vue2 element-ui组件二封-表单组件-按钮封装
这里是一段我们公司过往项目的代码(增删改查项目中的查询/重置按钮)
<el-button @click="query()" type="primary" size="mini">
<i class="el-icon-search">查询</i>
</el-button>
<el-button @click="resetQueryForm" type="default" size="mini">
<i class="el-icon-refresh-left">重置</i>
</el-button>
看一下这么写的几个弊端(当然代码时没问题的)
- type=primary/type=default 按钮的样式全局调整时非常不便
- size=mini每次都要写, 如果不是复制粘贴的话容易忘
- 查询重置按钮文字, 如查询的平替"检索/搜索", 每个项目要求不同, 全局调整也不方便
- 图标, el-button上有icon属性, 两者写法稍有差异(icon prop中间会有个默认空格, 例如上方没有手动空格的话, 图标和文字是在一起的)
- 图标更换不易, 全局替换可行性也不高(项目大了图标满处都在用)
- type=primary, size=mini这种字符串格式参数, 出了拼写错误很难静态排查
基于上述问题, 有以下几个组件(其实基本上都一样)
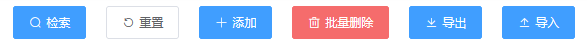
效果

用法
文字/图标/样式统一
特殊功能:
- 批量删除click事件触发前会自动二次确认
- import的click事件会带文件(示例代码全局仅支持Excel导入)
- 驳回会自动带审批意见(没封)
<ly-btn-search @click="todo"/>
<ly-btn-reset @click="todo"/>
<ly-btn-create @click="todo"/>
<ly-btn-remove @click="todo"/>
<ly-btn-export @click="todo"/>
<ly-btn-import @click="todo"/>
代码
mixin
所有按钮支持禁用和loading状态(虽然大部分按钮用不到)
export const FormButtonMixin = {
props: {
/**
* 禁用状态
*/
disabled: {
type: [Boolean, Object, String, Number]
},
/**
* 加载状态
*/
loading: Boolean
}
}
LyBtnSearch 检索
<template>
<el-button
:disabled="disabled"
:loading="loading"
icon="el-icon-search"
size="small"
type="primary"
@click="$emit('click')"
>
<slot>检索</slot>
</el-button>
</template>
<script>
import { FormButtonMixin } from './mixins/form-button-mixin'
export default {
name: 'LyBtnSearch',
mixins: [FormButtonMixin]
}
</script>
LyBtnReset 重置
<template>
<el-button
icon="el-icon-refresh-left"
size="small"
type="default"
@click="$emit('click')"
>
<slot>重置</slot>
</el-button>
</template>
<script>
import { FormButtonMixin } from './mixins/form-button-mixin'
export default {
name: 'LyBtnReset',
mixins: [FormButtonMixin]
}
</script>
LyBtnCreate 新增
<template>
<el-button
class="ly-form-button"
:loading="loading"
:disabled="disabled"
icon="el-icon-plus"
type="primary"
size="small"
@click="$emit('click')"
>
<slot>添加</slot>
</el-button>
</template>
<script>
import { FormButtonMixin } from './mixins/form-button-mixin'
export default {
name: 'LyBtnCreate',
mixins: [FormButtonMixin]
}
</script>
LyBtnRemove (批量)删除
<template>
<el-button
class="ly-form-button"
:loading="loading"
:disabled="disabled"
icon="el-icon-delete"
type="danger"
size="small"
@click="handleClick"
>
<slot>批量删除</slot>
</el-button>
</template>
<script>
import { FormButtonMixin } from './mixins/form-button-mixin'
export default {
name: 'LyBtnRemove',
mixins: [FormButtonMixin],
props: {
/**
* 为true时, 删除操作不需要二次确认
*/
unimportant: Boolean,
/**
* 提示内容示例:
* ())=>`确认要删除${xxx}吗`
*/
tip: {
type: [String, Function],
default: '确认删除选中内容吗?'
}
},
methods: {
handleClick() {
if (this.unimportant) {
return this.$emit('click')
}
let tip = this.tip
if (typeof tip === 'function') {
tip = tip()
}
this.$confirm(tip, '提示', { type: 'warning' }).then(_ => this.$emit('click'))
}
}
}
</script>
LyBtnImport 导入
<template>
<el-button
:disabled="disabled"
:loading="loading"
icon="el-icon-upload2"
size="small"
type="primary"
@click="handleClick"
>
<input
ref="fileRef"
style="display: none"
type="file"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
@change="handleFileChange"
>
<slot>导入</slot>
</el-button>
</template>
<script>
import { FormButtonMixin } from './mixins/form-button-mixin'
export default {
name: 'LyBtnImport',
mixins: [FormButtonMixin],
methods: {
/**
* 文件变更
* @param {Event} e
*/
handleFileChange(e) {
/**
* @type {HTMLInputElement}
*/
const target = e.target
const file = target.files[target.files.length - 1]
this.$emit('change', file)
},
handleClick() {
this.$refs.fileRef.dispatchEvent(new MouseEvent('click'))
}
}
}
</script>
LyBtnExport 导出
<template>
<el-button
:disabled="disabled"
:loading="loading"
icon="el-icon-download"
size="small"
type="primary"
@click="$emit('click')"
>
<slot>导出</slot>
</el-button>
</template>
<script>
import { FormButtonMixin } from './mixins/form-button-mixin'
export default {
name: 'LyBtnExport',
mixins: [FormButtonMixin]
}
</script>
vue2 element-ui组件二封-表单组件-按钮封装的更多相关文章
- vue v-model 与 组件化的表单组件如何沟通
参考mint-ui的代码: https://github.com/ElemeFE/mint-ui/blob/master/packages/radio/src/radio.vue https://gi ...
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- 使用iview 的表单组件验证 Upload 组件
使用iview 的表单组件验证 Upload 组件 结果: 点击提交按钮, 没有填的form 项, 提示错误, 当填入数据后提示验证成功 代码: <template> <div id ...
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- 通过html()的方法获取文本内容, form表单组件显示的值与获取到的值不一致的问题
我在通过 html()获取对应节点的内容,发现一个问题,获取到的 form表单组件的内容值是初始加载的值,而不是经过用户修改后的值.例如页面加载时组件<input type="text ...
- reactjs入门到实战(八)----表单组件的使用
表单组件支持几个受用户交互影响的属性: value,用于 <input>.<textarea> 组件. checked,用于类型为 checkbox 或者 radio 的 &l ...
- 第31讲 UI组件之 Gallery画廊控件
第31讲 UI组件之 Gallery画廊控件 1.Gallery的简介 Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息.Gallery只 ...
- ReactJS实用技巧(2):从新人大坑——表单组件来看State
不太清楚有多少初学React的同学和博主当时一样,在看完React的生命周期.数据流之后觉得已经上手了,甩开文档啪啪啪的开始敲了起来.结果...居然被一个input标签给教做人了. 故事是这样的:首先 ...
随机推荐
- 【译】.NET 7 中的性能改进(四)
原文 | Stephen Toub 翻译 | 郑子铭 边界检查消除 (Bounds Check Elimination) 让.NET吸引人的地方之一是它的安全性.运行时保护对数组.字符串和跨度的访问, ...
- Linux快照利器:Timeshift,备份和还原效果杠杠的
转载csdn:Linux快照利器:Timeshift,备份和还原效果杠杠的_网络技术联盟站-CSDN博客
- 代码随想录算法训练营day14 | leetcode 层序遍历 226.翻转二叉树 101.对称二叉树 2
层序遍历 /** * 二叉树的层序遍历 */ class QueueTraverse { /** * 存放一层一层的数据 */ public List<List<Integer>&g ...
- Git与GitHub的快速使用
Git的快速使用 1. Git简介 Git最初是Linus花了两周时间自己用C写了一个分布式版本控制系统 特点: 分布式,每一个主机都有完整版本库 开源免费性能好 注:类似GitHub这种中心环境的存 ...
- 从NLP视角看电视剧《狂飙》,会有什么发现?
目录 1.背景 2.数据获取 3.文本分析与可视化 3.1 短评数据预处理 3.2 词云图可视化 3.3 top关键词共现矩阵网络 3.4 <狂飙>演职员图谱构建 4.短评相关数据分析与可 ...
- Sptring cloud Alibaba Sentinel 实现熔断与限流
随着微服务的流行,服务和服务之间的稳定性变得越来越重要. Sentinel 以流量为切入点,从流量控制.熔断降级.系统负载保护等多个维度保护服务的稳定性. 作用: 服务雪崩 服务降级 服务熔断 服务限 ...
- WPF使用WindowChrome自定义标题栏
第一步:基本实现 添加Window的Style定义,并设置WindowChrome.WindowChrome属性: 设置WindowChrome标题栏: CaptionHeight--主要用于拖动有效 ...
- 快捷方法1:csdn如何不登录复制代码
按F12,在console里执行下面两句代码 $("#content_views pre").css("user-select","text" ...
- django搭建简易blog
目录 下载安装django 创建一个django项目 创建一个django应用 models.py urls.py views.py admin.py 配置应用到项目下 路由设置urls.py set ...
- Cisco ASA防火墙恢复密码和基本配置
Cisco ASA密码恢复 一.思路 Cisco ASA防火墙密码恢复,与路由器相似 修改寄存器的值,绕过startup-config配置文件 重新修改密码 恢复修改寄存器的值,保存配置 二.操作步骤 ...
