day30-JQuery03
JQuery03
4.jQuery选择器03
4.4表单选择器

应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器应用实例</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//选择所有的 button
var $buttons = $(":button");
alert("$buttons 大小= "+$buttons.length)//3
//得到type=‘button’的元素
var $button = $("input[type='button']");
alert("$button 大小= "+$button.length)//1
//得到<button/>按照元素标签取值
var $button2 = $("button");
alert("$button2 大小= "+$button2.length)//2
})
</script>
</head>
<body>
<form>
<input type="text"/><br/>
<input type="checkbox"/><br/>
<input type="radio"/><br/>
<input type="image" src="" height="100"/><br/>
<input type="file"/><br/>
<input type="submit"/><br/>
<input type="reset"/><br/>
<input type="password"/><br/>
<input type="button" value="按钮1"/><br/>
<select>
<option/>
</select><br/>
<textarea></textarea><br/>
<button>按钮2</button>
<button>按钮3</button><br/>
</form>
</body>
</html>
5.练习
5.1练习1
需求:网页中所有的p元素添加onclick事件,当点击文字时,弹窗显示段落的内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p-onclick</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//获取对象绑定事件
//统一绑定
// $("p").click(function () {
// //当我们点击p元素时,会隐式地传入this(dom),表示你当前点击的p元素对应的dom对象
// //alert(this.innerText)
// //或者
// alert($(this).text())
// })
//方式二
//对所有的p标签进行遍历
//每遍历一个p,就绑定一个
//遍历执行function,依然会隐式地传入当前的dom对象this
$("p").each(function () {
$(this).click(function () {
alert($(this).text())
})
})
})
</script>
</head>
<body>
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
</body>
</html>


5.2练习2
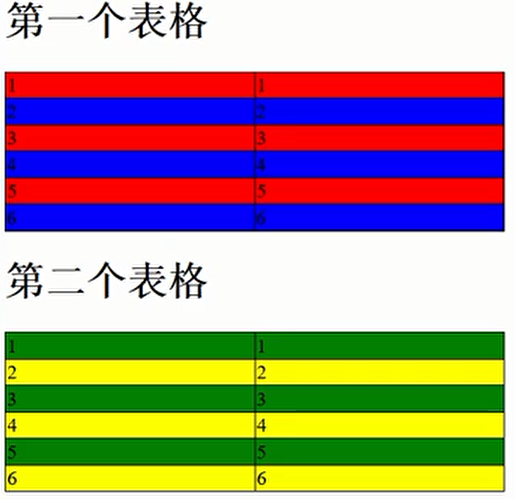
需求:使一个特定的表格隔行变色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<script type="text/css">
table {
border: 1px solid;
border-collapse: collapse;
}
</script>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//先得到table,再得到tr,得到even/odd的tr元素,
// 得到指定的table:eq(index),index从0开始编号
//第一个表格
$("table:eq(0) tr:odd").css("background", "#fc1515")
$("table:eq(0) tr:even").css("background", "#454cef")
//第二个表格
$("table:eq(1) tr:odd").css("background", "#20d001")
$("table:eq(1) tr:even").css("background", "#f9ff44")
})
</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="300">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
<h1>第二个表格</h1>
<table border="1" width="300px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
</body>
</html>

6.jQuery的DOM操作
6.1查找节点,修改属性
jQuery 设置内容和属性 (w3school.com.cn)
查找属性节点:找到所需要的元素之后,可以调用jQuery对象的attr()方法来获取它的各种属性值。
- 返回属性值:返回被选元素的属性值。
$(selector).attr(attribute)
| 参数 | 描述 |
|---|---|
| attribute | 规定要获取其值的属性。 |
- 设置属性/值:设置被选元素的属性和值。
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作节点的属性</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//先给button绑定事件
$("button").click(function () {
// $("img").attr("src","../img/2.png");
$("img").attr("height", "200");
})
})
</script>
</head>
<body>
<img src="../img/1.jpg" height="150"/>
<br/>
<button>设置图像的height属性</button>
</body>
</html>

6.2创建节点
创建节点介绍
- 创建节点:使用jQuery的工厂函数
$(html标签);会根据传入的html标记字符串创建一个jQuery对象并返回 - 动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入到文档中;
- 当创建单个元素时,需注意闭合标签和使用标准的XHTML格式。例如创建一个< p>元素,可以使用
$("<p/>")或者$("<p></p>")。但不能使用$("<p>")或者$("</p>") - 创建文本节点就是在创建元素节点时,直接把文本内容写出来。创建属性节点也是在创建元素节点时一起创建
- 创建节点:使用jQuery的工厂函数
第1组方法(内部插入法)
append(content):向每个匹配的元素的内部的结尾处追加内容
举例: A.append(B)
(1)A,B都需要是jquery对象(2)表示把B对象插入到A对象内部的结尾处(3)结果是B对象成为了A对象最后一个子元素/子节点,如
<p id="A"><p id="B"></p></p>appendTo(content):向每个匹配的元素追加到指定的元素中的内部结尾处
举例:A.appendTo(B)
(1)A,B都需要是jquery对象(2)表示把A对象插入到B对象内部的结尾处(3)结果是A对象成为了B对象的最后一个子元素/子节点,如
<p id="B"><p id="A"></p></p>prepend(content):向每个匹配的元素的内部的开始处插入内容
举例:A.prepend(B)
(1)A,B都需要是jquery对象(2)表示把B对象插入到A对象内部的开始处(3)结果是B对象成为了A对象的第一个子元素/子节点,如
<p id="A"><p id="B"></p></p>prependTo(content):向每个匹配的元素插入到指定的元素内部的
举例:A.prependTo(B)
(1)A,B都需要是jquery对象(2)表示把A对象插入到B对象内部的开始处(3)结果是A对象成为了B对象的第一个子元素/子节点,如
<p id="B"><p id="A"></p></p>内部插入法是在元素内插入内容(该内容变成该元素的子元素或节点)
第2组方法(外部插入法)
after(content):在每个匹配的元素之后插入内容
举例说明 A.after(B)
(1) A,B都是jquery对象 (2) 表示B对象插入到A对象后面 (3) 结果是B成为A的兄弟节点,B在A后面,如
<p id="A"></p><p id="B"></p>before(content):在每个匹配的元素之前插入内容
举例 A.before(B)
(1)A, B都是jquery对象(2) 表示B对象插入到A对象前面 (3) 结果是B成为A的兄弟节点,并且在A的前面,如
<p id="B"></p><p id="A"></p>insertAfter(content):把所有匹配的元素插入到另一个指定的元素元素集合的后面
举例说明 A.insertAfter(B)
(1) A, B都是jquery对象 (2) 表示把A对象插入到B对象的后面 (3) 结果:A成为B的后一个兄弟节点,如
<p id="B"></p><p id="A"></p>insertBefore(content) :把所有匹配的元素插入到另一个指定的元素元素集合的前面
举例 A.insertBefore(B)
(1) A, B都是jquery对象 (2) 表示把A对象插入到B对象的前面 (3) 结果是 A成为B的前一个兄弟,如
<p id="A"></p><p id="B"></p>外部插入法是在元素的外面插入内容(其内容变成元素的兄弟节点)
注意: 以上方法不但能将新的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动(可以完成很多需求)
应用实例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//添加重庆 li 到 上海下(使用dom的传统方法)
$("#b1").click(function () {
//1.创建重庆的li元素
var cq_li = document.createElement("li");
//2.设置相关属性和内容
cq_li.setAttribute("id", "cq");
cq_li.setAttribute("name", "chongqing");
cq_li.innerText = "重庆";
//3.添加到指定元素的后面
document.getElementById("sh").append(cq_li);
})
// 添加重庆 li 到 上海下-使用jquery
$("#b2").click(function () {
var $cq_li = $("<li id=\"cq\" name=\"chongqing\">重庆</li>");
$("#sh").after($cq_li);//外部插入
//或者 $($cq_li).insertAfter($("#sh"))
})
// 添加成都 li 到 北京前
$("#b3").click(function () {
var $cd_li = $("<li id=\"cd\" name=\"chengdu\">成都</li>");
$("#bj").before($cd_li)//外部插入
//如果使用内部插入-$("#bj").prepend($cd_li)不正确
})
// 添加成都 li 到 北京和上海之间
$("#b4").click(function () {
var $cd_li = $("<li id=\"cd\" name=\"chengdu\">成都</li>");
// $("#bj").after($cd_li)//外部插入
//或者
$("#sh").before($cd_li)//外部插入
})
// 添加成都 li 到 吉林前面
$("#b5").click(function () {
var $cd_li = $("<li id=\"cd\" name=\"chengdu\">成都</li>");
$("#jl").before($cd_li)//外部插入
})
})
</script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="jl" name="jilin">吉林</li>
<li id="my" name="mianyang">绵阳</li>
</ul>
<input type="button" id="b1" value="添加重庆 li 到 上海下(使用dom的传统方法)"/><br/><br/>
<input type="button" id="b2" value="添加重庆 li 到 上海下"/><br/><br/>
<input type="button" id="b3" value="添加成都 li 到 北京前"/><br/><br/>
<input type="button" id="b4" value="添加成都 li 到 北京和上海之间"/><br/><br/>
<input type="button" id="b5" value="添加成都 li 到 吉林前面"/><br/>
</body>
</html>

应用案例2-以上方法不但能将新的 DOM 元素插入到文档中, 也能对原有的DOM元素进行移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动节点</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//使用 after 插入法 把反恐 li 移动天津后
$("#b1").click(function () {
$("#tj").after($("#fk"));
})
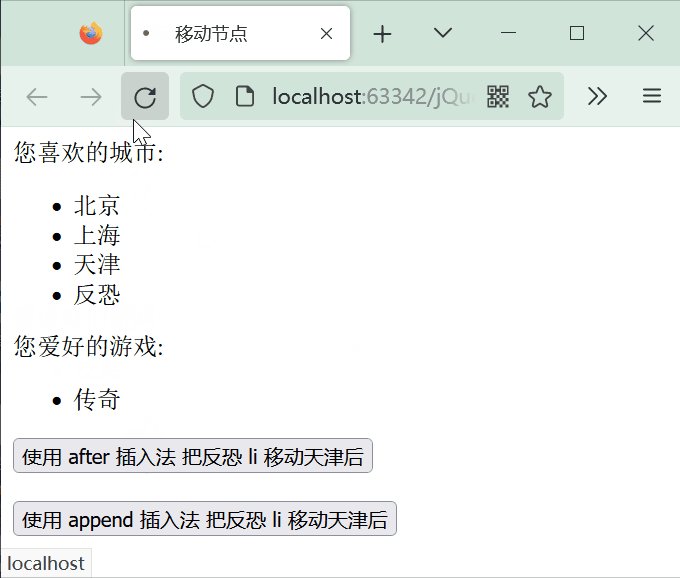
//使用 append 插入法 把反恐 li 移动天津后
$("#b2").click(function () {
$("#tj").append($("#fk"));
})
})
</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="tj" name="tianjin">天津</li>
</ul>
您爱好的游戏:<br>
<ul id="game">
<li id="fk" name="fakong">反恐</li>
<li id="cq" name="chuangqi">传奇</li>
</ul>
<input type="button" id="b1" value="使用 after 插入法 把反恐 li 移动天津后"/><br/><br/>
<input type="button" id="b2" value="使用 append 插入法 把反恐 li 移动天津后"/><br/><br/>
</body>
</html>

6.3删除节点
- remove():从dom中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素,当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除。这个方法的返回值是一个指向已被删除的节点的引用。
- empty():清空节点-清空元素中的所有后代节点(不包含属性节点)
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//删除所有 p
$("#b1").click(function () {
$("p").remove();
})
//所有 p 清空
$("#b2").click(function () {
$("p").empty();
})
//删除上海这个 li
$("#b3").click(function () {
$("#sh").remove();
})
})
</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="tj" name="tianjin">天津</li>
</ul>
您爱好的游戏:<br>
<ul id="game">
<li id="fk" name="fakong">反恐</li>
<li id="cq" name="chuangqi">传奇</li>
</ul>
<p>Hello</p> how are <p>you?</p>
<p name="test">Hello, <span>Person</span> <a href="#">and person</a></p>
<input type="button" value="删除所有 p" id="b1"/>
<input type="button" value="所有 p 清空" id="b2"/>
<input type="button" value="删除上海这个 li" id="b3"/>
</body>
</html>

6.4复制节点
day30-JQuery03的更多相关文章
- Spark Streaming揭秘 Day30 集群模式下SparkStreaming日志分析
Spark Streaming揭秘 Day30 集群模式下SparkStreaming日志分析 今天通过集群运行模式观察.研究和透彻的刨析SparkStreaming的日志和web监控台. Day28 ...
- python 全栈开发,Day30(纸牌游戏,异常和错误,异常处理)
一.纸牌游戏 ...
- day30 主机管理-堡垒机3-操作记录
课堂代码:https://github.com/liyongsan/git_class/tree/master/day30
- day30——socket套接字(完全版)
day30 基于TCP协议的socket循环通信 server import socket phone = socket.socket() phone.bind(("127.0.0.1&qu ...
- day30线程(Threads)
day30线程(Threads) 1.开启线程 一.什么是线程: 1.进程是资源分配的最小单位,线程是CPU调度的最小单位.每一个进程中至少有一个线程. 2.主进程中的线程称为主线程,其他开启的线程称 ...
- 碎碎念,浅饮-------Day30
这不是关于技术的文章,它偏离了我原来的计划轨迹.但,我相信这将是远远超出了技术的意义使我无论什么价格值. 高考已经开始,不知道在这片宁静的夜空下有多少人已经美美的睡了,香甜憨然.又有多少人这睡着的眼角 ...
- DAY30、网络编程
一.网络编程 软件开发 c/s架构 c:客户端 s:服务端 b/s架构 b:浏览器 s:服务端 本质:b/s其实也是c/s 服务端:24小时不间断提供服务,谁来救服务谁 客户端:想什么时候体验服务,就 ...
- day30 网络编程 之进程,线程,协程
进程点进去 线程点进去 协程点进去 什么是进程 进程(有时称为重量级进程)是一个执行中的程序.每个进程都拥有自己的地址空间.内存.数据栈以及其他用于跟踪执行的辅助数据.同一个程序执行两次,属于是两个不 ...
- day30
作业 #__author : 'liuyang' #date : 2019/4/11 0011 下午 12:36 # 这两天 1.软件开发规范 不写 没法做新作业 #2. 认证+上传 +下载 + 校验 ...
- 【Java入门提高篇】Day30 Java容器类详解(十二)TreeMap详解
今天来看看Map家族的另一名大将——TreeMap.前面已经介绍过Map家族的两名大将,分别是HashMap,LinkedHashMap.HashMap可以高效查找和存储元素,LinkedHashMa ...
随机推荐
- windows下 Rust 环境配置
搭建 Visual Studio Code 开发环境 首先,需要安装最新版的 Rust 编译工具和 Visual Studio Code. Rust 编译工具:https://www.rust-lan ...
- Beats:Beats在Kibana中的集中管理
我们可以通过在命令行中对我们的Beats进行管理,比如我们可以启动metric几个模块,我们可以通过如下的命令来执行: ./metricbeat modules enable apache mysql ...
- SpringBoot项目的CI配置 # 安全变量
运行GitLab Runner容器 参考Run GitLab Runner in a container - Docker image installation and configuration 执 ...
- 采用阿里云 yum的方式安装ceph
首先机器需要联网,并且配置网络yum源,epel源,可从阿里开源镜像站中下载源文件. 注:EPEL (Extra Packages for Enterprise Linux)是基于Fedora的一个项 ...
- CAS核心思想、底层实现
★ 1.CAS 是什么 CAS 是比较并交换,是实现并发算法时常用到的一种技术.当内存的值和期望的值相等时,进行更新,否则 什么都不做 或 重来 . CAS 的底层实现:是靠硬件实现的,靠硬件的原子性 ...
- 【前端必会】不知道webpack插件? webpack插件源码分析BannerPlugin
背景 不知道webpack插件是怎么回事,除了官方的文档外,还有一个很直观的方式,就是看源码. 看源码是一个挖宝的行动,也是一次冒险,我们可以找一些代码量不是很大的源码 比如webpack插件,我们就 ...
- Multi-View Intent Disentangle Graph Networks for Bundle Recommendation解读
简要论述 bundle recommendation 的目的是向user推荐一个整体的bundle package about items.以前的模型捕获了user对item and item关联的偏 ...
- Java程序员必会Synchronized底层原理剖析
synchronized作为Java程序员最常用同步工具,很多人却对它的用法和实现原理一知半解,以至于还有不少人认为synchronized是重量级锁,性能较差,尽量少用. 但不可否认的是synchr ...
- FJOI2007轮状病毒 行列式递推详细证明
题目链接 题目给了你一个奇怪的图,让你求它的生成树个数. 开始写了一个矩阵树: #include<cstdio> #include<cstdlib> #include<c ...
- 基于win11安装Java11环境
下载JDK解压版本 下载后解压,并放到一个没有中文路径的目录,如图所示: 配置Java环境变量 以Windows11系统为例,打开设置,搜索"环境",点击"编辑系统环境变 ...
