vue大型电商项目尚品汇(后台篇)day05
今天继续是对后台管理部分的一个操作,但是快要结束了,今天结束,明天会进入一个从Vue以来,另外一个名声显著的东西了,一只耳闻从未见识,而且十分的炫酷
他就是------数据可视化Echarts,迫不及待了解了
11.销售属性添加
当我们点击添加就,应该把添加的放到table里面来,table里面每一行数据是一个对象

然后就可以开始整理数据,我们select收集的值不应该只是id

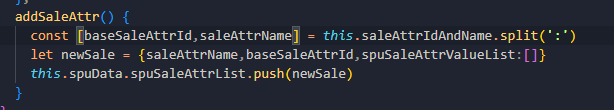
收集到了数据,直接在button点击事件,整理参数,给到我们的data对应的数据

12.销售属性值展示与收集
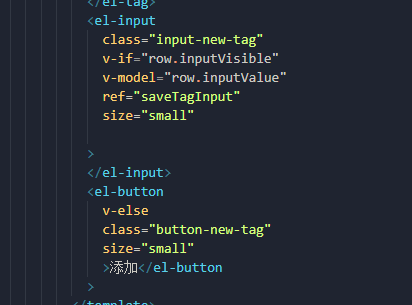
这里主要是button和input的一个切换

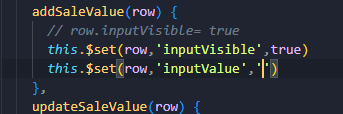
给添加来一个点击事件,此时的row就为当前这一行的数据,我们知道每一行必须有自己独有的控制切换的变量,我们前面也说过先把控制切换的变量还有收集input的变量先放在这里,并没有去做什么时候添加这两个变量,现在就是时候了,当点击添加的时候就可以把两个变量添加进来,但是要注意我们需要点击就重新解析页面出来input所以要做响应式数据,同时需要把上面表单收集的值也做好,因为马上切换为input就要开始收集了

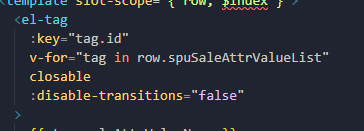
然后就是当我们失去焦点,需要将值呈现出来,这个就要看到我们的tag是遍历的什么了

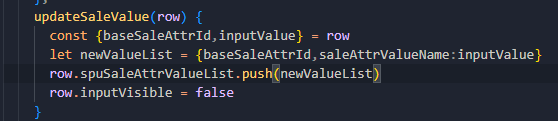
所以失去焦点后要总结一下值放到这个子列表里面

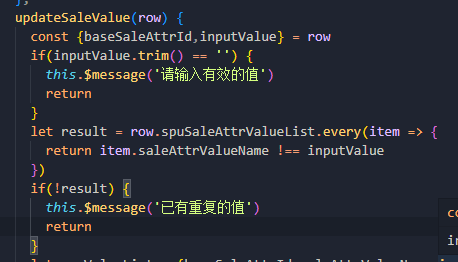
然后就是两个注意事项,一个是不能存空值,一个是不能存重复的值

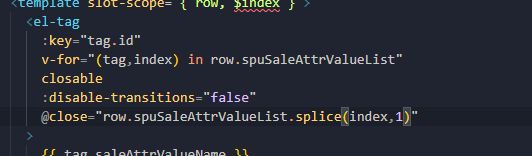
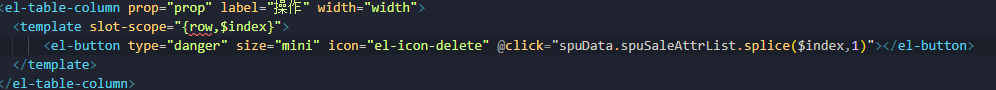
13.删除销售属性与属性值
拿到索引,直接根据splice方法删除即可,注意tag组件点击x的事件是close


顺便把除了在场景0显示其他都不能点击的三级联动也做了

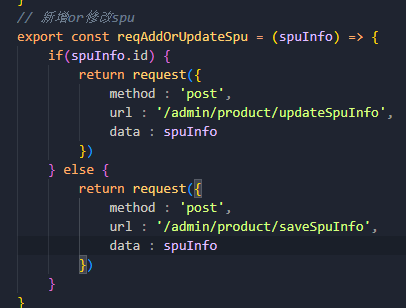
14.spu修改保存操作
这个页面涉及到两个操作的保存,一个是修改一个是新增,而且他们两个接口要的数据都差不多就是一个id的区

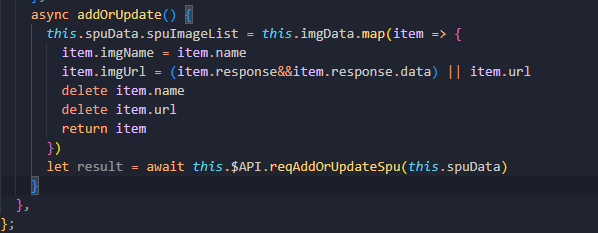
然后在我们保存点击事件准备发请求,先要整理参数,所有的参数都能够收集到,只是照片墙这里需要整合进数据,我们新增的数据没有imgname和imgurl,其次我们发过去的数据不需要name和url

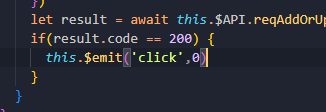
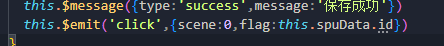
请求成功应该通知父组件回到table并刷新页面


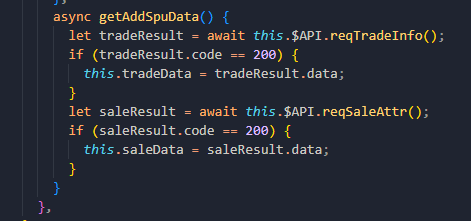
15.spu添加保存
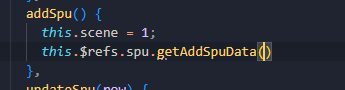
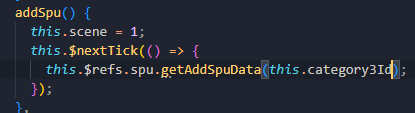
当我们点击添加spu,应该发起两个请求,获取品牌和销售属性的下拉框选择,添加按钮在父组件,所以通过ref通知子组件发请求


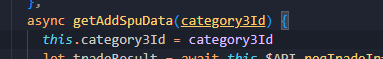
然后观察得知都可以手机,就是category3id收集不到


然后就是几个bug,当出现内容过多我在第三页添加保存之后不应该在第三页要回到第一页

取消按钮也要改


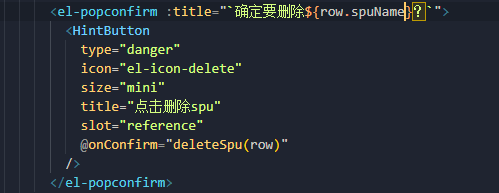
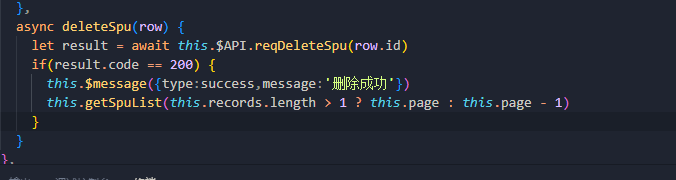
二.删除spu
准备接口,用到组件pop

同时判断当前位置应该停留在那

三.添加sku
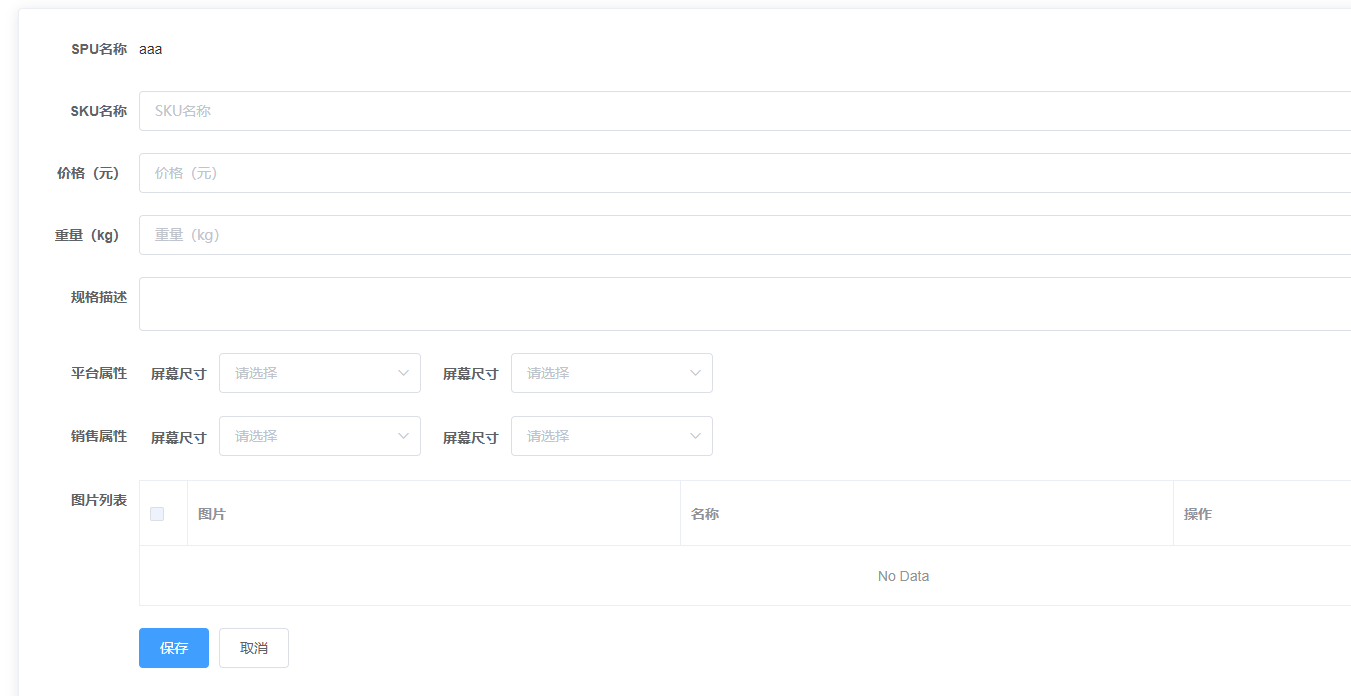
1.静态组件
首先点击新增sku会切换场景2


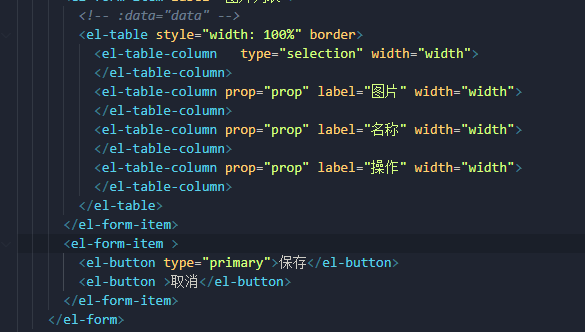
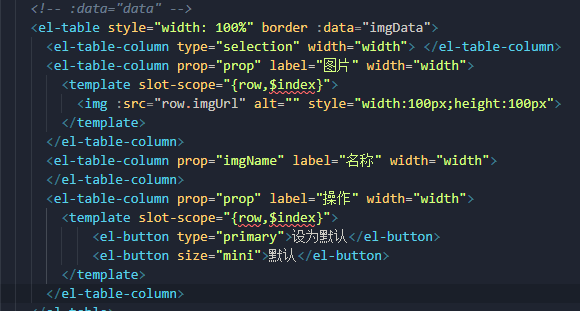
然后完成sku的静态,主要就是注意一下table前面如果不是序号为选择框,type为selection


2.获取skuform数据
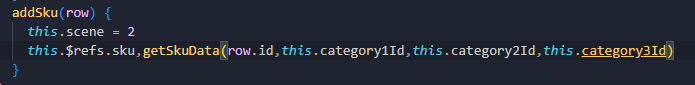
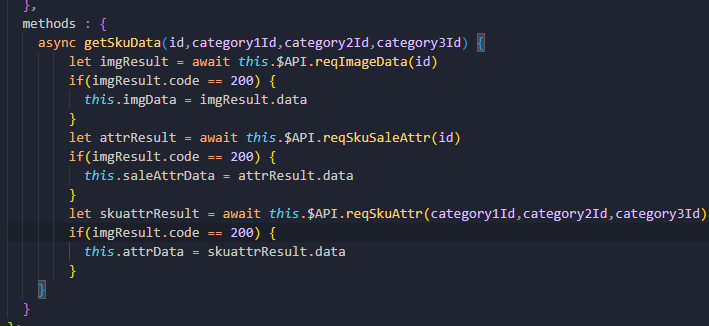
当我们点击新增sku,需要发起三个请求,一样的套路通过父组件ref来调用


3.sku收集与展示
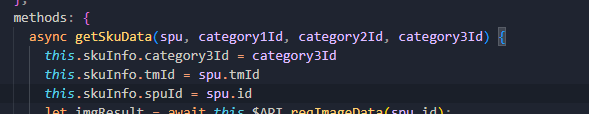
总共应该分为三类数据,第一类应该是父组件传过来的


第二类应该是通过v-model可以收集到的数据

主要就是注意一下 input新增 type为number可以限制只能输入数字

第三类数据就是一些需要计算操作的数据
先把平台属性完成,遍历



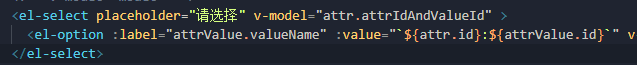
这里的难点主要在于怎么来收集数据,看接口文档可知,需要这些数据

但是我们这里其实只需要拿到这两个就可以了

attrId表示你选择了那一个select,valueId表示你选择了那一个值,有这两个就可以了
第二个难点就是我们数据要放在哪里,因为你要知道我们这里收集的可能不只一个值,不只一个select,所以最好的方法其实是存放在这个select的对象里面

销售属性同理

接下来是对sku图片的一个收集与展示

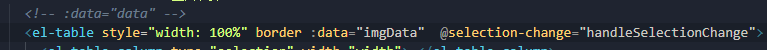
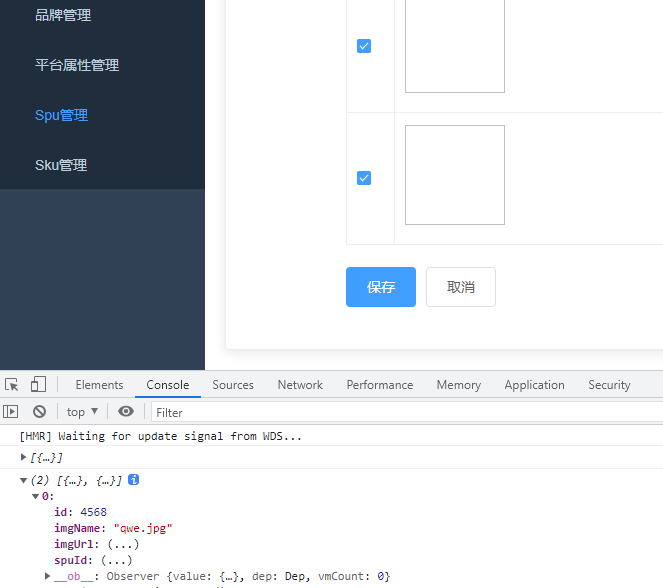
然后这个图片怎么来收集的问题,复选框表格有一个事件,是当选择按钮发生变化时触发,而且还会有参数,参数就为当前勾选的这些图片的一行的数据


先不要放进skuInfo接口参数里面,因为还不完整


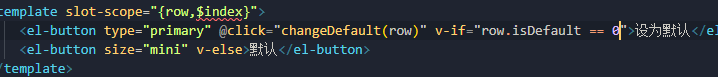
查看我们接口数据可知有一个isDefault的参数,它是表示当前这个图片是否是默认值,但是我们从服务器拿回来数据的时候就没有这个参数,所以一开始就要添加上

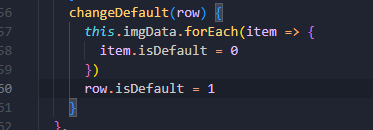
然后做默认button



4.sku保存
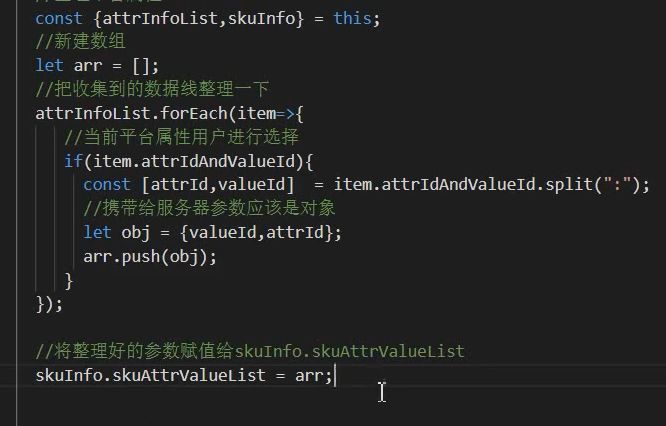
在做这一步之前,肯定是要先整理参数,首先是平台属性和销售属性的参数整理,应该点击保存后,就对attrData来一个遍历,然后依次每一条数据字符串转为数组,push到一个对象里面,最后把这个对象给到skuinfo的参数

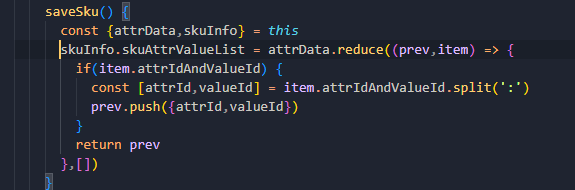
但是我这里不这样做,用另一个方法,因为这里你会重复往一个数组里面添加内容,所以可以通过迭代来做

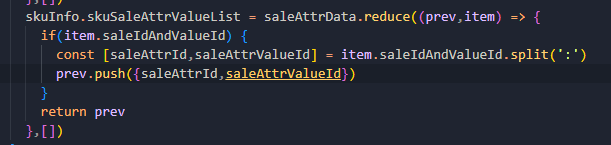
销售属性同理

整理图片参数

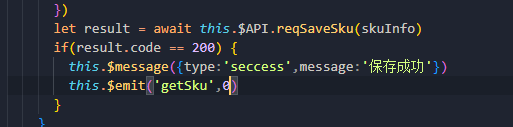
发起保存请求,成功返回页面

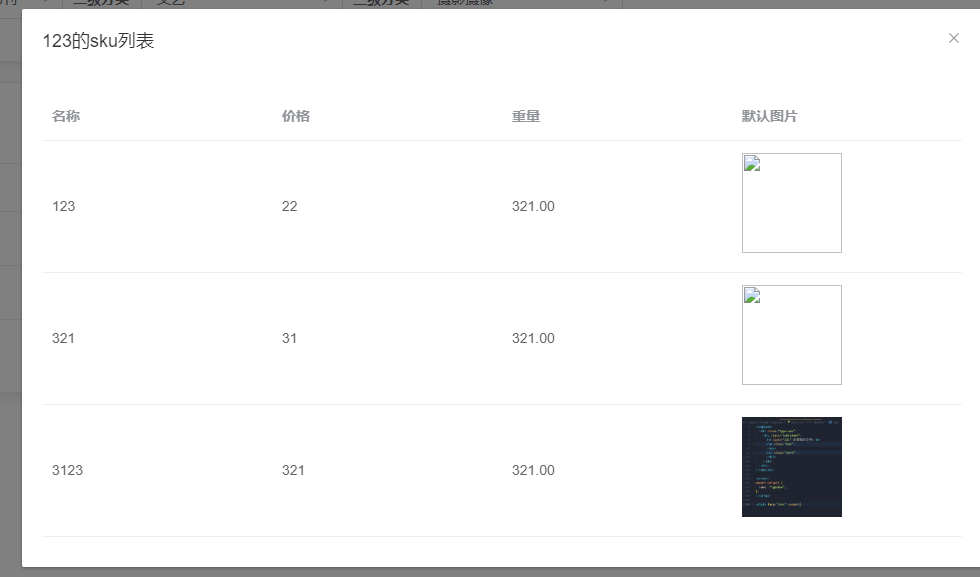
5.sku列表展示
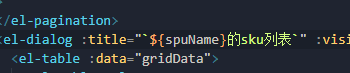
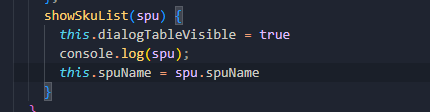
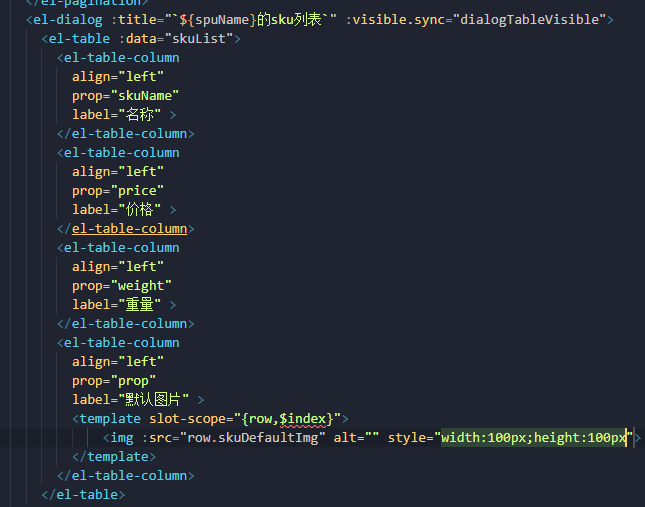
完成接口后,这里使用dialog展示出来,将标题改为动态



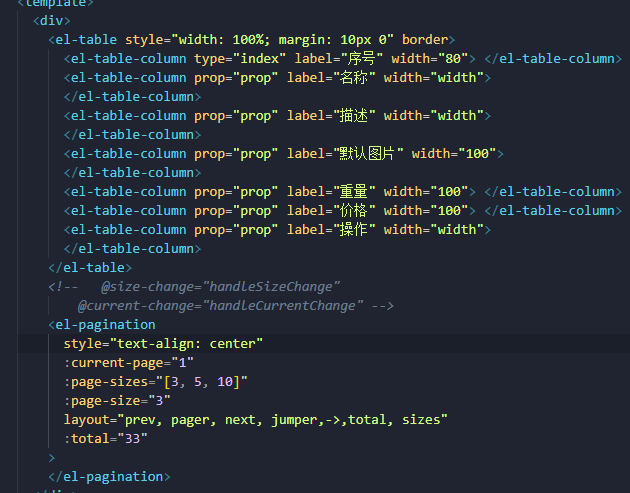
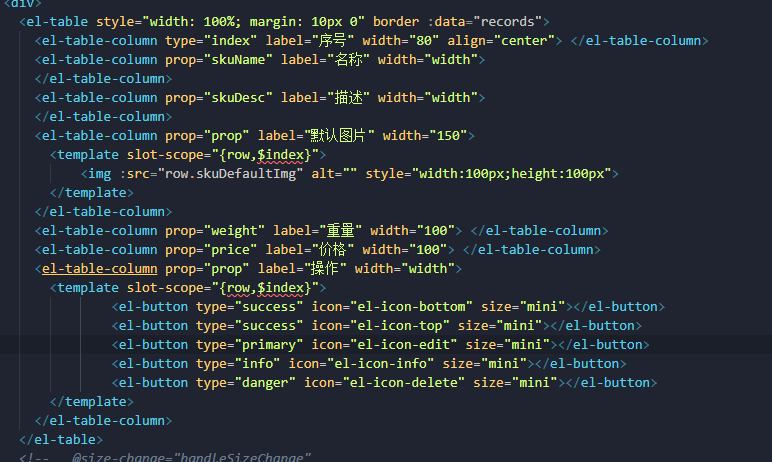
然后修改table的结构



6.loading效果
用到elementUI全新的组件loading
直接给table来一个v-loading指令

然后需要在数据data定义loading为true

记得数据回来将其改为false

然后有两个bug
一个是我们的loading只会执行一次,因为改为false后就永远是false了,还有一个是会有数据回显的问题,点了一个sku显示之后在去点其他的 他一瞬间会显示下上一条的数据
这些都可以通过dialog的一个回调来解决,before-close注意它是一个属性,所以要用v-bind绑定,然后他有一个形参done,必须写上才能正常关闭,他表示关闭dialog前的回调


四.Sku
1.数据展示与分页
首先做好接口,然后完成静态页面


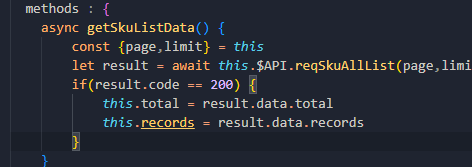
发请求获取table数据


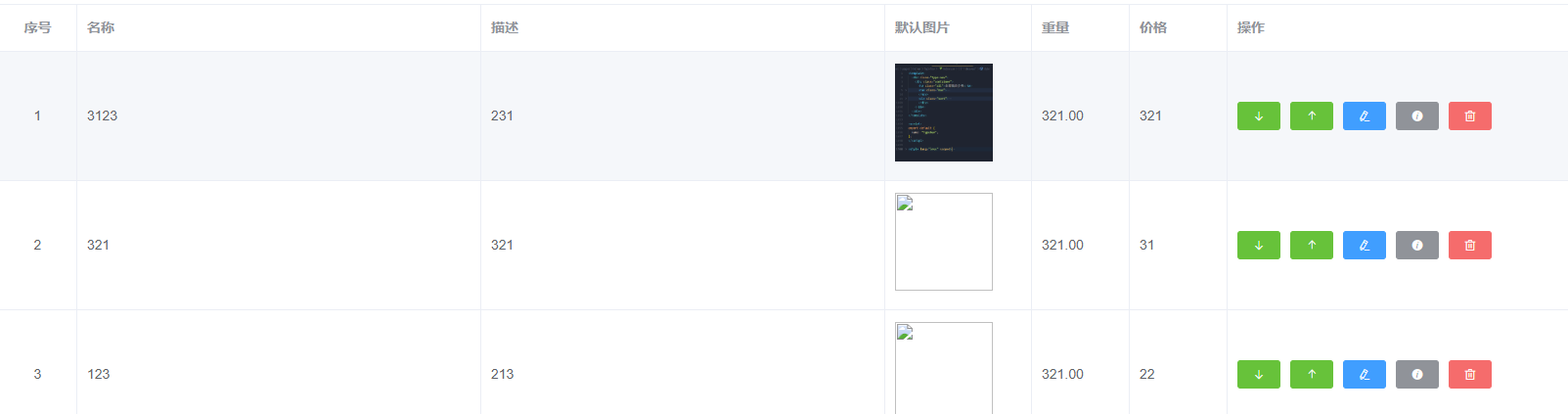
动态展示数据在表格上


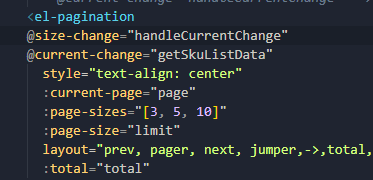
然后做分页器,点击改变还是用的之前的套路


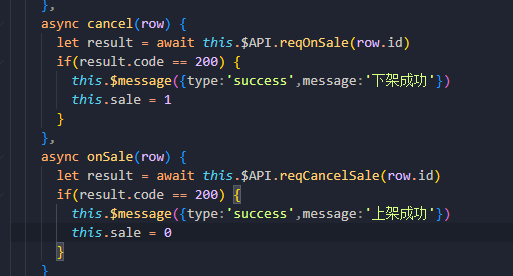
2.上架与下架功能
这是两个接口,然后点击切换上下架的按钮,并发起相应的接口请求


3.查看详情(多个新组件)
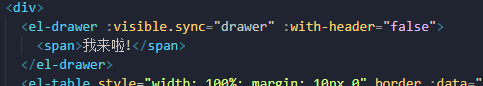
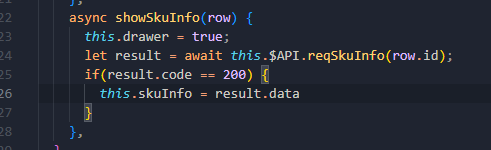
首先点击查看详情由一个从右往左出来的内容,用到Drawer 抽屉


同时点开查看详情还应该发起请求

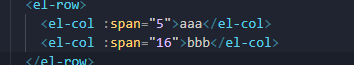
然后给我们drawer抽屉整理下布局,这里应该用到一个新组件layout,跟bootstrap的栅格系统一样,但是饿了吗是分为了24份

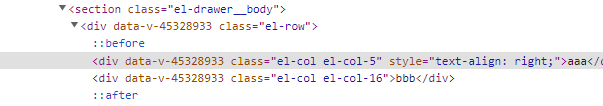
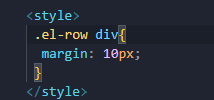
要注意要自己去修改样式,并不是用这里的组件当成组件标签去修改,可以去看最终在页面上呈现的标签类名等来修改


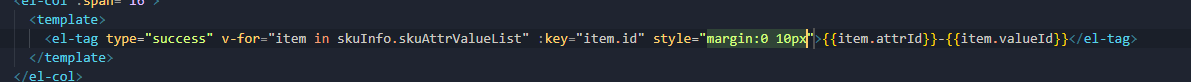
然后页面布局完毕,就可以放入动态数据了,平台属性用的是tag标签

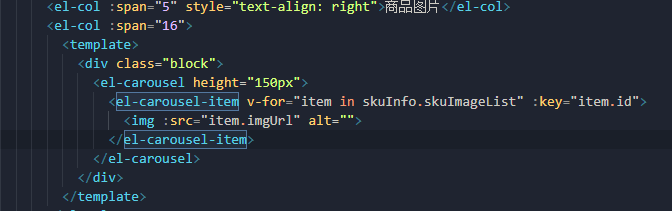
最后是图片展示这里,需要一个轮播图carousel

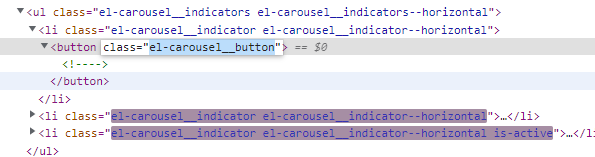
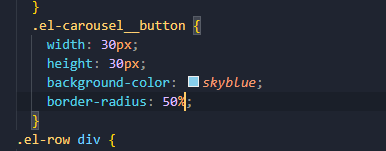
要修改单独的指示器



4.深度选择器
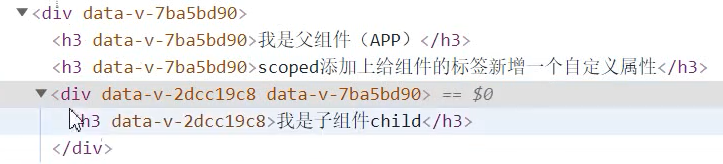
首先回顾一点,我们给css加scoped,是为了让当前样式只在这个组件生效,他的方法就是给当前组件所有的标签都加上一个随机的属性,再通过你的选择器和他的属性选择器达到只在这里生效

但是要注意一点,我们的子组件 根组件也会有这个属性,所以如果子组件根组件跟父组件设置的选择器一样的话那么根组件是会受影响的,但是只影响根组件,根组件下面的其他标签就没事了


当我有这样一个子组件,我也想要父组件设置了子组件能够跟着生效

一种方法就是父组件去掉scoped,但是我就是不能去掉,这个时候就要用到深度选择器了,也叫样式穿透在原生css里面是>>>,less里面是/deep/,scss里面是::v-deep

所以针对刚才那种情况样式穿透也可以实现

vue大型电商项目尚品汇(后台篇)day05的更多相关文章
- vue大型电商项目尚品汇(前台篇)day01
学完vue2还是决定先做一个比较经典,也比较大的项目来练练手好一点,vue3的知识不用那么着急,先把vue2用熟练了,vue3随时都能学. 这个项目确实很经典包含了登录注册.购物车电商网站该有的都有, ...
- vue大型电商项目尚品汇(后台篇)day01
开始我们后台篇的内容,前面处理了一些事情,去学校完成授位仪式,由校长授位合影,青春不留遗憾,然后还换了一个电脑,征战了四年的神船终于退役了,各种各样的小毛病是真的烦人. 现在正式开始后台篇的内容,做了 ...
- vue大型电商项目尚品汇(前台篇)day02
现在正式回归,开始好好做项目了,正好这一个项目也开始慢慢的开始起色了,前面的准备工作都做的差不多了. 而且我现在也开始慢慢了解到了一些项目才开始需要的一些什么东西了,vuex.router这些都是必备 ...
- vue大型电商项目尚品汇(前台篇)day04
这几天一直都在做项目,只是没有上传上来,即将把前台项目完结了.现在开始更新整个前台的部分 一.面包屑处理 1.分类操作 点击三级联动进入搜索产生面包屑,直接取参数中的name即可 点击x怎么干掉这个面 ...
- vue大型电商项目尚品汇(前台篇)day05
紧急更新第二弹,然后就剩下最后一弹,也就是整个前台的项目 一.购物车 1.加入购物车(新知识点) 加入到购物车是需要接口操作的,因为我们需要将用户的加入到购物车的保存到服务器数据库,你的账号后面才会在 ...
- vue大型电商项目尚品汇(前台篇)day05终结篇
前台部分到此结束,一路走来还挺怀念,今天主要是对整个项目的完成做一个最后的收尾工作,对于功能上的需求没有什么了,主要就是项目上线的一些注意事项. 一.个人中心二级路由 当我们点击查看订单应该跳转到个人 ...
- vue大型电商项目尚品汇(后台篇)day03
今天把平台属性的管理基本完成了,后台管理做到现在基本也开始熟悉,确实就是对ElementUI的一个熟练程度. 一.平台属性管理 1.动态展示数据 先把接口弄好,应该在第三级标题选择后进行发请求 静态页 ...
- vue大型电商项目尚品汇(后台终结篇)day06 重磅!!!
自此整个项目前后台,全部搭建完毕. 今天是最后一天,内容很多,而且也比较常用,一个图标类数据可视化,一个后台的权限管理,都是很经典的类型. 一.数据可视化 1.简介 专门的一门学科,有专门研究这个的岗 ...
- vue大型电商项目尚品汇(后台篇)day02
这几天更新有点小慢,逐渐开始回归状态了.尽快把这个后台做完,要开始vue3了 3.添加修改品牌 用到组件 Dialog 对话框,其中visible.sync这个配置是修改他的显示隐藏的,label-w ...
随机推荐
- event 事件对象
关于event对象 在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们可以得到需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性target来获取到( ...
- Cookie与Session、CBV添加装饰器
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
- OpenHarmony标准设备应用开发(三)——分布式数据管理
(以下内容来自开发者分享,不代表 OpenHarmony 项目群工作委员会观点) 邢碌 上一章,我们通过分布式音乐播放器.分布式炸弹.分布式购物车,带大家讲解了 OpenAtom OpenHarmon ...
- 发布nuget包的正确姿势---cicd自动打包发布nuget包
最轻便的发布nuget包方式,方便cicd自动打包发布nuget包 首先新建项目 项目名随便取,这里就叫它GuiH.ClassLibrary 默认即可,需要改目标版本时,等创建好再改 项目创建好了 随 ...
- c++:-1
C++第一部分介绍基础:c++:-0,本节介绍C++中函数使用. 函数 函数调用 调用函数需要先声明函数原型 嵌套调用: 参数传递 在函数被调用时才分配形参的存储单元 实参可以是常量.变量或表达式 实 ...
- 不懂 Zookeeper?来看看这篇文章
开源Linux 长按二维码加关注~ 高并发分布式开发技术体系已然非常的庞大,从国内互联网企业使用情况,可发现RPC.Dubbo.ZK是最基础的技能要求.关于Zookeeper你是不是还停留在Dubbo ...
- Git 使用心得 & 常见问题整理
开源Linux 回复"读书",挑选书籍资料~ Git 流程图 Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remot ...
- Java 16 新特性:instanceof增强
instanceof这个关键词,主要用来判断某个对象是不是某个类的实例. 比如,有时候我们要处理一个类似这样的数据集: Map<String, Object> data = new Has ...
- 年年出妖事,一例由JSON解析导致的"薛定谔BUG"排查过程记录
前言 做开发这么多年,也碰到无数的bug了.不过再复杂的bug,只要仔细去研读代码,加上debug,总能找到原因. 但是最近公司内碰到的这一个bug,这个bug初看很简单,但是非常妖孽,在一段时间内我 ...
- xrdp出现xrdp vnc error problem connecting解决办法
# generate a file called .xsession in your home directory, and set default desktop echo "xfce4- ...
