Demo of canvas, canvas optimization and svg
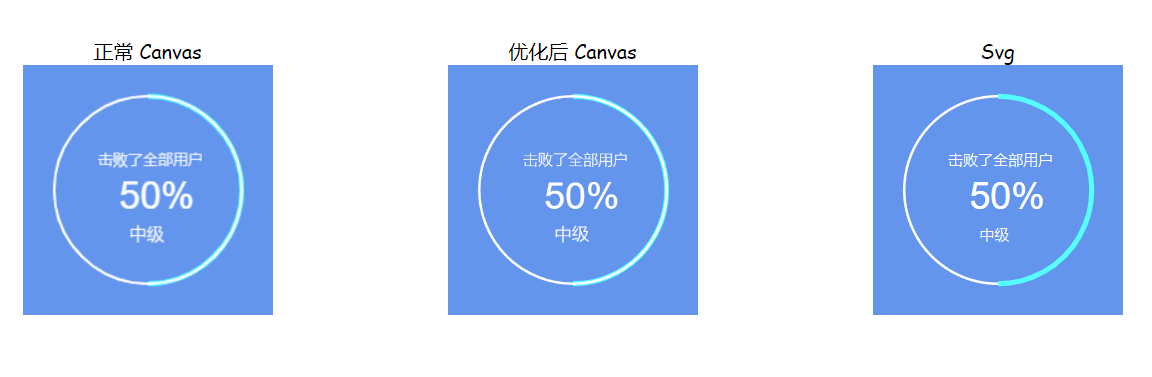
It used the canvas to draw the curves in the old project, and the client felt that it was vague, so I tried to make a demo about canvas, canvas optimization and svg comparison.
The effect is as follows:



<!DOCTYPE html>
<html> <head>
<style>
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head> <body style="display: flex;
align-items: center;
justify-content: space-around;">
<div>
<div style=" text-align: center;
font-family: cursive;">正常 Canvas</div>
<div style="background-color:cornflowerblue;width:200px;height:200px;">
<canvas id="normalCanvas" width="200" height="200" />
</div>
</div>
<div>
<div style=" text-align: center;
font-family: cursive;">优化后 Canvas</div>
<div style="background-color:cornflowerblue;width:200px;height:200px;">
<canvas id="optimizedCanvas" style="width:200px;height:200px" width="400" height="400" />
</div>
</div>
<div>
<div style=" text-align: center;
font-family: cursive;">Svg</div>
<div id="svgDiv" style="background-color:cornflowerblue;width:200px;height:200px;">
<svg style="width:100%;height:100%;">
<circle cx="30" cy="50" r="25" />
</svg>
</div>
</div>
</body>
<script>
drawNormalCanvas();
drawOptimizedCanvas();
drawSvg(); function drawNormalCanvas() {
let canvas = document.getElementById("normalCanvas");
let context = canvas.getContext('2d');
let centerX = canvas.width / 2;
let centerY = canvas.height / 2;
let rad = Math.PI * 2 / 100;
let endNum = 0.5 * 100;
let scale = 1; context.imageSmoothingEnabled = true; context.clearRect(0, 0, canvas.width, canvas.height);
context.save();
context.strokeStyle = "#53FFFF"; //设置描边样式
context.lineWidth = 4 * scale; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 75 * scale, -Math.PI / 2, -Math.PI / 2 + endNum * rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
context.save();
context.beginPath();
context.strokeStyle = "white";
context.lineWidth = 2 * scale;
context.arc(centerX, centerY, 75 * scale, 0, Math.PI * 2, false);
context.stroke();
context.closePath();
context.restore();
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
//绘制字体,并且指定位置
context.fillStyle = "#fff";
context.font = "normal normal lighter 12px Microsoft YaHei"; //设置字体大小和字体
context.fillText("击败了全部用户", centerX - 40 * scale, centerY - 20 * scale);
context.font = "normal normal normal 30px arial";
context.fillText(endNum.toFixed(0) + "%", centerX - 23 * scale, centerY + 15 * scale);
context.font = "normal normal lighter 14px Microsoft YaHei"; //设置字体大小和字体
context.fillText('中级' + '', centerX - 15 * scale, centerY + 40 * scale);
context.stroke(); //执行绘制
context.restore();
} function drawOptimizedCanvas() {
let canvas = document.getElementById("optimizedCanvas");
let context = canvas.getContext('2d');
let centerX = canvas.width / 2;
let centerY = canvas.height / 2;
let rad = Math.PI * 2 / 100;
let endNum = 0.5 * 100;
let scale = 2; context.imageSmoothingEnabled = true; context.clearRect(0, 0, canvas.width, canvas.height);
context.save();
context.strokeStyle = "#53FFFF"; //设置描边样式
context.lineWidth = 4 * scale; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 75 * scale, -Math.PI / 2, -Math.PI / 2 + endNum * rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
context.save();
context.beginPath();
context.strokeStyle = "white";
context.lineWidth = 2 * scale;
context.arc(centerX, centerY, 75 * scale, 0, Math.PI * 2, false);
context.stroke();
context.closePath();
context.restore();
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
//绘制字体,并且指定位置
context.fillStyle = "#fff";
context.font = "normal normal lighter 24px Microsoft YaHei"; //设置字体大小和字体
context.fillText("击败了全部用户", centerX - 40 * scale, centerY - 20 * scale);
context.font = "normal normal normal 60px arial";
context.fillText(endNum.toFixed(0) + "%", centerX - 23 * scale, centerY + 15 * scale);
context.font = "normal normal lighter 28px Microsoft YaHei"; //设置字体大小和字体
context.fillText('中级' + '', centerX - 15 * scale, centerY + 40 * scale);
context.stroke(); //执行绘制
context.restore();
} function drawSvg() {
let svgDiv = document.getElementById("svgDiv");
let centerX = svgDiv.offsetWidth / 2;
let centerY = svgDiv.offsetHeight / 2;
let newHtml = `<svg style="width:100%;height:100%;">
<circle cx="${centerX}" cy="${centerY}" r="75" style="fill:none;stroke:white;stroke-width: 2px" />
<path d="M 100 25 A 75 75 0 1 1 100 175" stroke="#53FFFF" stroke-width="4px" fill="none" />
<text x="${centerX - 40}" y="${centerY - 20}" style="fill: #fff;font:normal normal lighter 12px Microsoft YaHei;">击败了全部用户</text>
<text x="${centerX - 23}" y="${centerY + 15}" style="fill: #fff;font:normal normal normal 30px arial;">50%</text>
<text x="${centerX - 15}" y="${centerY + 40}" style="fill: #fff;font:normal normal lighter 12px Microsoft YaHei;">中级</text>
</svg>
`;
svgDiv.innerHTML = newHtml;
}
</script> </html>
references:
https://echarts.apache.org/handbook/zh/best-practices/canvas-vs-svg/#
https://www.cnblogs.com/fireyjy/p/5789376.html
https://www.cnblogs.com/heibaiqi/p/16547624.html
Demo of canvas, canvas optimization and svg的更多相关文章
- HTML5 Canvas、内联 SVG、Canvas vs. SVG
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- FireFox下Canvas使用图像合成绘制SVG的Bug
本文适合适合对canvas绘制.图形学.前端可视化感兴趣的读者阅读. 楔子 所有的事情都会有一个起因.最近产品上需要做一个这样的功能:给一些图形进行染色处理.想想这还不是顺手拈来的事情,早就研究过图形 ...
- 做出一个SwitchButton的效果,并详细学习一下onDraw(Canvas canvas)方法的使用
代码的灵感和原理主要来自于android自定义开关控件-SlideSwitch http://blog.csdn.net/singwhatiwanna/article/details/9254309这 ...
- Html5新增元素中Canvas 与内联SVG的比较!
SVG与Canvas的区别与比较如下: svg:使用xml描述2D图形,canvas使用javascript描述2D图形. Canvas 是逐像素进行渲染的,在 canvas 中,一旦图形被绘制完成, ...
- 把一个base64编码的图片绘制到canvas (canvas的图片在转成dataurl)
把一个base64编码的图片绘制到canvas 需要引入jquery. <canvas id="myCanvas" width="800" height= ...
- HTML5 学习总结(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- HTML5新特性——HTML 5 Canvas vs. SVG
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个 ...
- canvas绘图、WebGL、SVG
目录 一.Canvas 1.1.创建canvas元素 1.2.画线 1.3.绘制矩形 1.4.绘制圆弧 1.5.绘制图像 1.6.绘制文字 1.7.随机颜色与简单动画 二.WebGL 2.1.HTML ...
- HTML5 学习笔记(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- svg转化成canvas以便生成base64位的图片
很久前写了关于把html转成图片的一个例子,最近有出了新的问题.利用html2canvas.js文件把html转成base64位的图片是没什么问题的,但也不是绝对的,比如这时候不能碰见svg这个鬼,h ...
随机推荐
- elasticsearch8.6.1安装后无法打开127.0.0.1:9200的解决办法
解决办法 确保java版本在11及以上 补充: 去除密码 给elasticsearch.yml添加一条配置 xpack.security.enabled: false
- 微信小程序(开发某些方式)
1.开发工具:微信小程序开发工具(需要appid登录)2.调试:可使用微信开发者工具预览(用真机测试)3.真机调试:微信开发者工具真机调试(可打印以及查看网络等)4.扫一扫功能: 1.小程序里面可 ...
- 在docker中导入python的包时ImportError: libgthread-2.0.so.0: cannot open shared object file: No such file or directory
问题: ImportError: libGL.so.1: cannot open shared object file: No such file or directory ImportError: ...
- ALBERT论文简读
问题描述 预训练自然语言表征时,增加模型的参数量通常可以是模型在下有任务中性能提升.但是这种做法对硬件设备的要求较高(当下的各种SOTA模型动辄数亿甚至数十亿个参数,倘若要扩大模型规模,这个内存问题是 ...
- 一些excel随笔,瞎记一下
1 使用sumif函数的时候,如果对于一列0求值返回的时候,显示一个英文中的破折号例 "-" ,是数字格式可能设置为了会计专用,改回数值就行,要逗号的话点其他格式里面的数值,找一下 ...
- jinkens设置工作主目录
linux下,默认jenkins的主目录,位于当前用户下的.jenkins目录,需要自定义该目录位置的时候,可以通过设定环境变量 JENKINS_HOME 然后重启jenkins nohup java ...
- Cookie解码编码
这两天给客户做竞价推广时发生一件奇怪的事情: 用户搜索关键词是AA匹配关键词是AB,等于关键词和要推广的单元完全匹配,那么用户点击创意进入网站时的Url应该就是A的: 但偶然发现关键词匹配了,url却 ...
- Datax-web入门配置与启动
在idea中启动Datax-web 需要先将Datax在本地安装,可以参考这篇文章(datax在win10中的安装) 1.从github上拉取源码 https://github.com/WeiYe-J ...
- jekins+gitlab
1.jekins安装可以看jekins+shell随笔. 2.安装gitlab rpm -ivh gitlab-ce-11.2.0-ce.0.el7.x86_64.rpm 3.修改配置 vi ...
- php 常用助手函数
1 <?php 2 3 if (!function_exists('bcSum')) { 4 function bcSum($scale, ...$args): string 5 { 6 $re ...
