WPF开发随笔收录-DrawingVisual绘制高性能曲线图
一、前言
项目中涉及到了心率监测,而且数据量达到了百万级别,通过WPF实现大数据曲线图时,尝试过最基础的Canvas来实现,但是性能堪忧,而且全部画出来也不实际。同时也尝试过找第三方的开源库,但是因为曲线图涉及到很多细节功能,第三方的肯定也没法满足。没办法,只能自己实现,上网查找后发现DrawingVisual这个玩意可以实现高性能画图,同时再搭配局部显示,这样就能实现自己想要的效果。话不多说,今天把大致的实现思路写一下,就不直接把项目的源码贴出来,写个简单的Demo就好了。
二、正文
1、首先新建个项目,然后创建个自定义控件,命名为CurveChartDrawingVisual,然后让它继承FrameworkElement。因为要使用DrawingVisual对象的话,需要为它创建一个主机容器。关于其他相关DrawingVisual的细节这里不做过多阐述,不明白的可以去微软官网看。
2、实现的具体代码如下,相关细节有备注标注了。这里记得要重写一下VisualChildrenCount属性和重写GetVisualChild()方法,不然图画不出来
public class CruveChartDrawingVisual : FrameworkElement
{
private List<Visual> visuals = new List<Visual>();
private DrawingVisual Layer; private double offset_x = 0;//滑动条偏移值
private double y_scale;//y轴方向缩放比例 private List<int> list_points;//曲线数据 private static int Top_Val_Max = 100;//y轴最大值
private static int Top_Val_Min = 0;//y轴最小值
private static int X_Sex = 20;//x轴分度值
private static int Y_Sex = 20;//y轴分度值
private static int Bottom = 30;//底部x轴坐标显示高度 Pen pen = new Pen(Brushes.Green, 2);
Pen primarygrid_pen = new Pen(Brushes.Black, 1);
Pen secondgrid_pen = new Pen(Brushes.Gray, 1); public CruveChartDrawingVisual()
{
pen.Freeze();//冻结笔,提高性能关键所在
primarygrid_pen.Freeze();
secondgrid_pen.Freeze(); Layer = new DrawingVisual(); visuals.Add(Layer);
} public void SetupData(List<int> points)
{
list_points = points;
offset_x = 0;
DrawContent();
} public void OffsetX(double offset)
{
offset_x = offset;
DrawContent();
InvalidateVisual();
} private void DrawContent()
{
var dc = Layer.RenderOpen();
y_scale = (RenderSize.Height - Bottom) / (Top_Val_Max - Top_Val_Min); var mat = new Matrix();
mat.ScaleAt(1, -1, 0, RenderSize.Height / 2); mat.OffsetX = -offset_x;
dc.PushTransform(new MatrixTransform(mat)); //横线
for (int y = 0; y <= Top_Val_Max - Top_Val_Min; y += 10)
{
Point point1 = new Point(offset_x, y * y_scale + Bottom);
Point point2 = new Point(offset_x + RenderSize.Width, y * y_scale + Bottom);
if (y % Y_Sex == 0)
{
dc.DrawLine(primarygrid_pen, point1, point2);
continue;
}
dc.DrawLine(secondgrid_pen, point1, point2);
} //竖线与文字
for (int i = 0; i <= (offset_x + RenderSize.Width); i += X_Sex * 2)
{
if (i < offset_x)
{
continue;
}
var point1 = new Point(i, Bottom);
var point2 = new Point(i, (Top_Val_Max - Top_Val_Min) * y_scale + Bottom); //y轴文字
if (i % 100 == 0)
{
var text1 = new FormattedText(i + "", CultureInfo.CurrentCulture, FlowDirection.LeftToRight, new Typeface("Verdana"), 16, Brushes.Black);
var mat3 = new Matrix();
mat3.ScaleAt(1, -1, i - text1.Width / 2, 8 + text1.Height / 2);
dc.PushTransform(new MatrixTransform(mat3));
dc.DrawText(text1, new Point(i - text1.Width / 2, 8));
dc.Pop();
} //表格刻度文字
if (i % 100 == 0)
{
for (int y = Top_Val_Min; y <= Top_Val_Max; y += 10)
{
if (y % Y_Sex == 0)
{
var text1 = new FormattedText(y + "", CultureInfo.CurrentCulture, FlowDirection.LeftToRight, new Typeface("Verdana"), 12, Brushes.Black);
var mat3 = new Matrix();
mat3.ScaleAt(1, -1, i + 1, (y - Top_Val_Min) * y_scale + Bottom + text1.Height / 2);
dc.PushTransform(new MatrixTransform(mat3));
dc.DrawText(text1, new Point(i + 1, (y - Top_Val_Min) * y_scale + Bottom));
dc.Pop();
}
}
//深色竖线
dc.DrawLine(primarygrid_pen, point1, point2);
continue;
}
//浅色竖线
dc.DrawLine(secondgrid_pen, point1, point2);
} if (list_points != null)
{
for (int i = (int)offset_x; i < list_points.Count - 1; i++)
{
if (i > offset_x + RenderSize.Width)
{
break;
}
dc.DrawLine(pen, new Point(i, list_points[i] * y_scale + Bottom), new Point(i + 1, list_points[i + 1] * y_scale + Bottom));
}
} dc.Pop();
dc.Close();
} protected override int VisualChildrenCount => visuals.Count;
protected override Visual GetVisualChild(int index)
{
return visuals[index];
} protected override void OnRenderSizeChanged(SizeChangedInfo sizeInfo)
{
DrawContent();
base.OnRenderSizeChanged(sizeInfo);
} protected override void OnRender(DrawingContext drawingContext)
{
drawingContext.DrawRectangle(Brushes.White, null, new Rect(0, 0, RenderSize.Width, RenderSize.Height));
base.OnRender(drawingContext);
}
}
3、接着测试一下,打开MainWindow,添加我们的自定义控件,这里局部显示需要搭配一个ScrollViewer来实现,记得这里没有将我们的自定义控件嵌入ScrollViewer,而是放一个Canvas来填充,代码如下
<Grid>
<local:CruveChartDrawingVisual x:Name="curve" Margin="0,15,0,20" />
<ScrollViewer
Name="scroll"
HorizontalScrollBarVisibility="Auto"
ScrollChanged="ScrollViewer_ScrollChanged"
VerticalScrollBarVisibility="Disabled">
<Canvas x:Name="canvas" Height="1" />
</ScrollViewer>
</Grid>
4、接着就是后台代码,比较简单,就是自动生成一个List,然后传给自定义控件,Canvas的宽度直接设置为List的长度,因为这里是水平方向一个像素点画一个点,然后滑动条滑动时再将对应的偏移值传递到控件,再通过偏移值更新视图
public partial class MainWindow : Window
{
private bool isAdd = true; public MainWindow()
{
InitializeComponent();
} private void Window_Loaded(object sender, RoutedEventArgs e)
{
List<int> lists = new List<int>();
int temp = 20;
for (int i = 0; i < 60 * 60; i++)
{
if (isAdd)
{
lists.Add(temp);
temp ++;
}
else
{
lists.Add(temp);
temp --;
} if (temp == 90) isAdd = false;
if (temp == 10) isAdd = true;
} canvas.Width = lists.Count; curve.SetupData(lists);
} private void ScrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
curve.OffsetX(scroll.HorizontalOffset);
}
}
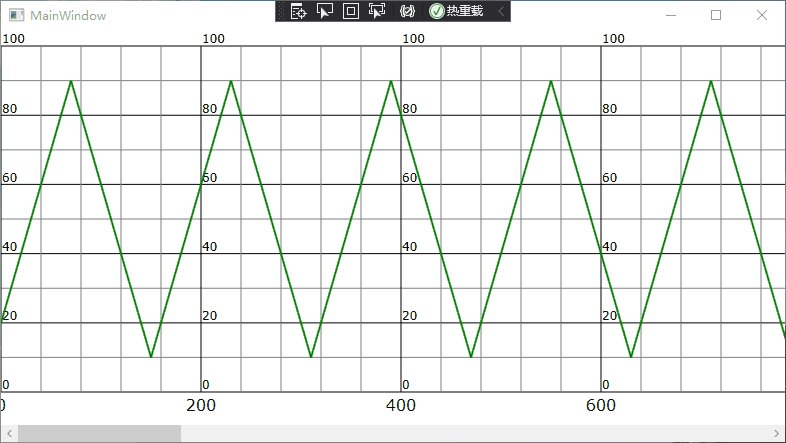
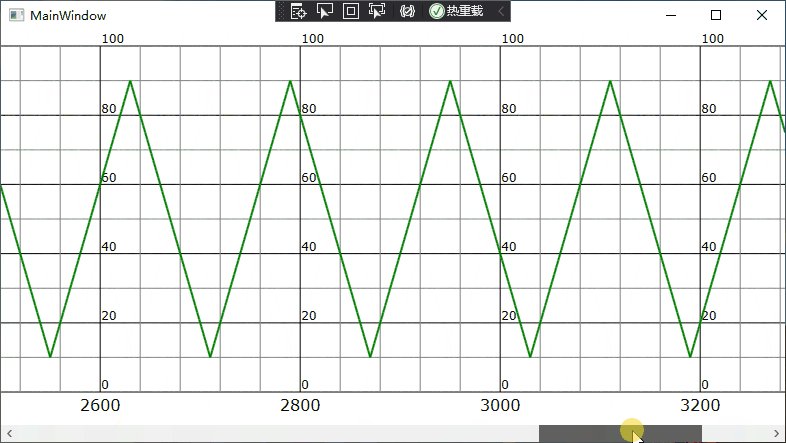
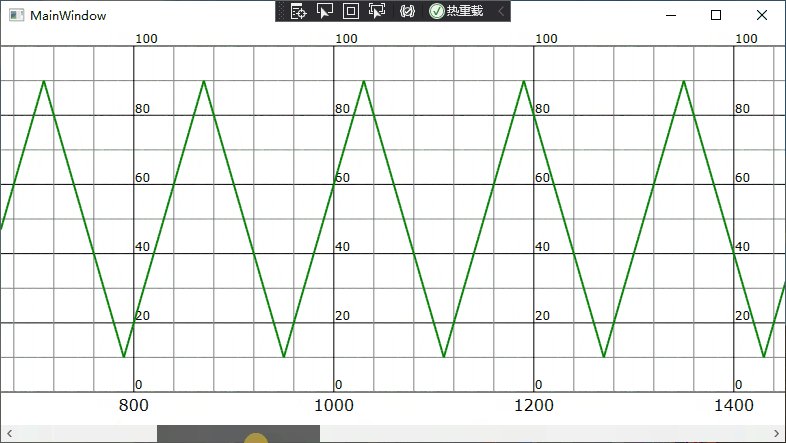
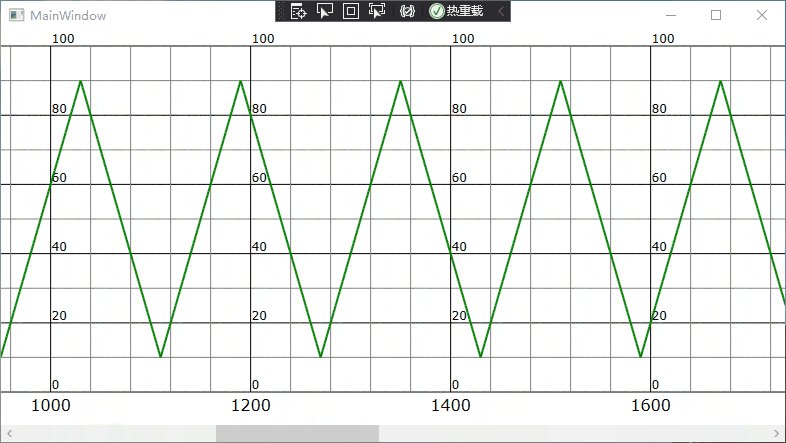
5、运行效果如下,滑动条拖到哪里就显示哪里,这样就算数据量再大也没问题,这种曲线图跟常规的曲线图有点差别,这里更多的是提供一种思路

WPF开发随笔收录-DrawingVisual绘制高性能曲线图的更多相关文章
- WPF开发随笔收录-WriteableBitmap绘制高性能曲线图
一.前言 之前分享过一期关于DrawingVisual来绘制高性能曲线的博客,今天再分享一篇通过另一种方式来绘制高性能曲线的方法,也就是通过WriteableBitmap的方式:具体的一些细节这里就不 ...
- WPF开发随笔收录-心电图曲线绘制
一.前言 项目中之前涉及到胎儿心率图曲线的绘制,最近项目中还需要添加心电曲线和血样曲线的绘制功能.今天就来分享一下心电曲线的绘制方式: 二.正文 1.胎儿心率曲线的绘制是通过DrawingVisual ...
- WPF开发随笔收录-ScrollViewer滑块太小解决方案
一.前言 在WPF开发过程中,ScrollViewer是一个很常使用到的控件,在自己工作的项目中,收到一个反馈就是当ScrollViewer里面的内容太长时,滚动条的滑块就会变得很小,然后导致点击起来 ...
- WPF开发随笔收录-仿安卓Toast
一.前言 在项目中,经常需要用到消息提醒功能,在以前接触安卓开发那会使用过Toast,于是打算在WPF上也来模仿一个,话不多说,撸起袖子干起来! 二.正文 1.首先新建一个工程,工程的目录如下 2.编 ...
- WPF开发随笔收录-唯一标识符GUID
一.前言 该系列博客用于记录本人在WPF开发过程中遇到的各种知识点 二.正文 1.在工作的项目中,软件需要用到在线升级功能,由于第一次弄,在下载服务端的文件到本地时,文件的名称我选择直接生成为固定的格 ...
- WPF开发随笔收录-获取软件当前目录的坑
一.唠唠叨叨 软件开发过程中,经常需要使用到获取exe当前目录这个功能,前同事在实现这个需求时使用的是Directory.GetCurrentDirectory()这个方法,但再最近的测试中,突然发现 ...
- WPF开发随笔收录-DataAnnotations实现数据校验(MVVM架构下)
一.前言 在自己的项目中挺多地方需要涉及到数据验证的,初期的实现方式都是通过点击确定后再逐个验证数据是否符合要求,但这种方式会让后台代码变得很多很乱.于是就开始在网上需求好的解决方式,刚好看到了一个大 ...
- WPF开发随笔收录-报警闪烁效果实现
一.前言 工作中目前经手的项目是医疗相关的监护软件,所以会涉及到一些报警效果的实现,今天在这里就简单分享一下实现方式 二.正文 1.实现的方式比较的简单,就是通过一个Border控件,然后搭配Data ...
- WPF开发随笔收录-带递增递减按钮TextBox
一.前言 今天分享一下如何实现带递增递减按钮的TextBox控件 二.正文 1.之前的博客分享了一篇自定义XamlIcon控件的文章,这次就直接在那个项目的基础上实现今天这个自定义控件 2.首先添加两 ...
随机推荐
- 2021.11.11 EXKMP
2021.11.11 EXKMP https://www.luogu.com.cn/problem/P5410 下标以1开头: #include<cstdio> #include<i ...
- 2021.08.03 P1197 星球大战(并查集)
2021.08.03 P1197 星球大战(并查集) [P1197 JSOI2008]星球大战 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 重点: 1.可以离线处理.把在线变为离 ...
- Python多线程Threading爬取图片,保存本地,openpyxl批量插入图片到Excel表中
之前用过openpyxl库保存数据到Excel文件写入不了,换用xlsxwriter 批量插入图片到Excel表中 1 import os 2 import requests 3 import re ...
- selenium模块获得js动态数据-17track为例
通过selenium模块驱动Chrome浏览器,获得js动态数据,以17track为例:通过运单号查询最新的物流信息 1 import re 2 from time import sleep 3 fr ...
- 清除安装的Rancher、K8s
#清除主机的所有容器.挂载.镜像(慎用) docker stop $(docker ps -aq) docker system prune -f docker volume rm $(docker v ...
- 攻防世界-MISC:simple_transfer
这是攻防世界高手进阶区的题目,题目如下: 点击下载附件一,得到一个流量包,用wireshark打开搜索flag无果,无奈跑去查看WP,说是先查看一下协议分级,但是并没有像WP所说的协议的字节百分比占用 ...
- Promise与async/await与Generator
Promise是什么: Promise是异步微任务(process.nextTick.Promise.then() catch() finally()等),用于解决异步多层嵌套回调的问题(回调地狱-- ...
- Nacos源码系列—订阅机制的前因后果(上)
点赞再看,养成习惯,微信搜索[牧小农]关注我获取更多资讯,风里雨里,小农等你,很高兴能够成为你的朋友. 项目源码地址:公众号回复 nacos,即可免费获取源码 前因 我们在了解Nacos订阅机制之前, ...
- 为什么列式存储会被广泛用在 OLAP 中?
大家好,我是大D. 不知是否有小伙伴们疑问,为什么列式存储会广泛地应用在 OLAP 领域,和行式存储相比,它的优势在哪里?今天我们一起来对比下这两种存储方式的差别. 其实,列式存储并不是一项新技术,最 ...
- FinClip 前端之 VUE 核心原理总结
小程序框架有很多,都是支持前端JavaScript语言的,也是支持 vue.js 框架的.FinClip 小程序是兼容各家平台的.所以在学习了框架使用之后的进阶就要熟悉框架的底层原理. 1.数据响应式 ...
