2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)
品优购项目(二)
1. 品优购首页布局
命名集合:
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
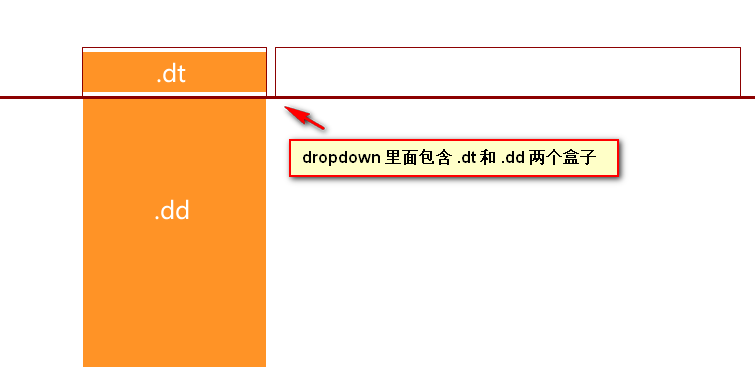
| 导航左侧 | dropdown 包含 .dd .dt |
| 导航右侧 | navitems |
| 页面底部 | footer |
| 页面底部服务模块 | mod_service |
| 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
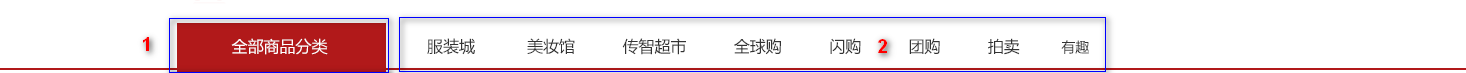
1). nav 导航栏制作

nav 盒子通栏有高度 而且有个下边框
1号盒子 左侧浮动 dropdown 下拉导航 里面包含 dt dd
2号盒子右侧浮动 navitems 导航栏组

2). footer 底部制作

footer 页面底部盒子 通栏 给一个高度 灰色的背景
footer 里面 首先一个 大 的版心
版心里面包含 1号盒子 mod_service 服务模块 module 模块的意思
版心里面包含 2号盒子 mod_help 帮助模块
版心里面包含 3号盒子 mod_copyright 版权模块
3). mod_service 服务模块制作

4). main 主体模块制作
这部分是 index 里面 专有的, 注意 需要新的样式文件 index.css

main 盒子 宽度 为 980像素, 距离 左边 220 给一个margin-left 就好了, 给高度就不用清除浮动。
main 里面包含 左侧盒子 左浮动 focus 焦点图 模块
main 里面包含 右侧盒子 右浮动 newsflash 新闻快报模块
5). newsflash 新闻快报模块

1 号盒子 为 news 新闻模块
2 号盒子 为lifeservice 生活服务模块
3 号盒子为 bargain 特价商品
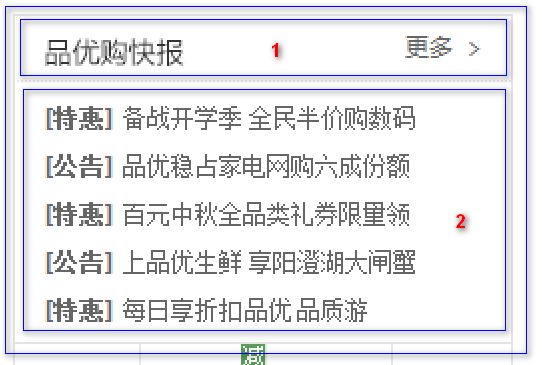
6). news 新闻模块

注意,这里我们 分为 上下两个模块, 但是 两个模块 都用div
1号 盒子 news-hd 新闻头部模块 给一个 高度 和 下边框
2号 盒子 news-bd 新闻主题部分 里面 包含 ul 和 li 还有 链接
7). lifeservice 生活服务模块

此地方有个小技巧,
lifeservice 盒子 宽度为 250 但是装不开 里面的 4个 小 li
可以让 lifeservice 里面的 ul 宽度为 252 就可以 装的下 4个 小li
lifeservice 盒子 overflow 隐藏多余的部分就可以了。
8). recommend 推荐模块

里面包含2个盒子, 浮动即可
1号盒子 recom-hd
2号盒子 recom-bd 注意里面的小 竖线
拓展阅读@
扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

【腾讯云】618云上GO!云服务器限时秒杀,1核2G首年95元!






免责声明:本文所有内容均为互联网上收集而来,仅供学习交流,整理文章为传播相关技术,如有侵权,请联系删除
2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)的更多相关文章
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 2020年12月-第01阶段-前端基础-HTML常用标签
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了. 不会再给结构标签指定样式了. HTML标签有很多,这里我们学习最为常用的,后 ...
- 2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格.表单.列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的. 表格的现在还是较为常 ...
- 2020年12月-第01阶段-前端基础-认识HTML
1. HTML 初识 HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言. HTML 不是一种编程语言,而是一种标记语言 (markup ...
- 2020年12月-第01阶段-前端基础-认识WEB
认识WEB 1.认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 思考: 网页是如何形成的呢? 总结 网页有图片.链接.文字等元素组成 ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 2021年1月-第02阶段-前端基础-HTML+CSS进阶-VS Code 软件
软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件 1. VS Code简介 1.1 VS Code 简介 Visual ...
随机推荐
- 一文详解|Go 分布式链路追踪实现原理
在分布式.微服务架构下,应用一个请求往往贯穿多个分布式服务,这给应用的故障排查.性能优化带来新的挑战.分布式链路追踪作为解决分布式应用可观测问题的重要技术,愈发成为分布式应用不可缺少的基础设施.本文将 ...
- GaussDB(for MySQL) :Partial Result Cache,通过缓存中间结果对算子进行加速
摘要:华为云数据库高级内核技术专家详解GaussDB(for MySQL)Partial Result Cache特性,如何通过缓存中间结果对算子进行加速? 本文分享自华为云社区<GaussDB ...
- PHP生成图形验证码
在建站过程中,很多时候都会需要用户验证验证码等操作,比如:注册.登录.发表评论.获取资源等等,一方面可以验证当前用户的行为是否是爬虫.机器人等情况,给网站数据统计产生影响:另一方面可以防止用户大量刷取 ...
- vscode的安装、切换为中文简体、集成sass
VScode设置中文 打开vscode ,按快捷键"Ctrl+Shift+P" 输入configure language,回车 选择安装其他语言 (默认是英文的) 选择简体中安装( ...
- 体验SRCNN和FSRCNN两种图像超分网络应用
摘要:图像超分即超分辨率,将图像从模糊的状态变清晰. 本文分享自华为云社区<图像超分实验:SRCNN/FSRCNN>,作者:zstar. 图像超分即超分辨率,将图像从模糊的状态变清晰.本文 ...
- VBA驱动SAP GUI完成界面元素值初始化
小爬日常利用VBA完成SAP GUI自动化时,经常被这个问题困扰:我们进入一个事务代码界面时,如FBL1N(供应商行项目显示),很多的 GuiTextField(文本框)对象.GuiCheckBox( ...
- shell脚本三剑客:grep、sed、awk
shell脚本三剑客:grep sed awk grep语法: grep [OPTIONS] PATTERN [FILE] 常用选项 -c 统计匹配到的 ...
- Note -「序列元素在线段树上的深度」 感悟
0x01 前言 想法源于一道你谷的毒瘤题目. 这个方面的知识点好像挺新颖的. 于是和 JC 一起想出了该命题的 \(O(n)\) 解法. 0x02 算法本身 总所周知,线段树上的节点都对应表示的原序列 ...
- # 8 快速入门 dubbo
8 快速入门 dubbo 所需资料 注册中心 Zookeeper 安装 zookeeper 官方推荐使用 zookeeper 注册中心: 注册中心负责服务地址的注册与查找,相当于目录服务: 服务提供者 ...
- MD5,Des,RSA加密解密
一.加密和解密 下面先熟悉几个概念 1>对称加密:加密的key和解密的key是同一个 但是如何确保密钥安全地进行传递?秘钥的安全是一个问题 2>非对称加密:加密点的key和解密的key不是 ...
