CCS选择器 选择器优先级 选择器常见属性
CSS前戏
主要用来调节html标签的各种样式
"""
思考:页面都是由HTML构成的 并且页面上有很多相同的HTML标签 但是相同的HTML标签在不同的位置可能有不同的样式 我们如何区分标签
标签的两大重要属性>>>:区分标签
1.class属性
分门别类 主要用于批量查找
2.id属性
精确查找 主要用于点对点
学习css的流程
1.先学习如何查找标签
2.再学习如何调整样式
css注释语法
/*注释内容*/
"""
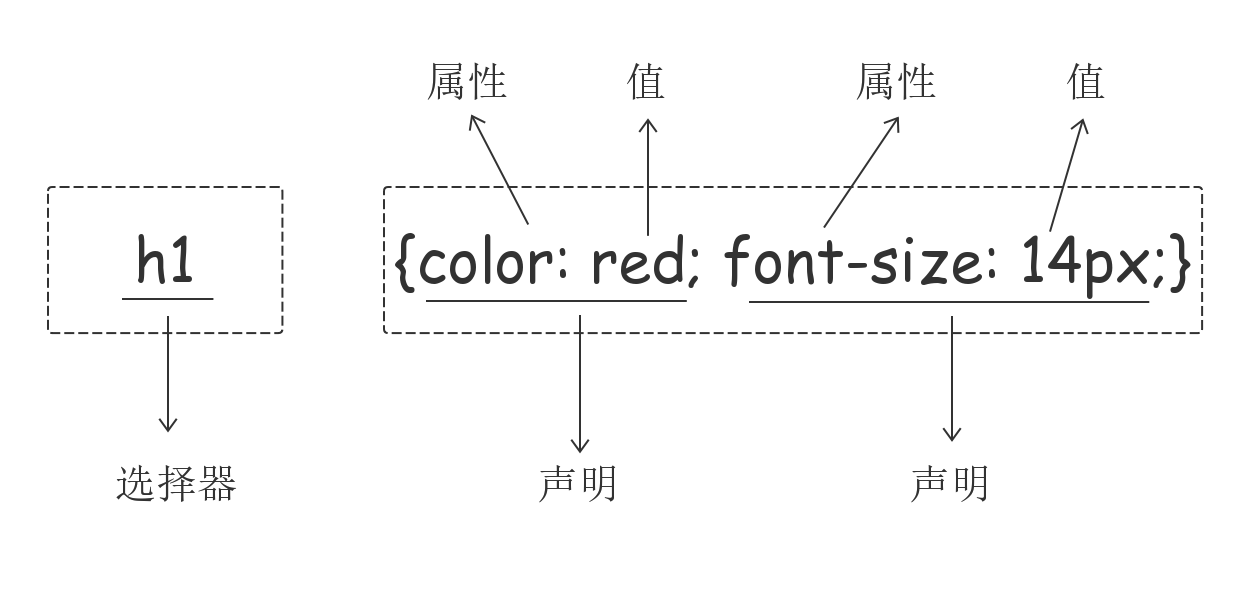
1.css语法结构
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
选择器 {
样式名1:样式值1;
样式名2:样式值2
}

2.css注释语法
/*注释内容*/
3.引入css的多种方式
1.head内style标签内部编写(学习的时候使用)
<p style="color: red">Hello world.</p>
2.head内link标签引入(标准的方式)
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3.标签内部通过style属性直接编写(不推荐)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
4.@import外部引入

CSS基本选择器
1.标签选择器
直接按照标签名查找标签
div {
color: red;
}
<div>cloud</div>
2.类选择器
按照标签的class值查找标签
.c1 {
color: green;
}
<p class="c1">cloud</p>
3.id选择器
根据标签的id之精准查找标签
#d1 {
color: yellow;
}
<p id="c1">cloud</p>
4.通用选择器
直接选择页面所有的标签
* {
color:blue;
}
CSS组合选择器
使用各种连接符将基本CSS进行组合 就产生了CCS组合选择器
用家族关系来描述CSS嵌套层级
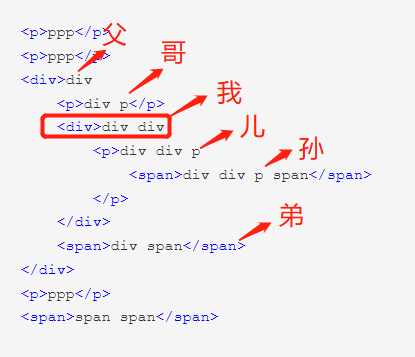
示例:
<p>ppp</p>
<p>ppp</p>
<div>div
<p>div p</p>
<div>div div
<p>div div p
<span>div div p span</span>
</p>
</div>
<span>div span</span>
</div>
<p>ppp</p>
<span>span span</span>
<!--
针对标签的上下层级以及嵌套有另外的说法
父标签 后代标签 子标签 弟弟标签 哥哥标签 祖先标签
我们选定一个标签 那他同级上面的标签为哥标签,同级下面的标签为弟标签。
-->

1.后代选择器(空格)
查找div里的 所有后代span 也就是查找到最深的嵌套层级
div span {
color: red;
}
2.儿子选择器 >
查找div里第一层级的span 区分好儿标签和孙标签!
div>span {
color: yellow;
}
3.毗邻选择器 +
查找div下面紧挨着他的span 只找一个
查找不到就失效
div+span {
color: yellow;
}
4.弟弟选择器 ~
查找div下面同级别所有span 可以找多个
div~span {
color: yellow;
}
分组和嵌套
分组 div,p,span
多个选择器合并查找 彼此之间是独立的
是为了简化代码 而产生的写法
div,p,span { # 多个选择器合并查找
color: yellow;
}
#d1,.c1,span {
color: green;
}
嵌套
满足多个条件的标签才能被查找到。注意和CSS组合选择器有所区分!!这中间是没有连接符的 ! !
注意不能这样:divp 要么这样div p 要么这样div .c1
div.c1 { 查找class含有c1的div
color: red;
}
div#d1 { 查找id是d1的div
color: red;
}
.c1 p.c2 { 查找含有c1样式值里面的含有c2样式值的p标签 组合 + 嵌套
color: antiquewhite;
}
属性选择器 [username]
[username] { 按照属性名查找
color: red;
}
[username='jason'] { 按照属性名等于属性值
color: yellow;
}
div[username='jason'] {
color: darkcyan;
}
伪类选择器 a:link hover active visited input:focus
选择处于某种特殊状态的元素,根据状态选择标签
"""a标签补充说明 针对没有点击过的网址 默认是蓝色 点击过的则为紫色
通过伪类选择器可以修改a标签各种不同状态下的颜色:
没点过link 悬停hover 点下去不松开active 已经访问过的标签visited """
举例1:当悬停在a标签上 a标签变成桔色:
a:hover {
color: orange;
}
举例2:设定input获取焦点(被点击)之后采用的样式
input:focus {
background-color: red;
}
伪元素选择器 :before
主要用于向指定的选择器添加指定的效果。
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
p:first-letter {
font-size: 48px;
color: red;
}
p:before { css添加文本无法正常选中
content: '嘿嘿嘿';
color: blue;
}
p:after { css添加文本无法正常选中
content: '呵呵呵';
color: red;
}

来自菜鸟教程的总结:
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
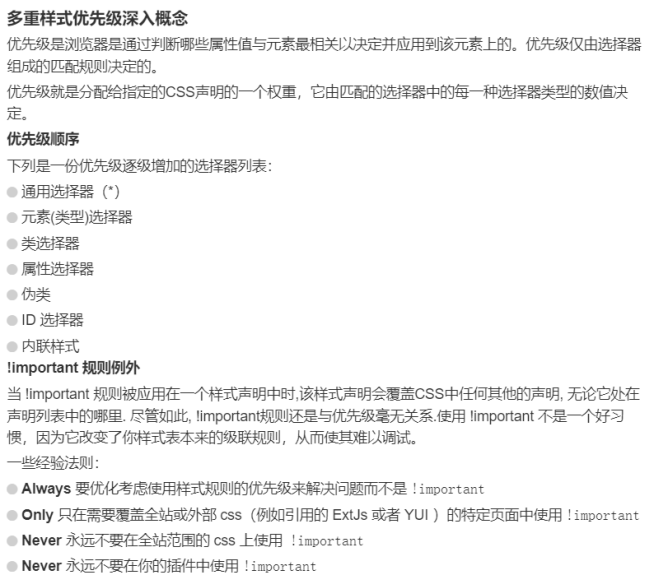
选择器优先级
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同
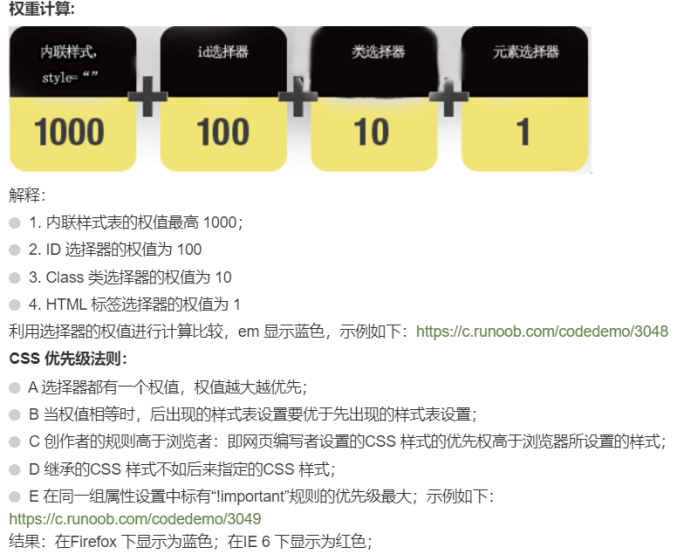
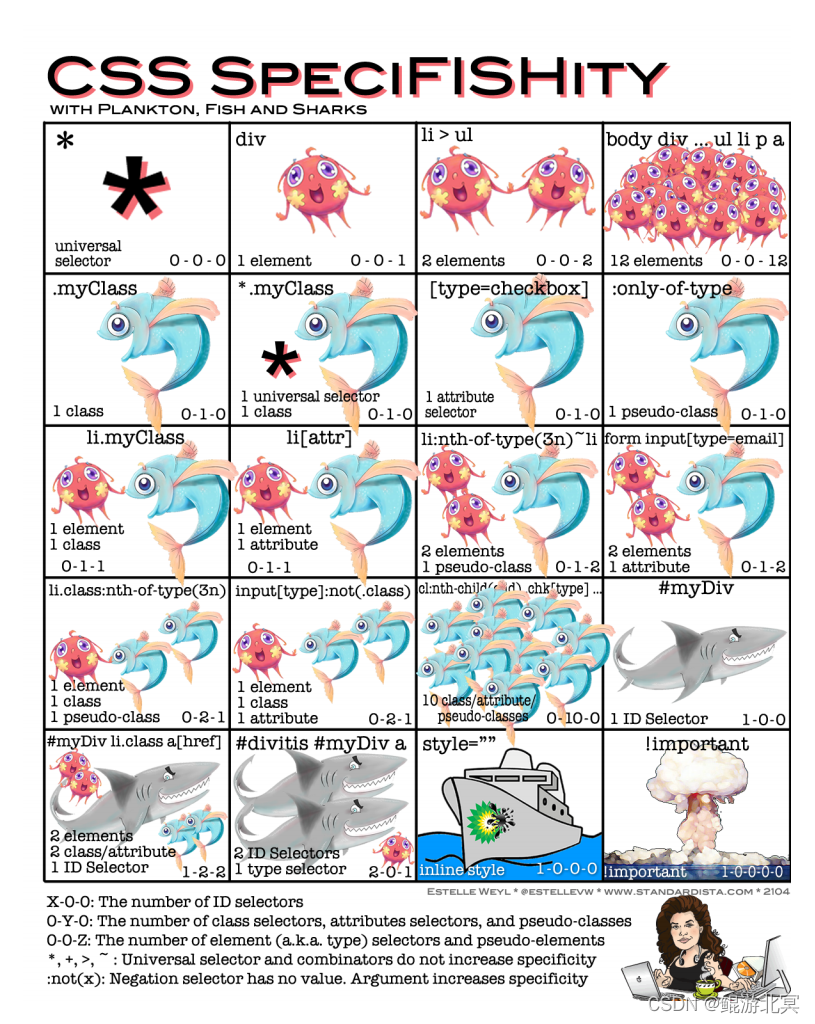
内联样式1000 > id选择器100> 类选择器10 > 标签选择器1 > 继承0


附一张经典图片:

CSS样式条件 常见属性
字体样式 font text
font-size:14px 24px 28px 36px 字体代码
font-weight: lighter; 字体粗细
text-align: center 文本居中
text-decoration: none; 主要用于a标签取消下划线
text-indent: 32px; 首行缩进
颜色 color
使用取色器工具可获得rgb颜色
color:三种模式
color: red;
color: #3d3d3d;
color: rgb(186,11,98);
color: rgba(186,11,98,0.5) 最后一个参数还可以控制透明度 0~1
背景属性 background
注意color是定义标签内容的颜色
background是定义标签下背景的颜色
div {
width: 800px; # 设置div块宽 px的意思是像素
height: 800px; # 设置div块高
background-color: red; # 背景颜色
background-image: url("https://img2.baidu.com/it/u=167083063"); # 将图片作为背景
background-image: url("666.png"); # 用本地的图片作为背景
background-repeat: no-repeat; # 背景图像不会重复
background-repeat: repeat-x; # 背景图像向水平方向重复
background-repeat: repeat-y; # 背景图像向垂直方向重复
background-position: center center # 设置背景图像的起始位置;
background: url("666.png") blue no-repeat center center;
# 当多个属性名有相同的前缀 那么可以简写一次性完成
}CCS选择器 选择器优先级 选择器常见属性的更多相关文章
- css样式表和选择器的优先级以及position元素属性值的区别
css样式表优先级 问题:当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢? 答:一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权. 1.浏览器缺省 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS选择器的优先级及权重问题【CSS核心问题】及其它属性
1.CSS选择器优先级: !important >行间样式> id >class和属性选择器>标签选择器>通配符选择器 注意:[初级工程师水平] 2. ...
- python 46 css组合选择器 及优先级 、属性选择器
一:css组合选择器 特性:每个选择器位可以为任意基本选择器或选择器组合 选择器分为以下几类: 群组选择器,子代(后代)选择器,相邻(兄弟)选择器,交集选择器,多类名选择器 1.群组选择器: d ...
- CSS选择器以及优先级与匹配原理
最常用的五类CSS选择器 准确而简洁的运用CSS选择器会达到非常好的效果.我们不必通篇给每一个元素定义类(class)或ID,通过合适的组织,可以用最简单的方法实现同样的效果.在实际工作中,最常用的选 ...
- 详解CSS选择器、优先级与匹配原理
原文链接:http://polaris1119.javaeye.com/blog/764428 作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个 ...
- 转载:详解CSS选择器、优先级与匹配原
转载网址:http://polaris1119.javaeye.com/blog/764428 文章就CSS选择器的优先级问题做了一些总结,严格来讲,选择器的种类可以分为三种:标签名选择器.类选择器和 ...
- CSS选择器、优先级和匹配原理
作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个例子: 给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用.通 ...
- CSS系列------选择器和选择器的优先级
1.1.基本选择器 通配符选择器(*) 通配符选择器的使用方法如下 *{margin:0px; padding:0px;} //*代表所有的 ID选择器(#) ID选择器的使用方式如下: * ...
随机推荐
- spring boot http status 400
SpringBootAdmin不是Spring官方提供的模块,它包含了Client和Server两部分.server部分提供了用户管理界面,client即为被监控的服务.client需要注册到serv ...
- Kibana:如何让用户匿名访问 Kibana 中的 Dashboard
文章转载自:https://elasticstack.blog.csdn.net/article/details/118152293 有一个很好的 Dashboard,我们想分析这个 Dashboar ...
- gitlab cicd流水线语法
流水线语法有哪些? 流水线参数列表 Keyword Description script 运行的Shell命令或脚本. image 使用docker映像. services 使用docker服务映像. ...
- Docker部署ELK
这里不采用逐个docker镜像的方式,而是直接使用elk三者聚合在一起的镜像. 镜像地址:https://hub.docker.com/r/sebp/elk 前提操作: $ vim /etc/sysc ...
- SpringSecurity 在 SSM架构中的使用
SpringSecurity - SSM SpringSecurity 对比 Shiro SpringSecurity的特点: 能和 Spring无缝贴合 能实现全面的权限控制 专门为 Web开发而设 ...
- 微信小程序专题(一)-----微信后台的相关开发
本人最近在做微信小程序后端的相关开发工作 接触到微信小程序目前来讲需要两个条件 1.前端通过后台服务器去调用微信平台接口,来获取openid: 2.前端必须调用https 跟域名的形式 不得出现ip加 ...
- Condition介绍
Condition Condition是一种多线程通信工具,表示多线程下参与数据竞争的线程的一种状态,主要负责多线程环境下对线程的挂起和唤醒工作. 方法 // ========== 阻塞 ====== ...
- fun无处不在 搜索结果调用其他字段的办法
一直有人要搜索结果调用其他字段的信息 比如图片等等 一直忙没顾上 官方其实已经内置了一个内容读取器. 我们打开搜索的结果模板template\index_style\你的模板目录\search\ind ...
- .Net core--创建一个单元测试xUnit
创建一个xUnit项目 webApi.test 创建之后会有一个默认的[Fact] (测试的标准格式) [Fact] public void TestEqual() { int a = 10, b ...
- Sublime Text怎样自定义配色和主题
一.自定义配色方案 1 基础知识 配色方案[Color Scheme]文件保存在以下路径[ST安装目录]: "D:\Program Files\Sublime Text\Packages\C ...
