JavaScript基础 学习笔记
参考资料
视频链接:https://www.bilibili.com/video/BV1Sy4y1C7ha?spm_id_from=333.999.0.0
菜鸟教程:https://www.runoob.com/js/js-tutorial.html
视频目录: 当前进度【P181】
- 基础知识:P1~P10
- 变量:P11~19
- 数据类型:P20~40
- 运算符:P41~54
- 流程控制分支结构:P55~68
- 循环:P69~95
- 数组:P96~112
- 函数:P113~133
- 作用域:P134~139
- JS预解析:P140~142
- 对象:P143~153
- 内置对象:P155~186
- 简单数据类型和复杂数据类型:P187~190
- DOM:P194~265
- 事件高级:P247~265
- BOM:P266~286
- PC端网页特效:P287~329
- 移动端网页特效:P331~353
- 本地存储:P354~357
- jQuery:P358~442
- 数据可视化:P443~473
一、基础知识
1. JavaScript组成
JavaScript语法(ECMAScript)
DOM(页面文档对象模型)
BOM(浏览器对象模型)
2. 三种书写方式
行内式JS
<!--1.行内式的js直接写到元素的内部-->
<input type:="button"value-="唐伯虎"onclick="alert("秋香')">
内嵌式JS
<!--2.内嵌式的js-->
<script>alert('网页提示');</script>
外部JS
<!-3.外部js script双标签->
<script src="my.js"></script>
3. JS注释
单行注释快捷键Ctrl+/
多行注释快捷键Shift+Alt+A
<script>
//1.单行注释
/*
2.多行注释
2.多行注释
*/
</script>
4. JS输入输出
浏览器输入
prompt('请输入内容:');
弹出警示框
alert('未授权访问');
控制台输出
console.log('运行日志');
二、变量(variable)
1. 变量概述
本质:变量是程序在内存中申请的一块用来存放数据的空间。
2. 变量的使用
声明变量
var age; //声明一个名称为age的变量
变量赋值
age = 10; //给age这个变量赋值为10
变量输出
console.log(age); //控制台输出age
3. 变量语法扩展
声明多个变量
var myname = '张三',age = 18;
只声明,不赋值:输出为 undefined(未定义)
var sex;console.log(sex); //undefined
不声明,不赋值:会报错
不声明,只赋值:可以使用(不提倡)
4. 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线()、美元符号($)组成,如:usrAge,num01,name
- 严格区分大小写。var app;和var App;是两个变量
- 不能以数字开头。18age是错误的,不能是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 语义清晰 如:年龄用 age 而不是 ml
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
5. 交换变量
使用中间变量temp进行交换
var temp; //声明了一个临时变量为空
var aapple1 = '青苹果';
var aapple2 = '红苹果';
temp = apple1; //把右边给左边
apple1 = apple2;
apple2 = temp;
三、数据类型
1. 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空问是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
2. 变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
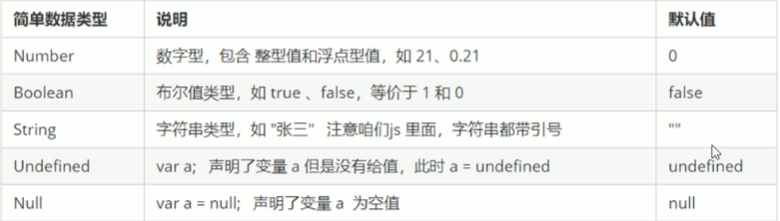
3. 基本数据类型

数字型
0开头为8进制
var num=10;//num数字型
var PI=3.14//PI数字型
//八进制8~7我们程序里面数字前面加阳表示八进制
var num1 =010;
console.log(num1);//010八进制 转换为 10进制就是 8
0x开头为十六进制
//十六进制 0~9 a~f #ffffff 数字的前面加0x表示十六进制
var num3 0x9;
console.log(num3);//0x9十六进制 转换为 10进制就是 9
数字型范围(5e-324 ~ 1.7976931348623157e+308)
alert (Number.MAX VALUE);//1.7976931348623157e+308
alert (Number.MIN VALUE);//5e-324
数字型三个特殊值
alert(Infinity);//Infinity 无穷大
alert(-Infinity);//-Infinity 无穷小
alertNaN);//NaN, Not a number,代表一个非数值
数字型判断(isNaN)
//isNaN()这个方法用来判断非数字并且返回一个值 如果是数字返回的是fa1se 如果不是数字返回的是true
console.log(isNaN(12)); //返回false
console.log(isNaN('Yuling'));//返回true
字符串型(String)
字符串型可以是引号中的任意文本,其语法为"双引号"和'单引号'
字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
var str='我是一个"高富帅"的程序员';
var str="我是一个'高富帅'的程序员";
字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。

字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符申的长度。字符串的length属性可以获取整个字符串的长度。
var strMsg="我是程序猿!";
alert(strMsg.length);//显示长度
字符串的拼接
任何类型与字符串相加,结果均为字符串
console.log('沙漠'+'骆驼');
console.log('pink老师'+18);//字符串 + 数字 = 字符串
console.log('pink'+true); //字符串 + 布尔 = 字符串
布尔型
布尔类型有两个值:true和false,其中true表示真(对),而false表示假(错)。
布尔型和数字型相加的时候,true的值为 1 ,false的值为 0 。
console.log(true +1); // 2
console.log(false +1); // 1
undefined与null
undefined 未定义
var variable undefined;
console.log(variable);//undefined
console.log(true + variable);//NaN
console.log('你好'+variable)://你好undefined
console.log(variable + 1);//Na Nundefined和数字相加最后的结果是NaN
null 空值
//null空值
var space null;
console.log(space 'pink');//nullpink
console.log(space +1);//结果为 1
console.log(true + null);/结果为 1
数据类型的检测(typeof)
var num = 10;
console.log(typeof num);// 输出 number
var str =pink';
console.log(typeof str);// 输出 string
var flag true;
console.log(typeof flag);// 输出 booleanvar
var i undefined;
console.log(typeof i);// 输出 undefined
var timer null;
console.log(typeof timer);// 输出 object
数据类型的转换
转字符串
- toString()
num.toString();
- String()强制转换
String(num);
- 加号拼接字符串
num = num + '';
转数字型
- parseInt()转为整数,非整数取整,有单位去单位
age = parseInt(age));
- parseFloat() 得到小数、浮点数,有单位去单位
a = parseFloat(a);
- Number() 强制转换
a = Number(a);
- 利用算术运算符 - * / 隐式转换
a = '12' - 0;
a = '12' * 1;
转布尔型
- Boolean()
代表空、否定的值会被转换为false,如''、0、NaN、null、undefined
console.log(Boolean(''));//false
console.log(Boolean(0));//false
console.log(Boolean (NaN));/false
console.log(Boolean(null));//false
console.log(Boolean(undefined));//false
console.log(Boolean('小白'));//true
console.log(Boolean(12));//true
四、运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
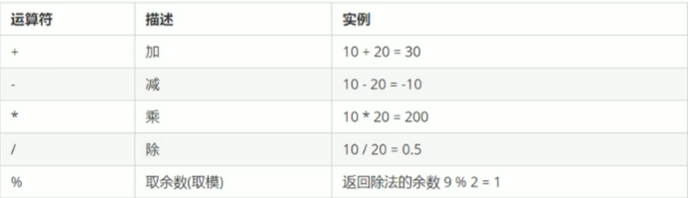
算数运算符

console.log(1+1);// 2
console.log(1-1);// 0
console.log(1*1);// 1
console.log(1 /1);// 1
// %取余(取模)
console.log(4%2);// 6
console.log(5%3);// 2
console.log(3 5);// 3
// 浮点数算数运算里面会有问题
console.log(0.1+g.2);// 0.30000000000000004
console.log(0.07*100);// 7.880880808088081
//3.我们不能真接拿着浮点数来进行相比较是否相等
var num = 0.1+0.2;
console.log(num ==0.3);//false
表达式和运算符
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
返回值:表达式计算后返回的数值
递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(--)运算符来完成。
在JavaScript中,递增(++)和递减(-)既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
前置递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。
使用口诀:先自加,后返回
后置递增运算符
num++后置递增,就是自加1,类似于num=num+1,但是num++写起来更简单。
使用口诀:先返回,后自加
比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果

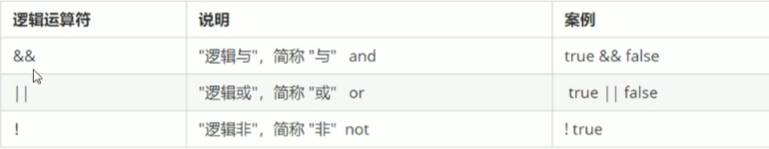
逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
逻辑与
·语法:表达式1 && 表达式2
·如果第一个表达式的值为 真,则返回 表达式2
·如果第一个表达式的值为 假,则返回 表达式1
console.log(123&&456); // 456
console.log(0 && 456); //0
console.log(0 && 1+2 && 456*56789); // 0
console.log(''&& 1 + 2 && 456 * 56789); // ''
逻辑或
·语法:表达式1 || 表达式2
·如果第一个表达式的值为 真,则返回 表达式1
·如果第一个表达式的值为 假,则返回 表达式2
赋值送算符
概念:用来把数据赋值给变量的运算符。

运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
五、流程控制
顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的洗后顺序,依次执行,程序中大多数的代码都是这样执行的。
分支流程控制
由上到下执行代码的过程中,根据不同的条件执行不同的路径代码(执行代码多选一的过程)从而得到不同的结果。
JS语言提供了两种分支结构语句
- if语句
if(a==1){
console.log("a为1");
}
else{
console.log("a不为1");
}
三元表达式
由三元运算符组成的式子我们称为三元表达式。
基本格式:条件表达式 ? 表达式1 : 表达式2
如果 条件表达式 结果为 真 ,则返回 表达式1 的值;如果 条件表达式 结果为 假 则返回 表达式2 的值。
分支流程控制switch语句
switch(a){
case 1: alert("1");break;
case 2: alert("2");break;
default: alert("a不为1或2");
}
switch…case 与 if…else区别
- 一般情况下,它们两个语句可可以相互替换
switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,常用于范围判新(大于、等于某个范围)switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else语句有几种条件,就得判断多少次。- 当分支比较少时,
if…else语句的执行效率比switch语句高。 - 当分支比较多时,
switch语句的执行效率比较高,而目结构更清晰。
六、循环
for循环
//平均成绩
var num = prompt("请输入班级总人数");
var x = 0;
var score;
for(var i = 1; i <= num; i++ ){
score = prompt("请输入第" + i + "个学生的成绩");
x = x + parseInt(score);
}
双重for循环
//倒三角
var num = prompt("请输入第一行打印个数");
var str = '';
for(var i = num; i > 0; i--){
for(var j = 0; j < i; j++ ){
str = str + '';
}
console.log(str);
str = '';
}
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
浏览器中按F12->sources->找到需要调试的文件->在程的某一行设断点
Watch:监视,通过watch可以监视变量的值的变化,非常的常用。
F11:程序单步执行,让程序一行一行的执行,这个时候,观察wtch中变量的值的变化.
while循环
var i = 1;
while(i < 100){
console.log(i);
i++;
}
do while循环
var i = 1;
do{
console.log('i为'+i);
i++;
}
while(i<=100);
continue break
continue;关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
break;关键字用于立即跳出整个循环(循环结束)。
//简易ATM
var num = 400;
while(1){
var key = prompt("1.查看余额\n2.存款\n3.取款\n4.退出\n请输入办理事务:")
if(key==1){
alert("当前余额为:"+num)
}
if(key==2){
var a = prompt("请输入存款金额:");
num = num + parseInt(a);
}
if(key==3){
var b = prompt("请输入取款金额:");
num = num - parseInt(b);
}
if(key==4){
alert("已退出");
break;
}
}
七、数组
概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
创建数组
数组里面的数据用逗号分隔,数据类型无限制。
利用new创建数组
var arr new Array();
利用数组字面量创建数组
var arr = [];
获取元素
索引(下标):用来访问数组元素的序号(数组下标从0开始)。
获取格式:数组名[下标]
数组中无此元素时,返回 undefined
var a = arr[1];
遍历数组
for(i = 0;i < arr.length; i++){
console.log(arr[i]);
}
新增元素
通过修改length长度新增数组元素
- 可以通过修改length长度来实现数组扩容的目的
- length属性是可读写的
var arr = [1,2,3];
arr.length = 4;
修改索引号追加数组元素
var arr = [1,2,3];
arr[3] = 4;
冒泡排序
//冒泡排序
var arr = [5, 4, 3, 7, 8]
var temp;
for (var i = arr.length; i > 0; i--) {
for (var j = 0; j < i; j++) {
if (arr[j] > arr[j + 1]) {
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
八、函数
函数的概念
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
函数的使用
1.声明函数
function sayHi(){
console.log("Hi");
}
2.调用函数
sayHi();
函数的参数
1.形参和实参
形参(形式参数)
在函数定义中出现的参数可以看做是一个占位符,它没有数据,只能等到函数被调用时接收传递进来的数据,所以称为形式参数,简称形参。
实参(实际参数)
函数被调用时给出的参数包含了实实在在的数据,会被函数内部的代码使用,所以称为实际参数,简称实参。
形参和实参的功能是传递数据,发生函数调用时,实参的值会传递给形参。
2.形参与实参个数不匹配

函数的返回值
return 语句
有的时候,我们会希望函数将值返回给调用睹,此时通过使用 return 语句就可以实现。
function getSum(a, b) {
var num = 0;
for (var i = a; i <= b; i++) {
num = num + i;
}
return num;
}
alert(getSum(1, 100));
注意事项:
- return 为终止函数,后面的代码不会执行。
- return 只能返回一个值,返回结果为最后一个值;但可以利用数组返回多个值。
- 函数如果没有 return ,则返回 undefind 。
- break,continue,return 的区别
● break:结束当前的循环体(如for、while)
● continue:跳出本次循环,继续执行下次循环(如for、while)
● return:不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
arguments的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取。在JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
function fn(){
console.log(arguments);
}
fn(1,2,3);
伪数组
- 具有数组的 length 属性。
- 按照索引方式进行存储。
- 没有真正数组的一些方法。
函数案例
函数封装冒泡排序
function sort(arr) {
var temp;
for (var i = 0; i <= arr.length; i++) {
for (var j = 0; j <= arr.length - i; j++) {
if (arr[j] > arr[j + 1]) {
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
arr = [1, 5, 4, 6, 8, 6, 3, 9, 0, 2]
console.log(sort(arr));
函数的两种声明方式
- 利用函数关键字自定义函数(命名函数)
function sum(){
alert(1);
}
- 函数表达式(匿名函数)
(1)fun是变量名不是函数名
(2)函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值而函数表达式里面存的是函数
var fun = function(){
alert(1);
}
九、作用域
JavaScript作用域:就是代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性更重要的是减少命名冲突。
js的作用域(ES6之前):分为 全局作用域 和 局部作用域
变量的作用域
全局作用域 与 局部作用域
全局作用域:整个script标签 或 整个JS文件
局部作用域:函数内部
全局变量 与 局部变量
全局变量:在全局作用域下的变量在全局下都可以使用
注:如果在函数内部没有声明直接赋值的变量也属于全局变量
局部变量:在局部作用域下的变量
注:函数的形参也可以看作是局部变量
从执行效率来看全局变量和局部变量
(1) 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
(2) 局部变量当我们程序执行完毕就会销毁,比较节约内存资源
作用域链
内部函数访问外部函数的变量, 采取的是链式查找的方式来决定取那个值(就近原则)
(1) 只要是代码,就至少有一个作用域
(2) 写在函数内部的局部作用域
(3) 如果函数中还有函数,那么在这个作用域中就汉可可以诞生一个作用域
(4) 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数烟能被内部函数访问,就称作作用域链
十、预解析
JavaScript 代码是由浏览器中的 JavaScript解析器 来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析 和 代码执行。
(1).预解析js引擎会把js里面所有的 var 还有 function 提升到当前作用域的最前面
(2).代码执行按照代码书写的顺序从上往下执行
2.预解析分为变量预解析(变量提升)和函数预解析(函数提升)
(1) 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
(2) 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
var a = b = c = 9;
//相当于
var a = 9;
b = 9;
c = 9;
十一、对象
在JavaScript中,对象是组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由 属性 和 方法 组成的
- 属性:事物的特征,在对像中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
创建对象的三种方式
利用
字面量创建对象
// 创建
var obj = {
name:·张三疯',
age:18,
sex:'男',
sayHi: function(){
console.log('hi~');
}
};
对象的调用
// 调用 属性
console.log(obj.name);
console.log(obj['name']);
//调用 方法
obj.sayHi();
利用
new Object创建对象
var obj = new Object();
obj.age = 18;
利用
构造函数创建对象
(1) 构造函数名字 首字母 要大写
(2) 我们构造函数 不需要return 就可以返回结果
// 创建构造函数
function Hero(uname,age,sex){
this.uname = uname;
this.age = age;
this.sex = sex;
this.tip = function(text){
console.log(text);
}
}
new 实例化过程
(1) new 构造函数可以在内存中创建了一个空的对象
(2) this 就会指向刚才创建的空对象
(3) 执行构造函数 里面的代码给这个空对象添加属性和方法
(4) 返回 这个新对象
// 利用 new 实例化对象
var xiaoQiao = new Hero('小乔',18,'女');
var zhouYu = new Hero('周瑜',18,'男');
// 调用对象方法
xiaoQiao.tip('我是小乔');
遍历对象
for..in 遍历对象
for (var k in obj){
console.log(k); // 输出属性名
console.log(obj[k]); // 输出属性值
}
十二、内置对象、
- JavaScript中的对象分为3种:自定义对像、内置对象、浏览器对象
- 前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于我们JS独有的,我们JS API讲解
- 内置对象就是指S语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
文档查阅
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla开发者网络(MDN)
提供了有关开放网络技术(Open Web)的信息,包括HTML、CSS和万维网及HTML5应用的API。
查阅步骤:
1.查阅该方法的功能
2.查看里面参数的意义和类型
3.查看返回值的意义和类型
4.通过demo进行测试
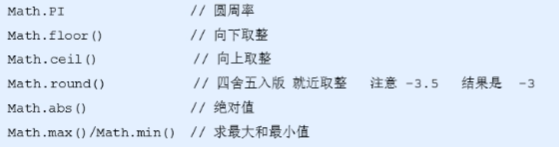
Math对象
Math不是一个构造器(构造函数),不需要new即可直接使用。
常用方法:

封装自己的数学对象
var myMath = {
PI: 3.141592653;,
max: function(){
var max = arguments[0];
for(var i = 1; i < arguments.length; i++;){
for(arguments.[i] > max){
max = arguments[i];
}
}
return max;
}
}
日期对象
- Date对象和Math对象不一样,他是一个构造函数,以我们需要实例化后才能使用
- Date实例用来处理日期和时间
1.获取当前时间必须实例化
var now= new Date();
console.log(now);
2.Date()构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为'2019-5-1',可以写成new Date('2019-5-1')或者new Date('2019/5/17')

- 日期格式化
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
- 时间格式化
封装函数返回时分秒
function getTime(){
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h ;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m ;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s ;
return h + ':' + m + ':' + s;
}
- 时间戳
距离1970-1-1 00:00:00过去的毫秒数
var date = new Date();
//valueOf方法
console.log(date.valueOf());
//getTime方法
console.log(date.getTime());
//简便方法(常用) +new date();
var date1 = +new Date();
console.log(date1);
//H5 新增
console.log(Date.now());
倒计时案例
核心方法:时间戳相减,再格式化时间戳
function countDown(time){
var nowTime = +newDate;
var inputTime = +newDate(time);
var times = (inputTime - nowDate)/1000;
var d = parselnt(times/60/60/24);//计算天数
var h = parselnt(times/60/60%24);//计算小时
var m = parselnt(times/60%60); //计算分数
var s = parselnt(times%60); //计算当前秒数
return d + '天' + h + '时' + m + '分' + s + '秒';
}
数组对象
1.创建数组对象
- new Array()创建
var arr1 = new Array();//创建了一个空的数组
var arr1 = new Array(2);//这个 2 表示数组的长度为 2 里面有 2 个空的数组元素
var arr1 = new Array(2,3);//等价于[2,3]这样写表示里面有 2 个数组元素是 2 和 3
- 字面量创建
var arr = [];
判断数组对象
(1)instanceof运算符它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array); //true
console.log(obj instanceof Array); //false
(2)Array.isArray(参数)
console.log(Array.isArray(arr));
数组元素增删

添加数组元素
- push 末尾增加
(1)push是可以给数组追加新的元素
(2)push()参数直接写数组元素就可以了
(3)push完毕之后,返回的结果是新数组的长度
(4)原数组也会发生变化
- unshift 前置增加
(1)unshift是可以给数组前面追加新的元素
(2)unshift()参数直接写数组元素就可以了
(3)unshift完毕之后,返回的结果是新数组的长度
(4)原数组也会发生变化
删除数组元素
- pop() 删除最后一个元素
(1)pop是可以删除数组的最后一个元素
(2)记住一次只能别除一个元素
(3)pop()没有参数 pop完毕之后,返回的结果是删除的那个元素
(4)原数组也会发生变化
- shift() 删除第一个元素
(1)shift是可以删除数组的第一个元素
(2)记住一次只能删除一个元素 shift()没有参数
(3)shift完毕之后,返回的结果是删除的那个元素
(4)原数组也会发生变化
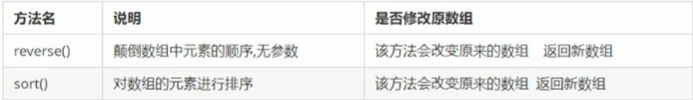
数组排序

翻转数组
var arr = ['pink','red','blue'];
arr.reverse();
console.log(arr);
数组排序(冒泡排序)
个位数排序
var arr = [1,5,6,3,8,4];
arr.sort();
非个位数
var arr = [1,56,23,89,45,12];
arr,sort(function(a,b){
return a - b; // 升序
//return b - a; // 降序
})
数组索引方法

- indexof
var arr = ['red','green','blue','pink','blue'];
console.log(arr.indexof('blue'));
返回第一个满足条件的索引号 未找到时返回-1
- lastIndexof
var arr = ['red','green','blue','pink','blue'];
console.log(arr.lastIndexof('blue')); //14
它只返回最后一个满足条件的索引号 未找到时返回-1
数组去重
(1)目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重
(2)核心算法:我们遍历日数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现,添加,否则不添加。
var arr = [1,2,3,4,5,2,3,4,5,6];
var arr1 = [];
for(var i = 1;i < arr.length; i++){
if (arr1.indexOf(arr[i])===-1){
arr1.push(arr[i]);
}
}
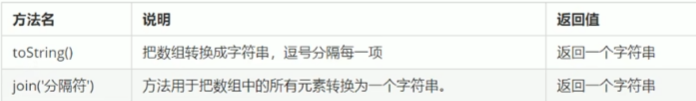
数组转换字符串

- toString()
var arr = [1,2,3];
console.log(arr.toString()); // 1,2,3
- join(分隔符)
var arr1 = ['green','blue','pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
补充方法

字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number 和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法,
//1.生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
//2.赋值给我们声明的字符变量
str = temp;
//3.销毁临时变量
temp = null;
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
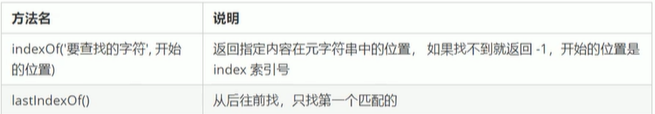
根据字符返回位置
字符串所有的方法,都不会修改字符串(本身字符串是不可变的),操作完成会返回一个新的字符串。

//字符串对象根据字符返回位置 str.indexof('要查找的字符',[起始的位置])
var str='改革春风吹满地,春天来了';
//查找春的位置
console.1og(str.indexof('春');
//从三号元素向后查找
conso.1e.log(str.index(0f('春',3);
JavaScript基础 学习笔记的更多相关文章
- Javascript基础学习笔记
什么是变量?变量是用于存储信息的容器变量的声明语法: var 变量名 变量名 = 值;变量要先声明再赋值变量可以重复赋值变量的命名规则变量必须以字母开头:变量也能以$和_符号开头(不过我们不推荐这么做 ...
- javaScript 基础学习笔记
边看视频和书记得有点杂. 1.插入JS标签 一种是在文档中插入<script></script>标签.另一种是把javaScript代码放在.js文件中.放在head中如. & ...
- JavaScript基础学习笔记整理
1.关于JS: (1)脚本语言——不需要编译的语言(常见有cmd,t-sql)----解释性语言; (2)动态类型的语言——1.代码只有执行到那个位置才知道那个变量中存储的是什么 2.对象中没有某个属 ...
- JavaScript正则表达式学习笔记(二) - 打怪升级
本文接上篇,基础部分相对薄弱的同学请移步<JavaScript正则表达式学习笔记(一) - 理论基础>.上文介绍了8种JavaScript正则表达式的属性,本文还会追加介绍几种JavaSc ...
- javascript正则表达式 - 学习笔记
JavaScript 正则表达式 学习笔记 标签(空格分隔): 基础 JavaScript 正则表达式是用于匹配字符串中字符组合的模式.在javascript中,正则表达式也是对象.这些模式被用于Re ...
- handlebars.js基础学习笔记
最近在帮学校做个课程网站,就有人推荐用jquery+ajax+handlebars做网站前端,刚接触发现挺高大上的,于是就把一些基础学习笔记记录下来啦. 1.引用文件: jquery.js文件下载:h ...
- 【C#编程基础学习笔记】4---Convert类型转换
2013/7/24 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com [C#编程基础学习笔记]4---Convert类型转换 ...
- 【C#编程基础学习笔记】6---变量的命名
2013/7/24 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com [C#编程基础学习笔记]6---变量的命名 ----- ...
- 1.C#基础学习笔记3---C#字符串(转义符和内存存储无关)
技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com ------------------------------------- ...
随机推荐
- 基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列表
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 重新认识 MSBuild - 1
前言 很多人一谈到 MSBuild,脑子里就会出现 "XML"."只能用 VS 的属性框图形界面操作"."可定制性和扩展性差" 和 &quo ...
- 英语资源及其APP推荐
step1:记单词 a,说到背单词常规方法是拿着一本单词书一个一个往下背.该种方法不仅枯燥且效率极低. b,app辅助记忆.在此就我用过的两个app做简述.第一个是百词斩 百词斩:功能主打图片记忆,并 ...
- 论文解读(gCooL)《Graph Communal Contrastive Learning》
论文信息 论文标题:Graph Communal Contrastive Learning论文作者:Bolian Li, Baoyu Jing, Hanghang Tong论文来源:2022, WWW ...
- PyTorch的Variable已经不需要用了!!!
转载自:https://blog.csdn.net/rambo_csdn_123/article/details/119056123 Pytorch的torch.autograd.Variable今天 ...
- iOS全埋点解决方案-采集奔溃
前言 采集应用程序奔溃信息,主要分为以下两种场景: NSException 异常 Unix 信号异常 一.NSException 异常 NSException 异常是 Objectiv ...
- 技术分享 | App常见bug解析
原文链接 功能Bug 内容显示错误 前端页面展示的内容有误. 这种错误的产生有两种可能 1.前端代码写的文案错误 2.接口返回值错误 功能错误 功能错误是在测试过程中最常见的类型之一,也就是产品的功能 ...
- Typora图片与阿里云OSS图床的结合之旅
图床? 专门用于存放图片,并允许用户通过独一的外链进行特定图片资源的访问 为什么是阿里云OSS(Object Storage Service) 码云开源需要审核,已经不能作为免费的图床使用(2022年 ...
- C语言学习之我见-strlen()字符串长度函数
strlen()函数,负责给出字符串的长度.注意是字符串的长度,不是字符数组的长度. (1)函数原型: size_t __cdecl strlen(const char *_Str); (2)头文件` ...
- 推荐一款M1芯片电脑快速搭建集群的虚拟机软件
虚拟机软件太多了,出名的莫过于VMware,VirutlaBox以及Parallels Desktop. 我们使用虚拟机软件一般有两种用途: 安装不同于宿主机系统的拥有用户界面的操作系统,比如Wind ...
