如何基于WPF写一款数据库文档管理工具(二)
系列目录
本篇重点
上次发表了基于WPF重复造轮子,写一款数据库文档管理工具(一) 得到不少人支持,文章一度上到了博客园推荐表首页,看来大家对这个工具还是很喜欢。今天就继续来分享一下我在开发这款工具的过程中积累的一些技术点。
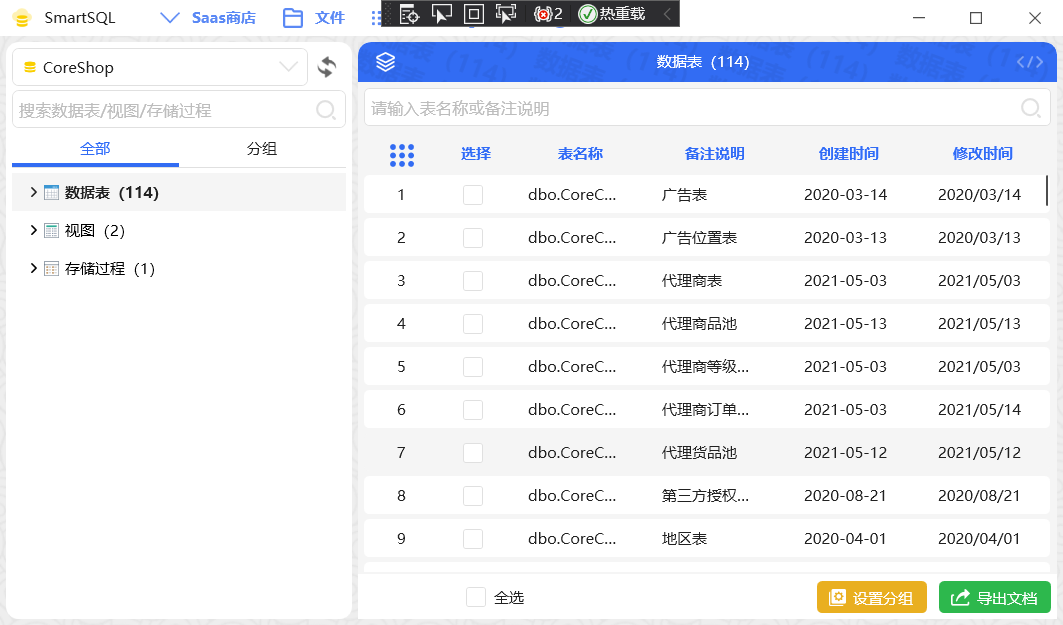
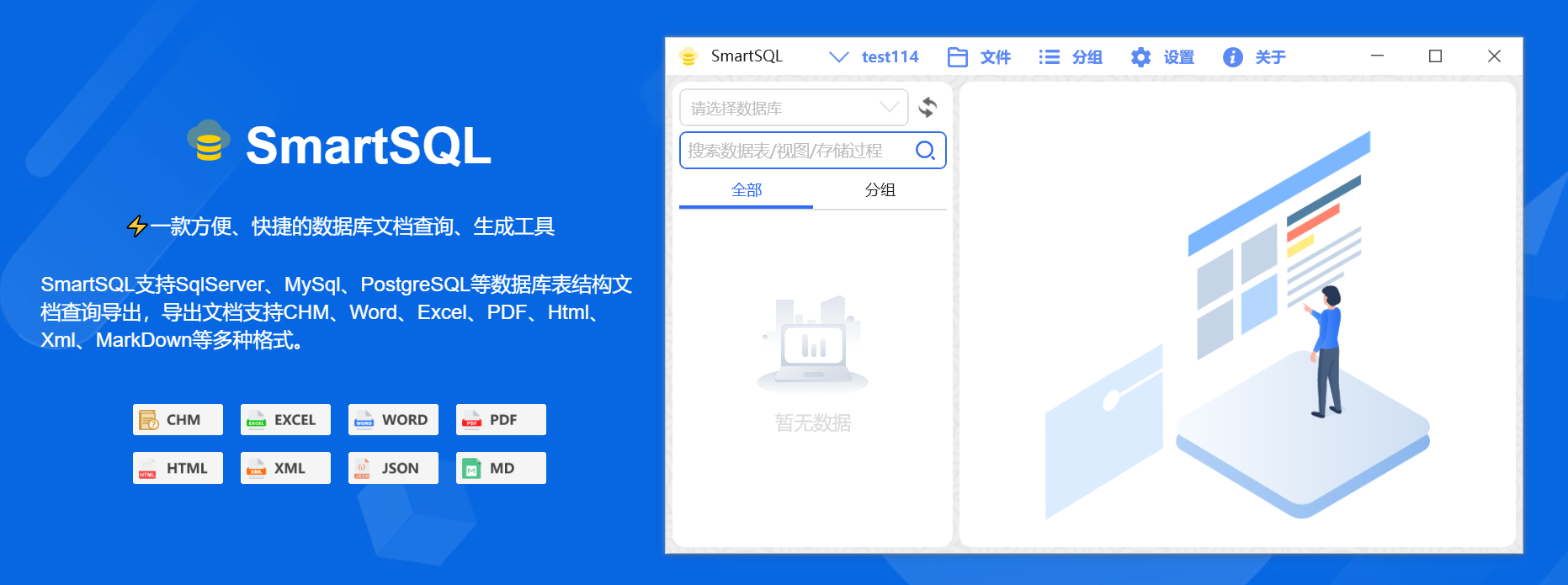
本篇主要讲的是基于HandyControl控件的DataGrid进行数据绑定以及如何实现自定义一个自定义控件。在写这些之前我们先来看下我们工具的整个界面:

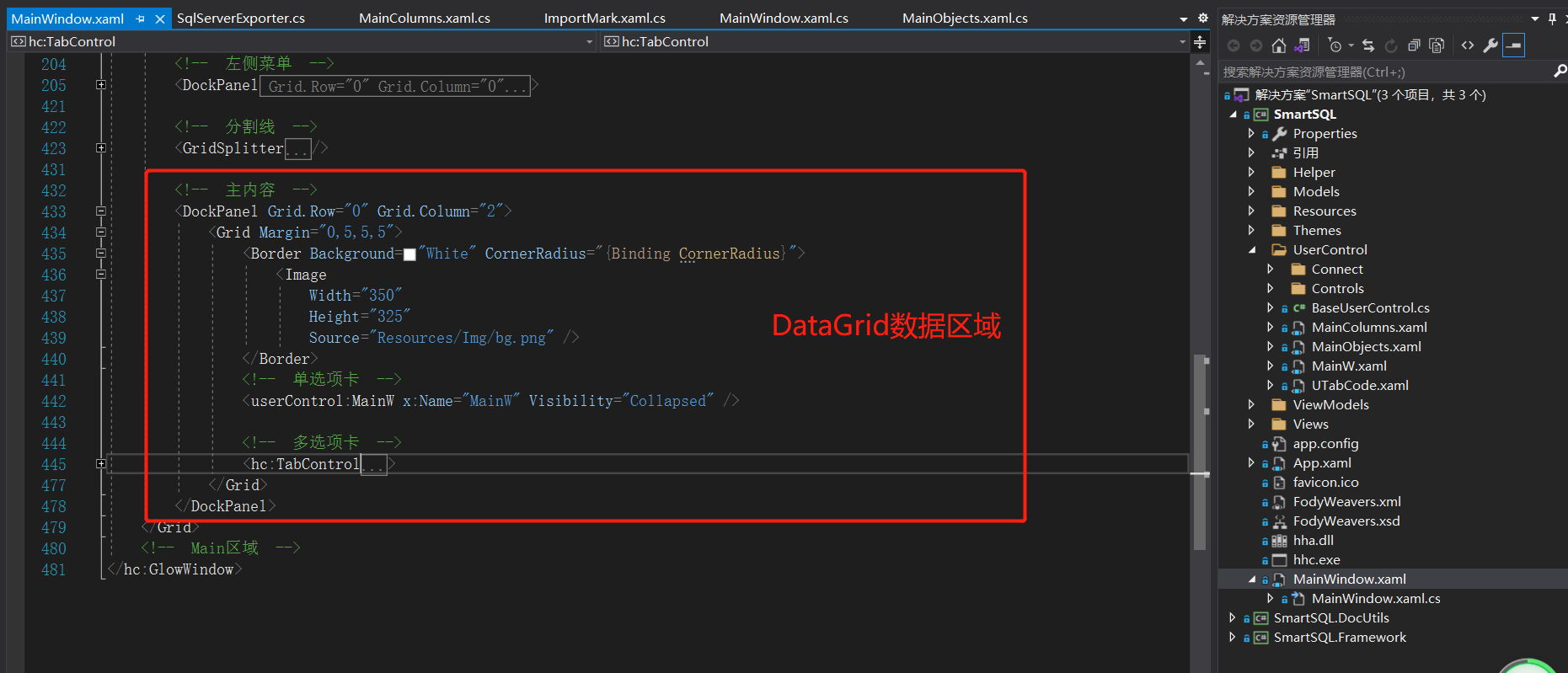
今天我们要实现的就是右边主界面展示的列表区域,其实这个区域是由多个用户控件组成的。下面截图就是列表区域的外层布局。

在这里我们也可以直接定义一个用户控件,然后使用MVVM的模式根据不同的类型展示不同的用户控件内容。
一.用户控件
下面贴一下我们用户控件的具体实现代码:
点击查看代码
<local:BaseUserControl
x:Class="SmartSQL.UserControl.MainObjects"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:local="clr-namespace:SmartSQL.UserControl"
xmlns:localBase="clr-namespace:SmartSQL.UserControl.Controls"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="#f5f5f5">
<!-- 对象搜索框 -->
<hc:SearchBar
x:Name="SearchObject"
Height="30"
Margin="5,5,5,0"
Padding="5,0,5,0"
VerticalAlignment="Top"
HorizontalContentAlignment="Left"
hc:InfoElement.Placeholder="{Binding Placeholder}"
FontSize="13"
ShowClearButton="True"
Style="{StaticResource SearchBarPlus}"
TextChanged="SearchObject_OnTextChanged" />
<!-- 结构数据展现框 -->
<DataGrid
x:Name="TableGrid"
Margin="0,38,0,32"
hc:DataGridAttach.CanUnselectAllWithBlankArea="True"
hc:DataGridAttach.ShowRowNumber="True"
AutoGenerateColumns="False"
Background="Transparent"
BeginningEdit="TableGrid_OnBeginningEdit"
CellEditEnding="TableGrid_OnCellEditEnding"
ColumnWidth="*"
HeadersVisibility="All"
ItemsSource="{Binding ObjectsViewData, Mode=TwoWay}"
MouseDoubleClick="TableGrid_OnMouseDoubleClick"
MouseLeftButtonUp="TableGrid_OnMouseLeftButtonUp"
RowHeaderWidth="60"
SelectionUnit="CellOrRowHeader">
<DataGrid.CellStyle>
<Style BasedOn="{StaticResource DataGridCellStyle}" TargetType="DataGridCell">
<Setter Property="VerticalAlignment" Value="Center" />
<EventSetter Event="MouseEnter" Handler="DisplayToolTip_MouseEnter" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="BorderThickness" Value="0" />
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
<DataGrid.Columns>
<DataGridCheckBoxColumn
Width="60"
Binding="{Binding IsChecked}"
CanUserSort="False"
CellStyle="{StaticResource DataGridTextCenterColumnStyle}"
Header="选择" />
<DataGridTextColumn
x:Name="ObjHead"
Binding="{Binding DisplayName}"
Header="对象名"
IsReadOnly="True" />
<DataGridTextColumn
Binding="{Binding Comment}"
CanUserSort="False"
Header="备注说明" />
<DataGridTextColumn
Binding="{Binding CreateDate, StringFormat='yyyy-MM-dd'}"
CellStyle="{StaticResource DataGridTextCenterColumnStyle}"
Header="创建时间"
IsReadOnly="True" />
<DataGridTextColumn
Binding="{Binding ModifyDate, StringFormat='yyyy/MM/dd'}"
CellStyle="{StaticResource DataGridTextCenterColumnStyle}"
Header="修改时间"
IsReadOnly="True" />
</DataGrid.Columns>
</DataGrid>
<Grid
x:Name="NoDataText"
Margin="5,45,5,37"
HorizontalAlignment="Stretch"
Background="White"
Cursor="Arrow">
<localBase:NoDataArea
Margin="0"
HorizontalAlignment="Center"
ShowType="Img" />
</Grid>
<Grid
Height="36"
VerticalAlignment="Bottom"
Background="White"
Cursor="Arrow">
<hc:SimpleStackPanel
Margin="47,0,5,10"
HorizontalAlignment="Left"
VerticalAlignment="Bottom">
<hc:UniformSpacingPanel Spacing="10">
<CheckBox
x:Name="ChkAll"
Margin="39,0,0,0"
Click="ChkAll_OnClick"
Content="全选" />
</hc:UniformSpacingPanel>
</hc:SimpleStackPanel>
<hc:SimpleStackPanel
Margin="5,0,5,5"
HorizontalAlignment="Right"
VerticalAlignment="Bottom">
<hc:UniformSpacingPanel Spacing="10">
<Button
x:Name="BtnSetGroup"
Height="26"
hc:IconElement.Geometry="{StaticResource SetGroupGeometry}"
Click="BtnSetGroup_OnClick"
Content="设置分组"
Cursor="Hand"
Style="{StaticResource ButtonWarning}" />
<Button
x:Name="BtnExport"
Height="26"
hc:IconElement.Geometry="{StaticResource ExportGeometry}"
Click="BtnExport_OnClick"
Content="导出文档"
Cursor="Hand"
Style="{StaticResource ButtonSuccess}" />
<!--<Button
x:Name="BtnCreateEntity"
Height="26"
hc:IconElement.Geometry="{StaticResource SaveGeometry}"
Content="生成实体类"
Style="{StaticResource ButtonPrimary}" />-->
</hc:UniformSpacingPanel>
</hc:SimpleStackPanel>
</Grid>
</Grid>
</local:BaseUserControl>
然后再具体使用的页面按照下面这样写就可以实现一个用户控件的嵌入了:
<local:MainObjects x:Name="MainObjects" />
二.用户控件数据传递
虽然页面是嵌入成功了,我们要实现点击左边菜单的数据表然后加载对应表的列表内容该怎么做呢?
其实我这里做了两层嵌套,外面第一层主窗口,中间还有一层用户控件MainW.xaml,然后才是加载数据列表的MainObjects.xaml,下面来看看我们后台代码的实现:
/// <summary>
/// 选中表加载主内容对应数据
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SelectedTable_OnClick(object sender, RoutedEventArgs e)
{
#region MyRegion
var selectDatabase = (DataBase)SelectDatabase.SelectedItem;
if (!(TreeViewTables.SelectedItem is TreeNodeItem objects) || objects.Type == ObjType.Group || objects.TextColor.Equals("Red"))
{
return;
}
var sqLiteHelper = new SQLiteHelper();
var isMultipleTab = sqLiteHelper.GetSysBool(SysConst.Sys_IsMultipleTab);
if (!isMultipleTab)
{
if (TabItemData.Any())
{
TabItemData.Clear();
}
CornerRadius = 10;
MainW.Visibility = Visibility.Visible;
MainTabW.Visibility = Visibility.Collapsed;
MainW.ObjChangeRefreshEvent += Group_ChangeRefreshEvent;
MainW.SelectedConnection = SelectendConnection;
MainW.SelectedDataBase = selectDatabase;
MainW.SelectedObject = objects;
MainW.LoadPage(TreeViewData);
return;
}
CornerRadius = 0;
MainW.Visibility = Visibility.Collapsed;
MainTabW.Visibility = Visibility.Visible;
var curItem = TabItemData.FirstOrDefault(x => x.DisplayName == objects.DisplayName);
if (curItem != null)
{
MainTabW.SelectedItem = curItem;
return;
}
var dic = new Dictionary<string, string>
{
{"Type", "pack://application:,,,/Resources/svg/category.svg"},
{"Table", "pack://application:,,,/Resources/svg/table.svg"},
{"View", "pack://application:,,,/Resources/svg/view.svg"},
{"Proc", "pack://application:,,,/Resources/svg/proc.svg"}
};
var mainW = new MainW
{
SelectedConnection = SelectendConnection,
SelectedDataBase = selectDatabase,
SelectedObject = objects,
};
mainW.LoadPage(TreeViewData);
var tabItem = new MainTabWModel
{
DisplayName = objects.DisplayName,
Icon = dic[objects.Type],
MainW = mainW
};
TabItemData.Insert(0, tabItem);
MainTabW.SelectedItem = TabItemData.First();
#endregion
}
上面代码就是通过用户控件的依赖属性将主界面的相关信息一层层往后面传递,这里暂时只贴主界面到中间界面的传递代码,想看详细传递的过程可以去我的开源项目中查看。
那么在用户控件中我们怎么实现加载具体的列表信息呢?其实我们在点击左边菜单的时候就去加载用户控件里面的初始化数据加载方法就行了,就像上面代码中的MainW.LoadPage(TreeViewData);,这个就是用户控件中加载页面初始数据的方法,在这个方法里面我们实现列表页面的DataGrid数据绑定,下面是相关代码:
/// <summary>
/// 加载页面数据
/// </summary>
public void LoadPageData()
{
ChkAll.IsChecked = false;
NoDataText.Visibility = Visibility.Collapsed;
if (SelectedObject.Type == ObjType.Type)
{
var headerT = "表名称";
var placeHolderT = "请输入表名称或备注说明";
switch (SelectedObject.Name)
{
case "treeTable": break;
case "treeView":
headerT = "视图名称";
placeHolderT = "请输入视图名称或备注说明"; break;
default:
headerT = "存储过程名称";
placeHolderT = "请输入存储过程名称或备注说明"; break;
}
ObjHead.Header = headerT;
Placeholder = placeHolderT;
if (SelectedObject.Parent == null)
{
ObjectsViewData = ObjectsViewData.First(x => x.Name == SelectedObject.Name).Children;
}
else
{
ObjectsViewData = ObjectsViewData.First(x => x.DisplayName == SelectedObject.Parent.DisplayName)
.Children;
ObjectsViewData = ObjectsViewData.First(x => x.Name == SelectedObject.Name).Children;
}
if (!ObjectsViewData.Any())
{
NoDataText.Visibility = Visibility.Visible;
}
ObjectsViewData.ForEach(x =>
{
x.IsChecked = false;
});
ObjItems = ObjectsViewData;
SearchObject.Text = string.Empty;
}
}
在这里我们的DataGrid就是用的MVVM模式实现的数据双向绑定,要实现这个绑定我们还要在页面的默认构造函数中写上一句代码:
public MainObjects()
{
InitializeComponent();
DataContext = this;
}
这样就实现了DataGrid的数据绑定了。
好了,今天就分享到这了,想了解更多关于WPF相关的知识就请移步我的开源项目中查看吧。
开源地址
https://gitee.com/dotnetchina/SmartSQL
SmartSQL于2022.08.01正式加入Gitee开源组织
dotNET China,为.net开源尽自己的绵薄之力,感谢各位的支持!

如何基于WPF写一款数据库文档管理工具(二)的更多相关文章
- 基于WPF重复造轮子,写一款数据库文档管理工具(一)
项目背景 公司业务历史悠久且复杂,数据库的表更是多而繁杂,每次基于老业务做功能开发都需要去翻以前的表和业务代码.需要理解旧的表的用途以及包含的字段的含义,表少还好说,但是表一多这就很浪费时间,而且留下 ...
- 基于Mybatis的Mysql数据库文档生成工具,支持生成docx(原创)
今天不写android--也写写数据库相关的东西 -------------------- 今日老夫闲来无事,设计了一款数据库文档生成工具 眼下仅仅支持mysql 主要是生成docx的 下载链接:下载 ...
- DBCHM -最简单、最实用的数据库文档生成工具
项目介绍 DBCHM 是一款数据库文档生成工具! 该工具从最初支持chm文档格式开始,通过开源,集思广益,不断改进,又陆续支持word.excel.pdf.html.xml.markdown等文档格式 ...
- 【C#附源码】数据库文档生成工具支持(Excel+Htm)
数据库文档生成工具是用C#开发的基于NPOI组件的小工具.软件源码大小不到10MB.支持生成Excel 和Html 两种文档形式.了解更多,请访问:http://www.oschina.net/cod ...
- 【C#附源码】数据库文档生成工具支持(Excel+Html)
[2015] 很多时候,我们在生成数据库文档时,使用某些工具,可效果总不理想,不是内容不详细,就是表现效果一般般.很多还是word.html的.看着真是别扭.本人习惯用Excel,所以闲暇时,就简单的 ...
- API文档管理工具-数据库表结构思考.
API文档管理工具-数据库表结构思考. PS: 管理工具只是为了方便自己记录API的一些基本信息,方便不同的开发人员 (App Developer, Restful API Developer)之间的 ...
- tbls ci 友好的数据库文档化工具
tbls 是用golang 编写的数据库文档化工具,当前支持的数据库有pg.mysql.bigquery 此工具同时提供了变更对比.lint 校验,生成是markdown格式的 简单使用 安装 mac ...
- Api接口文档管理工具,你知道哪些呢?
上周看到有人在我的Github开源项目中提了个issue,说是否考虑接入swagger.那今天我就用swagger与其他接口文档工具做对比,同时说说Api接口文档工具的那点事.如今,在前后端分离开发的 ...
- showdoc 开源在线api&&技术文档管理工具
showdoc 是一个很不错的api 以及技术文档管理工具 环境准备 doker-copose 文件 version: "3" services: doc: image: regi ...
随机推荐
- Maven生成可以直接执行的jar包
要想jar包能直接通过java -jar xxx.jar运行,需要满足: 1.在jar包中的META-INF/MANIFEST.MF中指定Main-Class,这样才能确定程序的入口在哪里: 2.要能 ...
- cefsharp + winform 内嵌网页的触屏输入焦点问题
原文 现象 我正在使用 cefsharp + winform 建立一个桌面程序用于显示网页.但程序启动后触屏点击网页中的输入框,使用键盘输入,文字输入不进去.win + D 最小化程序后,再恢复窗口才 ...
- 【单片机】CH32V103v8t6 - PA5-外部中断测试程序
main.c文件内容 /* *@Note 外部中断线例程: EXTI_Line5(PA5) PA5设置上拉输入,下降沿触发中断. */ #include "debug.h" /** ...
- 《C Primer Plus》第六版笔记--4~6章
目录 第四章 字符串和格式化输入/输出 第五章 运算符.表达式和语句 第六章 C控制语句:循环 虽然匆匆忙忙,但还是要做笔记,虽然大概都知道...... 挑一些容易忘记的地方 第四章 字符串和格式化输 ...
- 使用JavaCV实现读取视频信息及自动截取封面图
概述 最近在对之前写的一个 Spring Boot 的视频网站项目做功能完善,需要利用 FFmpeg 实现读取视频信息和自动截图的功能,查阅资料后发现网上这部分的内容非常少,于是就有了这篇文章. 视频 ...
- Arduino WeMos D1 开发环境搭建
更新记录 2022年4月16日:本文迁移自Panda666原博客,原发布时间:2021年9月2日. WeMos D1介绍 WeMos D1开发板全称是WeMos D1 WiFI UNO R3开发板,基 ...
- 如何优雅的使用MyBatis?
本文目录 什么是 MyBatis ? 映射器(mappers) typeAliases 类型别名减少类完全限制名的冗余 处理枚举类型 多行插入 重用 SQL 代码段,消除重复 字符串替换#{}和${ ...
- 简述基于CPU的机器码运行过程
引言:会写日志的人不一定是优秀的人,但优秀的人往往是会写日志的 这里涉及五个部分,胡歌,林拜,贾以枚,罗伊人,冯眷眷-林拜老婆 依次对应CPU里的控制器, CPU里的寄存器,存储器,输入电路,输出电路 ...
- jieba分词的功能和性能分析
jieba分词问题导引 用户词典大小最大可以有多大 用户词典大小对速度的影响 有相同前缀和后缀的词汇如何区分 对比百度分词的API 问题一:词典大小 从源码大小分析,整个jieba分词的源码总容量为8 ...
- rhel6下eth1恢复eth0
问题:VMware 虚拟机中,从模板克隆出来的虚拟机的网卡名都会变成为eth1,而程序或者脚本,默认网卡是eth0,这时需要将eth1改为eth0. 原因:/etc/udev/rules.d/70-p ...
