷新表单提交处理流程是: 1. ajax表单提交给服务器 2. 服务器返回一个固定格式json结构 3. js会调函数根据这个json数据做相应 ...
- Thinkphp框架 -- ajax无刷新上传图片
用Thinkphp框架做无刷新上传图片 视图层 View <!doctype html> <html lang="en"> <head> < ...
- djano modles values+ajax实现无页面刷新更新数据
做项目的过程中想通过不刷新页面的方式来进行页面数据刷新,开始使用http://www.cnblogs.com/ianduin/p/7761400.html方式将查询结果数据进行序列化.发现可以行,但是 ...
- 通过Javascript 创建POST提交, 无页面刷新下载
前端准备: //Download the template through "POST" request function getTargertContainer() { var ...
- 判断是否是iframe框架打开登录页, iframe框架着顶部页面刷新
if (window != top) top.location.href = location.href;
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- 无刷新删除 Ajax,JQuery
1.数据库用上面的,增加一个 DeleteById 的SQL方法 delete from T_Posts where Id = @Original_Id 2.设置处理页面 delete.ashx pu ...
- Ajax请求数据与删除数据后刷新页面
1.ajax异步请求数据后填入模态框 请求数据的按钮(HTML) <a class="queryA" href="javascript:void(0)" ...
- Ajax:后台jquery实现ajax无刷新删除数据及demo
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA8gAAAFSCAIAAAChUmFZAAAgAElEQVR4nO29z4scWZbn2/+Hb30zi8
随机推荐
- Win10正式版屏幕一直闪烁怎么办
这个原因是由于两个账户都在线,一个账户更替到另一个账户时出现的 解决办法:先注销一个账户,再登录到另一个账户,即只保持一个账户在线,就不会出现屏幕闪烁的情况.
- transition过渡2D、3D效果
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 帧动画:通过一帧 ...
- 虚拟机与Docker
https://www.cnblogs.com/kex1n/p/6933039.html https://blog.csdn.net/jingzhunbiancheng/article/details ...
- uniapp 小程序全屏的实现
通过设置navigationStyle, 即自定义导航实现背景全屏 参考文章: 微信小程序 自定义头部导航栏 navigationStyle 代码部分 在page.json中, 加入 "n ...
- k8s之list-watch机制、节点调度以及亲和性
k8s之list-watch机制.节点调度以及亲和性 目录 k8s之list-watch机制.节点调度以及亲和性 一.list-watch机制 1. list-watch介绍 2. list-watc ...
- 014 Linux 线上高频使用以及面试高频问题——如何查找大文件并安全的清除?
目录 1 案例描述? 2 命令一(目录统计排序最佳命令) 3 命令二(最实用,目录和文件一起统计排序) (1)命令详情和说明 (2)du.head.sort.awk 详细说明参考已有文章附录 (3)L ...
- 动静分离+url地址重定向+HTTPS协议
动静分离+url地址重定向+HTTPS协议
- WMI简介和Event驻留
WMI (Windows Management Instrumentation,Windows管理规范) 从Windows 2000开始被包含于操作系统后,就一直是Windows操作系统的一部分. ...
- 汇聚优质AR应用开发者,技术助力AR领域繁荣生态
本文分享于HMS Core开发者论坛<EasyAR--汇聚优质AR应用开发者,技术助力AR领域繁荣生态>采访文字稿 EasyAR空间计算平台为应用开发者提供稳定建图.定位能力和完善工具链, ...
- [LeetCode]剑指 Offer 17. 打印从1到最大的n位数
输入数字 n,按顺序打印出从 1 到最大的 n 位十进制数.比如输入 3,则打印出 1.2.3 一直到最大的 3 位数 999. 示例 1: 输入: n = 1 输出: [1,2,3,4,5,6,7, ...
