Vue路由跳转时定位到页面顶部

代码如下:
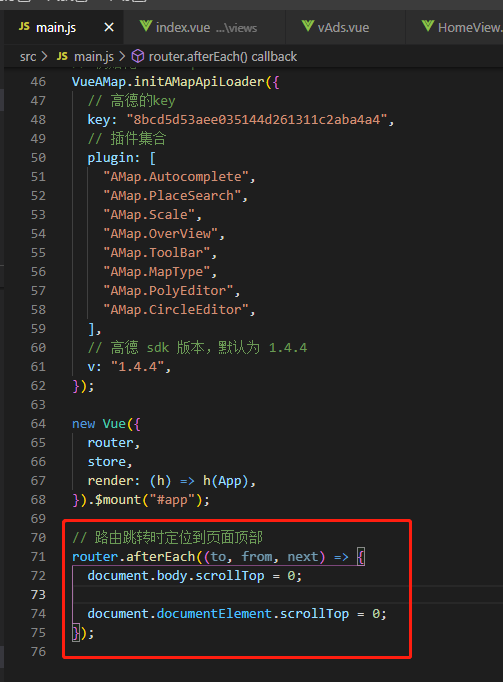
router.afterEach((to, from, next) => {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
});
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16492919.html
本博客文章均为作者原创,转载请注明作者和原文链接。
Vue路由跳转时定位到页面顶部的更多相关文章
- Vue路由跳转时显示空白页面,iview的使用
最近在用iview做项目,需要实现登录,注册,忘记密码等功能.iview-admin本来就有登录功能,于是想照葫芦画瓢,实现登录界面的注册,忘记密码页面路由跳转. router.js里路由配置,刚开始 ...
- vue路由跳转取消上个页面的请求和去掉重复请求
vue路由跳转取消上个页面的请求和去掉重复请求 axios 的二次封装(拦截重复请求.异常统一处理) axios里面拦截重复请求
- VUE - 路由跳转时设置动画效果
/* 为对应的路由跳转时设置动画效果 */ <transition name="fade"> <router-view /> & ...
- vue路由跳转时判断用户是否登录功能
通过判断该用户是否登录过,如果没有登录则跳转到login登录路由,如果登录则正常跳转. 一丶首先在用户登录前后分别给出一个状态来标识此用户是否登录(建议用vuex): 简单用vuex表示一下,不会可以 ...
- Vue路由跳转时修改页面标题
1 在main.js中添加如下代码 import Vue from 'vue' import App from './App.vue' import router from './router' // ...
- Vue路由跳转到新页面时 默认在页面最底部 而不是最顶部 的解决
今天碰到一个问题 vue路由跳转到新的页面时会直接显示页面最底部 正常情况下是显示的最顶部的 而且好多路由中不是全部都是这种情况 折腾好长时间也没解决 最后在网上找到了解决办法 其实原理很 ...
- Vue路由开启keep-alive时的注意点
Vue路由开启keep-alive时的注意点 这个不是业务的要求,但是看到每次进入页面就重新渲染DOM然后再获取数据更新DOM,觉得作为一个前端工程师有必要优化下的加载逻辑,正好vue提供了 ke ...
- vue路由跳转的方式
vue路由跳转有四种方式 1. router-link 2. this.$router.push() (函数里面调用) 3. this.$router.replace() (用法同push) 4. t ...
- 详解vue 路由跳转四种方式 (带参数)
详解vue 路由跳转四种方式 (带参数):https://www.jb51.net/article/160401.htm 1. router-link ? 1 2 3 4 5 6 7 8 9 10 ...
- vue路由跳转报错解决
vue路由跳转: setTimeout(function () { console.log(this); this.$router.push("/login"); },800) 语 ...
随机推荐
- MobaXterm激活专业版
本文思路来自 https://github.com/flygon2018/MobaXterm-keygen 有python 环境 并且不看英文的可以继续往下 不然直接访问这个地址也行. 1.需要一个大 ...
- golang 用gorm生成module文件
网上的包过于繁琐复杂.所以写个简单.mysql的多种数据类型没有全部实现转化.可以编译成可执行文件. package main import ( "flag" "fmt& ...
- centos7 elasticsearch集群安装
1.下载安装包 https://www.elastic.co/cn/downloads/past-releases#elasticsearch elasticsearch-7.6.1-linux-x8 ...
- shm
进程间共享内存访问及读写 目录 进程间共享内存访问及读写 1. 进程间共享内存相关linux_C函数 2. 进程间共享内存基本流程 3. demo code 1. 进程间共享内存相关linux_C函数 ...
- 【Linux】ntpdate与ntpd区别
前两天遇到时间显示的问题,整理记录下来. 问题描述:开机程序startA自己统计自己的运行时间,每次运行时间显示异常,类似17713d45h54m. 有一些猜测:1.计算异常,出现负数:2.获取时间异 ...
- 关于JWT中RSA数据加密协议在.net中应用
加密协议有哪些 加密协议分为对称加密和非对称加密. 对称加密就是将信息使用一个密钥进行加密,解密时使用同样的密钥,同样的算法进行解密. 非对称加密,又称公开密钥加密,是加密和解密使用不同密钥的算法,广 ...
- 树莓派Raspbian 玩耍
树莓派Raspbian玩耍 把第一次安装树莓派并通过花生壳实现内网穿透的过程记录下来 下载工具 Win32DiskImager v0.9.zip 和 SD Formatter 4.0 for SD/S ...
- PyQt5模块说明
pyqt5的类别分为几个模块,包括以下: QtCoreQtGuiQtWidgetsQtMultimediaQtBluetoothQtNetworkQtPositioningEnginioQtWebSo ...
- 路飞项目day01 软件开发流程、PIP永久换源、虚拟环境、路飞项目开始
一.软件开发流程(重要) 我们作为一个后端,虽然一般情况下只专注自己的那一部分事情,但是有时候小公司,人员架构没那么细化,或者老板就是想省钱少招点人,我们就得大致熟悉软件开发流程,知道上司.其他同 ...
- (0313) ICer,root 权限密码
2020
