个人css样式_2: 渐变色
css的魅惑力
css渐变色用途还是
比较广的。
----------------------------
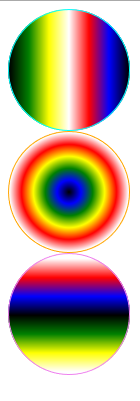
效果图:

html代码(三个div):
<div class="div1" style="">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
-------------------------
css代码:
.div2{
width:120px;height:120px;
border:1px solid orange;
border-radius: 50%;
background: radial-gradient(black, blue, green, yellow, red, white 70%)
}
.div3{
width:120px;height:120px;
border:1px solid violet;
border-radius: 50%;
background: linear-gradient(white 4%,red,blue,black,green,yellow,white 98%)
}
.div1{
width:120px;height:120px;
border:1px solid cyan;
border-radius: 50%;
background: linear-gradient(to right,black,green,yellow,white,red,blue,black)
}
个人css样式_2: 渐变色的更多相关文章
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
- 【03】全局 CSS 样式
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
- CSS基础 华为渐变色产品列表 综合实战
华为网页链接:https://www.huawei.com/cn/?ic_medium=direct&ic_source=surlent html代码部分: <div class=&qu ...
- CSS样式快速入门
CSS样式快速入门 前言 前端基础的博客主要分为HTML.CSS和JavaScript,本类博客主要用于记录博主的学习过程和分享学习经验,由于博主学识浅薄,经验不足,难免会出现错误,欢迎大家提出问题. ...
- css样式让input垂直居中
css样式让input垂直居中 css代码: .div1{ border: 1px solid #CCC; width:1120px; height:40px; margin:auto; displa ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js设置css样式.
在js设置css样式做法 var obj = document.getElementById('div'); obj.style.width = '100px'; obj.style.height = ...
- CSS样式表
CSS样式及属性 样式标的基本概念 样式表的分类 1.内联样式表 和html联合显示,控制精确,但可重用性差,冗余多. 例:<p style="font-size:14px;" ...
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
问题描述: 由于有一次工作原因,就是将某个文件夹下的所有图片,通过CSS描述他们的属性,用的时候就可以直接引用.但是我觉得那个文件夹下的图片太多,而且CSS文件的格式又有一定的规律,所有想通过脚本来生 ...
- jQuery所支持的css样式
jQuery所支持的css样式 backgroundPosition borderWidth borderBottomWidth borderLeftWidth borderRightWidth bo ...
随机推荐
- 简要介绍WASAPI播放音频的方法
正文 填一下之前挖的坑,这回就说说怎么用WASAPI播放声音吧. 本文完整代码可以在以下链接找到 https://gitcode.net/PeaZomboss/learnaudios 目录是demo/ ...
- CF750H New Year and Snowy Grid
\(\text{Solution}\) 这个问题是不好判断的 考虑简单点的,\((1,1)\) 到 \((h,w)\) 是否连通 那么只要在最外围一圈 #(显然一些位置不能加),判断 \((h+1,n ...
- JZOJ 1078. 【GDOI2006】The Kth Element
\(\text{Problem}\) 给定一个整数序列 \(a[1..N]\),定义 \(sum[i][j]=a[i]+a[i+1]+...+a[j]\),将所有的 \(sum[i][j]\) 从小到 ...
- day05-mybatis配置文件和SQL映射文件
Mybatis配置文件&SQL映射文件 1.配置文件-mybatis-config.xml 1.1基本说明 mybatis的核心配置文件(mybatis-config.xml),它的作用如配置 ...
- Vue学习笔记之Hello Vue
1. 引言 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上 ...
- 在Unity中对森林植被进行优化
https://www.163.com/dy/article/DP6665QP0526E124.html
- mac sourceTree 每次操作提示需要密码
1.在终端(terminal)打开你的工程目录2.输入git config credential.helper store 3.拉取代码git pull
- [C#]问号?和双问号??
[C#]问号?和双问号?? 如何使用 问号?表示该变量可以为空 int?; 等价于:int? = null; 双问号??表示如果为双问号左边的变量为null,则取右边的值,否则取左边变量的值 c=a? ...
- HTML元素关系与CSS初步了解
元素之间的关系 1.父子关系 父子关系就是在一个双标签内嵌套其他元素,那么嵌套在其中的元素就相当于"子",其外层元素相当于"父". <body> ...
- NSIS 制作漂亮的安装界面(仿QQ音乐,网易云音乐)
废话少说,先上图: 注:下面的录制的安装过程使用的安装包,均为制作的安装包,而非官方源包. QQ音乐的安装过程:
