vue二级联动 编辑
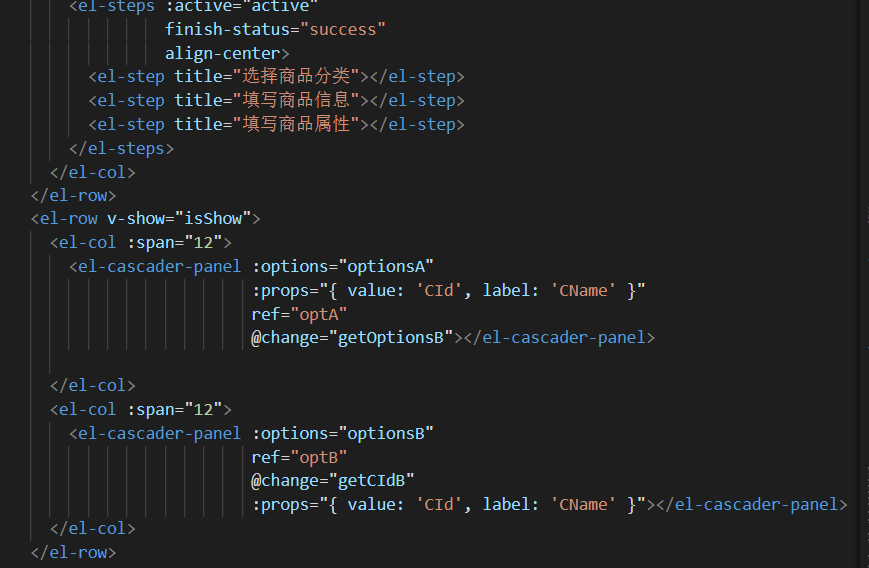
第一步先写布局:

然后写我们的二级联动的方法
getOptionsA() {
this.$axios
.get('http://localhost:55629/api/GetClassifies?pid=0')
.then((res) => {
this.optionsA = res.data
})
},
getOptionsB(value) {
//给第一级ID 赋值
this.resetForm.CIdA = value[0]
this.$axios
.get(`http://localhost:55629/api/GetClassifies?pid=${value[0]}`)
.then((res) => {
this.optionsB = res.data
})
},
在页面中绑定对应的字段
<el-cascader-panel :options="optionsA"
:props="{ value: 'CId', label: 'CName' }"
ref="optA"
@change="getOptionsB"></el-cascader-panel>
在Element中,props可以用来接收,它的value属性绑定对应的主键ID,label属性绑定要显示的字段、
在我们写接下来的添加时
可以在框架上加上显示与否的属性

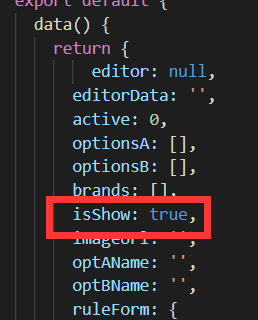
将它的默认值设为true

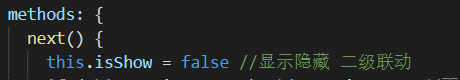
触发按钮之后将值设为false就可以显示添加的页面

步骤条:
if (this.active++ > 2) this.active = 0 //更新步骤条
详情页:
可以选择传id进行查找或者直接传一个对象


然后在详情页面进行接收,如果涉及下拉框的详情页面,就需要将传来的下拉框主键值转换为Number
//反填图片
this.imageUrl = this.ruleForm.ImgPath //反填发类
this.ruleForm.BId = this.$route.query.BName
//反填商品分类
this.optAName = this.$route.query.CNameA
this.optBName = this.$route.query.CNameB
------以上操作都是基于Elment的框架下
vue二级联动 编辑的更多相关文章
- vue二级联动select
<div> <span>所在区域</span> <select name="" v-model="country"&g ...
- vue实现二级联动效果
你如城市与省份间的二级联动效果 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- 七、xadmin 编辑界面实现二级联动
很多时候,我们会遇到这种需求,通过一个select框中选择的值,去动态的加载另一个下拉框中的内容 对于前端的同学来讲,这个本应该是一个很简单的需求,获取第一个下拉框的值然后通过ajax去动态加载即可. ...
- iOS开发之"省市"二级联动的数据组织(PHP版)以及PickerView的实现与封装
之所以要发表这篇博客,还源于最近的开发工作所实现的一个小的Demo, 当然这个Demo不会涉及工作中App的一些内容,下方要实现的Demo是通用的.因为项目需求的迭代,要求在银行卡绑定中添加支行所在的 ...
- asp.net 使用DroDownList来实现二级联动
今天做新闻发布系统的时候,用到了二级联动,我把使用方法记录下来,以便日后查阅以及帮助新手朋友们.下面是效果图: 下面来讲解一下实现的方法: 1.在.aspx页面中,拖入两个DroDownList控件. ...
- Select标签下拉列表二级联动级联
首先从服务器端,绑定下拉列表,二级下拉的text命名按照一定规则加上一级下拉的ID. var options=new Array(); $(document).ready(function(){ // ...
- 通过Ajax异步提交的方法实现从数据库获取省份和城市信息实现二级联动(xml方法)
之前有写过是从JavaScript数组里获取省市信息来实现二级联动,但是似乎有很多需求是要从数据库里获取信息,所以就需要根据异步提交,局部刷新的思想来实现来提高用户交互问题 第一种方法是xml方法 1 ...
- 利用JavaScript来实现省份—市县的二级联动
所谓省-市二级联动是指当选择省份下拉选择框时,市县的下拉框会根据选择的省市而有相应的市县加载出来,如下图所示选择"上海市",城市的下拉选择框只会出现上海的市县: 这种二级联动非常常 ...
- 省市二级联动(原生JS)
代码如下: <html> <head> <meta charset="UTF-8"> <title>省市二级联动</title ...
- asp.net mvc jQuery 城市二级联动
页面效果图: 数据库表结构: 首先在数据库中创建省级.城市的表,我的表如下:我用了一张表放下了省级.城市的数据,用level划分省份和城市,parentId表示该城市所在省份的id 主要文件有:ind ...
随机推荐
- drf-day8——断点调试、认证.权限.频率的源码分析、基于APIView编写分页、全局异常处理
目录 一.断点调试使用 二.认证,权限,频率源码分析(了解) 2.1 权限类的执行源码 2.2 认证源码分析 2.3 频率源码分析 2.4 自定义频率类(了解) 2.5 SimpleRateThrot ...
- 11月22日内容总结——存取数据的历史和数据库的介绍、MySQL介绍、下载和相关操作
目录 一.存取数据的演变史 1.文本文件 2.软件开发目录规范 3.数据库服务(重点) 1.数据库管理软件的由来 ①程序所有的组件就不可能运行在一台机器上 ②数据安全问题 ③并发 总结 二.数据库软件 ...
- 【笔记向】package.json main 作用
package.json main 作用 在 package.json 文件中,"main" 字段指定了这个包在被其他包依赖时,入口文件的文件名. 例如,如果在 package.j ...
- rt-thread模糊到清晰系列: ipc.c
#include <rtthread.h> #include <rthw.h> #ifdef RT_USING_HOOK extern void (*rt_object_try ...
- 机器学习-集成学习LightGBM
目录 前言 介绍LightGBM LightGBM的背景和起源 LightGBM的优点和适用场景 LightGBM的基本工作原理 安装和配置LightGBM 安装LightGBM 配置LightGBM ...
- 搜索EE场景排序链路升级
作者:京东零售 吕豪 背景 EE(Explore & Exploit)模块是搜索系统中改善生态.探索商品的重要链路,其目标是缓解数据马太效应导致模型对商品排序丰富性.探索性不足,带来的系统非最 ...
- 跳板攻击之:SSH 隧道
跳板攻击之:SSH 隧道 郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责,共 ...
- .Net Core 配置源码学习 (一)
一 背景 相比.Net Framework , .NET Core的配置系统 ,有一些明显的优点 ,如: 1 支持更丰富的配置源 2 读取配置时, 可以用相同的方式读取, 并且非常方便 3 修改配置后 ...
- MRI病变能否预测已获临床缓解的早期RA未来放射学进展
MRI病变能否预测已获临床缓解的早期RA未来放射学进展 Tamai M, et al. EULAR 2015. Present ID: FRI0048. 原文 译文 FRI0048 MRI BONE ...
- HTTP/2 VS HTTP/3
HTTP(Hypertext Transfer Protocol)超文本传输协议是万维网中应用最广泛的应用层传输协议.HTTP起源于80年代末,最初构想是一个基于单行文本的的协议,第一个协议版本是HT ...
