uniapp 微信小程序 引入 环信聊天
最近项目需要实现一个聊天的功能,群聊或者单聊,用到环信,根据官网实现一下相关的配置吧
第一:下载环信demo 地址:https://github.com/easemob/webim-uniapp-demo

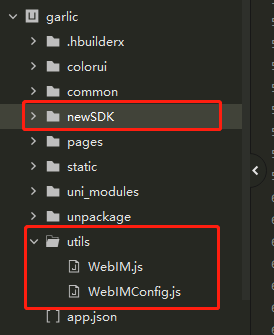
第二:将demo中的 newSDK 和 utils 文件夹放到自己的项目中 (utils文件中只需要下面两个js文件就可以)

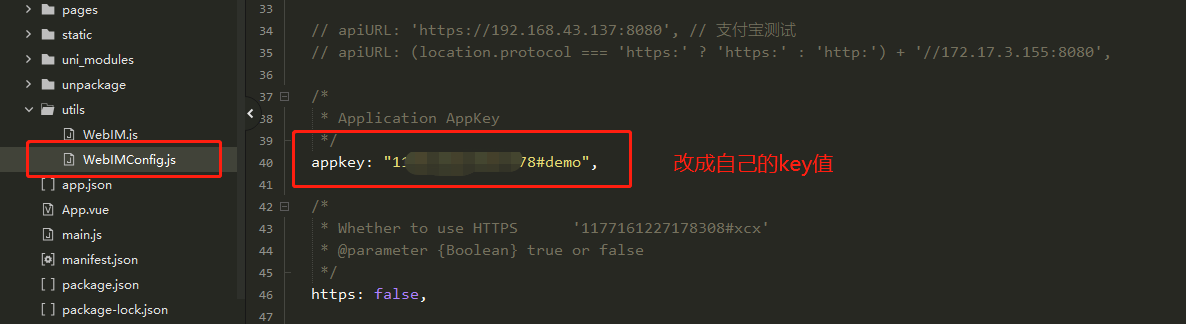
第三:修改 WebIMConfig.js文件夹中的 appkey值

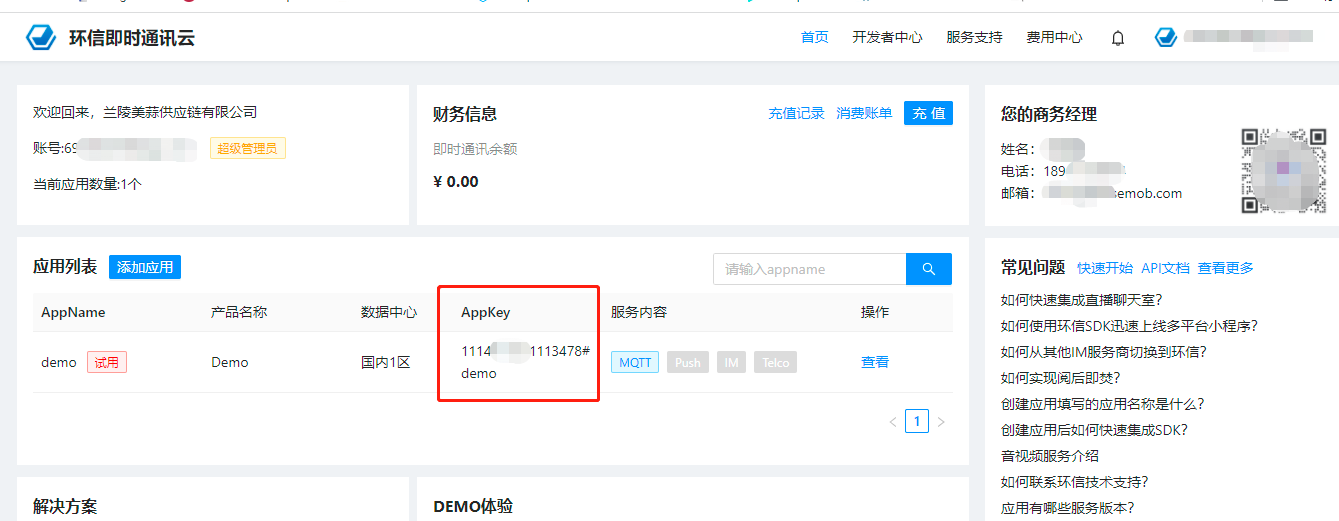
appkey值的查找方法: 登录环信 :https://www.easemob.com/download/demo 自己创建一下,创建好了后可以拿到appkey值

到这一步我们的配置基本就算完成了
第四:在APP.vue中挂载
onLaunch: function() {
this.HXlisten()
},
methods:{
HXlisten(){
console.log('<<<<<<环信监听')
uni.WebIM.conn.listen({
onOpened: function () {
console.log('>>>>>>环信登录成功啦')
}, //连接成功回调
onClosed: function () {}, //连接关闭回调
onTextMessage: function ( message ) {}, //收到文本消息
onEmojiMessage: function ( message ) {}, //收到表情消息
onPictureMessage: function ( message ) {}, //收到图片消息
onCmdMessage: function ( message ) {}, //收到命令消息
onAudioMessage: function ( message ) {}, //收到音频消息
onLocationMessage: function ( message ) {},//收到位置消息
onFileMessage: function ( message ) {}, //收到文件消息
onCustomMessage: function ( message ) {}, //收到自定义消息
onVideoMessage: function (message) {
var node = document.getElementById('privateVideo');
var option = {
url: message.url,
headers: {
'Accept': 'audio/mp4'
},
onFileDownloadComplete: function (response) {
var objectURL = WebIM.utils.parseDownloadResponse.call(conn, response);
node.src = objectURL;
},
onFileDownloadError: function () {
console.log('File down load error.')
}
};
WebIM.utils.download.call(conn, option);
}, //收到视频消息
onPresence: function ( message ) {}, //处理“广播”或“发布-订阅”消息,如联系人订阅请求、处理群组、聊天室被踢解散等消息
onRoster: function ( message ) {}, //处理好友申请
onInviteMessage: function ( message ) {}, //处理群组邀请
onOnline: function () {}, //本机网络连接成功
onOffline: function () {}, //本机网络掉线
onError: function ( message ) {}, //失败回调
onBlacklistUpdate: function (list) { //黑名单变动
// 查询黑名单,将好友拉黑,将好友从黑名单移除都会回调这个函数,list则是黑名单现有的所有好友信息
console.log(list);
},
onRecallMessage: function(message){}, //收到撤回消息回调
onReceivedMessage: function(message){}, //收到消息送达服务器回执
onDeliveredMessage: function(message){}, //收到消息送达客户端回执
onReadMessage: function(message){}, //收到消息已读回执
onCreateGroup: function(message){}, //创建群组成功回执(需调用createGroupNew)
onMutedMessage: function(message){}, //如果用户在A群组被禁言,在A群发消息会走这个回调并且消息不会传递给群其它成员
onChannelMessage: function(message){} //收到整个会话已读的回执,在对方发送channel ack时会在这个回调里收到消息
});
}
},
到此为止,环信的项目就引入进来并且配置好了 ,具体配置可以参考官方文档 :https://docs-im.easemob.com/im/web/intro/basic
uniapp 微信小程序 引入 环信聊天的更多相关文章
- 微信小程序 使用环信聊天工具
当时做微信小程序环信的时候,没有遇到太多的问题,因为找到了一个例子,有兴趣的朋友可以把这个包下载下来看一下,写的超级的号,使用起来也特别简单,appkey需要自己配置,从环信官网https://con ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- 微信小程序引入md5.js
今天给大家安利一下微信小程序引入md5.js的方法,不多说 md5.js在下面 直接复制到项目的utils/md5.js即可 /* * A JavaScript implementation of t ...
- 微信小程序引入ECharts组件
首先打开ECharts网页 https://echarts.apache.org/zh/tutorial.html#%E5%9C%A8%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8 ...
- uniapp 微信小程序 配置分享朋友和朋友圈
uniapp 微信小程序 配置分享朋友和朋友圈 首先在小程序中配置微信分享,和微信朋友圈, onShareAppMessage, onShareTimeline 这两个API 和 onLoad 同级目 ...
- uni-app微信小程序开发之引入腾讯视频小程序播放插件
登录微信小程序管理后台添加腾讯视频播放插件: 正式开始使用腾讯视频小程序插件之前需先在微信公众平台 -> 第三方设置 -> 插件管理处添加插件,如下图所示: 在uni-app中引入插件代码 ...
- 【重点突破】—— UniApp微信小程序开发教程学习Three
一.实战 HBuilderX:在微信小程序中运行页面,需要设置->安全 开启微信小程序服务端口,HBuilder工具->设置->配置程序路径 网络请求.模板语法.打开页面.页面传参 ...
- 【重点突破】—— UniApp 微信小程序开发官网学习Two
一.使用Vue.js注意事项 Vue.js在uni-app中使用的差异: 新增:uni-app除了支持Vue实例的生命周期,还支持应用启动.页面显示等生命周期 受限:发布到H5时支持所有vue的语法, ...
- 微信小程序发送短信验证码完整实例
微信小程序注册完整实例,发送短信验证码,带60秒倒计时功能,无需服务器端.效果图: 代码: index.wxml <!--index.wxml--> <view class=&quo ...
随机推荐
- 请推荐下比较适合中小企业的ERP系统,如odoo,除前期开发和不定期完善,有没有其他固定月费或年费?
odoo的话你自己就可以下载开源的安装使用的啊,如果你要别人帮你开发和完善做技术服务的话一般都还是要年费的,主要是因为要帮你做维护或修bug什么的,自己能搞定的话自然不需要的哦.只是odoo使用的是p ...
- 国产电脑可较为流畅运行的Windows系统
系统是Windows2003,内置了WPS和IE8,使用QEMU TCG运行,速度慢,凑合能用. 使用前先sudo apt install qemu-system-x86,把压缩包中的2003.qco ...
- 源码随想 String -> SoftReference
源码随想 String -> SoftReference 2021年7月27日 15:38:14 今天实习时看 String的源码,发现其中的一个构造方法 public String(byte ...
- LinkedBlockingQueue详解
LinkedBlockingQueue介绍 [1]LinkedBlockingQueue是一个基于链表实现的阻塞队列,默认情况下,该阻塞队列的大小为Integer.MAX_VALUE,由于这个数值特别 ...
- python基础作业2
目录 编写一个用户认证装饰器 利用有参装饰器编写多种用户登录校验策略 利用递归函数依次打印列表中每一个数据值 获取用户权限并校验用户登录 编写一个用户认证装饰器 """ ...
- HTML元素大全(1)
01.基础元素 <h1/2/3/4/5/6>标题 从大h1到小h6,块元素,有6级标题.是一种标题类语义标签,内置了字体.边距样式. 合理使用h标签,主要用于标题,不要为了加粗效果而随意使 ...
- nrf52——DFU升级USB/UART升级方式详解(基于SDK开发例程)
摘要:在前面的nrf52--DFU升级OTA升级方式详解(基于SDK开发例程)一文中我测试了基于蓝牙的OTA,本文将开始基于UART和USB(USB_CDC_)进行升级测试. 整体升级流程: 整个过程 ...
- 基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理
在做一些常规应用的时候,我们往往需要确定条件的内容,以便在后台进行区分的进行精确查询,在移动端,由于受限于屏幕界面的情况,一般会对多个指定的条件进行模糊的搜索,而这个搜索的处理,也是和前者强类型的条件 ...
- packet Capture 手机抓包工具
packet Capture packet Capture 是一款免root的app, 运行在安卓平台上,用于捕获http/https网络流量嗅探的应用程序 特点: 捕获网络数据包,并记录太慢,使用中 ...
- Python基础之函数:3、多层语法糖、装饰器和装饰器修复技术及递归函数
目录 一.多层语法糖 1.什么是多层语法糖: 2.多层语法糖用法: 二.有参装饰器 1.什么是有参装饰器: 2.有参装饰器的作用: 三.装饰器修复技术 1.什么是装饰器修复技术: 四.递归函数 1.什 ...
