使用vue3对数据进行分页展示
要获取用户的滚动位置,可以在末尾添加一列空白节点。每当出现空白时意味着滑倒网页最底部,则进行渲染数据。可以使用getBoundingClientRect来判断是否在页面底部。
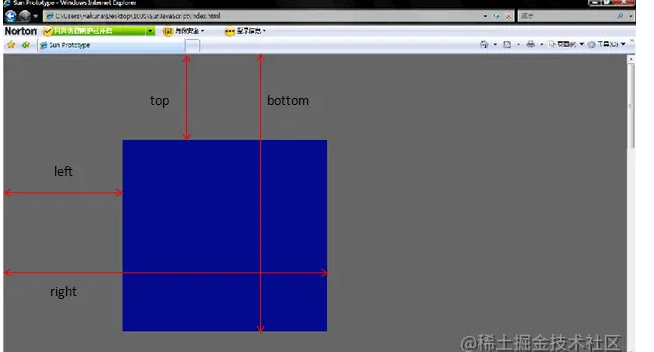
getBoundingClientRect用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。

vue3示例代码如下:
<script setup lang="ts">
import { onMounted, ref, computed } from 'vue'
const getList = () => {
// code as before
}
const container = ref<HTMLElement>() // container element
const blank = ref<HTMLElement>() // blank element
const list = ref<any>([])
const page = ref(1)
const limit = 5
const maxPage = computed(() => Math.ceil(list.value.length / limit))
// List of real presentations
const showList = computed(() => list.value.slice(0, page.value * limit))
const handleScroll = () => {
if (page.value > maxPage.value) return
const clientHeight = container.value?.clientHeight
console.log(clientHeight)
const blankTop = blank.value?.getBoundingClientRect().top
if (clientHeight === blankTop) {
// When the blank node appears in the viewport, the current page number is incremented by 1
page.value++
console.log(list.value.slice(0, page.value * limit))
}
}
onMounted(async () => {
const res = await getList()
list.value = [
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'77dddd7'},
{text:'77dddddddddddddd7'},
{text:'7dddddddddddddddddddddddddddd77'},
{text:'eeeeeeeee777'},
{text:'777'},
{text:'7www77'},
{text:'7wee77'},
{text:'77rrr7'},
{text:'7tt77'},
{text:'7yy77'},
{text:'7uu77'},
{text:'7ii77'},
{text:'75577'},
{text:'777'},
{text:'7rrrr77'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
{text:'777'},
]
})
</script> <template>
<div id="container" @scroll="handleScroll" ref="container">
<div class="sunshine" v-for="(item) in showList" :key="item.tid">
<img :src="item.src" />
<span>{{ item.text }}</span>
</div>
<div ref="blank"></div>
</div>
</template> <style>
#container {
height: 100px;
overflow-y: scroll;
}
</style>
以上代码是页面只有一个列表进行下拉加载,如果还有其它dom,则要进行判断,获取自身元素container.value?.getBoundingClientRect().bottom与blank.value?.getBoundingClientRect().bottom进行比较是否相等
判断元素是否在可视区域
function isElementInViewport (el) {
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */
);
}
使用vue3对数据进行分页展示的更多相关文章
- ssh整合问题总结--使用HibernateTemplate实现数据分页展示
在进行大量的数据展示时,必须要使用分页查询,第一次使用在SSH框架整合中使用分页查询,遇到了一些问题,下面以我练习的项目为例详细介绍,如何在Spring+hibernate(+action)的环境下完 ...
- MySQL+Service+Servlet+Jsp实现Table表格分页展示数据
下面以一个示例讲解如何使用MySQL+Service+Servlet+Jsp实现Table表格分页展示数据: eg:请假管理系统 要求如下: 一.打开首页页面, 访问查询请假记录的 servlet , ...
- ExtJS远程数据-本地分页
背景 一般情况下,分页展示是前端只负责展示,后台通过SQL语句实现分页查询.当总数据量在千条以下,适合一次性查询出符合条件的所有数据,让前端页面负责分页也是一种选择. 实例 现通过ExtJS 4扩展类 ...
- Java Web中将oracle的数据库内容以表格形式展现到页面中(分页展示)
分页SQL语句: ----分页显示 select * from (select rownum as r,t.* from () ; 查询的结果如下: 这个SQL,使用了三层嵌套的查询方式: 1)最内层 ...
- C#-WebForm-组合查询(Queryable延迟查询、Intersect交集)、分页展示基础
组合查询: 方法一:Queryable<> 延迟查询 其特点是:读到词句代码时不会立即执行,而是在进行数据绑定时执行 优点:此期间可以进行添加查询条件,以减少数据库查询内容,来减少内存占用 ...
- Decoration4:分页展示
现在我们实现前台List的分页展示,这也是最基本的要求 先看现在的Rest数据格式,在spring的默认返回中,分页用到的元素都已经在page节点中返回了,只要在前台合理利用就足够了 { " ...
- express + jqPaginator 分页展示内容
写在前面的话 分页展示内容也是我们在页面开发中经常会遇到的需求 前端页面利用jqPaginator这个jquery插件来编写 后端利用mysql存储数据 开始敲代码 回顾sql知识 首先让我们回顾一下 ...
- jquery分页展示控件:kkpager
kkpager v1.2 js分页展示控件,传入简单参数就能使用的分页效果控件 准备工作,引入js.css <script type="text/javascript" sr ...
- 在Vue前端界面中,几种数据表格的展示处理,以及表格编辑录入处理操作。
在Vue前端项目中,我这里主要是基于Vue+Element的开发,大多数情况下,我们利用Element的表格组件就可以满足大多数情况的要求,本篇随笔针对表格的展示和编辑处理,综合性的介绍几款表格组件的 ...
- Django数据操作F和Q、model多对多操作、Django中间件、信号、读数据库里的数据实现分页
models.tb.objects.all().using('default'),根据using来指定在哪个库里查询,default是settings中配置的数据库的连接名称. 外话:django中引 ...
随机推荐
- 在统信UOS上将桌面窗口输出到Windows机器上的Xming
目前所用版本是统信UOS V20,具体版本是家庭版22.0. 先尝试了一下,统信UOS自带的lightdm通过XDMCP无法正常输出到Windows机器上的Xming.VcXsrv.X Manager ...
- CF1466H Finding satisfactory solutions
CF1466H Finding satisfactory solutions 这题厉害了! 先考虑已知 \(b\) 如何求合法的 \(a\).由于是排列,就想和置换环扯上关系.考虑将 \(i\) 与 ...
- bash原样输出字符串中的换行
➜ code $ cat test.sh #!/bin/bash nr="`cat -`"\" echo "$nr" echo $nr echo &q ...
- 阿里百秀后台管理项目笔记 ---- Day02
来吧展示: step1: 动态获取用户头像信息 引入 jquery.js 文件 <script src="/static/assets/vendors/jquery/jquery.js ...
- 构建api gateway之 如何给openresty打patch
如何给openresty打patch 由于很多功能实现的限制,我们不得不修改openresty,但我们又不一定能持续维护一个 openresty 分支,所有有了patch 这一操作. patch是怎么 ...
- 力扣每日一题2023.1.19---2299. 强密码检验器 II
如果一个密码满足以下所有条件,我们称它是一个 强 密码: 它有至少 8 个字符. 至少包含 一个小写英文 字母. 至少包含 一个大写英文 字母. 至少包含 一个数字 . ...
- 远程控制 todesk
最近发现的一个好用的远程连接软件 便是近些年推出来的 todesk 虽然qq的远程 和 向日葵的 远程连接也都可以达到我要实现的效果 但是体验起来的话 我个人还是觉得 todesk更好用一些 下载地址 ...
- 【WinForm】窗体之间传值的几种方式
方法1:设置公共静态变量传值 eg: 1 public partial class mianForm 2 { 3 //声明i 为公共静态变量 4 public static string i = &q ...
- 删除resource中的图片后编译报错
同僚的一篇文章是:https://www.cnblogs.com/jljxxf/archive/2012/08/19/2646937.html, 详细介绍了C#的Resources,其中关于删除资源这 ...
- Rainbond ubuntu20.04单主机(allinone)部署及简单应用构建
1.Rainbond是什么? Rainbond 是一个云原生应用管理平台,使用简单,不需要懂容器.Kubernetes和底层复杂技术,支持管理多个Kubernetes集群,和管理企业应用全生命周期. ...
