高度灵活可定制的PC布局:头部按钮、左边栏、右边栏、状态栏
什么是自适应布局
CabloyJS提供了一套布局管理器,实现自适应布局
关于自适应布局的概念,强烈建议先阅读以下两篇文章:
什么是PC布局
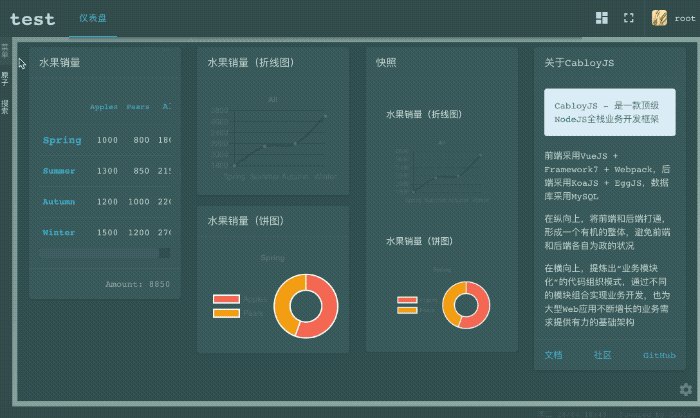
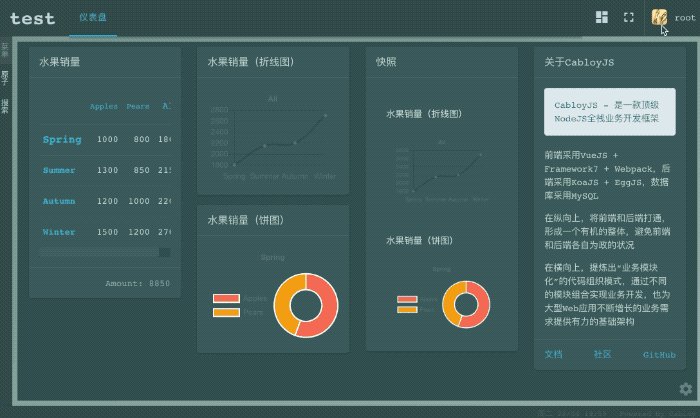
CabloyJS内置了一套Mobile布局和PC布局。其中,PC布局提供了更丰富的布局元素和交互体验。
PC布局是由模块a-layoutpc实现的,如果对底层的实现机制感兴趣,可以直接查看模块a-layoutpc的源码,这里重点说明PC布局的风格,以及如何定制,如何进行二次开发
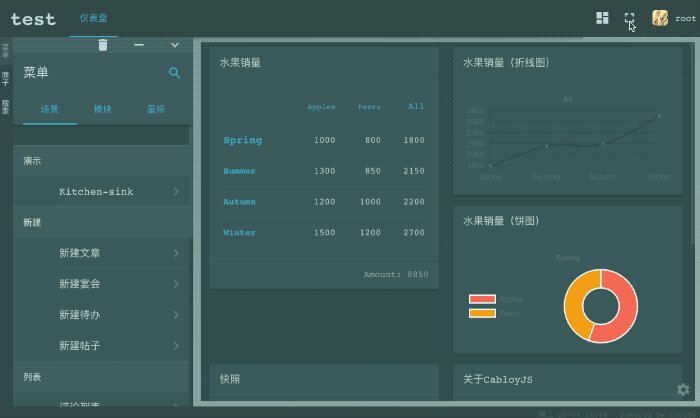
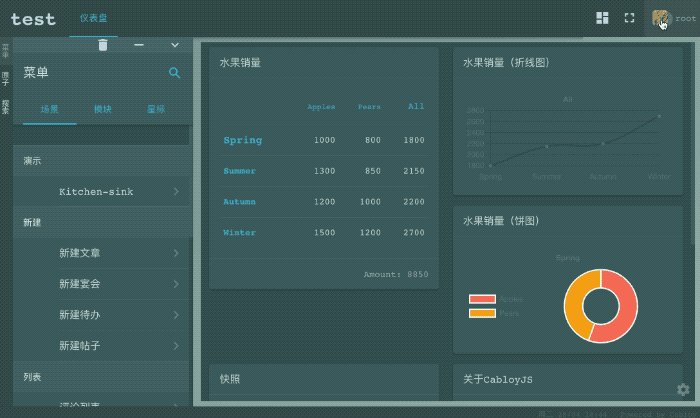
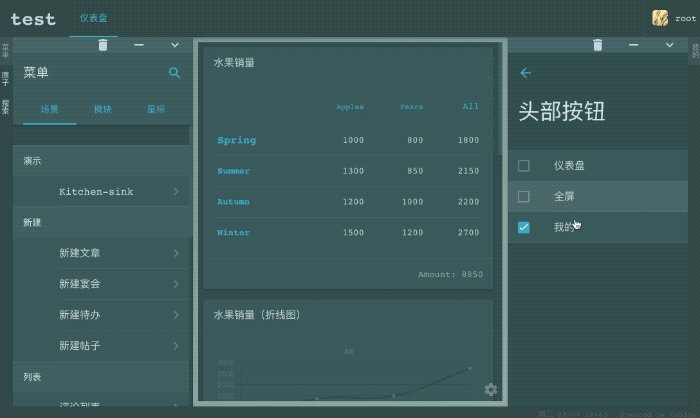
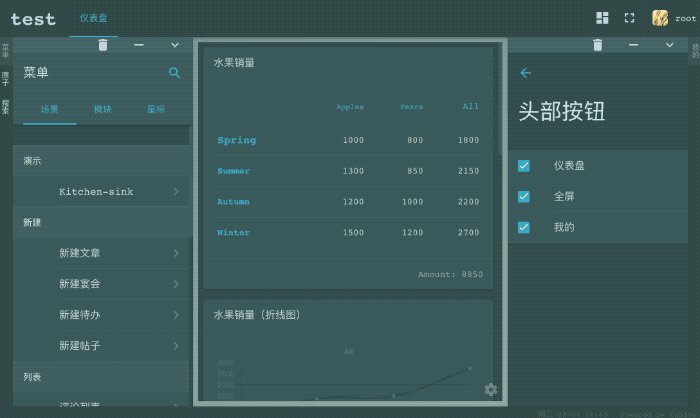
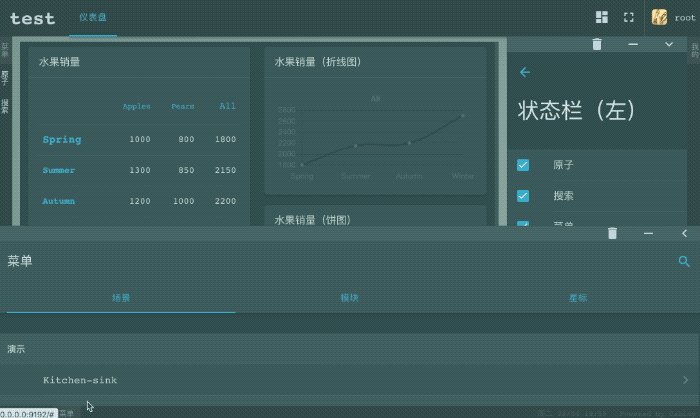
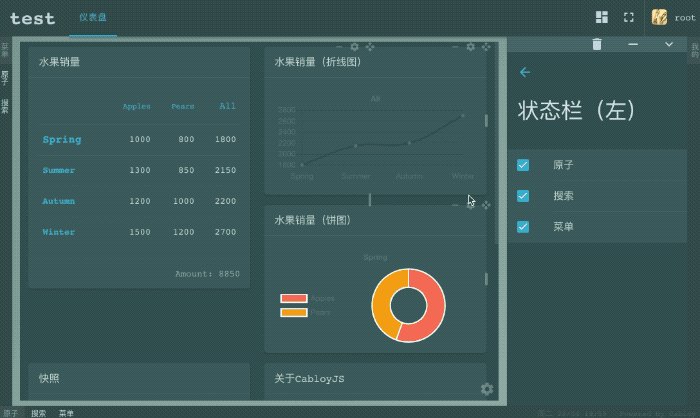
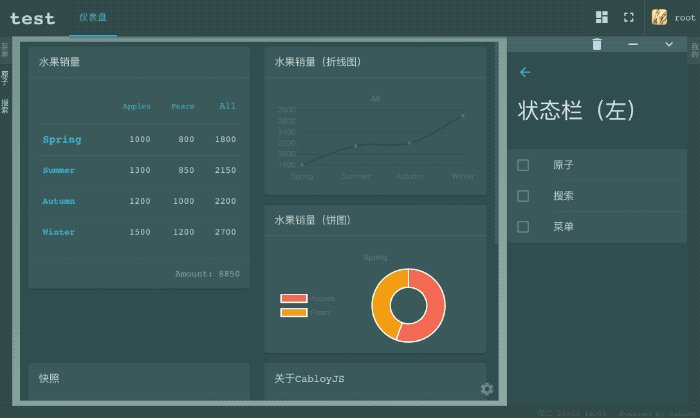
演示
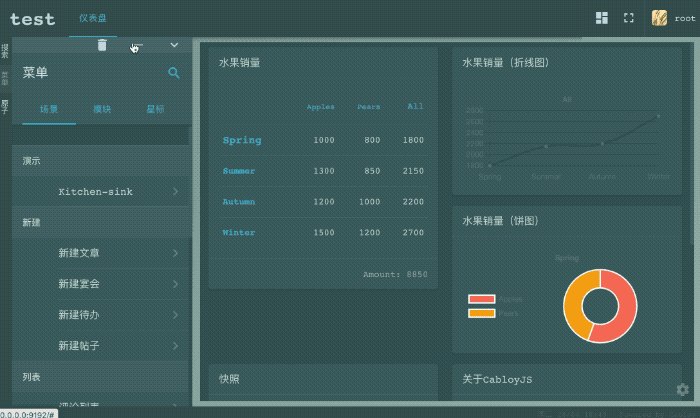
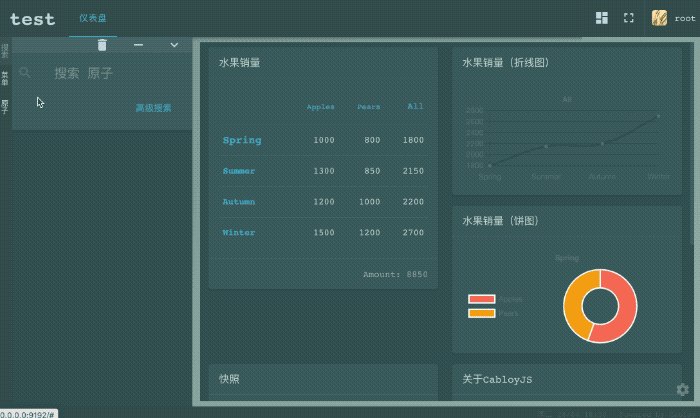
1. 头部按钮

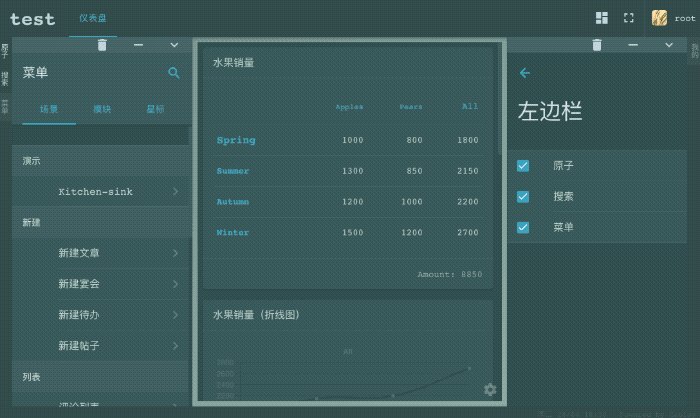
2. 左边栏

3. 右边栏

4. 状态栏(左)

5. 状态栏(右)

高度灵活可定制的PC布局:头部按钮、左边栏、右边栏、状态栏的更多相关文章
- css布局 - 工作中常见的两栏布局案例及分析
突然想到要整理这么一篇平时工作中相当常见但是我们又很忽视的布局的多种处理方法.临时就在我经常浏览的网站上抓的相对应的截图.(以后看到其他类型的我再补充) 既然截了图,咱们就直接看人家使用的布局方式,毕 ...
- 固定Table的头部和左边的列-在Knockout Js使用场景下
要求:固定Table的头部和左边的列 场景:Knockout Js被用于绑定Table的数据源. 固定HTML表格的头部和列是一个很常见的需求.此文:http://www.cnblogs.com/so ...
- easyui div 上下布局 最大化按钮 隐藏标题
背景:easyui在做上下布局的时候,上面是数据列表,下面是数据图表.如下图 需要在上下面板右上角加上最大化按钮,以便可以全屏显示.逻辑就是当上面点击最大化时候,隐藏下面,主意:此时需要将下面的div ...
- HTML布局之左右结构,左边固定右边跟据父元素自适应
HTML布局之左右结构,左边固定右边跟据父元素自适应,兼容IE6+.Firefox.Chrome.Opera.Safari,这里是用表单写的一个demo,其实就在主体布局中也是可以的,比如像后台一些管 ...
- 一、简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏
一.简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏 <html lang="en"> <head> <meta charset=" ...
- 稳定灵活的 HTML 列式布局
主要特点: 所有列轻松实现相同高度 兼容性极高 ------------------------------------------------ 代码 ------------------------ ...
- Android 定制下拉刷新头部 Ultra Pull To Refresh
我们看到手机中的各种APP的花样繁多的下拉刷新是不是有点心动呢,想着自己定制自己的专门的下拉刷新,市场上比如,58同城,京东,天猫,美团等下拉刷新都是在下拉头部执行帧动画,我最近看到一个APP,就是慕 ...
- CSS未知div高度垂直居中代码_层和布局特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【表单验证】基于jQuery的高度灵活的表单验证(无UI)
表单验证是前端开发过程中常见的一个需求,产品需求.业务逻辑的不同,表单验证的方式方法也有所区别.而最重要的是我们要清楚,表单验证的核心原则是--错误信息提示准确,并且尽可能少的打扰/干扰用户的输入和体 ...
随机推荐
- JS中Map和ForEach的区别
定义 forEach()方法: 针对每一个元素执行提供的函数. map()方法: 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来. 区别 forEach()方法不会返回执行 ...
- 微信支付之微信H5支付(坑,ajax不支持重定向跳转)
这里讲的是 微信h5支付, 是微信以外的手机浏览器调用微信h5支付 h5支付: H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起 ...
- vue过滤金额自动补全小数点
watch:{ //监听input双向绑定 balance(value) { //保留2位小数点过滤器 不四舍五入 var toFixedNum = Number(value).toFixed(3); ...
- vue点击按钮复制文本框内容
1.npm进行安装 npm install clipboard --save 2.在需要使用的组件中import 引用方法:import Clipboard from 'clipboard'; 3.添 ...
- 在 M1 Mac 上开发 .NET MAUI (iOS)
在 M1 Mac 上开始使用 .NET MAUI 开发 (iOS) 的最简单方法. .NET 多平台应用程序 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动 ...
- python---替换空格
""" 请实现一个函数,将一个字符串中的每个空格替换成"%20". 例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are ...
- Python-术语对照表
>>> 交互式终端中默认的 Python 提示符.往往会显示于能以交互方式在解释器里执行的样例代码之前. ... 具有以下含义: 交互式终端中输入特殊代码行时默认的 Python 提 ...
- Map的key是否可重复
我们都知道Map的一大特性是key唯一不可重复,可是真的是这样的吗? 我们来试验一下: 运行结果: 我们可以看到在map里有两个同样的person作为key,打破了map的key不可重复的特性. 我们 ...
- route -n 讲解
我们经常会出现临时添加路由,或者是路由重启路由丢失等导致网络不通的情况,上网查发现很多介绍或者没有实验跟进导致理解的时候很费劲的情况,可能人家认为是比较简单的事情了,但是很多不尽然,老手也不一定能很快 ...
- Java学习day35(《大道至简》读后感)
对于大一之前的我来说,并不明白计算机这个专业要做的是什么,在我的眼中敲敲键盘打打字就是这个专业的全部:对于现在的我而言,这样的想法显然是十分幼稚的. 当初高考完填报志愿时选择了这门专业,也并不是因为自 ...
