Android 自定义View - 柱状波形图 wave view
前言
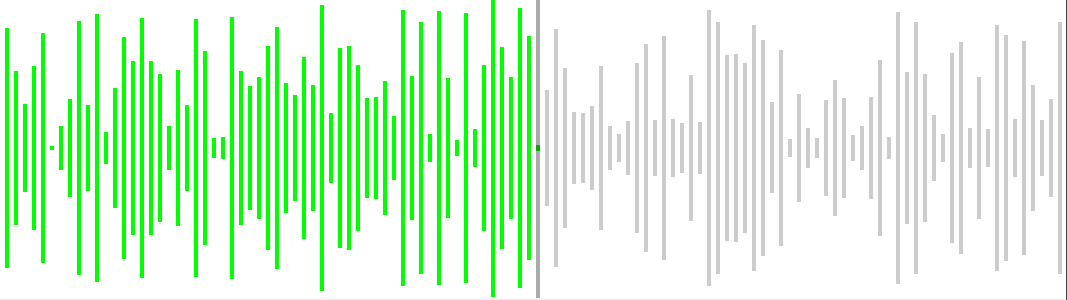
柱状波形图是一种常见的图形。一个个柱子按顺序排列,构成一个波形图。
柱子的高度由输入数据决定。如果输入的是音频的音量,则可得到一个声波图。

在一些音频软件中,我们也可以左右拖动声波,来改变音频的播放进度
本文举例的自定View,实现如下功能:
- 以柱状形式展示数据的大小
- 标明图形当前最中间的数据
- 可以横向拖动进度,进度就是让某个特定的数据居中展示
- 可以改变左右两边的柱子颜色
- 可以调整柱子的宽度
- 拖动完毕后监听当前进度
实现
首先创建类SoundWaveView继承自View
我们可以先记录给定的宽高,方便后面找到View的中间点
private int viewWid = 1000; // px
private int viewHeight = 100; // px
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewWid = w;
viewHeight = h;
// ..
}
基本属性
例如柱子的颜色,宽度。可以设置个属性来记录,并开放出去可由外部来设置。
private float barWidDp = 1.5f;
private float barWidPx = 3f;
private float barGapPx = barWidPx / 2;
private int barCount = 1; // 当前宽度能绘制多少个柱子
private final Paint paint = new Paint();
private int leftColor = Color.GREEN;
private int rightColor = Color.LTGRAY;
private int middleLineColor = Color.parseColor("#55000000");
设计监听器
拖动完毕后,可以将当前进度通知出去。也可以直接把触摸事件传出去。
public interface OnEvent {
void onMoveEnd(); // 停止拖动了
void onDragTouchEvent(MotionEvent event);
}
private OnEvent onEventListener;
private void tellOnMoveEnd() {
if (onEventListener != null) {
onEventListener.onMoveEnd();
}
}
绘制图形
在onDraw方法中根据数据绘制图形
本例没有设计背景,直接绘制数据。
图形需求之一是要求某个数据能居中显示,我们用midIndex来标记这个数据的下标。
比较简单粗暴的实现方法,遍历整个数据列表,计算出每个数据的x坐标。超出范围的不绘制,范围内的逐一绘制。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (dataList == null || dataList.isEmpty()) {
// draw nothing
drawMiddleLine(canvas);
return;
}
float x0 = viewWid / 2.0f;
if (midIndex > 0) {
x0 = x0 - (barGapPx + barWidPx) * midIndex; // 可能是负数
}
for (int i = 0; i < dataList.size(); i++) {
float d = dataList.get(i);
float x = x0 + (barWidPx + barGapPx) * i;
if (x < 0) {
continue;
}
if (x > viewWid) {
break;
}
if (i <= midIndex) {
paint.setColor(leftColor);
} else {
paint.setColor(rightColor);
}
paint.setStrokeWidth(barWidPx);
float bh = (d / showMaxData) * viewHeight;
bh = Math.max(bh, 4); // 最小也要一点高度 (1)
float bhGap = (viewHeight - bh) / 2f;
canvas.drawLine(x, bhGap, x, viewHeight - bhGap, paint);
}
drawMiddleLine(canvas);
}
private void drawMiddleLine(Canvas canvas) {
paint.setColor(middleLineColor);
canvas.drawLine(viewWid / 2f, 0, viewWid / 2f, viewHeight, paint);
}
- 如果数据太小,为了更美观,也要显示一点东西
左右拖动
本例给出的思路是在SoundWaveView中直接获取触摸事件并进行处理。
简单区分一下模式,分为纯展示和可拖动模式
/**
* 单纯播放 展示 无交互
*/
public static final int MODE_PLAY = 1;
/**
* 允许左右拖动
*/
public static final int MODE_CAN_DRAG = 2;
复写onTouchEvent方法,如果是MODE_CAN_DRAG模式,则拦截触摸事件。判断拖动的横向(x)距离。
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mode == MODE_CAN_DRAG) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
float dx = (downX - event.getX()); // 不要那么灵敏
float movePercent = dx / viewWid;
int dIndex = (int) (movePercent * barCount);
int targetMidIndex = downOldMidIndex + dIndex;
targetMidIndex = Math.max(0, targetMidIndex);
targetMidIndex = Math.min(targetMidIndex, dataList.size() - 1);
setMidIndex(targetMidIndex);
Log.d(TAG, "onTouchEvent-MOVE; dx: " + dx + ", dIndex: " + dIndex + "; targetMidIndex: " + targetMidIndex);
break;
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downOldMidIndex = midIndex;
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
downOldMidIndex = midIndex;
tellOnMoveEnd();
break;
}
if (onEventListener != null) {
onEventListener.onDragTouchEvent(event);
}
return true;
}
return super.onTouchEvent(event);
}
完整代码
文件SoundWaveView.java,这个view主要目的是展现声波,取名为「SoundWave」
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
import java.util.ArrayList;
import java.util.List;
/**
* @author an.rustfisher.com
*/
public class SoundWaveView extends View {
private static final String TAG = "rustAppSoundWaveView";
/**
* 单纯播放 展示 无交互
*/
public static final int MODE_PLAY = 1;
/**
* 允许左右拖动
*/
public static final int MODE_CAN_DRAG = 2;
private int mode = MODE_PLAY; // 1 播放
private List<Float> dataList = new ArrayList<>(100);
private float showMaxData = 40f; // 能显示的最大数据
private int midIndex = 0; // 在中间显示的数据的下标
private float barWidDp = 1.5f;
private float barWidPx = 3f;
private float barGapPx = barWidPx / 2;
private int barCount = 1; // 当前宽度能绘制多少个柱子
private int viewWid = 1000; // px
private int viewHeight = 100; // px
private final Paint paint = new Paint();
private int leftColor = Color.GREEN;
private int rightColor = Color.LTGRAY;
private int middleLineColor = Color.parseColor("#55000000");
private float downX = 0; // getX
private int downOldMidIndex = 0;
public interface OnEvent {
void onMoveEnd(); // 停止拖动了
void onDragTouchEvent(MotionEvent event);
}
private OnEvent onEventListener;
public SoundWaveView(Context context) {
this(context, null);
}
public SoundWaveView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public SoundWaveView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint.setColor(Color.BLUE);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewWid = w;
viewHeight = h;
calBarPara();
Log.d(TAG, "onSizeChanged: " + w + ", " + h);
Log.d(TAG, "onSizeChanged: barWidPx: " + barWidPx);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (dataList == null || dataList.isEmpty()) {
// draw nothing
drawMiddleLine(canvas);
return;
}
float x0 = viewWid / 2.0f;
// 绘制数据
if (midIndex > 0) {
x0 = x0 - (barGapPx + barWidPx) * midIndex; // 可能是负数
}
for (int i = 0; i < dataList.size(); i++) {
float d = dataList.get(i);
float x = x0 + (barWidPx + barGapPx) * i;
if (x < 0) {
continue;
}
if (x > viewWid) {
break;
}
if (i <= midIndex) {
paint.setColor(leftColor);
} else {
paint.setColor(rightColor);
}
paint.setStrokeWidth(barWidPx);
float bh = (d / showMaxData) * viewHeight;
bh = Math.max(bh, 4); // 最小也要一点高度
float bhGap = (viewHeight - bh) / 2f;
canvas.drawLine(x, bhGap, x, viewHeight - bhGap, paint);
}
drawMiddleLine(canvas);
}
private void drawMiddleLine(Canvas canvas) {
paint.setColor(middleLineColor);
canvas.drawLine(viewWid / 2f, 0, viewWid / 2f, viewHeight, paint);
}
public float getMidByPercent() {
return midIndex / (float) (dataList.size() - 1);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mode == MODE_CAN_DRAG) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
float dx = (downX - event.getX()); // 不要那么灵敏
float movePercent = dx / viewWid;
int dIndex = (int) (movePercent * barCount);
int targetMidIndex = downOldMidIndex + dIndex;
targetMidIndex = Math.max(0, targetMidIndex);
targetMidIndex = Math.min(targetMidIndex, dataList.size() - 1);
setMidIndex(targetMidIndex);
Log.d(TAG, "onTouchEvent-MOVE; dx: " + dx + ", dIndex: " + dIndex + "; targetMidIndex: " + targetMidIndex);
break;
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downOldMidIndex = midIndex;
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
downOldMidIndex = midIndex;
tellOnMoveEnd();
break;
}
if (onEventListener != null) {
onEventListener.onDragTouchEvent(event);
}
return true;
}
return super.onTouchEvent(event);
}
public void setMode(int mode) {
this.mode = mode;
}
public int getMode() {
return mode;
}
public int getMidIndex() {
return midIndex;
}
public List<Float> getDataList() {
return dataList;
}
public void setOnEventListener(OnEvent onEventListener) {
this.onEventListener = onEventListener;
}
public void clear() {
dataList = new ArrayList<>();
midIndex = 0;
invalidate();
}
private void calBarPara() {
barWidPx = dp2Px(barWidDp);
barGapPx = barWidPx;
barCount = (int) ((viewWid - barGapPx) / (barWidPx + barGapPx));
paint.setStrokeWidth(barWidPx);
Log.d(TAG, "calBarPara: barCount: " + barCount);
}
public void setDataList(List<Float> input) {
dataList = new ArrayList<>(input);
midIndex = 0;
invalidate();
}
public void setMidIndex(int midIndex) {
this.midIndex = midIndex;
invalidate();
}
public void setMidEnd() {
setMidIndex(dataList.size() - 1);
}
// 设置当前播放进度
public void setPlayPercent(float percent) {
midIndex = (int) (percent * (dataList.size() - 1));
if (percent >= 1) {
midIndex = dataList.size() - 1;
}
invalidate();
}
public void setShowMaxData(float showMaxData) {
this.showMaxData = showMaxData;
}
public float getShowMaxData() {
return showMaxData;
}
// 不停地插入数据
public void addDataEnd(float f) {
dataList.add(f);
midIndex = dataList.size() - 1;
invalidate();
}
public void setLeftColor(int leftColor) {
this.leftColor = leftColor;
}
public void setRightColor(int rightColor) {
this.rightColor = rightColor;
}
private float dp2Px(float dp) {
float density = getContext().getResources().getDisplayMetrics().density;
int mark = dp > 0 ? 1 : -1;
return dp * density * mark;
}
private void tellOnMoveEnd() {
if (onEventListener != null) {
onEventListener.onMoveEnd();
}
}
}
layout中使用
<com.rustfisher.tutorial2020.customview.soundwave.SoundWaveView
android:id="@+id/sound_wave_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="4dp"
android:background="@android:color/white"
app:layout_constraintTop_toTopOf="parent" />
activity中使用模拟数据
private void setData1() {
List<Float> dataList = new ArrayList<>();
for (int i = 0; i < 1000; i++) {
dataList.add((float) (Math.random() * soundWaveView.getShowMaxData()));
}
soundWaveView.setDataList(dataList);
soundWaveView.setMidIndex(0);
soundWaveView.setOnEventListener(new SoundWaveView.OnEvent() {
@Override
public void onMoveEnd() {
Log.d(TAG, "onMoveEnd: " + soundWaveView.getMidIndex());
}
@Override
public void onDragTouchEvent(MotionEvent event) {
// 在这里可以收到触摸事件
}
});
}
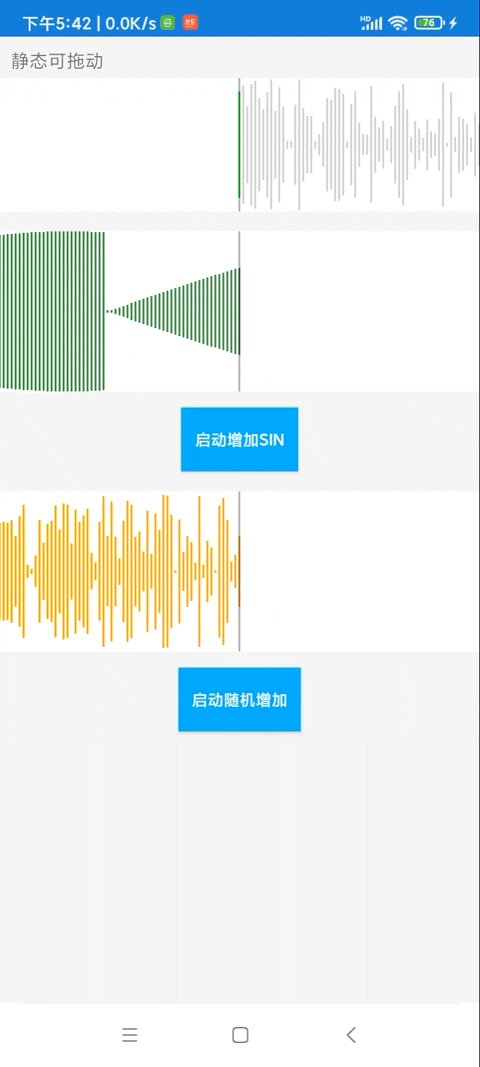
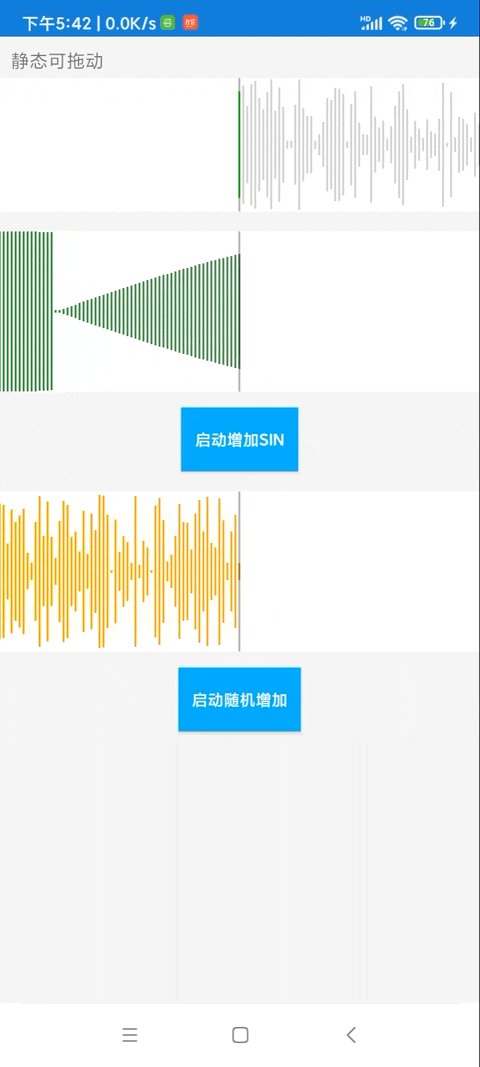
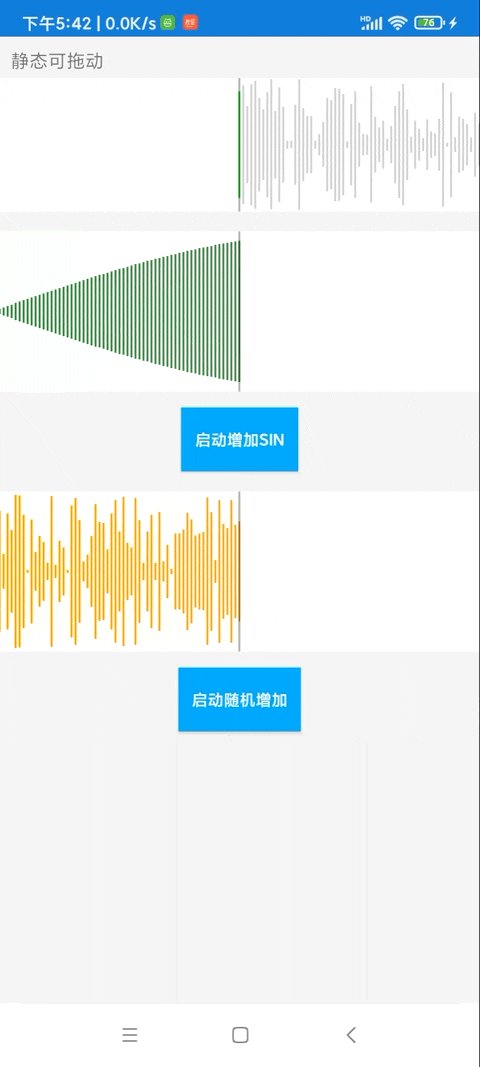
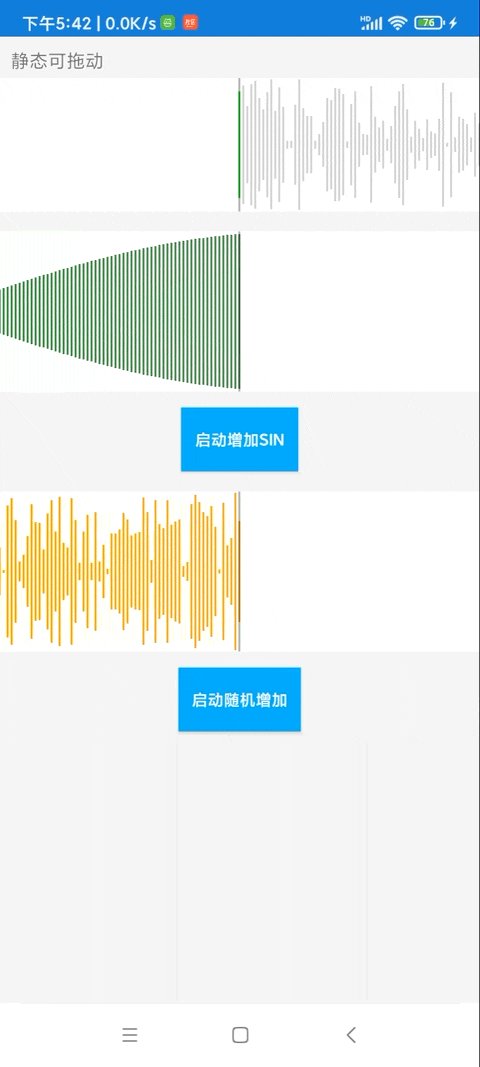
运行示例:

我们也可以扩展一下,假设不使用柱子,也可以把相邻点连接起来,形成折线图的样子。
相关代码在: AndroidTutorial - gitee
扩展阅读
Android 自定义View - 柱状波形图 wave view的更多相关文章
- echart使用自定义单个柱状颜色实现
项目实践中遇到一个根据需要,当X轴等于某个值是,柱状变成特殊颜色的需求,大致有两个方案实现: 1.在前台遍历数据对象,判断设置: 2.在后台拼装数据是,按照格式要求拼装好: 手拉手,用Vue开发动态刷 ...
- 【朝花夕拾】Android自定义View篇之(一)View绘制流程
前言 转载请申明转自[https://www.cnblogs.com/andy-songwei/p/10955062.html]谢谢! 自定义View.多线程.网络,被认为是Android开发者必须牢 ...
- 【Android - 自定义View】之自定义View浅析
1.概述 Android自定义View / ViewGroup的步骤大致如下: 1) 自定义属性: 2) 选择和设置构造方法: 3) 重写onMeasure()方法: 4) 重写onDraw()方法: ...
- android自定义View&自定义ViewGroup(上)
一般自定义view需要重写的方法 void onMeasure(int widthMeasureSpec, int heightMeasureSpec) void onSizeChanged(int ...
- Android 自定义View及其在布局文件中的使用示例
前言: 尽管Android已经为我们提供了一套丰富的控件,如:Button,ImageView,TextView,EditText等众多控件,但是,有时候在项目开发过程中,还是需要开发者自定义一些需要 ...
- Android自定义View 画弧形,文字,并增加动画效果
一个简单的Android自定义View的demo,画弧形,文字,开启一个多线程更新ui界面,在子线程更新ui是不允许的,但是View提供了方法,让我们来了解下吧. 1.封装一个抽象的View类 B ...
- Android自定义View4——统计图View
1.介绍 周末在逛慕课网的时候,看到了一张学习计划报告图,详细记录了自己一周的学习情况,天天都是0节课啊!正好在学习Android自定义View,于是就想着自己去写了一个,这里先给出一张慕课网的图,和 ...
- (转)[原] Android 自定义View 密码框 例子
遵从准则 暴露您view中所有影响可见外观的属性或者行为. 通过XML添加和设置样式 通过元素的属性来控制其外观和行为,支持和重要事件交流的事件监听器 详细步骤见:Android 自定义View步骤 ...
- Android 自定义View合集
自定义控件学习 https://github.com/GcsSloop/AndroidNote/tree/master/CustomView 小良自定义控件合集 https://github.com/ ...
随机推荐
- CabloyJS v3.1.0支持集群及更多 🎉
在抗疫期间,CabloyJS v3.1.0设计并开发了大量特性,并且所有相关文档已集齐.强烈建议大家试用,拍砖 特性 - 后端核心 集群: 集群现在已经成为CabloyJS的一等公民.也就是说,Cab ...
- np.r_、np.c_、np.concatenate和np.append
np.r_是按行连接两个矩阵,就是把两矩阵上下相加,要求列数相等,最终结果的行数为两个矩阵行数和. np.c_是按列连接两个矩阵,就是把两矩阵左右相加,要求行数相等,最终结果的列数等于两矩阵的列数和. ...
- DYOJ 【20220317模拟赛】瞬间移动 题解
瞬间移动 题意 三维空间中从 \((0,0,0)\) 开始,每次移动 1,问刚好走 \(N\) 次能到 \((X,Y,Z)\) 的方案数 \(N\le10^7\),答案模 \(998244353\) ...
- TypeScript(3)基础类型
基础类型 TypeScript 支持与 JavaScript 几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用. 布尔值 最基本的数据类型就是简单的true/false值,在JavaScri ...
- 1.2 操作系统的第二个功能——并发功能 -《zobolの操作系统学习札记》
1.2 操作系统的第二个功能--并发功能 目录 1.2 操作系统的第二个功能--并发功能 问1:什么是并发功能?并发功能是必要的吗? 问2:并发功能必须要求拥有多核CPU吗? 问3:多核CPU和单核C ...
- BUUCTF-来首歌吧
来首歌吧 歌曲题目一般就是整个摩斯电码 看上面的样子应该就是摩斯电码解密一下 ..... -... -.-. ----. ..--- ..... -.... ....- ----. -.-. -... ...
- jdbc连接数据库问题
### Error querying database. Cause: org.springframework.jdbc.CannotGetJdbcConnectionException: Fail ...
- WPF 视频硬解码渲染播放(无空域)(支持4K、8K、高帧率视频)
MediaWPF 基于 .NET 6 实现视频硬解码渲染Demo(无空域问题) 代码实现仅供学习参考 本项目视频渲染通过显卡进行视频解码,CPU几乎不参与工作,并且不存在令人烦躁的空域问题. 在播放摄 ...
- rhel安装vmtools
第一步,vmware登录虚拟机,菜单栏找到"虚拟机"--"安装TOOLS" //如果打开虚拟机的光驱后没有文件.那么重复以上操作. 第二步,拷贝压缩文件到桌面: ...
- Docker安装Portainer管理工具
1.下载镜像 docker pull portainer/portainer 2.启动 docker run -d -p 9000:9000 --restart=always -v /var/run/ ...
