面试官:RocketMQ是什么,它有什么特性与使用场景?
哈喽!大家好,我是小奇,一位热爱分享的程序员
小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧
文章持续更新
一、前言
作为一名Java程序员,RocketMQ底层的一些原理是我们不必学会就可以搬砖工作的一种技能点,但是小奇为什么还要讲一下呢?难道就是为了浪费大家1分钟的宝贵时间,一个人1分钟,50万人就是1年,5000万人就是100年,赚了,小奇以一己之力成功搞挂一个人(血赚)。
当然不是,并且小奇的文章也没有那么多人看,最多也就浪费个肾吧。
学习RocketMQ底层原理是因为面试官要问啊!,所以我们就要学,什么?不实用的你不学?那邻居小奇可要使劲学啦,到时候面试官只要小奇不要你。

至于你问为什么面试官要问RocketMQ底层原理呢,这个。。。我把这次机会留给你,下次你面试的时候面试官问:“讲一下RocketMQ底层原理”。你:“面试官你好,请问为什么你要问RocketMQ底层原理呢,你给我台电脑,我五分钟给你搭建好图书管理系统他不香吗,咱们键盘上见真章”。这时面试官就会告诉你答案,你就可以把答案打在评论区,让小奇以及众多小伙伴一起知道一下到底为什么要问?

二、面试
在一个晴朗的周日,我来到了一个陌生的园区(别问为什么是周日,问就是997,不过为了填饱肚子的打工人,只能明知山有虎、偏向虎山行),坐在陌生的会议室,等待HR小姐姐去叫面试官,此时我的心情和各位小伙伴一样五味杂陈,担心面试官问的会不会很难?问到我的知识盲区我该怎么办?一会自我介绍的时候要不要吹一下我和小奇的关系?
一位英俊潇洒,眼神犀利的面试官走了进来,看到他那犀利、仿佛能看穿一切的眼神 ,我在想要不然一会就不要20k了,要8k得了,这个面试官一看就不好糊弄啊,但是我想起来我来之前刚看了小奇的趣学编程系列,我已经完全学会了小奇的精髓,我顿时就来了底气,决定一会要30k,不给就学小奇赖着不走(哈哈)
面试官:小奇是吧,带简历了吗?
我:没带,现在彩印两块一张,我简历五张,每次面试都要花费十块,我朋友说了还没工作就先让你掏钱的工作不要去。
面试官:。。。那你靠什么来征服我,让我录用你
我:气质?

(此时面试官并没有叫保安,而是从门后拿出了恭候我多时的棍子,我瞬间怂了)

我只好从我的双肩包中拿出了我上午从其他公司面试官手中要回的简历,上午的情形是这样的。
上午的面试官:今天的面试就到这吧,回去等通知吧!
我:面试官你好,如果贵公司不打算录取我的话,能不能把我的纸质简历还给我,我下午还有一家面试。
上午的面试官:我说你的简历怎么皱皱巴巴,原来你一直在循环利用啊!这个症状出现多久了?
我:半拉月了。。。
(当我把皱皱巴巴的简历交给面试官后,这场面试才得以继续进行。。。)
三、RocketMQ是什么
面试官:我看你简历上写的精通RocketMQ?(哼,面试官轻蔑的一笑)
我:本来不想写精通的,但是同行们抬爱,非逼着写,但是也无可厚非,虽说没有到达炉火纯青,但是也差不多登峰造极了吧。
面试官:呵呵、那你先说一说RocketMQ是什么吧
我:RocketMQ是一个消息队列中间件,通过将消息放入队列中来实现解耦,削峰填谷等效果。
面试官:嗯,RocketMQ消息模型是什么样子的?
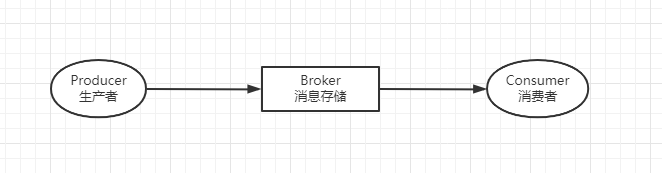
我:RocketMQ中主要有三部分组成,分别是消息生产端Producer、消息存储端Broker、和消息消费端Consumer。

面试官:嗯,RocketMQ有哪些消息发送模式呢?
1、基本模式
基本模式中我们生产者可以通过三种不同的方式发送消息,分别是同步发送、异步发送、单向发送,其中同步发送就是需要接收端响应接收到当前消息后才能再次发送消息,而单向发送是不需要等接收端响应接收到消息就可以再次发送的。
另外消费者消费消息也有两种模式,一种是消费者主动去Broker上拉取消息的拉模式,另一种是消费者等待Broker把消息推过来的推模式。
2、顺序消息发送模式
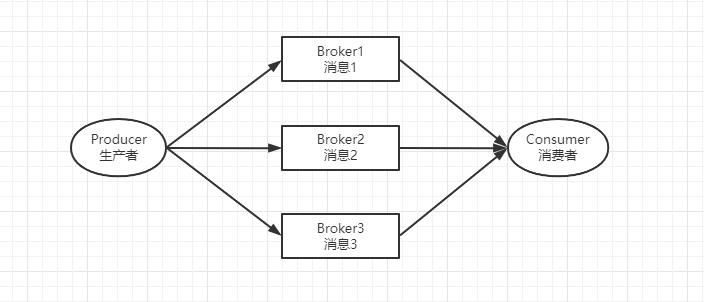
顺序模式就是保证消息发送到Broker的顺序和消费者从Broker中消费的时候顺序是有序的,那么如果只有一个Broker的话肯定是有序的,如果多个Broker就无法保证有序性,所以RocketMQ保证的是消息的局部有序,并不能保证全局有序。

3、广播消息发送模式
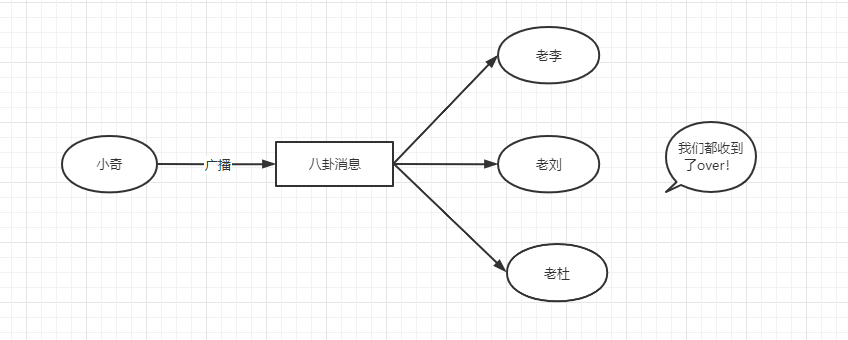
广播消息发送模式针对多个消费者来说并不是有一个消费者消费了消息,这个消息就没有了,而是每个消费者都会消费到这一条消息。就像我用大喇叭在村里广播说张寡妇和王光棍的事情,我只说了一遍,但是村里的人都听到了,这就是广播模式。
如果不用广播模式,那么我找到刘婶跟她说了张寡妇和王光棍的事情,那么也只有刘婶她一个人知道(当然,刘婶知道了后面全村最晚一夜之间就全知道了)

4、延迟消息发送模式
延迟消息就是生产者发送消息后,消息并没有被及时的发送出去,而是等过了一段时间才发出去。
比如我上面跟刘婶说了一个八卦,我让她不外传,那她肯定做不到啊,我那只能要求她一个小时之内不允许外传,怎么也得给我预留一个小时让我逃跑啊
结果刘婶说一个小时她忍不住,最后协商她只能忍五分钟之内不说,那我也没什么好说的了,五分钟我能跑二里地了,总比没有时间强。
我还没来得及跑呢,就看到刘婶拦住了骑大梁自行车准备回家做饭的老林,老林从自行车上下来满是期待的表情问:“刘婶呀,什么事啊,这么神秘”。只见刘婶看了一眼自己手上镀金的小腕表来了一句:“再等我四分半钟,我给你说一个秘密”。
我彻底服了,我们村不愧是人才村,个个都是人才。。。

5、批量消息发送模式
批量消息发送的意思就是将多条消息合并成一个消息,一次发送出去。这样的好处就可以减少网路IO的次数,提升了效率。
比如之前我在村里说八卦的时候,我见了刘婶
我说:“哎呀刘婶呀,你可不知道”。
刘婶:“我确实不知道呀,你啥都没说呀”。
我说:“就咱们村的张寡妇啊,可真行”。
刘婶:“张寡妇怎么了,哪里行,难道比我还。。。”。
我说:“还有咱村的王光棍,单身四十多年了,没想到还有这本事呢”。
刘婶:“啥本事啊,不是小奇你能一下说出来不,我快憋死了,快说到底啥事呀”。
我说:“就他俩在村东头苞米地里那啥”。
刘婶:“那啥呀”。
我说:“我先回去吃饭了啊,吃完饭我再回来跟你说剩下的”。
刘婶:“你这个兔崽子,你看我能让你吃饭吃安省不,吊我的胃口,你找死”。
明明可以一下说明白的事,我非要演上一部60集的电视连续剧,冯导听了都连连叫好啊。
6、过滤消息发送模式
在RocketMQ中我们可以使用Message的Tag属性来过滤信息,就是我们指定这个信息哪个消费者可以收到,那么它就可以收到,其他人收不到。
比如我发现村里的八卦了,我忍不住想让全村里的人知道,那我就在村里的微信群里发一下不就行了,但是张寡妇和王光棍也在微信群里呢,我这么一发他们不就知道是我说的嘛。
那我只好先将他们两个屏蔽了,然后把消息发出去,然后瞬间群里炸了锅,只有他两个人不知道发生了什么。
7、事务消息发送模式
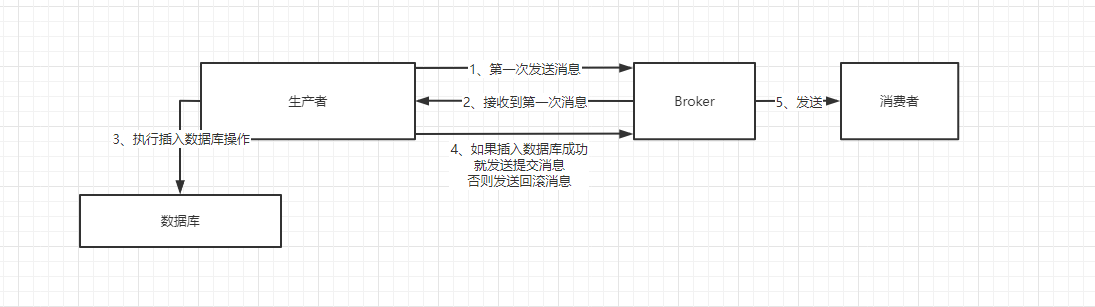
事务消息是在分布式系统中保证最终一致性的两阶段提交的消息实现,他可以保证本地事务执行与消息发送两个操作的原子性。
这里保证的是生产者发送出去的消息与生产者本地存储的消息要一致,比如我们购买商品下单,我们来简单描述一下流程。
1、客户下单。
2、程序生成一条订单信息(这个时候还没有落库)
3、这个时候向快递服务发送了一条消息,让快递服务准备一下这条订单的货。
4、这个时候将生成的订单信息落到订单服务的数据库中
上面是一个正常的流程,但是如果订单信息落库的时候失败了呢。这个时候已经向快递服务发送了发快递的消息了,但是订单服务落库失败,没有这笔订单,那就是白白发了一个快递。回头对账对不上,领导宰了你的心都有了。
这个时候我们就需要进行一个事务的处理了,我们可以进行一个两阶段提交来保证事务。

面试官:小伙子真厉害啊,我这边没有什么要问的了,你还有什么问题要问(面试官两眼放光)
我:额。。。面试官我现在可以走了吗,我一会还有一个面试呢。
面试官:还面啥别的公司啊,就来我这吧,条件随便开
我:那就100k吧(此时面试官又拿起了他准备好的棍子)
面试官:你要是不来就给我推荐一下,让别人来我这面试一下
我:你先好好学习一下RocketMQ吧,今天幸亏只是我来了,如果是小奇的忠实读者来了,你将会被虐的很惨的。(我将我的博客地址留给了面试官,转身留下了帅气的背影,而面试官落寞无神的呆呆的坐在那里,仿佛一个亿离他而去。。。)
四、总结
这里关于RocketMQ还没有整理完毕,文章后面持续更新,建议收藏。
文章中涉及到的命令大家一定要像我一样每个都敲几遍,只有在敲的过程中才能发现自己对命令是否真正的掌握了。
如果觉得我的文章还不错的话就点个赞吧
面试官:RocketMQ是什么,它有什么特性与使用场景?的更多相关文章
- 面试官: 说说看, 什么是 Hook (钩子) 线程以及应用场景?
文章首发自个人微信号: 小哈学Java 个人网站地址: https://www.exception.site/java-concurrency/java-concurrency-hook-thread ...
- 面试官:说说TCP和UDP的区别和应用场景
原创文章首发于公众号:「码农富哥」,欢迎收藏和关注,如转载请注明出处! 上一篇聊完 一文彻底搞懂 TCP三次握手.四次挥手过程及原理 这次聊聊TCP和UDP的区别和场景 TCP/IP 中有两个具有代表 ...
- 因为我说:volatile 是轻量级的 synchronized,面试官让我回去等通知!
因为我说:volatile 是轻量级的 synchronized,面试官让我回去等通知! volatile 是并发编程的重要组成部分,也是面试常被问到的问题之一.不要向小强那样,因为一句:volati ...
- 面试官:RabbitMQ怎么实现消费端限流
哈喽!大家好,我是小奇,一位不靠谱的程序员 小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧 文章持续更新 一.前言 RabbitMQ有很多高级特性, ...
- 面试官再问我如何保证 RocketMQ 不丢失消息,这回我笑了!
最近看了 @JavaGuide 发布的一篇『面试官问我如何保证Kafka不丢失消息?我哭了!』,这篇文章承接这个主题,来聊聊如何保证 RocketMQ 不丢失消息. 0x00. 消息的发送流程 一条消 ...
- 互联网公司的面试官是如何360°无死角考察候选人的?[z]
[z]https://juejin.im/post/5c0e47ebf265da614e2be9a7 一.写在前面 最近收到不少读者反馈,说自己在应聘一些中大型互联网公司的Java工程师岗位时遇到了不 ...
- 面试说熟练掌握各种MQ?那你先看看这道题,面试官必问!
写在前面 我们知道,目前市面上的MQ包括Kafka.RabbitMQ.ZeroMQ.RocketMQ等等. 那么他们之间究竟有什么本质区别,分别适用于什么场景呢? 上述抛出的问题,同样在不少公司的Ja ...
- 《吊打面试官》系列-Redis基础
你知道的越多,你不知道的越多 点赞再看,养成习惯 前言 Redis在互联网技术存储方面使用如此广泛,几乎所有的后端技术面试官都要在Redis的使用和原理方面对小伙伴们进行360°的刁难.作为一个在互联 ...
- 当面试官要你介绍一下MQ时,该怎么回答?
一.为什么要使用MQ消息中间件? 一个用消息队列的人,不知道为啥用,有点尴尬.没有复习这点,很容易被问蒙,然后就开始胡扯了. 回答:这个问题,咱只答三个最主要的应用场景,不可否认还有其他的,但是只答三 ...
随机推荐
- hdu 1175 连连看 DFS_字节跳动笔试原题
转载至:https://www.cnblogs.com/LQBZ/p/4253962.html Problem Description "连连看"相信很多人都玩过.没玩过也没关系, ...
- Netty学习摘记 —— 再谈引导
本文参考 本篇文章是对<Netty In Action>一书第八章"引导"的学习摘记,主要内容为引导客户端和服务端.从channel内引导客户端.添加ChannelHa ...
- USB2.0接口EMC设计标准电路
- 高效使用Java构建工具,Maven篇|云效工程师指北
大家好,我是胡晓宇,目前在云效主要负责Flow流水线编排.任务调度与执行引擎相关的工作. 作为一个有多年Java开发测试工具链开发经验的CRUD专家,使用过所有主流的Java构建工具,对于如何高效使用 ...
- [源码解析] TensorFlow 分布式环境(7) --- Worker 动态逻辑
[源码解析] TensorFlow 分布式环境(7) --- Worker 动态逻辑 目录 [源码解析] TensorFlow 分布式环境(7) --- Worker 动态逻辑 1. 概述 1.1 温 ...
- putty 远程登录ubuntu的方法
首先,要确定linux的ssh服务已经开启了: 首先要确定开启了ssh-server: 安装:sudo apt-get install openssh-server 安装:su ...
- java中什么叫多重捕获MultiCatch,它的用法是怎样的?
2.多重捕获MultiCatch 马克-to-win:什么叫多重捕获MultiCatch?一段代码可能引起多个异常,这时可以定义两个或更多的catch子句来处理这种情况,每个子句捕获一种类型的异常.马 ...
- Hive启动后show tables报错:Unable to instantiate org.apache.hadoop.hive.ql.metadata.SessionHiveMetaStoreClient
错误详情: FAILED: HiveException java.lang.RuntimeException: Unable to instantiate org.apache.hadoop.hive ...
- java中类变量和实例变量的实质区别?
类变量和实例变量的区别 相对于static(静态的)或说类的, 本章开始提到的都是instance(实例的)或说对象的. 每个对象都有自己的一份儿对象域或实例域,相互之间没关系, 不共享. 我们可以从 ...
- 使用vue-cli构建工具构建vue项目时候组件的使用
<template> <div class="contains"> <!-- <div class="main"> & ...
