Node+Socketio实现消息群发功能
注:本博文是作者原创,转载请注明出处。
在项目中时常会使用到socketio,今天我们就来实现Node+socketio实现群发消息功能,
项目源码:https://github.com/zhangxy1035/socketio
注:在该项目中只是实现了功能,并没有对页面进行渲染美化,在接来下会继续更新此代码。
关于socketio以及node在这里不再赘述,
关于socketio的参考资料https://github.com/socketio/socket.io,
node学习网站:https://nodejs.org/en/
一、项目演示
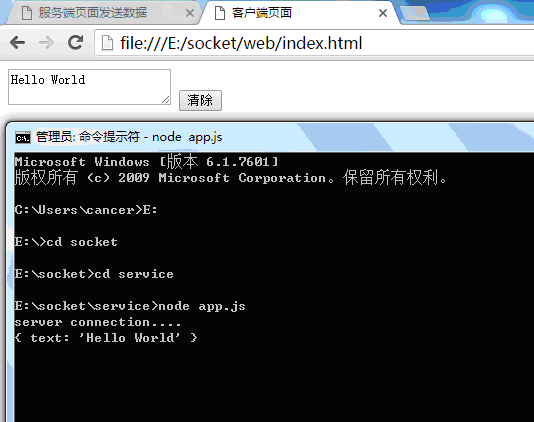
当服务器端代码发送数据时,客户端会接收到代码,如下图。


二、项目构建
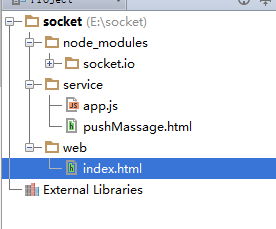
在构建项目之前必须在自己目录中增加socketio模块,如图所示:命令为npm install socketio

app.js
/**
* Created by caner on 2016/9/9.
* socket.io
*/
var http = require('http');
var fs = require('fs');
var server = http.createServer(function(req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
})
}).listen(3000,'127.0.0.1');
console.log('server connection....'); var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message', function (data) {
socket.broadcast.emit('push message',data);
console.log(data);
})
})
服务端页面:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>服务端页面发送数据</title>
</head>
<body>
<form action="http://127.0.0.1:3000">
<textarea id="message" cols="30" rows="5"></textarea>
<input type="button" value="发送" onclick="t_push()">
</form>
<script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
function t_push(){
socket.emit('message',{text:message.value});
document.getElementById('message').value = '';
} </script>
</body>
</html>
客户端页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>客户端页面</title>
<script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script>
</head>
<body>
<textarea type="text" id="message"> </textarea>
<input type="button" value="清除" onclick="f_delete()">
<script>
var socket = io.connect('http://127.0.0.1:3000');
socket.on('push message',function(data){
document.getElementById('message').value=data.text;
});
function f_delete(){
document.getElementById('message').value='';
}
</script> </body>
</html>
三、项目启动
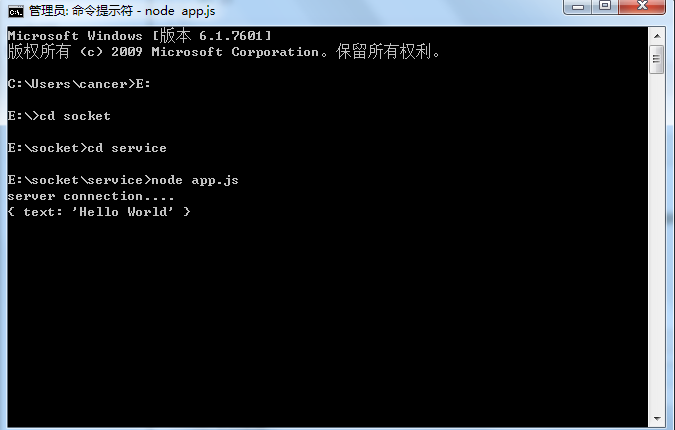
打开cmd命令窗口,找到自己app.js所在的目录,使用命令,node app.js启动项目。如图所示:

然后打开自己的网页,服务端的textare填写信息,点击发送,客户端的网页就能获取到。
Node+Socketio实现消息群发功能的更多相关文章
- [3] 微信公众号开发 - 结合UEditor实现图文消息群发功能
0.写在前面的话 如何实现微信平台后台管理中的,图文消息发送功能? 大概的过程如下: 通过类似表单的形式,将文章各部分内容提交到后台,封装成一个实体类,并持久化到数据库中 需要推送的时候,将不同的文章 ...
- 微信公众号开发 [03] 结合UEditor实现图文消息群发功能
0.写在前面的话 如何实现微信平台后台管理中的,图文消息发送功能? 大概的过程如下: 通过类似表单的形式,将文章各部分内容提交到后台,封装成一个实体类,并持久化到数据库中 需要推送的时候,将不同的文章 ...
- 4.Node.js 微信消息管理
一.写在前面的话 当用户发送消息给公众号时(或某些特定的用户操作引发的事件推送时),会产生一个POST请求,开发者可以在响应包(Get)中返回特定XML结构,来对该消息进行响应. 消息推送也是 ...
- C#编写一款qq消息群发器
先上软件成品图 功能编写大概分为以下几个部分了: 获取QQ分组 发送消息 先来讲发送消息吧,实现还是比较简单 //这段主要是用来打开会话窗口的(只能列表中的好友进行会话的) System.Diagno ...
- node.js Websocket消息推送---GoEasy
Goeasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送!个人感觉goeasy推送更稳定,推送 速度快,代码简单易懂上手快 浏览器兼容性:GoEasy推送 支持websocket ...
- 网络编程(学习整理)---3--(Udp)FeiQ实现广播消息群发
1.广播群发消息: 这里使用的任然是UDP协议,使用方法还是比较简单的! 我就记录一下需要注意的一些地方(笔记): (1)这里是在局域网内,借用FeiQ聊天软件,编写一段程序,实现对局域网内的每一个登 ...
- pyautogui 文档(四):消息框功能
消息框功能 PyAutoGUI利用PyMsgBox中的消息框函数提供跨平台的纯Python方式来显示JavaScript样式的消息框.提供了四个消息框功能: alert()函数 >>> ...
- C#.NET 大型通用信息化系统集成快速开发平台 4.1 版本 - 即时消息提醒功能改进
可以给自己的信息管理系统增加一些即时消息提醒功能,简单方便,一般是一行代码就可以发送提醒信息了,方便二次开发,个性化改进. 1:可以用简拼,快速查找内部员工. 2:双击直接可以发QQ消息. 3:双击直 ...
- node 各模块及对应功能
node 各模块及对应功能 node 模块 对应功能 net 处理 TCP dgram 处理 UDP http 处理 HTTP/1 http2 处理 HTTP/2 https 处理 HTTPS tls ...
随机推荐
- SharePoint 2013 工作流之年假审批Designer配置篇
本文介绍SharePoint 2013 使用Designer工具,设计年假审批工作流,由于流程所用的条件和操作都比较简单,所以演示为主,最后附流程图和流程的文本图,有兴趣的可以参照实验.如果对于Des ...
- SharePoint 2013 Search 配置总结
前言:SharePoint 2013集成了Fast搜索以后,搜索的配置有了些许改变,自己在配置过程中,也记录下了一些入门的东西,希望能够对大家有所帮助. 1.配置搜索服务,首先需要启用搜索功能,基本思 ...
- iOS 10 :用 UIViewPropertyAnimator 编写动画
英文:shinobicontrols 译文:戴仓薯 链接:http://www.jianshu.com/p/4244cf130478 [iOS 10 day by day] Day 1:开发 iMes ...
- ORA-01078: failure in processing system parameters & LRM-00109: could not open parameter file
安装了Oracle 12C后,启动数据库的过程中出现如下错误 SQL> startup ORA-01078: failure in processing system parameters LR ...
- ORACLE参数max_shared_servers空值与零的区别
ORACLE数据库中的参数max_shared_servers,这是一个DBA很熟悉的参数,但是这个参数max_shared_servers为空值与为0有区别吗?这个细节可能很多人都没有注意过.如下所 ...
- StringUtils工具类
StringUtils源码,使用的是commons-lang3-3.1包.下载地址 http://commons.apache.org/lang/download_lang.cgi 以下是String ...
- 利用 filter 机制 给 静态资源 url 加上时间戳,来防止js和css文件的缓存,利于开发调试
直接上代码: public class WeiXinFilter implements Filter{ private static Logger logger = LoggerFactory.get ...
- LeetCode#11. Container With Most Water
问题描述 Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, ...
- PHP函数整理(二)
以下均参考自 php.net 1.curl_setopt_array() 此函数为CURL传输会话批量设置选项.这个函数对于需要设置大量的curl选项是非常有用的,不需要重复的调用curl_setop ...
- 【Windows编程】系列第五篇:GDI图形绘制
上两篇我们学习了文本字符输出以及Unicode编写程序,知道如何用常见Win32输出文本字符串,这一篇我们来学习Windows编程中另一个非常重要的部分GDI图形绘图.Windows的GDI函数包含数 ...
