在django中前后端传输数据的编码格式(contentType)
写在前面
在django中,针对前后端传输数据的编码格式,我们主要研究的是post请求;因为get请求传输的数据往往是直接放在url的后面的!如:
url?username=zhang&passsword=123
研究post请求传输数据的编码格式时,我们需要先了解,可以朝后端发送post请求的方式有哪些??
1.form表单中的method可以发送post请求
2.ajax中type可以指定post请求
前后端传输数据的编码格式有:
1.urlencoded
2.formdata
3.json
针对能够发post请求的form表单和ajax,我们先来研究一下form表单。
1.form表单
form表单能够指定数据传输的编码格式只有两种,分别是默认urlencoded 和在form表单里指定enctype="multipart/form-data"的formdata格式,无法发送json格式数据
接下来,我们来详细看下form表单这两种编码格式的区别,先来创建一个html页面,页面包含一个form表单,里面有两个文本框,用户名和密码框和提交按钮!
<body>
<form action="">
<p>用户名<input type="text" class="form-control"></p>
<p>密码<input type="password" class="form-control"></p>
<input type="submit" class="btn btn-danger " value="提交">
</form>
</body>
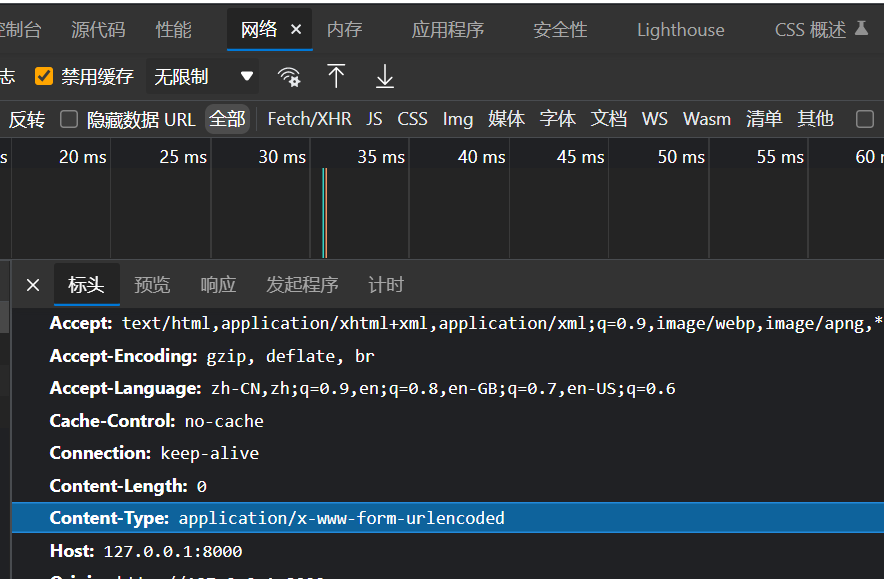
然后当我们点击提交的时候,打开浏览器的检查,此时,我们没有指定enctype的编码格式,所以发现其contentType的值为默认的urlencoded

所以form表单默认的前后端传输的数据格式为urlencoded,其原本的传输到后端的数据格式应为:username=jason&password=123
但是!!!
django针对contentType为urlencoded的编码格式,会自动帮你解析封装到request.POST中,所有我们才能在后端通过request.POST.get的方式进行获取前端传来的数据。
针对contenType为formdata的编码格式,前端传输过来的普通键值对还是会被封装到request.POST中,对于文件则解析封装到request.FILES中!
2.研究ajax
2.1 ajax默认发送urlencoded格式数据
默认的编码格式也是urlencoded
传输给后端的数据格式为:username=jason&age=20
django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=jason&age=20 >>> request.POST
但是!ajax还可以指定传输的数据格式为json格式,下面我来进行详细的研究。
2.2 ajax发送json格式数据
<script>
$('#b1').click(function (){
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'username':'zhang','age':22}), // 将需要向后端传输的数据改成json格式
contentType:'application/json', // 指定前端向后端传输的数据编码格式
success:function (){
}
})
})
</script>
注意,这里有一点非常重要!就是一定要确保contentType和真正向后端传输过去的数据格式保持一致,即:date里面的参数要是json格式,contentType的值也要是'application/json'。
用ajax发送json数据给后端之后,后端接收的数据格式是{“username”:“zhang”,“age”:25}的样子,而request.POST只会对username=jason&age=20这样的格式数据进行封装,然后封装之后调用requeset的方法获取到前端传来的数据。
因此,我们就需要考虑用另一种方法来接收前端发来的json数据!针对json的数据,django需要您手动进行处理,它把json的数据存在了request.body里面,是以二进制的形式!所有我们需要将request.body里面的内容进行解码,然后在反序列化得到真正的数据格式。
if request.is_ajax(): #注意这里需要引用一个request的新方法,作用是用来判断请求是否是ajax,返回值为true or false
json_bytes = request.body # 获取二进制json数据
json_dict = json.loads(json_bytes) #loads方法提供了解码和反序列化两步,因此我们就不需要在多写一步解码操作了
print(json_dict)
2.3 ajax发送文件
ajax发送文件需要借助js的FormData对象,FormData对象不仅可以发送文件数据,也可用来向后端发送普通键值对。
HTML部分
<body>
<p><input type="text" id="d1"></p>
<p><input type="text" id="d2"></p>
<p><input type="file" id="d3"></p>
<button class="btn btn-primary" id="d4">点我</button>
</body>
<script>
$('#d4').click(function (){
let fornData = new FormData(); #创建一个FormData内置对象
fornData.append('username',$('#d1').val()); #在FormData对象里添加普通的键值对
fornData.append('password',$('#d2').val());
fornData.append('file',$('#d3')[0].files[0]); #在FormData对象添加文件对象
$.ajax({
url:'',
type:'post',
data:fornData, //直接把对象放在data后面
contentType:false, //不需要指定如何编码格式,django会自动识别FormData对象
processData:false, //告诉你的浏览器不要对传过去的数据进行处理,保持原样
success:function (args){
}
})
})
</script>
后端部分
if request.is_ajax():
if request.method == 'POST':
print(request.POST)
print(request.FILES)
总结:
1.需要利用内置对象FormData
// 2 添加普通的键值对
formDateObj.append('username',$('#d1').val());
formDateObj.append('password',$('#d2').val());
// 3 添加文件对象
formDateObj.append('myfile',$('#d3')[0].files[0])
2.需要指定两个关键性的参数
contentType:false, // 不需使用任何编码 django后端能够自动识别formdata对象
processData:false, // 告诉你的浏览器不要对你的数据进行任何处理
3.django后端能够直接识别到formdata对象并且能够将内部的普通键值自动解析并封装到request.POST中 文件数据自动解析并封装到request.FILES中
在django中前后端传输数据的编码格式(contentType)的更多相关文章
- 2019年6月14日 Web框架之Django_07 进阶操作(MTV与MVC、多对多表三种创建方式、前后端传输数据编码格式contentType、ajax、自定义分页器)
摘要 MTV与MVC 多对多表三种创建方式 ajax ,前后端传输数据编码格式contentType 批量插入数据和自定义分页器 一.MVC与MTV MVC(Model View Controller ...
- Django 前后端数据传输、ajax、分页器
返回ORM目录 Django ORM 内容目录: 一.MTV与MVC模式 二.多对多表三种创建方式 三.前后端传输数据 四.Ajax 五.批量插入数据 六.自定义分页器 一.MTV与MVC模式 M ...
- Django之Ajax传输数据
MTV与MVC模型 MTV与MVC都是模型,只不过MTV是django自己定义的,具体看一下他们的意思 MTV模型(django) M:模型层(models.py) T:templates文件夹 V: ...
- Django之前后端交互使用ajax的方式
1. 在项目中前后端数据相互是一种常态, 前后端交互使用的是ajax请求和form表单的请求两种方式" ajax与form表单的区别在于: form 是整个页面刷新提交的, 但是ajax ...
- form 表单上传文件及传输数据的编码格式
form中的 action 控制请求往什么地方提交 method 请求方式 如果不写默认是get 请求 如果想传文件 必须要把默认的urlencoded的改成enctype="multi ...
- JSON(四)——异步请求中前后端使用Json格式的数据进行交互
json格式的数据广泛应用于异步请求中前后端的数据交互,本文主要介绍几种使用场景和使用方法. 一,json格式字符串 <input type="button" id=&quo ...
- [技术博客]Django框架-后端的搭建
目录 Django框架-后端的搭建 前言 环境的部署 项目的创建 app的使用 创建app 修改配置文件 app中数据表的构建 前端接口 接口的路径 运行服务器 验证后端 Django框架-后端的搭建 ...
- 【好好编程-技术博客】微信小程序开发中前后端的交互
微信小程序开发中前后端的交互 微信小程序的开发有点类似与普通网页的开发,但是也不尽然相同.小程序的主要开发语言是JavaScript,开发同普通的网页开发有很大的相似性,对于前端开发者而言,从网页开发 ...
- 编码格式分类: 前后端传递数据的编码格式contentType
urlencoded:form表单和ajax提交数据的默认编码格式 form-data:传文件 application/json:json格式数据 >>> 前后端分离 urlenco ...
随机推荐
- Fail2ban 简介
Fail2ban是一个基于日志的IP自动屏蔽工具.可以通过它来防止暴力破解攻击. Fail2ban通过扫描日志文件(例如/var/log/apache/error_log),并禁止恶意IP(太多的密码 ...
- 【Unity Shader学习笔记】Unity基础纹理-渐变纹理
纹理可以用来存储任何表面属性. 可以通过使用渐变纹理来实现插画风格的渲染效果. 这项技术是由Valve公司提出的.Valve使用它来渲染游戏中具有插画风格的角色. 我们使用半兰伯特模型计算漫反射. 因 ...
- Python Django 功能模块
Python Django模块 Django模块,是针对有django基础,对django功能进行模块化,方便下次使用. 一.注册模块 该注册采用邮箱验证,注册成功后会发送激活链接到邮箱. 邮箱验证参 ...
- Java_break和continue
目录 Java_break Java_continue goto关键字 视频 Java_break break在任何循环语句的主题部分, 均可以用break强行退出循环, 不执行循环中的剩余语句 br ...
- css设置元素背景透明度的2种方式
更新记录 本文迁移自Panda666原博客,原发布时间:2021年7月9日. 设置元素的背景的透明度可以使用2种方式:方式1:opacity属性.方式2:使用rgba值.两种方式有一点差异,opaci ...
- ant design pro生产和开发环境的坑
1.axios的get请求开发环境会自动带上cookie,但是生产环境则不会,需要手动设置以下代码: axios.defaults.withCredentials=true; 2.models全局和局 ...
- 关键字——this,super,static,final
this 理解为当前对象. //测试 public static void main(String[] args){ Person person = new Person(3, "xiaoM ...
- application.yml 常用基本配置
前言 在平时的项目开发中,自己对application.yml的配置的写法较为熟悉,现在自己就application.yml常用的配置进行总结如下: 1.Tomcat 配置 server: #设置请求 ...
- Oracle Database 19c (19.3)
https://www.oracle.com/database/technologies/oracle19c-windows-downloads.htmlOracle Database 19c (19 ...
- Tapdata 数据库实时同步的技术要点
Tapdata 是由深圳钛铂数据有限公司研发的一款实时数据处理及服务的平台产品,企业可以使用 Tapdata 快速构建数据中台和实时数仓, Tapdata 提供了一站式的解决方案,包括实时数据采集.数 ...
