day03-CSS
CSS
1.css介绍
css指的是层叠样式表(cascading style sheets)
官方文档:https://www.w3school.com.cn/css/index.asp
- 为什么需要css?
- 在没有css之前,我们想要修改html元素的样式需要为每个html元素单独定义样式属性,费心费力。所以css就出现了。
- 使用css将html页面的内容与样式分离,提高web开发的工作效率(针对前段开发)
css快速入门-例子
创建html文件完成如下网页显示:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css快速入门</title>
<!-- 1.在head标签类出现了<style type="text/css"> </style>
2.表示要写css内容
3.div{}表示对div元素进行样式的指定,div就是一个选择器(元素/标签选择器)
4.width:300px;...等表示对div样式的具体指定,可以有多个
5.如果有多个使用分号;分开即可,最后的属性后面可以不用分号(建议写上)
6.当运行页面时,div就会被div{}渲染,修饰
7.在调试css时,可以通过修改颜色或者大小来看样式是否生效
8.css的注解是/* */,快捷键是ctrl+/
-->
<style type="text/css">
div {
width: 300px;
height: 100px;
background-color: beige;
}
</style>
</head>
<body>
<div>hello,北京</div>
<br/>
<div>hello,上海</div>
<br/>
<div>hello,天津</div>
<br/>
</body>
</html>

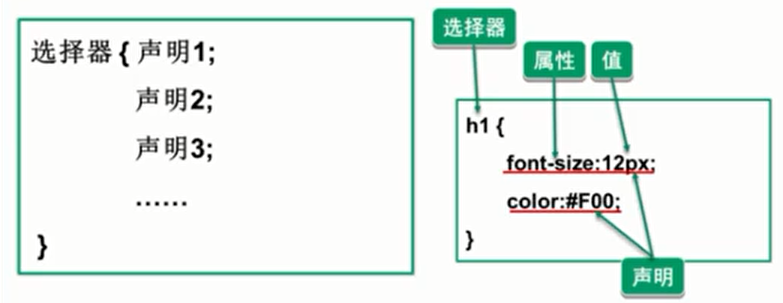
2.css语法
css语法可以分成两部分:(1)选择器(2)声明
声明由属性和值组成,多个声明之间用分号分隔

最后一条声明可以不加分号(建议加上)
一般每行只描述一个属性
css注释:/*注释内容*/,类似java,快捷键是ctrl+/
3.css常用样式
3.1字体颜色和边框
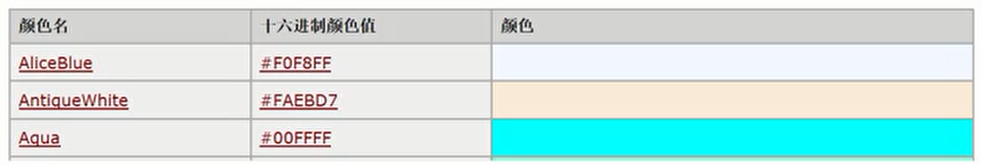
字体颜色
颜色可以写颜色名,比如green;也可以写rgb值,比如rgb(200,200,200);十六进制表示值,比如#708090

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色</title>
<style type="text/css">
div {
/*三种方式指定颜色:
1.英文 red;
2.十六进制 ##ff7d44;
3.三原色 rgb(255,0,0);
*/
/*color: red;*/
/*color: rgb(255,0,0);*/
color: #ff7d44;
}
</style>
</head>
<body>
<div>一只小猫咪</div>
</body>
</html>

边框:属性border
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
border: 1px solid blue;/*属性的值的顺序是随意的*/
}
</style>
</head>
<body>
<div>一只小猫咪</div>
</body>
</html>

3.2宽度和高度
宽度width和高度height的值,可以用像素:100px,也可以是百分比:50%
/*width: 300px;*/
width: 50%;/*百分比*/
使用百分比可以自适应浏览器的宽度和高度
3.3背景颜色和字体样式
背景颜色
属性background-color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div {
width: 20%;
height: 100px;
background-color: beige;
}
</style>
</head>
<body>
<div>hello,北京</div>
</body>
</html>

字体样式
- font-size:指定大小,可以按照像素大小
- font-weight:指定是否是粗体
- font-family:指定类型
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<style type="text/css">
div {
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 华文新魏; /*选择的字体要是电脑上已经安装的字体*/
}
</style>
</head>
<body>
<div>hello,北京</div>
</body>
</html>

3.4div和文本居中
- div居中
属性margin-left 和 margin-right 都设置为auto的话,表示左右居中
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div居中显示</title>
<style type="text/css">
div {
/*
margin-left和margin-right都设置为auto的话,表示左右居中
*/
margin-left: auto;
margin-right: auto;
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 华文新魏;
}
</style>
</head>
<body>
<div>hello,北京</div>
</body>
</html>

- 文本居中
属性text-align,值为center时表示文本居中
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本居中显示</title>
<style type="text/css">
div {
margin-left: auto;
margin-right: auto;
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 华文新魏;
/*文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div>hello,北京</div>
</body>
</html>

3.5超链接去下划线
属性text-decoration,值为none时表示无修饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接去下划线</title>
<style type="text/css">
a {
/* decoration是修饰的意思*/
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">点击百度</a>
</body>
</html>

3.6表格细线
设置边框 : border: 1px solid black
将边框合并: border-collapse: collapse;
指定宽度: width
设置边框: 给 td, th 指定即可 border: 1px solid black;
- table, tr, td 表示组合选择器
- 就是 table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格细线</title>
<style type="text/css">
/*
设置边框 : border: 1px solid black
将边框合并: border-collapse: collapse;
指定宽度: width
设置边框: 给 td, th 指定即可 border: 1px solid black;
1. table, tr, td 表示组合选择器
2. 就是 table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性
*/
table, tr, td {
width: 300px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td align=center colspan="3">星期一菜谱</td>
</tr>
<tr>
<td rowspan=2>素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan=2>荤菜</td>
<td>油闷大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>

3.7列表去修饰
属性list-style的值为none时,表示去掉默认的修饰
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表去修饰</title>
<style type="text/css">
ul {
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
</ul>
</body>
</html>

4.css三种使用方式
方式1:在标签的style属性上设置css样式
问题分析:
- 标签多了,样式多了,代码量庞大
- 可读性差,维护麻烦
- css代码没有复用性
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在标签的style属性上设置css样式</title>
</head>
<body>
<div style="width: 300px;height: 100px;background-color: beige">hello,北京</div>
<br/>
<div style="width: 300px;height: 100px;background-color: beige">hello,上海</div>
<br/>
<div style="width: 300px;height: 100px;background-color: beige">hello,天津</div>
<br/>
</body>
</html>

方式2:在head标签中,使用style标签来定义需要的css样式
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在head标签中,使用style标签来定义需要的css样式</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
background-color: beige;
}
span {
border: 1px solid red;
}
</style>
</head>
<body>
<div>hello,北京</div>
<br/>
<div>hello,上海</div>
<br/>
<span>hello,span</span>
<br/>
</body>
</html>

方式3:把css样式写成单独地css文件,在通过link标签引入(推荐使用)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入外部的css文件</title>
<!-- rel:代表relation,关联的意思 -->
<!-- type="text/css" 这个属性可以不写 -->
<!-- href表示要引入的css文件的位置,可以是web的完整路径,也可以是相对路径-->
<!-- 推荐使用第三种方式-->
<link rel="stylesheet" type="text/css" href="./mycss.css">
</head>
<body>
<div>hello,北京~</div>
<br/>
<div>hello,上海</div>
<br/>
<span>hello,span</span>
<br/>
</body>
</html>
div {
width: 200px;
height: 100px;
background-color: brown;
} span {
border: 1px dashed blue;
}

5.css选择器
5.1css元素选择器
- 最常见的css选择器是元素选择器。换句话说,文档的元素就是最基本的选择器
- css元素/标签选择器通常是某个html元素,比如p、h1、a等
- 元素选择器会修饰所有的对应的元素
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style type="text/css">
h1 {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<h1>一只大猫咪</h1>
<p>一只小猫咪</p>
</body>
</html>

5.2ID选择器
元素选择器会修饰所有的对应的元素,但是假如希望某一个html元素使用特定的样式,而这个元素已经用了元素选择器修饰,这时候就可以使用id选择器来进行特殊的指定
- id选择器可以为标有特定id的html元素指定特定的样式
- id选择器以#来定义
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<!--
1.使用id选择器,需要现在要修饰元素指定id属性,id值是自己指定的
2.id是唯一的,不能重复
3.在<style>标签中指定id选择器时,前面需要有#id值
-->
<style type="text/css">
#css1 {
color: #ff7d44;
}
#css2 {
color: #8A2BE2FF;
}
</style>
</head>
<body>
<h1 id="css1">Hello,北京</h1>
<h1 id="css2">hello,上海</h1>
</body>
</html>

5.3class选择器(类选择器)
假如html文件中有三个div标签:
如果使用元素选择器的话,所有的div元素都会受到影响;
如果使用id选择器的话,可以唯一地修饰其中某一个div元素;
但是如果想要修饰其中两个div,这时就不能用id选择器,因为id选择器只能唯一地修饰一个div元素,也不能使用元素选择器,这时候就需要使用class类选择器。
class类选择器可以在许多元素(不一定是相同的元素)当中,挑选出其中的一部分来进行修饰。
唯一修饰使用id选择器,部分修饰使用类选择器,全部修饰使用元素选择器
class类型选择器,可以通过class属性选择去使用这个样式
基本语法
.class 属性值{属性:值;}
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<!-- 1.选择class选择器,需要在被修饰的元素上,设置class属性,属性值(名称)自己定义
2.class属性的值(名称)可以重复
3.需要在style标签中指定类选择器的具体样式,开头需要使使用.类选择器名称
-->
<style type="text/css">
.css1 {
color: pink;
}
.css2 {
color: #25d2be;
}
</style>
</head>
<body>
<h1 class="css1">Hello,北京</h1>
<h1 class="css1">Hello,world</h1>
<h2 class="css2">ni hao</h2>
<h1 class="css2">hello,上海</h1>
</body>
</html>

5.4组合选择器
组合选择器可以让多个选择器共用同一个css样式代码
语法格式
选择器1,选择器2,选择器n{属性:值;}
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
.class01, #id01 {
width: 300px;
height: 100px;
border: 2px solid paleturquoise;
color: #ff7d44;
}
</style>
</head>
<body>
<h1 class="class01">Hello,北京</h1>
<h1 id="id01">hello,上海</h1>
</body>
</html>

5.5优先级说明
行内样式优先级 > id选择器优先级 > class选择器优先级 > 元素选择器优先级
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器的优先级说明</title>
<style type="text/css">
#id01 {
color: purple;
}
#id02 {
color: blue;
}
.class01 {
color: red;
}
div {
color: black;
}
</style>
</head>
<body>
<h3>选择器的优先级说明</h3>
<!--行内样式的优先级高于id选择器-->
<div style="color: #25d2be" id="id01">一只猫猫在睡觉</div>
<!--id选择器的优先级高于类选择器-->
<div id="id02" class="class01">两只猫猫在睡觉</div>
<!--类选择器的优先级高于元素选择器--->
<div class="class01">三只猫猫在睡觉</div>
</body>
</html>

6.练习
day03-CSS的更多相关文章
- HTML相关知识
1 Day01HTML HTML5声明:<!doctype html> <html> 1.1 HTML基本结构: <head> <title>题目< ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 2020年12月-第02阶段-前端基础-CSS Day03
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3 ...
- css.day03.eg
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css.day03
css的分类(位置): css层叠样式表 1.内嵌 样式表 2.行内样式表 3. 外连 css选择器分类 基础选择器 标签 id选择器 类选择器 复合选择器 交集选择器(标签指定式) span.on ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day03
HTML5 第三天 一. 认识 3D 转换 3D 的特点 近大远小 物体和面遮挡不可见 三维坐标系 x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值 y 轴:垂直向下 -- 注意:y 轴下面 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Day03 javascript详解
day03 js 详解 JavaScript的基础 JavaScript的变量 JavaScript的数据类型 JavaScript的语句 JavaScript的数组 JavaScript的函数 Ja ...
- day03 Django目录结构与reques对象方法
day03 Django目录结构与reques对象方法 今日内容概要 django主要目录结构 创建app注意事项(重点) djago小白必会三板斧 静态文件配置(登录功能) requeste对象方法 ...
- java-前端之css
css样式: <!-- 内联样式:在元素的style属性内写样式 --> <h2 style="color: red;">愿你单枪匹马,亦能所向披靡!< ...
随机推荐
- hadoop 文件参数配置
准备环境(省略) 上传实验所需的压缩包 配置网络信息 修改主机名 配置域名解析 关闭防火墙与SELinux(在所有节点上执行)代码如下: systemctl disable --now firewal ...
- MySQL 中的锁机制
介绍锁机制 技术是为了解决问题而生的,锁被用来实现隔离性,保证并发事务的正确性. 两段锁 & 一次封锁 两段锁 数据库遵循的是两段锁协议,将事务分成两个阶段,加锁阶段和解锁阶段(所以叫两段锁) ...
- 【To B产品怎么做?】泛用户体验
目录 - 什么是泛用户体验? - 如何做好泛用户体验? - 泛用户体验有什么用? *预计阅读时间15分钟 不知道你有没有过这种体验,客服妹子的声音软糯,氛围微妙,用词标准,张口就是:给你带来了不好的体 ...
- Python数据科学手册-机器学习: k-means聚类/高斯混合模型
前面学习的无监督学习模型:降维 另一种无监督学习模型:聚类算法. 聚类算法直接冲数据的内在性质中学习最优的划分结果或者确定离散标签类型. 最简单最容易理解的聚类算法可能是 k-means聚类算法了. ...
- 【疑难杂症】奇异值分解(SVD)原理与在降维中的应用
前言 在项目实战的特征工程中遇到了采用SVD进行降维,具体SVD是什么,怎么用,原理是什么都没有细说,因此特开一篇,记录下SVD的学习笔记 参考:刘建平老师博客 https://www.cnblogs ...
- owncloud安装部署手册
Dockerhub地址:https://hub.docker.com/r/owncloud/server docker pull owncloud/server:10.9.0 docker run - ...
- Elasticsearch索引和查询性能调优的21条建议
Elasticsearch部署建议 1. 选择合理的硬件配置:尽可能使用 SSD Elasticsearch 最大的瓶颈往往是磁盘读写性能,尤其是随机读取性能.使用SSD(PCI-E接口SSD卡/SA ...
- Filebeat Processors对日志数据应用基本处理和数据增强功能
下面是一个使用drop_fields处理器从Apache访问日志中删除一些字段的示例: filebeat.inputs: - type: log enabled: true fields: apach ...
- GitLab基础知识
GitLab基本介绍 GitLab是利用Ruby on Rails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目. 与Github类似,GitLab ...
- 内网横向渗透 之 ATT&CK系列一 之 拿下域控制器
信息收集 信息收集 域控制器的相关信息: 通过arp扫描发现域控制器的ip地址为:192.168.52.138,尝试使用msf的smb_login模块登录smb是否成功 1 search smb_lo ...
